그리드 템플릿
컬렉션을 사용해 정리하기
내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.
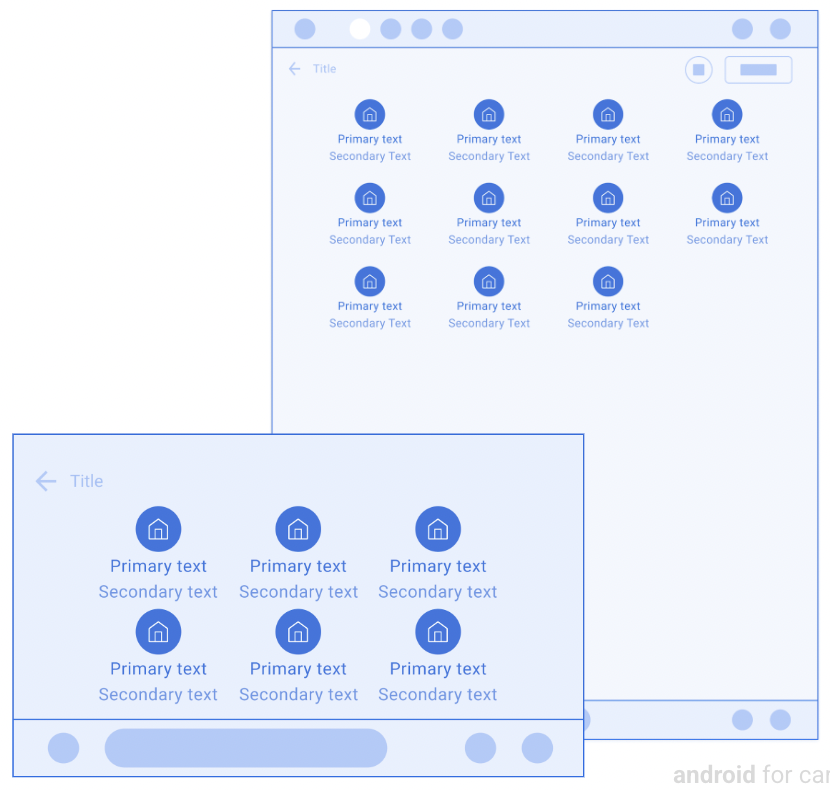
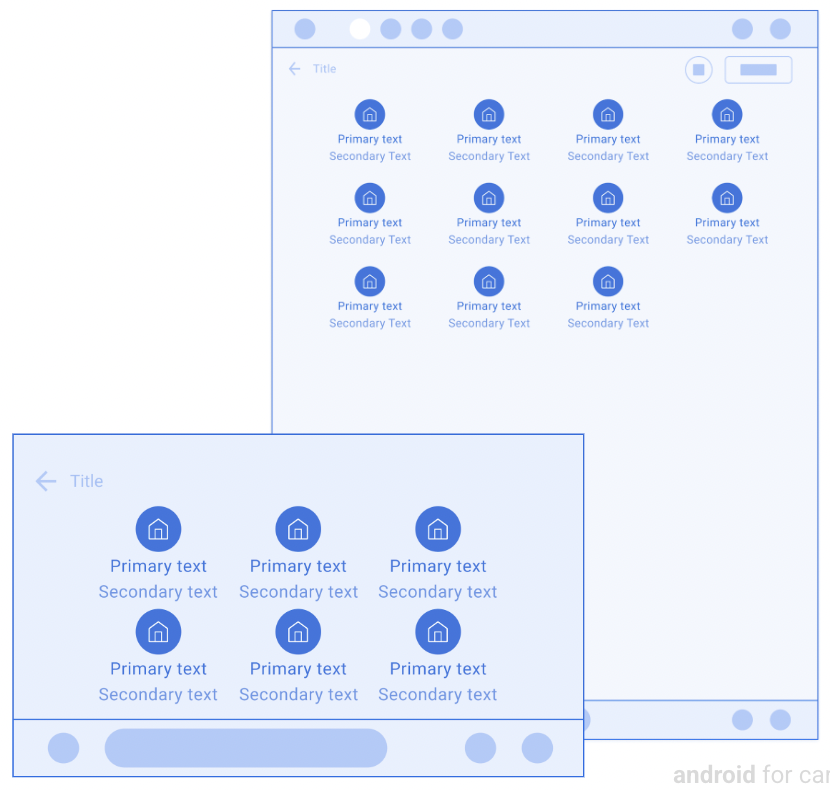
그리드는 항목을 그리드 레이아웃으로 표시합니다.
