Siatki przedstawiają elementy w układzie siatki.
Ten szablon jest przydatny, gdy użytkownicy dokonują wyboru głównie na podstawie obrazów.
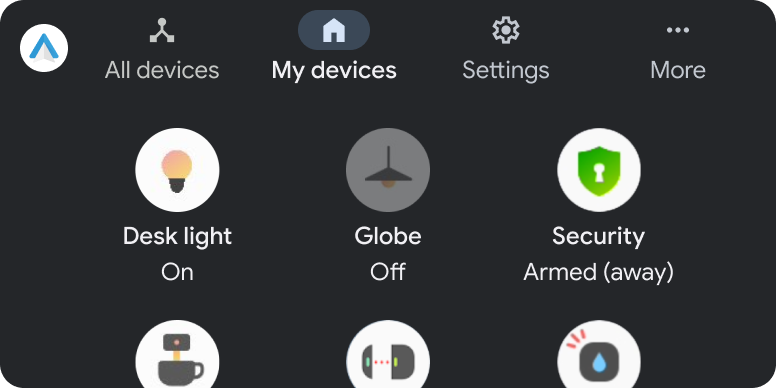
Ten szablon można umieścić w szablonie karty, aby umożliwić nawigację po kartach.
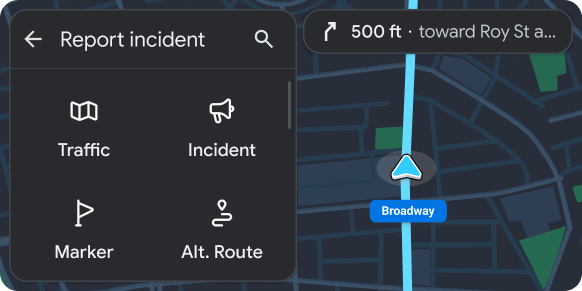
Ten szablon można dołączyć do szablonu Mapa + Treść, aby wyświetlić siatkę na mapie.
W skład zestawu wchodzą:
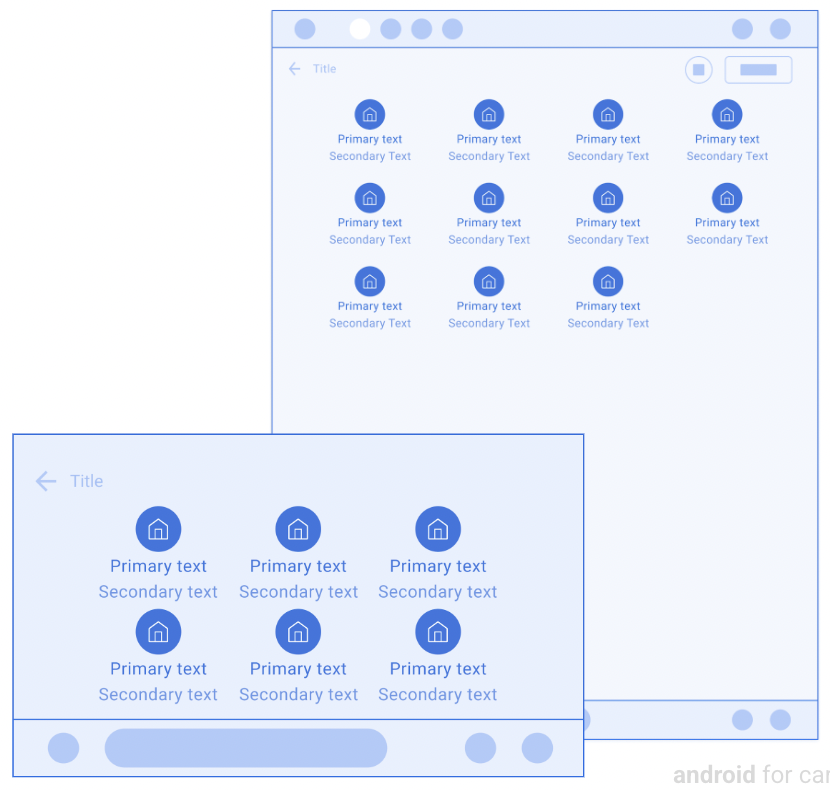
- Opcjonalny nagłówek (nagłówek jest zastępowany kartami, gdy ten szablon jest umieszczony w szablonie karty)
- elementy siatki (zobacz uwagę poniżej), z których każdy zawiera ikonę lub obraz o dużym rozmiarze;
- Tekst główny każdego elementu siatki (opcjonalnie)
- Tekst dodatkowy dla każdego elementu siatki (opcjonalny)
- Opcjonalny pływający przycisk polecenia

Przykłady szablonów siatki
Poniższe przykłady systemów operacyjnych Android Auto i Android Automotive (AAOS) zostały utworzone przy użyciu szablonu Siatka.


Wymagania UX szablonu siatki
Deweloperzy aplikacji:
| POWINNY | Ogranicz długość głównego i dodatkowego ciągu tekstowego, aby uniknąć obcięcia. |
| POWINNY | Z każdym elementem siatki powiązane jest działanie (niezalecane są elementy tylko informacyjne). |
| POWINNY | Wyraźnie wskaż stan elementu (w przypadku elementów siatki, które mają kilka stanów, np. wybrany lub odznaczony) przy użyciu odmian na obrazie, ikonie lub tekście. |
| POWINNY | Dodaj nagłówek z opcjonalnym tytułem oraz działania główne i dodatkowe. |
| NIE POWINNO | Dodaj jednocześnie pasek działań i pływający przycisk polecenia. |
| MAJ | Pokazuj wskaźnik ładowania zamiast ikony lub obrazu elementu siatki, gdy wykonywana jest czynność powiązana z tym elementem. |
