Template Daftar menampilkan item informasi dalam tata letak daftar.
Daftar dapat dipisahkan menjadi beberapa bagian menggunakan subdaftar.
Template ini dapat disematkan di Template tab untuk menyediakan navigasi tab.
Template ini dapat disertakan dalam template Peta + Konten untuk memberikan daftar pada peta.
Mencakup:
- Header opsional. Jika template ini disematkan dalam Template tab, header akan diganti dengan tab.
- Item daftar (dengan jumlah item dan jumlah teks dalam satu baris
dapat bervariasi):
- Jumlah item daftar. Jumlah item yang diizinkan untuk ditampilkan bergantung pada kendaraan. Untuk mengambil batas baris daftar untuk kendaraan tertentu, gunakan ConstraintManager API.
- Jumlah teks per item. Teks sekunder dalam baris daftar bisa lebih dari 2 baris saat parkir. Lihat Teks daftar lainnya saat parkir.
- Tombol tindakan mengambang (FAB) opsional
Untuk mengetahui informasi selengkapnya tentang baris yang dapat disertakan dalam template ini, lihat Opsi baris untuk Template daftar saja dan contohnya dalam Alur contoh.

Teks daftar lainnya saat parkir
Jumlah teks sekunder yang diizinkan di setiap baris daftar bervariasi bergantung pada apakah mobil diparkir atau mengemudi. Untuk meminimalkan gangguan, teks dipotong menjadi 2 baris saat mengemudi. Konten apa pun yang dimaksudkan untuk dibaca saat mengemudi harus ditampilkan di awal teks sekunder.


