เทมเพลตรายการจะนำเสนอรายการข้อมูลในเลย์เอาต์แบบรายการ
ระบบอาจแยกรายการออกเป็นส่วนๆ โดยใช้รายการย่อย
เทมเพลตนี้ฝังอยู่ในเทมเพลตแท็บได้เพื่อการนำทางแบบแท็บ
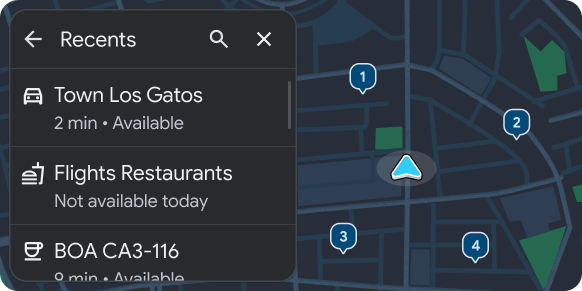
เทมเพลตนี้สามารถรวมอยู่ใน เทมเพลตแผนที่ + เนื้อหา เพื่อระบุรายการบนแผนที่
ประกอบด้วย
- header ที่ไม่บังคับ เมื่อเทมเพลตนี้ฝังอยู่ในเทมเพลตแท็บ ระบบจะแทนที่ส่วนหัวด้วยแท็บ
- รายการ (ที่จำนวนรายการและจำนวนข้อความในแถวอาจแตกต่างกัน) ดังนี้
- จำนวนรายการ จำนวนสินค้าที่อนุญาตให้แสดงได้ขึ้นอยู่กับยานพาหนะ หากต้องการเรียกข้อมูลขีดจำกัดแถวของรายการสำหรับยานพาหนะที่ระบุ ให้ใช้ ConstraintManager API
- จำนวนข้อความต่อรายการ ข้อความรองในแถวรายการอาจยาวกว่า 2 แถวเมื่อจอด ดูข้อความรายการเพิ่มเติมขณะจอดรถ
