सूची टेंप्लेट, लिस्ट लेआउट में जानकारी वाले आइटम दिखाता है.
उप-सूचियों का इस्तेमाल करके, सूचियों को सेक्शन में बांटा जा सकता है.
इस टेंप्लेट को टैब टेंप्लेट में एम्बेड किया जा सकता है, ताकि टैब पर नेविगेट किया जा सके.
इस टेंप्लेट को मैप + कॉन्टेंट टेंप्लेट में शामिल किया जा सकता है, ताकि मैप पर सूची बनाई जा सके.
शामिल हैं:
- वैकल्पिक हेडर. जब इस टेंप्लेट को टैब टेंप्लेट में जोड़ा जाता है, तो हेडर को टैब से बदल दिया जाता है.
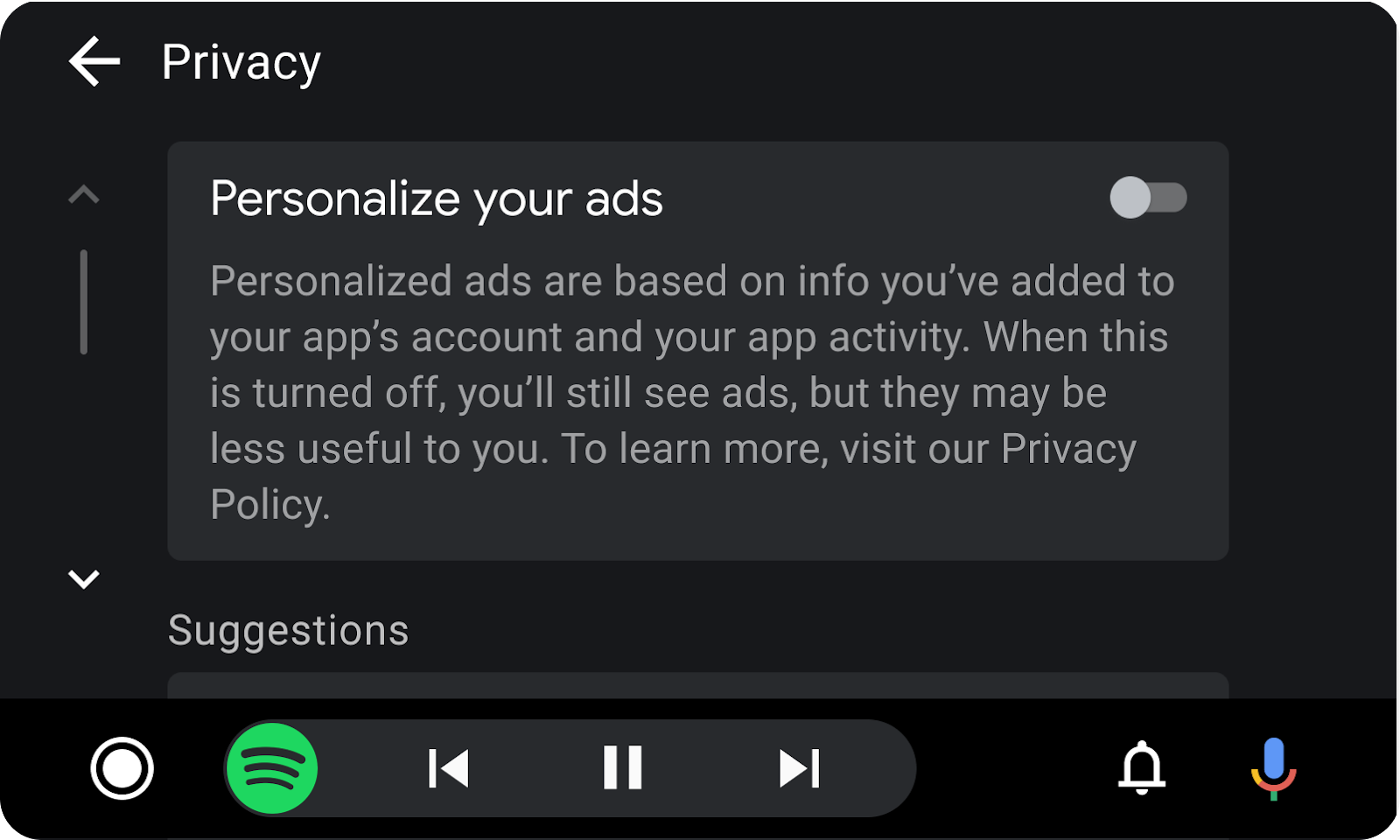
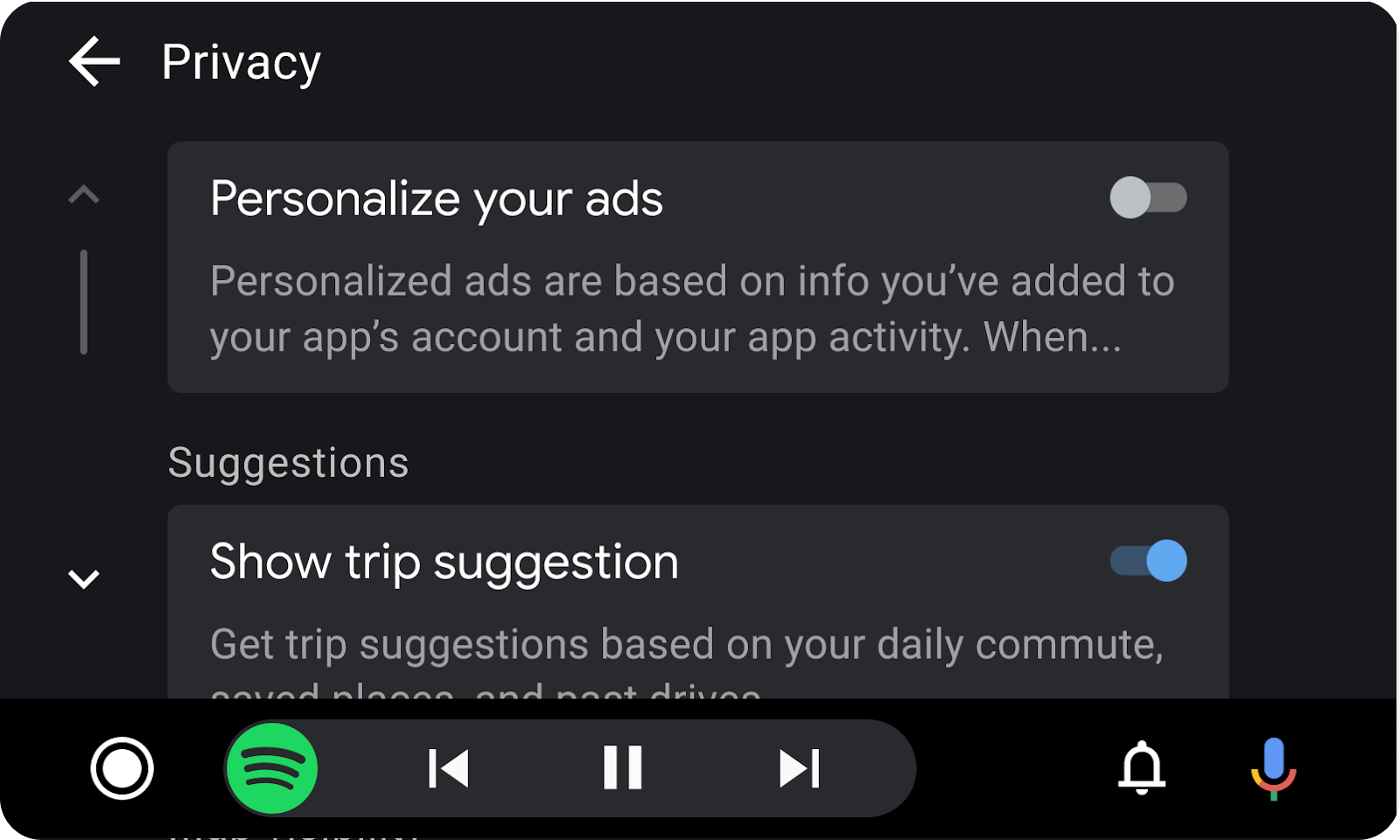
- सूची वाले आइटम (जहां आइटम की संख्या और एक लाइन में मौजूद टेक्स्ट की संख्या अलग-अलग हो सकती है):
- सूची में मौजूद आइटम की संख्या. दिखाए जाने वाले आइटम की संख्या, वाहन पर निर्भर करती है. किसी दिए गए वाहन के लिए, तय की गई सूची को फिर से पाने के लिए, ConstraintManager API का इस्तेमाल करें.
