As grades apresentam itens em um layout de grade.
Esse modelo é útil quando os usuários contam principalmente com imagens para fazer as seleções.
Esse modelo pode ser incorporado ao modelo de guia para oferecer navegação por guias.
Esse modelo pode ser incluído no modelo Mapa + conteúdo para fornecer uma grade em um mapa.
Inclui:
- Cabeçalho opcional (o cabeçalho é substituído por guias quando esse modelo é incorporado ao modelo de guia)
- Itens em grade (consulte a observação abaixo), cada um contendo um ícone ou uma imagem grande
- Texto principal para cada item da grade (opcional)
- Texto secundário para cada item da grade (opcional)
- Botão de ação flutuante opcional

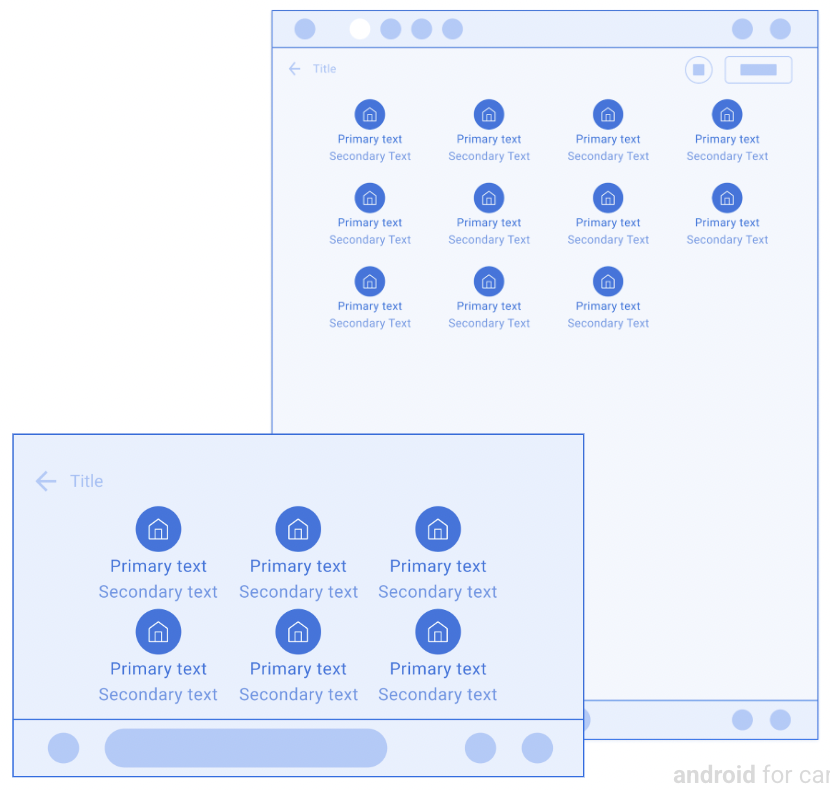
Exemplos de modelo de grade
Os exemplos do Android Auto e do Android Automotive OS (AAOS) abaixo foram criados usando o modelo Grid.


Requisitos de UX do modelo de grade
Desenvolvedores de apps:
| DEVE | Limite o comprimento das strings de texto primária e secundária para evitar truncamentos. |
| DEVE | Têm uma ação associada a cada item da grade (itens apenas informativos não são recomendados). |
| DEVE | Indique claramente o estado do item (para itens de grade que têm vários estados, como selecionado e não selecionado) por variações de imagem, ícone ou texto. |
| DEVE | Inclua um cabeçalho com um título opcional e ações principais e secundárias. |
| NÃO DEVE | Inclua uma faixa de ações e um botão de ação flutuante ao mesmo tempo. |
| MAIO | Mostra um ícone de carregamento em vez do ícone ou da imagem de um item da grade quando uma ação associada ao item está em andamento. |
