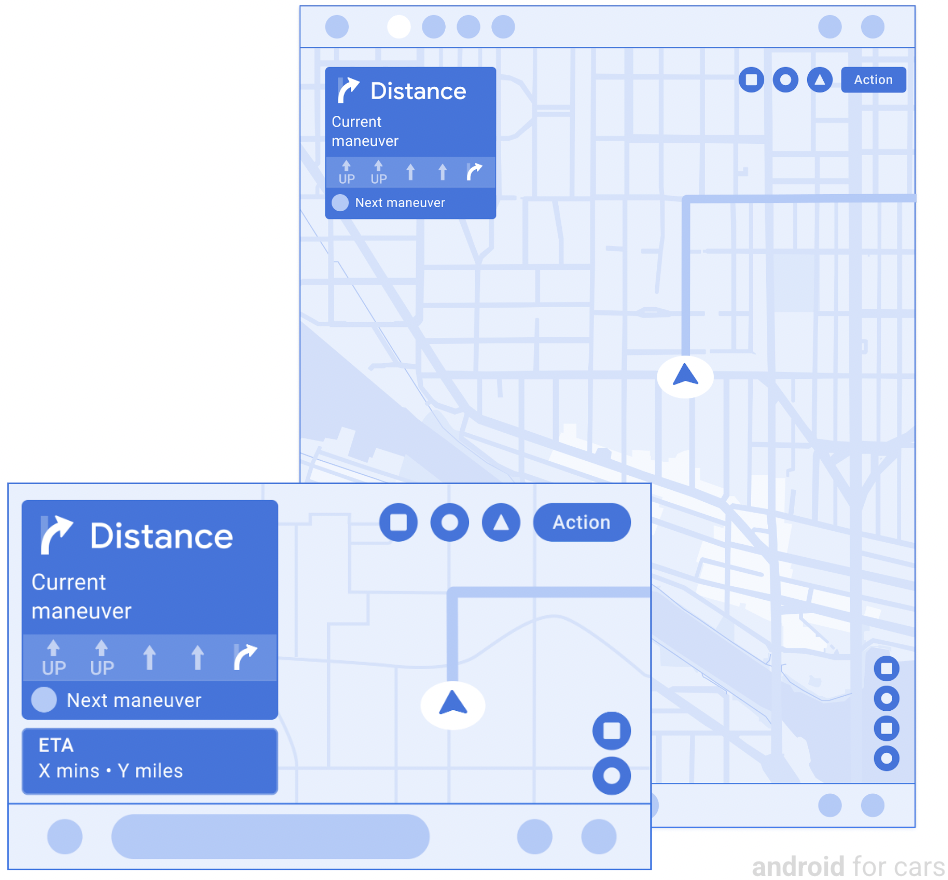
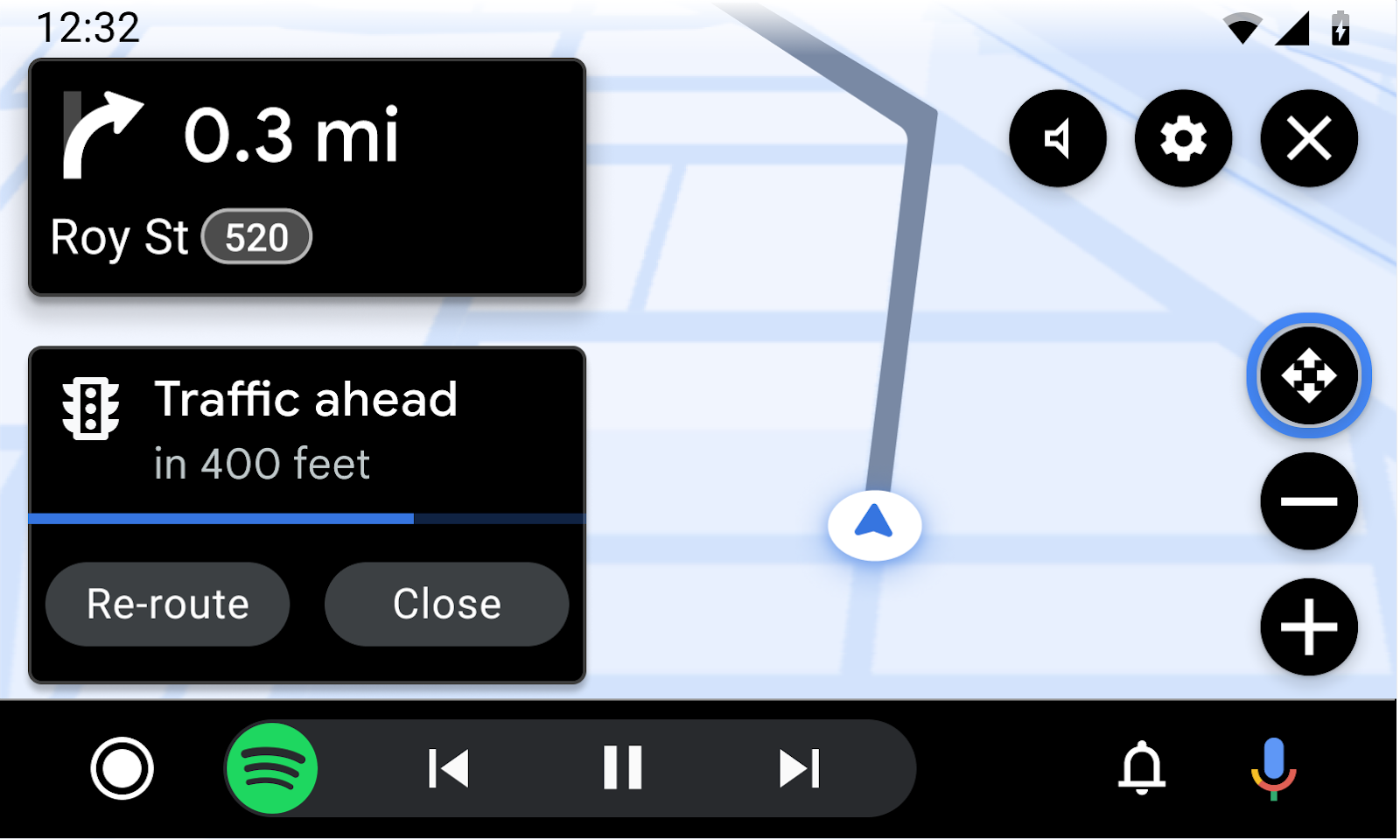
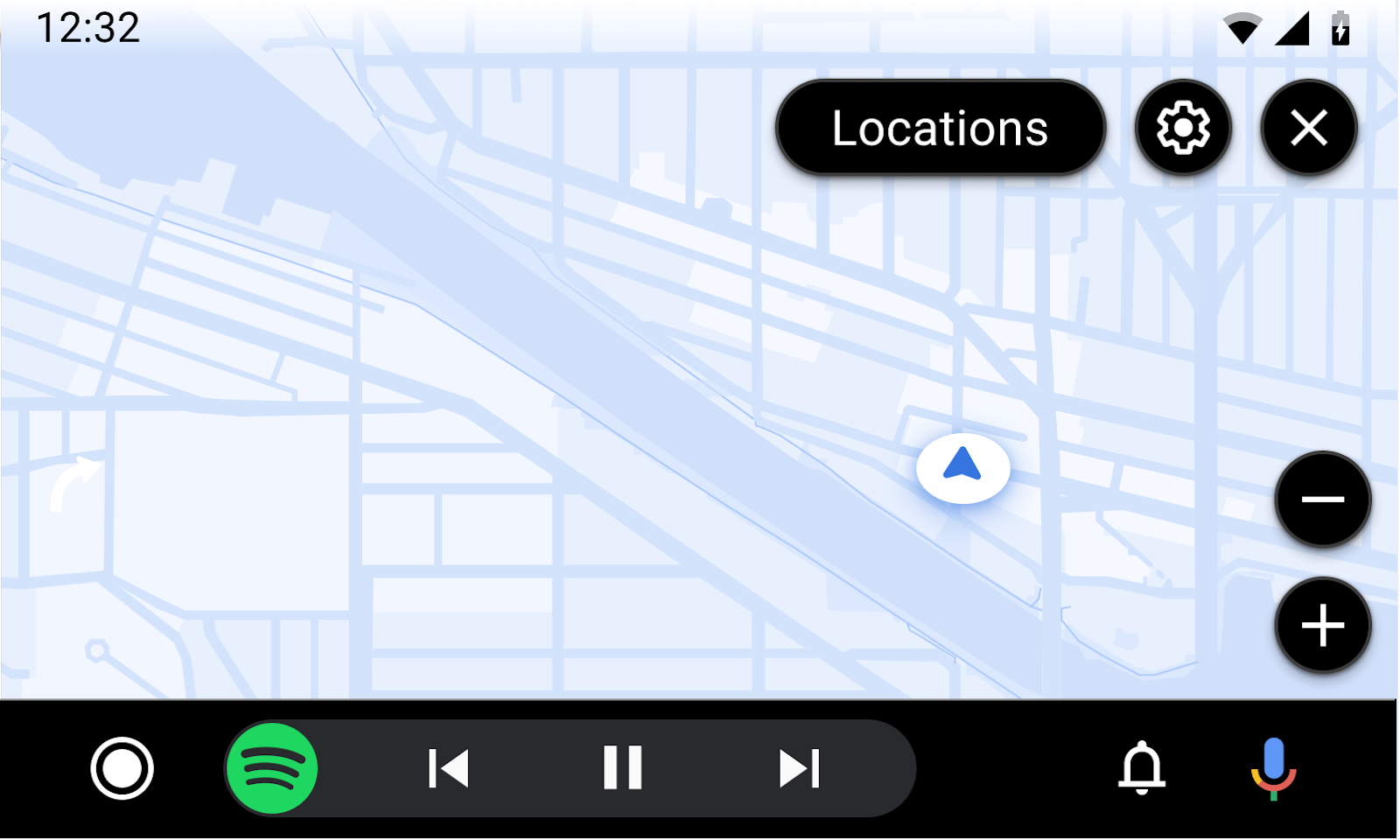
O modelo de navegação apresenta um mapa base e informações de roteamento opcionais.