- हर आइटम के लिए टेक्स्ट की संख्या. सूची की पंक्तियों में दूसरा टेक्स्ट, पार्क किए जाने पर दो से ज़्यादा पंक्तियों का हो सकता है. पार्क करने के दौरान, सूची के लिए ज़्यादा टेक्स्ट देखें.
- फ़्लोट करने वाला ऐक्शन बटन ज़रूरी नहीं है
इस टेंप्लेट में कौनसी लाइनें शामिल हो सकती हैं, इस बारे में ज़्यादा जानने के लिए, सिर्फ़ लिस्ट टेंप्लेट के लिए पंक्ति के विकल्प और सैंपल फ़्लो में दिए गए उदाहरण देखें.

पार्क किए जाने पर ज़्यादा सूची लेख
सूची की हर पंक्ति में दूसरे टेक्स्ट की संख्या, इस बात पर निर्भर करती है कि कार पार्क की गई है या ड्राइव की जा रही है. ध्यान भटकाने वाली चीज़ों को कम करने के लिए, ड्राइविंग के दौरान टेक्स्ट को दो लाइनों तक छोटा कर दिया जाता है. ड्राइविंग के दौरान जिस भी सामग्री को पढ़ा जाना है, उसे दूसरे टेक्स्ट की शुरुआत में दिखाया जाना चाहिए.


सूची टेंप्लेट के उदाहरण
Android Auto और Android Automotive OS (AAOS) के नीचे दिए गए उदाहरण, सूची टेंप्लेट का इस्तेमाल करके बनाए गए हैं.


टेंप्लेट के लिए UX से जुड़ी ज़रूरी शर्तों की सूची बनाना
ऐप्लिकेशन डेवलपर:
| ज़रूरी है | सेक्शन मौजूद होने पर हेडर शामिल करें. |
| ज़रूरी नहीं | चुनी जा सकने वाली सूची की पंक्तियों (रेडियो बटन वाली पंक्तियों) को दूसरी तरह की पंक्तियों के साथ मिलाएं या उन्हें सेक्शन की मदद से अलग करें. |
| क्या करना चाहिए | चुनी जा सकने वाली सूचियों में, डिफ़ॉल्ट तौर पर चुने गए विकल्प प्रज़ेंट करें. |
| क्या करना चाहिए | सूची के हर आइटम से जुड़ी कार्रवाई करें (सिर्फ़ जानकारी देने वाली पंक्तियों का सुझाव नहीं दिया जाता है). |
| क्या करना चाहिए | कॉन्टेंट को दूसरे टेक्स्ट में रखें, ताकि काट-छांट से बचने के लिए, उसे ड्राइविंग के शुरुआती टेक्स्ट में पढ़ा जा सके. |
| क्या करना चाहिए | वैकल्पिक टाइटल के साथ हेडर शामिल करें. साथ ही, इसमें मुख्य और दूसरी कार्रवाइयां भी शामिल करें. |
| मई | सूची के कॉन्टेंट को अलग-अलग सेक्शन में बांटें. |
| मई | टॉगल स्विच वाली लाइनों को ज़रूरत के हिसाब से अन्य लाइनों के साथ मिक्स करें. |
| मई | जब उपयोगकर्ता टॉगल का स्टेटस बदलता है, तब लाइन का टेक्स्ट और इमेज या आइकॉन एसेट अपडेट करें. |