Membuat daftar contoh template
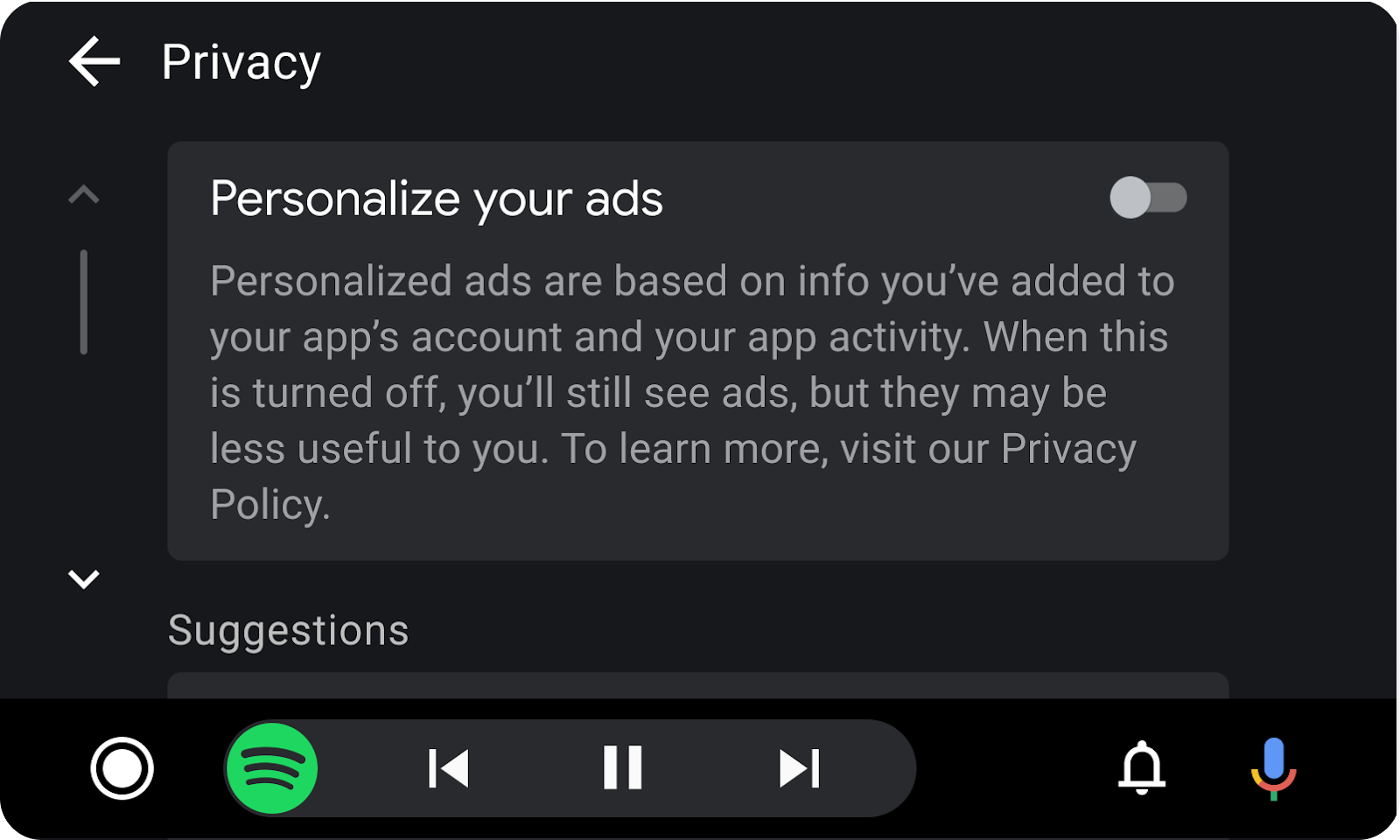
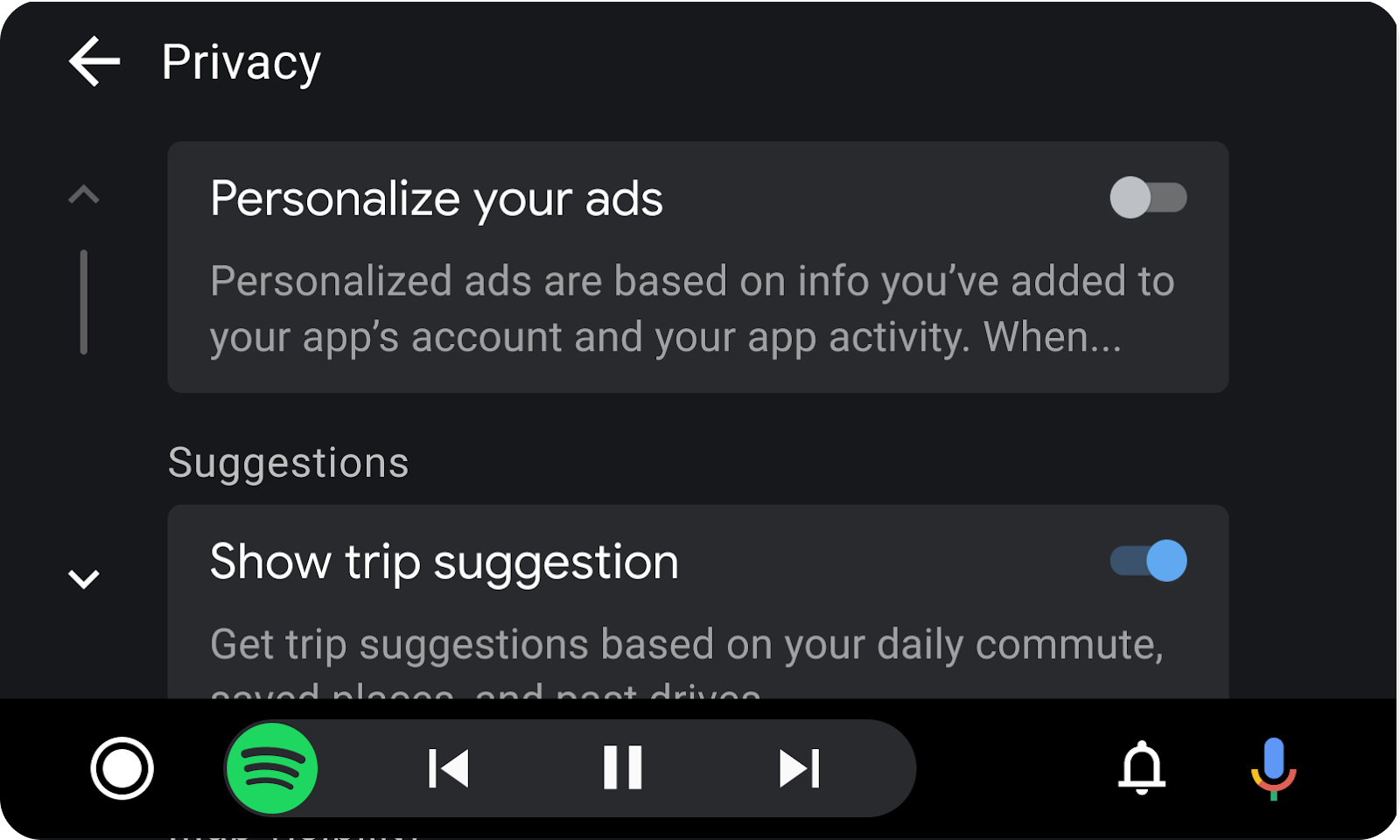
Contoh Android Auto dan Android Automotive OS (AAOS) berikut dibuat menggunakan template Daftar.


{i>Template<i} daftar persyaratan UX
Developer aplikasi:
| HARUS | Sertakan header bagian saat bagian tersedia. |
| TIDAK BOLEH | Gabungkan baris daftar yang dapat dipilih (baris dengan tombol pilihan) dengan jenis baris lain atau pisahkan dengan bagian-bagian. |
| SEBAIKNYA | Sajikan pilihan default pada daftar yang dapat dipilih. |
| SEBAIKNYA | Memiliki tindakan yang terkait dengan setiap item daftar (baris khusus informasi tidak direkomendasikan). |
| SEBAIKNYA | Tempatkan konten dalam teks sekunder yang dimaksudkan untuk dibaca saat berkendara mendekati awal agar tidak terpotong. |
| SEBAIKNYA | Sertakan header dengan judul opsional serta tindakan utama dan sekunder. |
| DAPAT | Bagi konten daftar menjadi beberapa bagian. |
| DAPAT | Gabungkan baris yang memiliki tombol beralih dengan baris lain sesuai kebutuhan. |
| DAPAT | Memperbarui teks baris dan aset gambar atau ikon saat pengguna mengubah status tombol. |