Quando um usuário dirige sem instruções detalhadas por texto, os apps podem mostrar um mapa em tela cheia atualizado em tempo real. Durante a navegação ativa, os apps podem exibir cards opcionais com manobras e detalhes da superfície, além de alertas de navegação.
Esse modelo pode ser incorporado ao modelo de guias para oferecer navegação com guias.
Inclui:
- Mapa de base em tela cheia desenhado pelo app
- Card de roteamento (opcional) com as próximas manobras
- Card de estimativa de viagem (opcional) com horário previsto de chegada (ETA), tempo até o destino e distância restante (ou uma exibição de informações alternativa com opções de texto e ícone personalizados)
- Faixa de ação com até quatro ações no app, visíveis apenas conforme descrito em Visibilidade das faixas de ação.
- Faixa de ações no mapa opcional com até quatro botões para interatividade no mapa

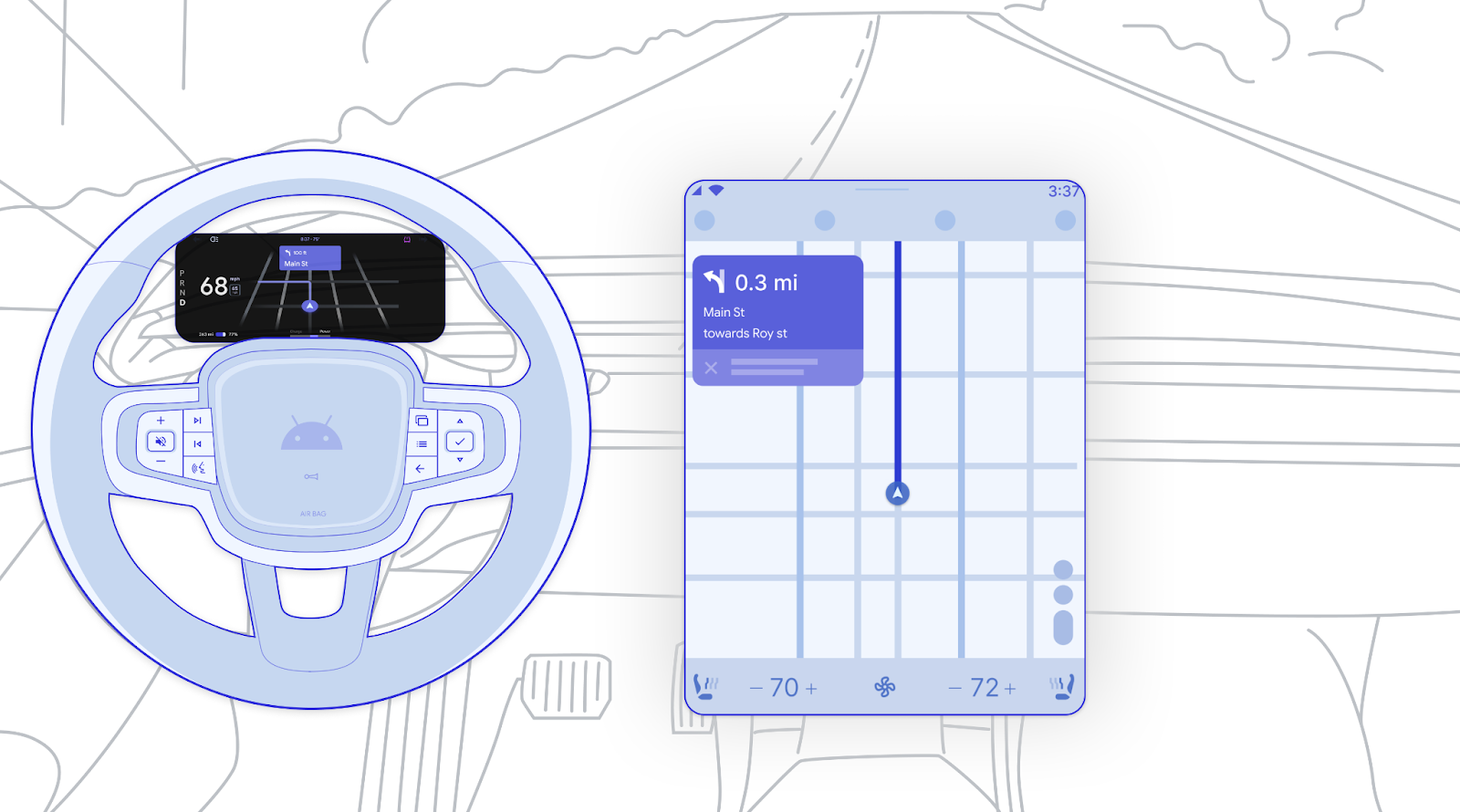
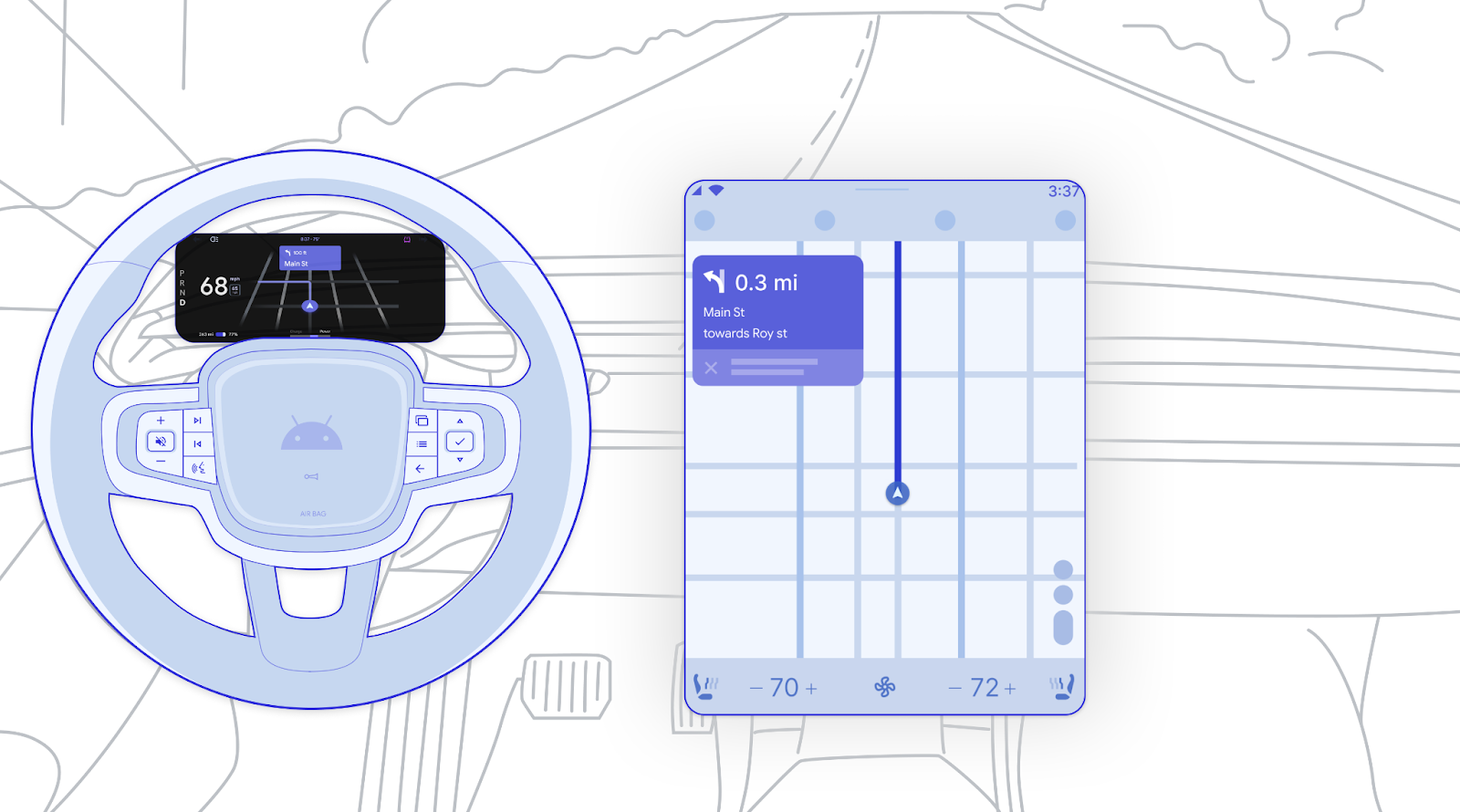
Exibição do mapa no cluster
Durante a navegação ativa, os apps podem mostrar um mapa no cluster de instrumentos usando o modelo de navegação. O cluster é a área do painel atrás do volante.

Os mapas no cluster devem ser:
- Renderização independente, mas pode copiar a tela principal, se necessário.
- Não interativo. Elementos interativos, como botões, são removidos.
- Tema escuro. É altamente recomendável desenhar uma versão com tema escuro do mapa de cluster para reduzir o potencial de desviar a atenção do motorista da estrada.
