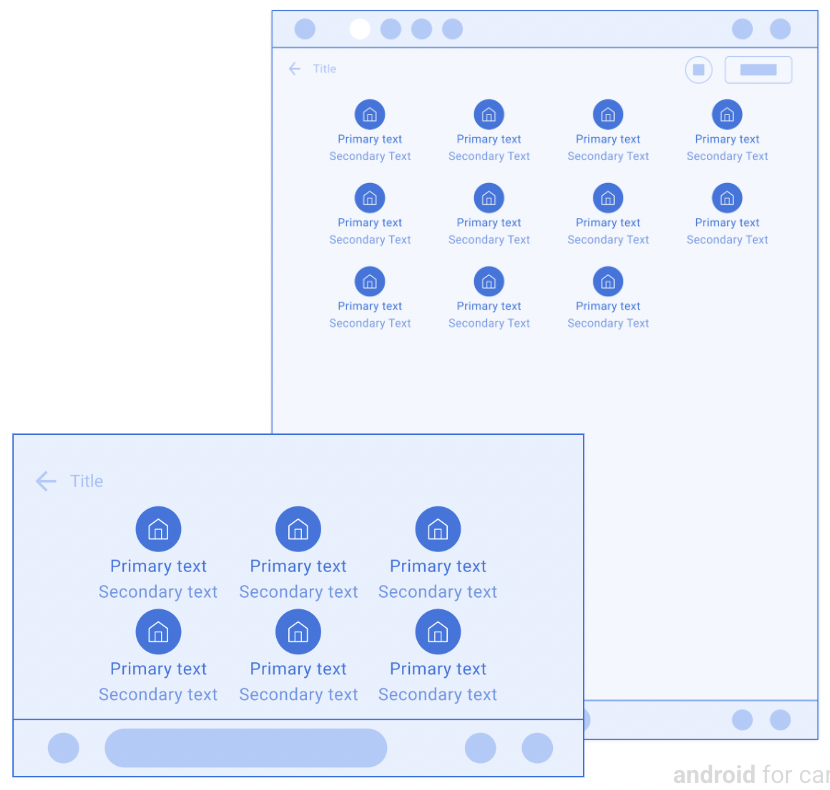
ตารางกริดแสดงรายการในเลย์เอาต์แบบตารางกริด
เทมเพลตนี้มีประโยชน์เมื่อผู้ใช้อาศัยรูปภาพเป็นหลักในการเลือก
เทมเพลตนี้ฝังอยู่ในเทมเพลตแท็บได้เพื่อการนำทางแบบแท็บ
เทมเพลตนี้สามารถรวมอยู่ในเทมเพลตแผนที่ + เทมเพลตเนื้อหาเพื่อระบุตารางกริดบนแผนที่
ประกอบด้วย
- header ที่ไม่บังคับ (จะแทนที่ส่วนหัวด้วยแท็บเมื่อเทมเพลตนี้ฝังอยู่ใน เทมเพลตแท็บ)
- รายการตารางกริด (ดูหมายเหตุด้านล่าง) แต่ละรายการจะมีไอคอนหรือรูปภาพขนาดใหญ่
- ข้อความหลักสำหรับแต่ละรายการในตารางกริด (ไม่บังคับ)
- ข้อความรองสำหรับรายการตารางกริดแต่ละรายการ (ไม่บังคับ)
- ปุ่มการทำงานแบบลอย (ไม่บังคับ)

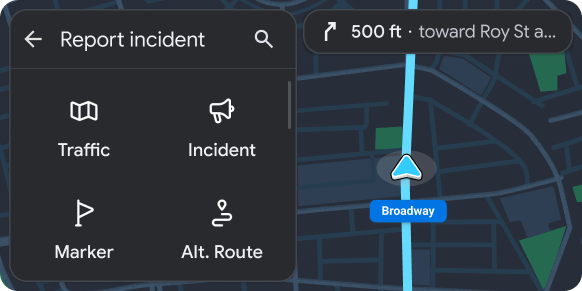
ตัวอย่างเทมเพลตตารางกริด
ตัวอย่าง Android Auto และ Android Automotive OS (AAOS) ต่อไปนี้ สร้างขึ้นโดยใช้เทมเพลตตารางกริด


ข้อกําหนด UX ของเทมเพลตตารางกริด
นักพัฒนาแอป
| ควร | จำกัดความยาวของสตริงข้อความหลักและรองเพื่อหลีกเลี่ยงการตัด |
| ควร | มีการดำเนินการที่เชื่อมโยงกับแต่ละรายการในตารางกริด (ไม่แนะนำรายการข้อมูลเท่านั้น) |
| ควร | ระบุสถานะรายการอย่างชัดเจน (สำหรับรายการในตารางกริดที่มีหลายสถานะ เช่น เลือกและยกเลิกการเลือกแล้ว) ตามรูปแบบต่างๆ ในรูปภาพ ไอคอน หรือข้อความ |
| ควร | รวมส่วนหัวที่มีชื่อที่ไม่บังคับ รวมทั้งการดำเนินการหลักและรอง |
| ไม่ควร | ใส่ทั้งแถบการทำงานและปุ่มการทำงานแบบลอยพร้อมกัน |
| พฤษภาคม | แสดงไอคอนหมุนแสดงการโหลดแทนไอคอนหรือรูปภาพสำหรับรายการในตารางกริดเมื่อการดำเนินการที่เชื่อมโยงกับรายการอยู่ระหว่างดำเนินการ |
