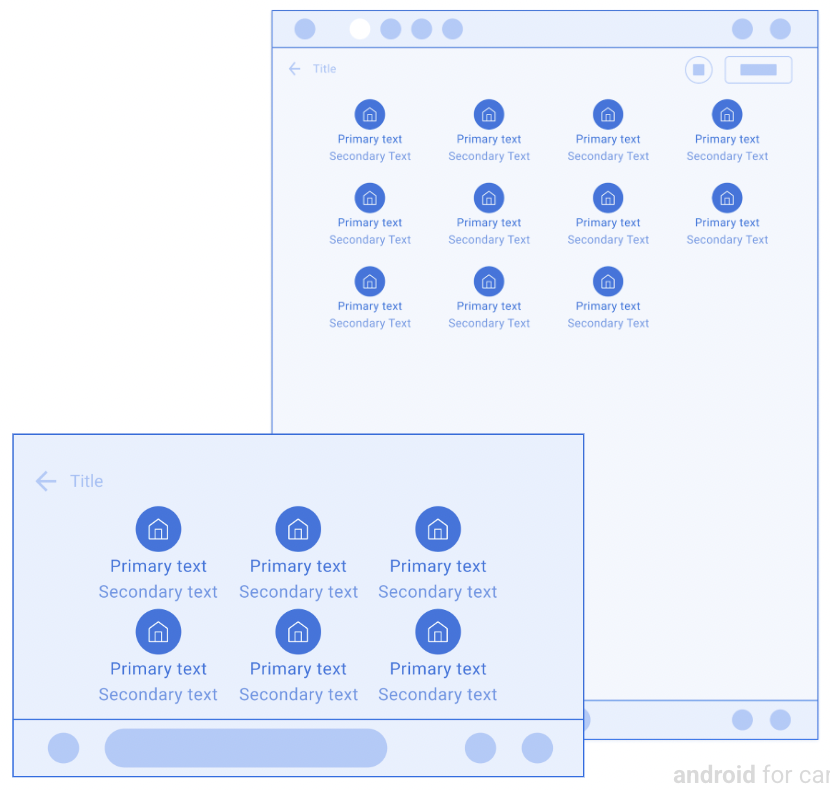
Сетки представляют элементы в виде сетки.
Этот шаблон полезен, когда пользователи при выборе в первую очередь полагаются на изображения.
Этот шаблон можно внедрить в шаблон вкладки для обеспечения навигации по вкладкам.
Этот шаблон можно включить в шаблон «Карта + контент» , чтобы создать сетку на карте.
Включает в себя:
- Необязательный заголовок (заголовок заменяется вкладками, когда этот шаблон встроен в шаблон вкладки )
- Элементы сетки (см. примечание ниже), каждый из которых содержит значок или изображение большого размера.
- Основной текст для каждого элемента сетки (необязательно)
- Дополнительный текст для каждого элемента сетки (необязательно)
- Дополнительная плавающая кнопка действия

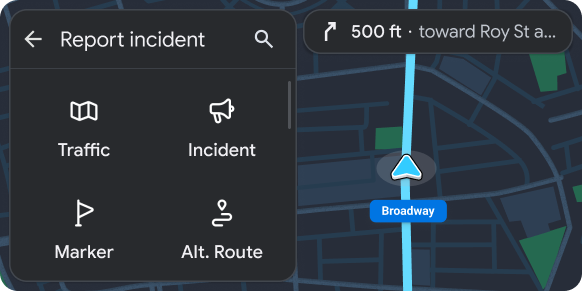
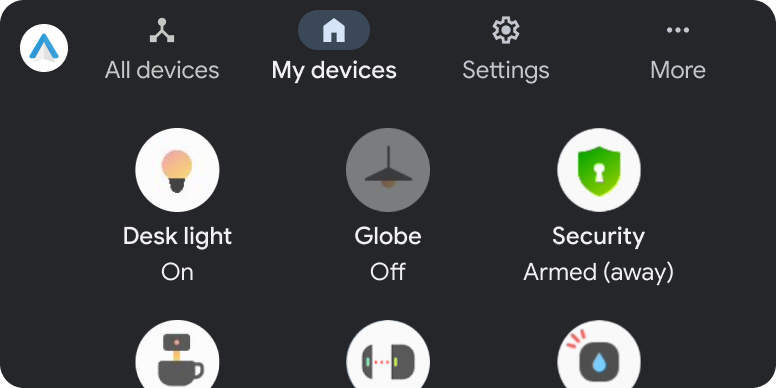
Примеры шаблонов сетки
Следующие примеры Android Auto и Android Automotive OS (AAOS) были созданы с использованием шаблона Grid.


Требования к UX шаблона сетки
Разработчики приложения:
| ДОЛЖЕН | Ограничьте длину основных и дополнительных текстовых строк, чтобы избежать усечения. |
| ДОЛЖЕН | С каждым элементом сетки связано действие (элементы, содержащие только информацию, не рекомендуется). |
| ДОЛЖЕН | Четко обозначайте состояние элемента (для элементов сетки, которые имеют несколько состояний, например выбранное и невыделенное) с помощью вариаций изображения, значка или текста. |
| ДОЛЖЕН | Включите заголовок с необязательным заголовком, а также основными и дополнительными действиями. |
| НЕ ДОЛЖНА | Включите одновременно полосу действий и плавающую кнопку действия . |
| МОЖЕТ | Показывать индикатор загрузки вместо значка или изображения элемента сетки, когда выполняется действие, связанное с этим элементом. |