O mapa do app no cluster vai aparecer apenas em determinados momentos, dependendo de fatores como estado de navegação, preferência do OEM do veículo (no AAOS) e o que está exibido na tela principal (no AAP).
Para conferir um exemplo de fluxo de usuários envolvendo o cluster, consulte Visualizar um mapa no cluster.
Exemplos de cluster e tela central


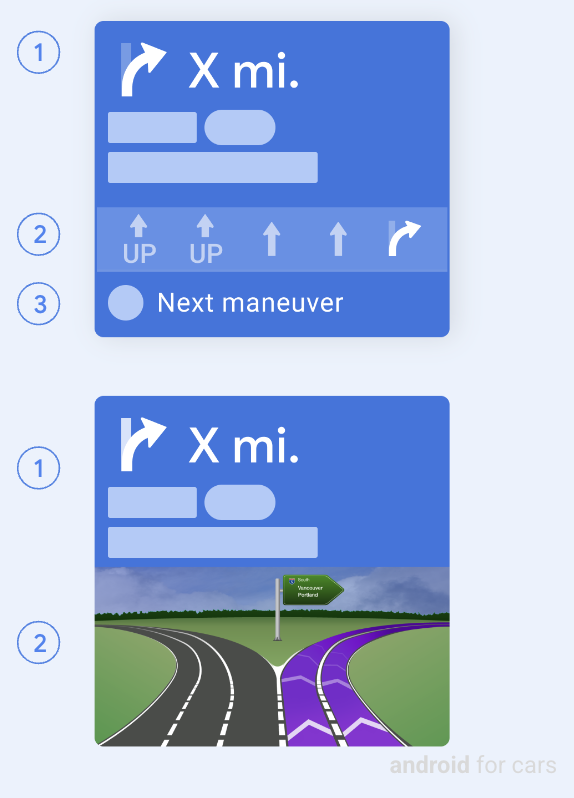
Detalhes do cartão de roteamento

Quando o card de roteamento está no estado de roteamento (em vez de estado da mensagem), ele mostra as seguintes informações:
- Etapa atual: inclui ícone (normalmente uma seta de direção), distância e texto de sugestão (que pode incluir extensões de imagem, como marcadores de rota).
- Orientação de faixa (opcional): mostrada como imagens simples de assistência de faixa ou como uma imagem maior de cruzamento (tamanho flexível com altura máxima de 200 dp).
- Próxima etapa (opcional): inclui ícone e sugestão e pode aparecer apenas na parte de baixo de um card de roteamento que não inclui uma imagem de interseção.
Outra opção no estado de roteamento é que o card de roteamento mostre uma animação de carregamento (não mostrada aqui) para indicar estados transitórios, como carregamento, cálculo ou reencaminhamento.
Em alguns casos, as informações de roteamento podem ser mostradas em uma barra de navegação flutuante, como mostrado em Adicionar uma parada durante o trajeto.
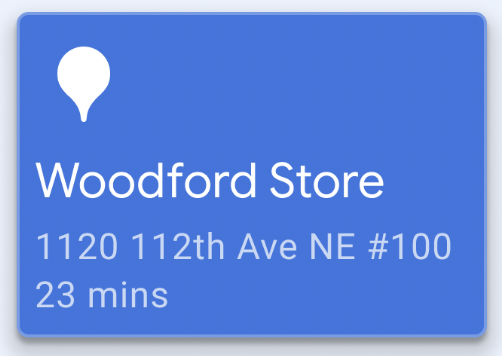
Estado da mensagem do cartão de roteamento
Quando o card de roteamento está no estado message, ele mostra uma mensagem em vez de rotas detalhadas. A mensagem pode ser usada para transmitir situações como a chegada a um destino ou falhas de rota.