- ปุ่มการทำงานแบบลอย (ไม่บังคับ)
ดูข้อมูลเพิ่มเติมเกี่ยวกับแถวที่รวมไว้ในเทมเพลตนี้ได้ที่ตัวเลือกแถวสำหรับเทมเพลตรายการเท่านั้นและตัวอย่างในขั้นตอนตัวอย่าง

ข้อความรายการเพิ่มเติมเมื่อจอดรถ
จำนวนข้อความรองที่อนุญาตในแต่ละแถวของรายการจะแตกต่างกันไป ขึ้นอยู่กับว่ารถจอดอยู่หรือขับรถอยู่ ระบบจะตัดข้อความให้เหลือ 2 บรรทัดขณะขับรถเพื่อลดสิ่งรบกวน เนื้อหาที่ตั้งใจจะอ่านขณะขับรถควรจะแสดงไว้ที่ตอนต้นของข้อความรอง


แสดงรายการตัวอย่างเทมเพลต
ตัวอย่าง Android Auto และ Android Automotive OS (AAOS) ต่อไปนี้สร้างขึ้นโดยใช้เทมเพลตรายการ


ระบุข้อกำหนด UX ของเทมเพลต
นักพัฒนาแอป
| ต้อง | ใส่ส่วนหัวของส่วนเมื่อมีส่วนอยู่ |
