רשתות מציגות פריטים בפריסת רשת.
התבנית הזו שימושית כשמשתמשים מסתמכים בעיקר על תמונות כדי להחליט.
אפשר להטמיע את התבנית הזו בתבנית כרטיסייה כדי לאפשר ניווט בין כרטיסיות.
אפשר לכלול את התבנית הזו בתבנית מפה + תוכן כדי להציג רשת במפה.
כולל:
- כותרת אופציונלית (הכותרת מוחלפת בכרטיסיות כשהתבנית הזו מוטמעת בתבנית הכרטיסייה)
- פריטים ברשת (ראו הערה למטה), שכל אחד מהם מכיל סמל או תמונה גדולה
- טקסט ראשי לכל פריט ברשת (אופציונלי)
- טקסט משני לכל פריט ברשת (אופציונלי)
- לחצן פעולה צף אופציונלי

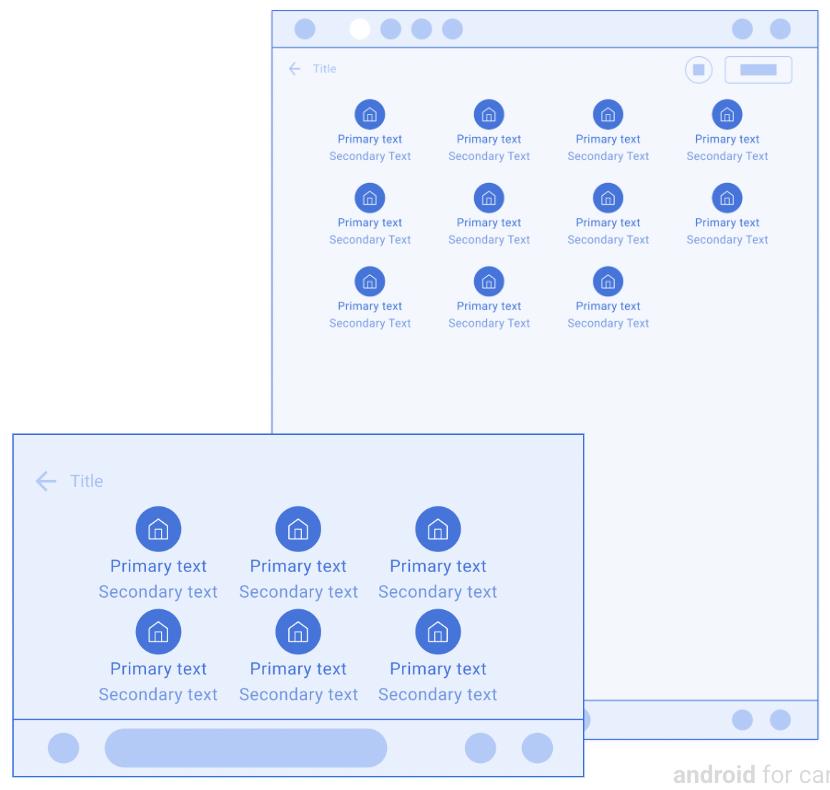
דוגמאות לתבנית רשת
הדוגמאות הבאות של Android Auto ו-Android Automotive OS (AAOS) נוצרו באמצעות תבנית הרשת.


דרישות לגבי חוויית המשתמש בתבנית רשת
מפתחי אפליקציות:
| כדאי | כדאי להגביל את האורך של מחרוזות טקסט ראשיות ומשניות כדי למנוע חיתוך. |
| כדאי | צריך לשייך פעולה לכל פריט ברשת (לא מומלץ להשתמש בפריטים שמיועדים למידע בלבד). |
| כדאי | צריך לציין באופן ברור את מצב הפריטים (לפריטים ברשת שיש להם כמה מצבים, כמו פריטים שנבחרו ושלא נבחרו) לפי וריאציות בתמונה, בסמל או בטקסט. |
| כדאי | צריך לכלול כותרת עם כותרת אופציונלית ופעולות ראשיות ומשניות. |
| לא כדאי | יש לכלול גם רצועת פעולות וגם לחצן פעולה צף בו-זמנית. |
| מאי | הצגה של סימן גרפי שמתבצעת טעינה של פריט ברשת, במקום הסמל או התמונה של פריט ברשת כשמתבצעת פעולה שמשויכת לפריט. |