No estado da mensagem, o card de roteamento pode incluir:
- Uma mensagem relacionada ao roteamento com até duas linhas
- Uma imagem ou um ícone (opcional)

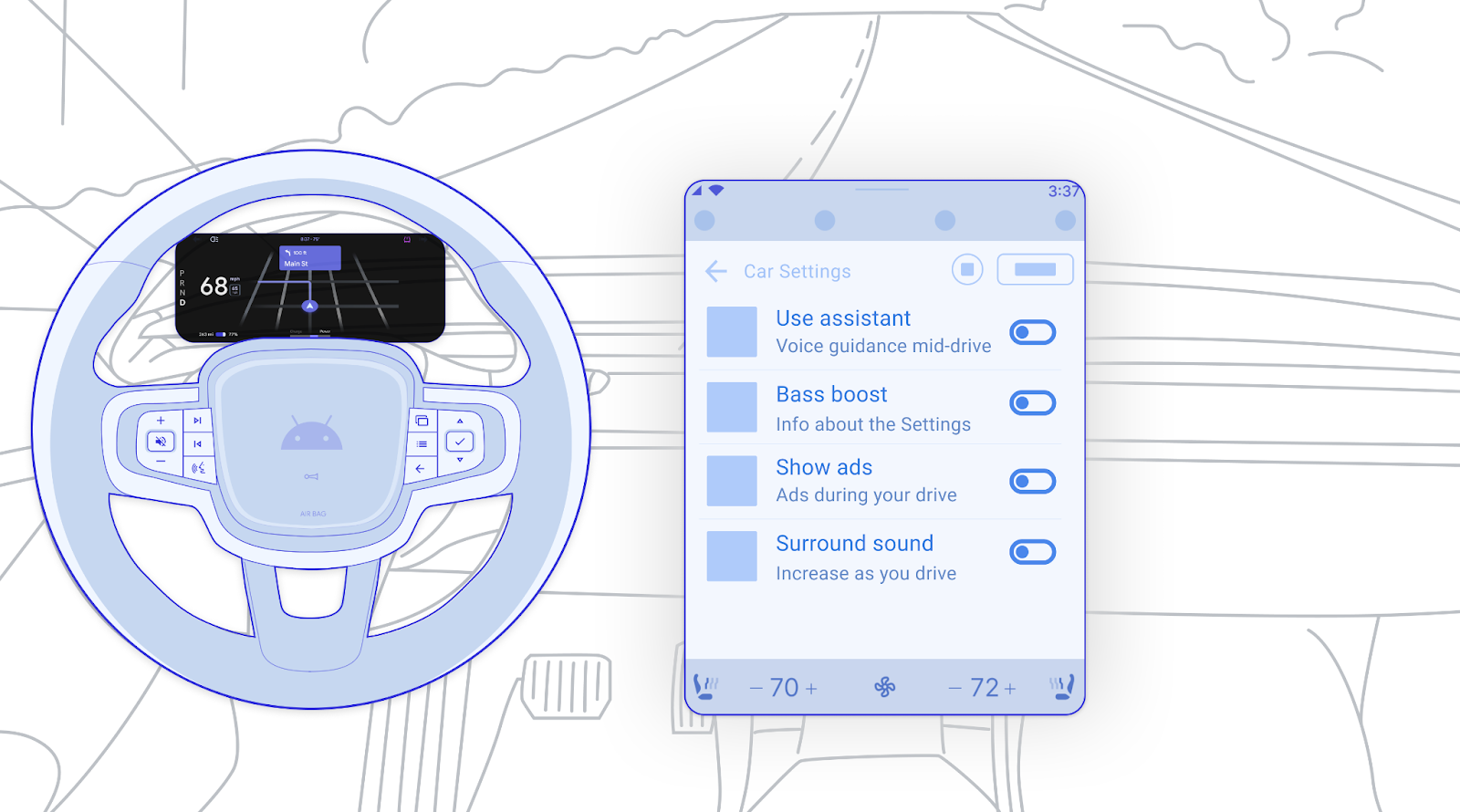
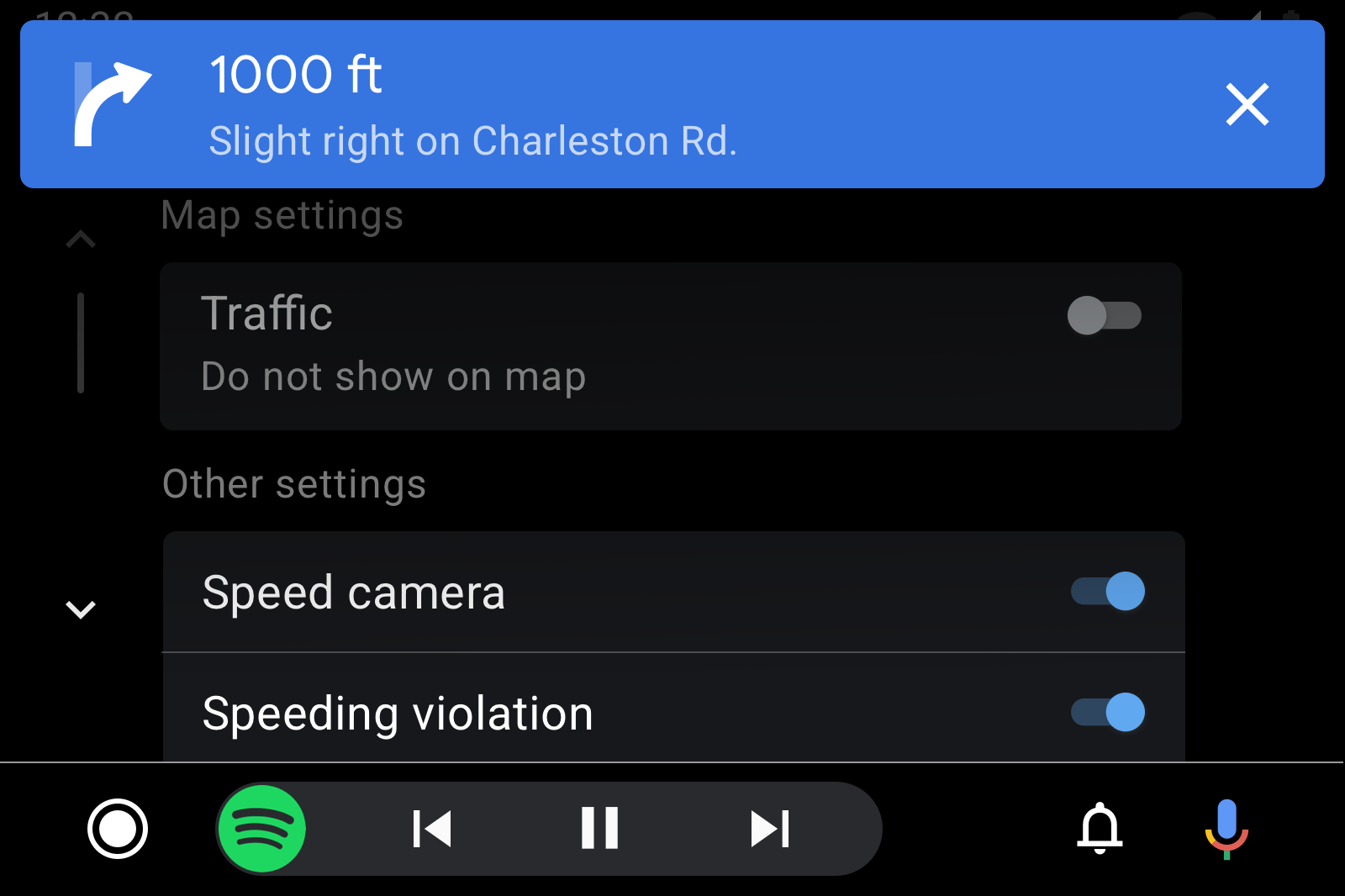
Notificações de navegação: guiada e normal


Notificações de navegação guiada: quando um app fornece rotas de navegação guiada baseadas em texto, ele também precisa acionar notificações de navegação guiada. Essas notificações são usadas para mostrar as instruções de navegação guiada fora do modelo de navegação. Os apps podem personalizar a cor de fundo da notificação de TBT para maior visibilidade.
Notificações normais: para comunicar outras mensagens relacionadas à navegação, como mudanças nas configurações da rota, os apps de navegação também podem enviar notificações normais (sem navegação guiada, como mostrado aqui) ou usar alertas de navegação. Elas podem aparecer mesmo quando o cartão de roteamento é exibido.
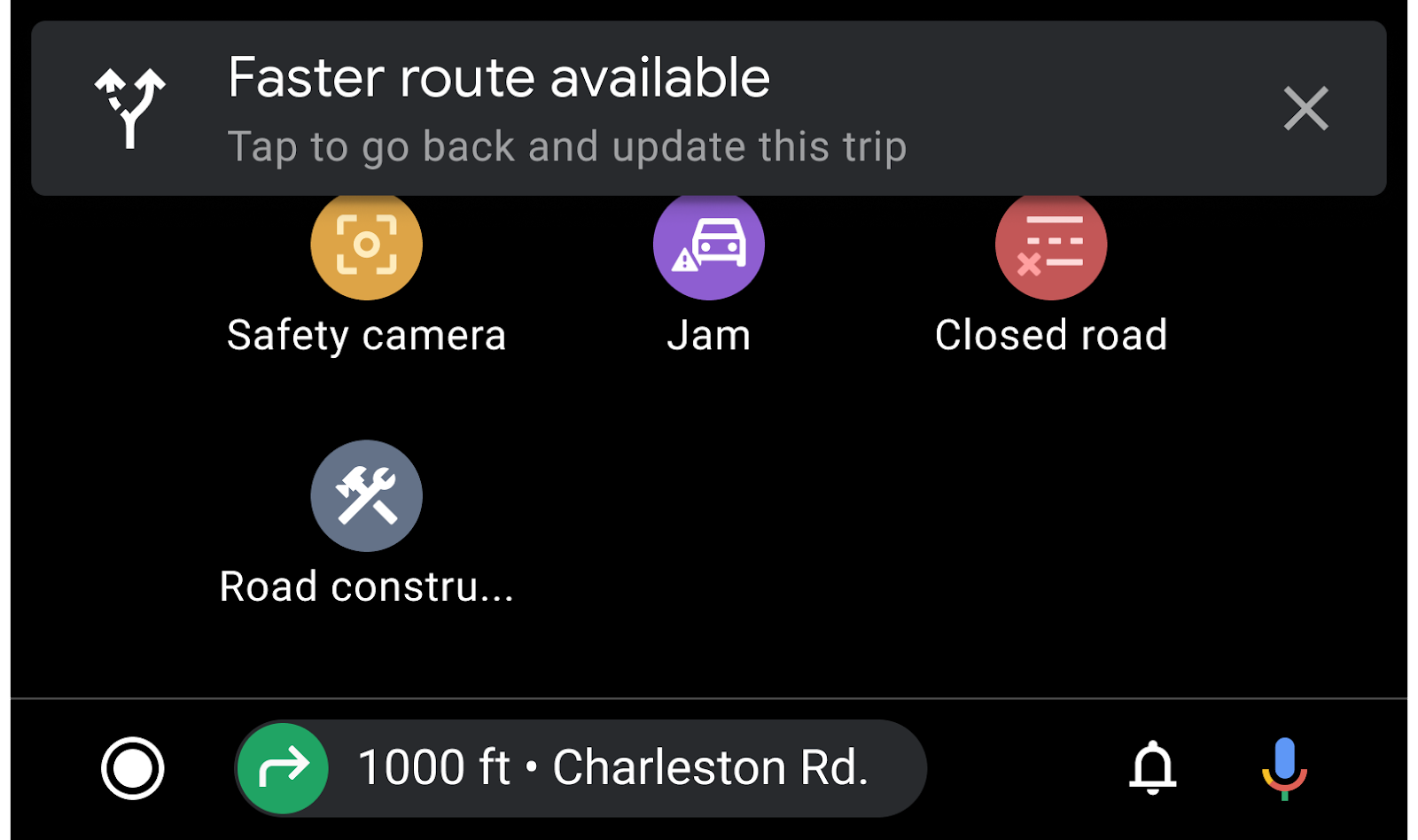
Alertas de navegação
Os alertas de navegação fornecem uma mensagem breve e temporária e ações opcionais em um formato que não bloqueia a rota de navegação. O conteúdo precisa ser simples e relevante para a tarefa de navegação. Por exemplo, o alerta pode descrever uma mudança nas condições de trânsito ou perguntar se o motorista pode pegar um cliente.
