Die Nachrichten enthalten eine kurze Nachricht und optionale relevante Aktionen.
Diese Vorlage ist nützlich, um Fehlermeldungen, Berechtigungsaufforderungen und andere Informationen zu UI-Zuständen zu kommunizieren.
Die Vorlage kann in die Tabvorlage eingebettet werden, um eine Navigation über Tabs zu ermöglichen.
Die Vorlage kann in die Vorlage „Karte + Inhalte“ eingebunden werden, um eine Nachricht auf einer Karte anzuzeigen.
Umfasst:
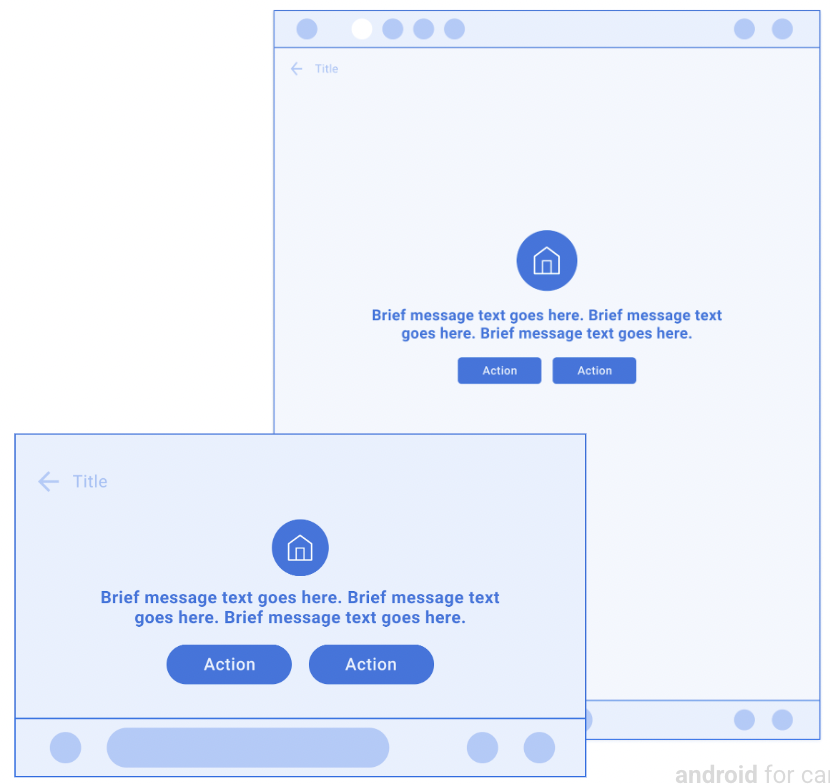
- Optionaler Header (Header wird durch Tabs ersetzt, wenn diese Vorlage in die Tabvorlage eingebettet ist)
- Bis zu zwei Zeilen Zeilenumbruch
- Bild, Symbol oder Ladesymbol (optional)
- Bis zu zwei Schaltflächen im Vorlagentext (optional), von denen eine als primär festgelegt werden kann

Beispiele für Nachrichtenvorlagen


UX-Anforderungen an die Nachrichtenvorlage
App-Entwickler:
| MÜSSEN | Geben Sie den Nachrichtentext an. |
| SOLLTEN | Lege eine primäre Aktion fest, wenn du zwei Aktionen angibst. |
| SOLLTEN | Platzieren Sie die primäre Aktion, die dem Fahrer am nächsten ist (bei linksseitig fahrenden Fahrzeugen links), wenn es zwei Aktionen gibt. |
| SOLLTEN | Fügen Sie einen Header mit einem optionalen Titel sowie primären und sekundären Aktionen hinzu. |
| MAI | Fügen Sie ein Bild- oder Symbol-Asset hinzu. |
| MAI | Sie können bis zu zwei Aktionen hinzufügen. |
| MAI | Verwenden Sie diese Vorlage, um Nutzer zu App-Berechtigungen zu fragen und zugehörige Abläufe auf dem Smartphone zu öffnen, wenn sie geparkt sind (wie unter Berechtigungen auf dem Smartphone erteilen dargestellt). |