| ต้องไม่ | รวมแถวรายการที่เลือกได้ (แถวที่มีปุ่มตัวเลือก) กับแถวประเภทอื่นๆ หรือแยกด้วยส่วน |
| ควร | แสดงตัวเลือกเริ่มต้นในรายการที่เลือกได้ |
| ควร | มีการดำเนินการที่เชื่อมโยงกับแต่ละรายการในลิสต์ (ไม่แนะนำแถวข้อมูลเท่านั้น) |
| ควร | วางเนื้อหาในข้อความรองที่มีไว้สำหรับอ่านขณะขับรถใกล้กับจุดเริ่มต้นเพื่อหลีกเลี่ยงการตัดข้อความ |
| ควร | รวมส่วนหัวที่มีชื่อที่ไม่บังคับ รวมทั้งการดำเนินการหลักและรอง |
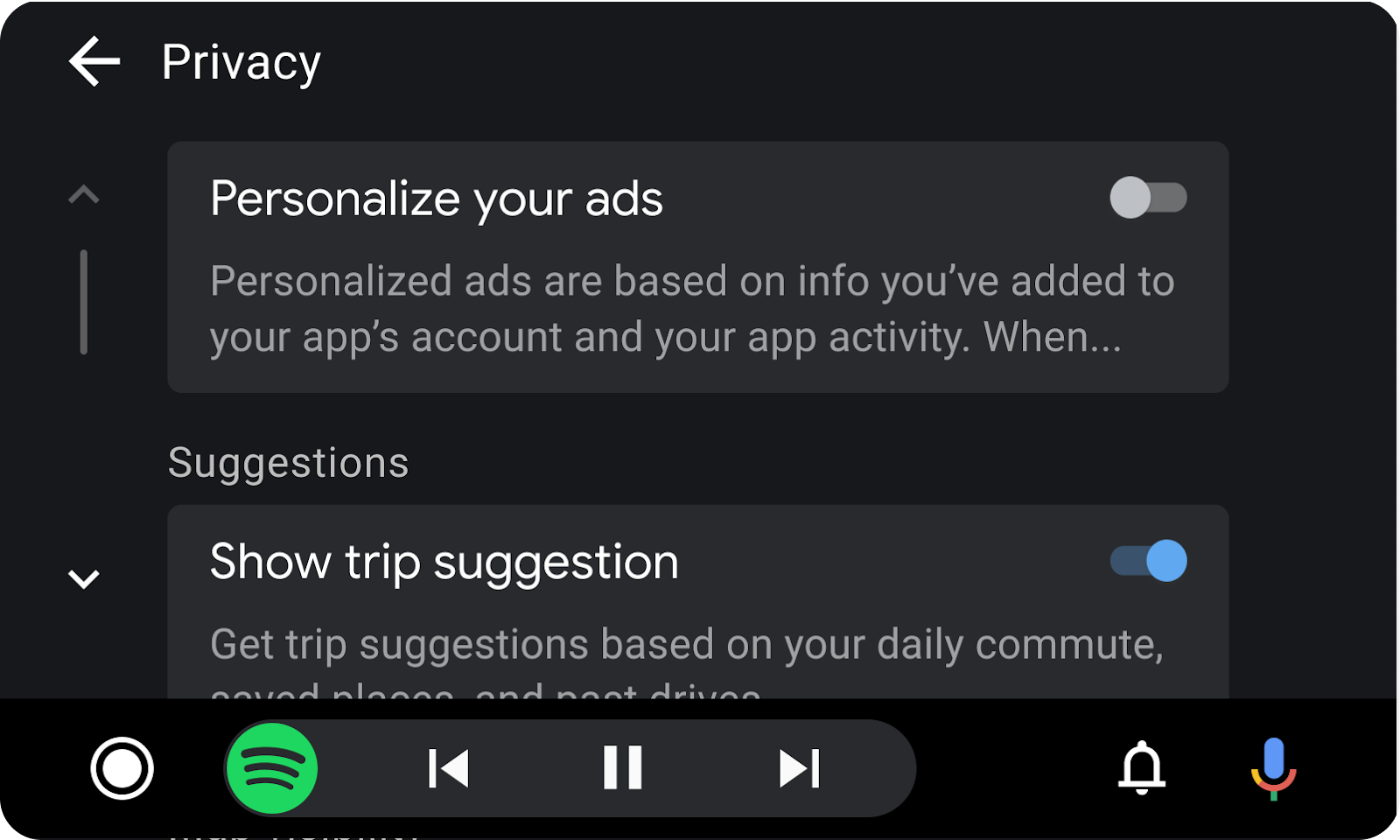
| พฤษภาคม | แบ่งเนื้อหาในรายการออกเป็นส่วนต่างๆ |
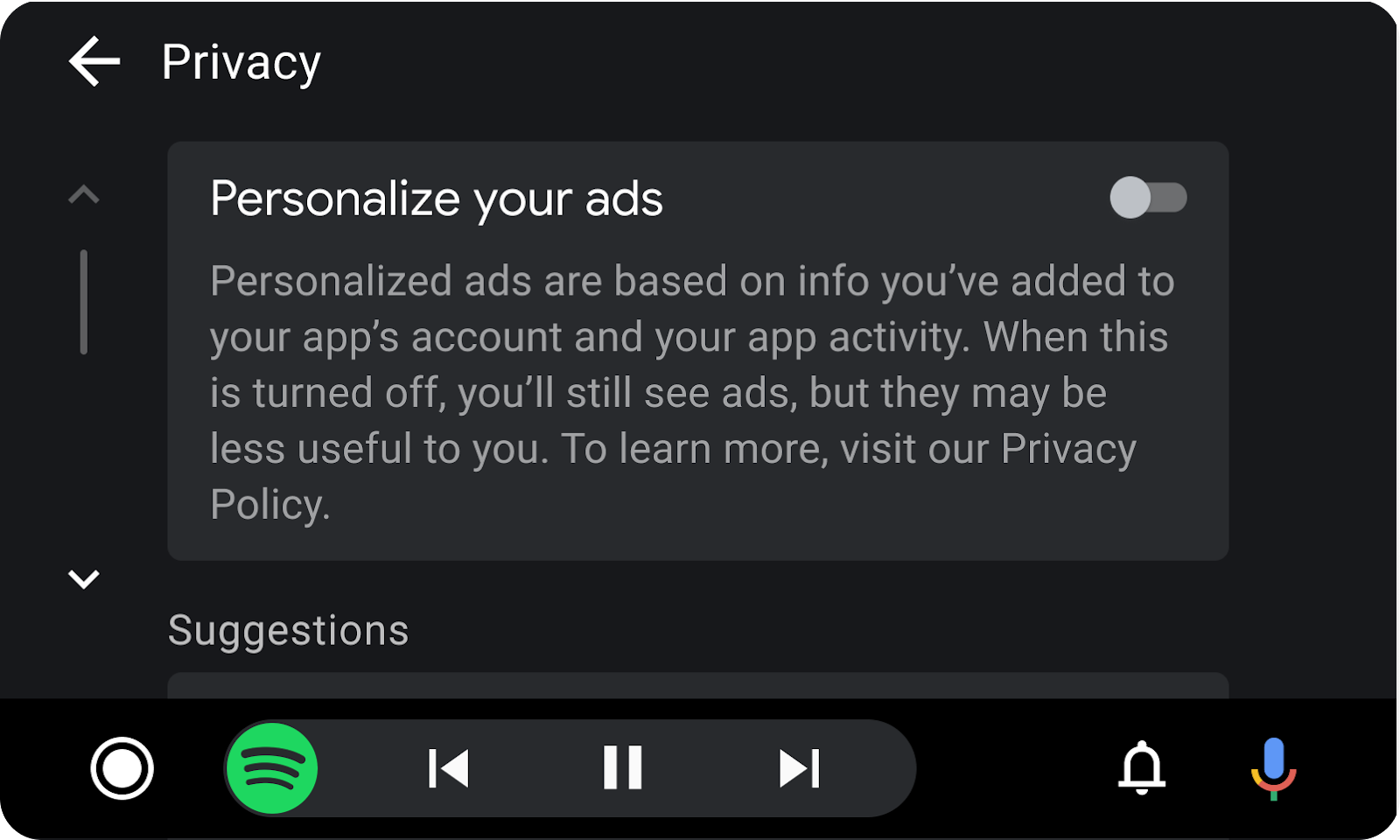
| พฤษภาคม | รวมแถวที่มีสวิตช์สลับกับแถวอื่นๆ ตามต้องการ |
| พฤษภาคม | อัปเดตข้อความและรูปภาพแถว หรือชิ้นงานไอคอนเมื่อผู้ใช้เปลี่ยนสถานะการเปิด/ปิด |