이 템플릿은 사용자가 선택할 때 주로 이미지에 의존할 때 유용합니다.
이 템플릿을 탭 템플릿에 삽입하여 탭 탐색 기능을 제공할 수 있습니다.
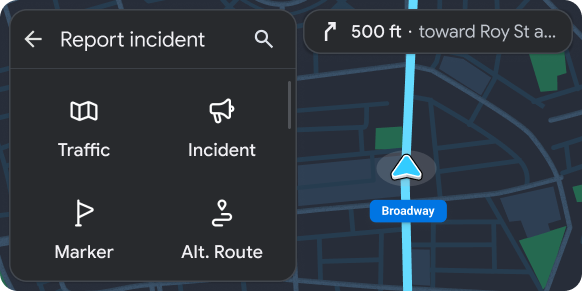
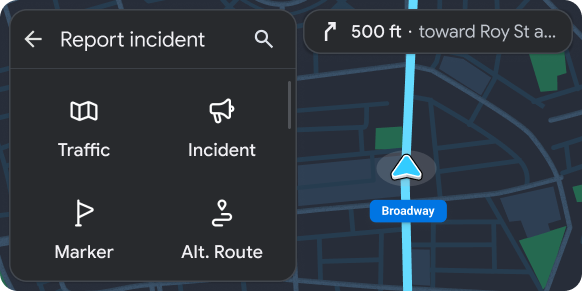
이 템플릿을 지도 + 콘텐츠 템플릿에
포함하여 지도에 그리드를
제공할 수 있습니다.
포함 항목:
- 선택적 헤더(이 템플릿이 탭 템플릿에 삽입되면 헤더는 탭으로 대체됨)
- 그리드 항목 (아래 참고 참고)에는 각각 아이콘 또는 큰 크기 이미지가 포함됩니다.
- 각 그리드 항목의 기본 텍스트 (선택사항)
- 각 그리드 항목의 보조 텍스트 (선택사항)
- 플로팅 작업 버튼(선택사항)

그리드 템플릿 예
다음 Android Auto 및 Android Automotive OS (AAOS) 예는 그리드 템플릿을 사용하여 빌드되었습니다.
 지도 + 콘텐츠 템플릿에 삽입된 작업 그리드
지도 + 콘텐츠 템플릿에 삽입된 작업 그리드
 사용 설정된 항목과 사용 중지된 항목 1개가 포함된 그리드
사용 설정된 항목과 사용 중지된 항목 1개가 포함된 그리드
그리드 템플릿 UX 요구사항
앱 개발자:
| 해야 하는 작업 |
잘리지 않도록 기본 및 보조 텍스트 문자열의 길이를 제한합니다. |
| 해야 하는 작업 |
각 그리드 항목과 연결된 작업이 있어야 합니다 (정보 전용 항목은 권장되지 않음). |
| 해야 하는 작업 |
이미지, 아이콘, 텍스트를 변형하여 항목 상태 (선택됨, 선택 해제됨 등 여러 상태가 있는 그리드 항목)를 명확하게 표시합니다. |
| 해야 하는 작업 |
선택사항인 제목과 기본 및 보조 작업이 있는 헤더를 포함합니다. |
| 해서는 안 되는 작업 |
작업 스트립과 플로팅 작업 버튼을 동시에 포함합니다. |
| 가능한 작업 |
항목과 관련된 작업이 진행 중일 때 그리드 항목의 아이콘이나 이미지 대신 로딩 스피너를 표시합니다. |
달리 명시되지 않는 한 이 페이지의 콘텐츠에는 Creative Commons Attribution 4.0 라이선스에 따라 라이선스가 부여되며, 코드 샘플에는 Apache 2.0 라이선스에 따라 라이선스가 부여됩니다. 자세한 내용은 Google Developers 사이트 정책을 참조하세요. 자바는 Oracle 및/또는 Oracle 계열사의 등록 상표입니다.
최종 업데이트: 2025-07-25(UTC)
[null,null,["최종 업데이트: 2025-07-25(UTC)"],[],[]]