Cada alerta inclui:
- Título e subtítulo opcional
- Ícone (opcional)
- Indicador de progresso: uma barra ou (opcionalmente) integrado a um botão temporizado
- Até dois botões, sendo que um botão pode ser designado como primário ou como temporizado (com um indicador de progresso, conforme mostrado na figura anterior)
Os alertas podem ser dispensados por qualquer uma das seguintes ações:
- Seleção de qualquer ação pelo usuário
- Tempo limite após
Xsegundos (configurável) - Remoção do app sem ação do usuário

Exemplos de modelos de navegação


Requisitos de UX do modelo de navegação
Desenvolvedores de apps:
| OBRIGATÓRIO | Mostre pelo menos uma manobra em um card de roteamento. |
| OBRIGATÓRIO | Inclua pelo menos um botão de ação na faixa de ação para ativar os fluxos do usuário. |
| OBRIGATÓRIO | Inclua um botão de deslocamento na faixa de ações do mapa se o app oferecer suporte a gestos de deslocamento. |
| DEVE | Use um tema escuro nos mapas exibidos no cluster. |
| DEVE | Inclua apenas botões relacionados à interatividade do mapa na faixa de ações do mapa (por exemplo, bússola, recentração ou modo 3D). |
| DEVE | Inclua um botão para encerrar a navegação ao fornecer rotas guiadas. |
| DEVE | Use símbolos padronizados ou consistentes com símbolos internacionais ou específicos do país. |
| DEVE | Use a imagem de junção apenas para mostrar conteúdo relevante para a navegação, que abrange a largura do card com a imagem. |
| DEVE | Forneça imagens de faixas com planos de fundo transparentes para mesclar com o plano de fundo do card de trajeto. |
| DEVE | Use alertas apenas para informações relevantes que não distraiam a tarefa de navegação atual. |
| MAY | Mostre um texto de apoio curto abaixo de uma faixa (recomendado Roboto 24) e reduza a taxa de contraste para faixas não destacadas. |
| MAY | Mostrar duas manobras em um card de trajeto quando elas ocorrem em rápida sucessão. |
| MAY | Inclua imagens, como marcadores de rota, no texto da card de rota (etapa atual e próxima). |
| MAY | Mostre um mapa completo quando o usuário estiver dirigindo sem instruções detalhadas por texto ou no modo de direção livre. |
| MAY | Escolha mostrar ou ocultar o card de roteamento e os componentes de estimativa de viagem conforme necessário. |
| MAY | Mostre detalhes e alertas relacionados à direção no mapa, como velocidade atual, limite de velocidade e radar à frente. |
| MAY | Personalize a cor de fundo do card de roteamento e mude-a durante a sessão de navegação para refletir o tipo de via ou outras condições relevantes. |
