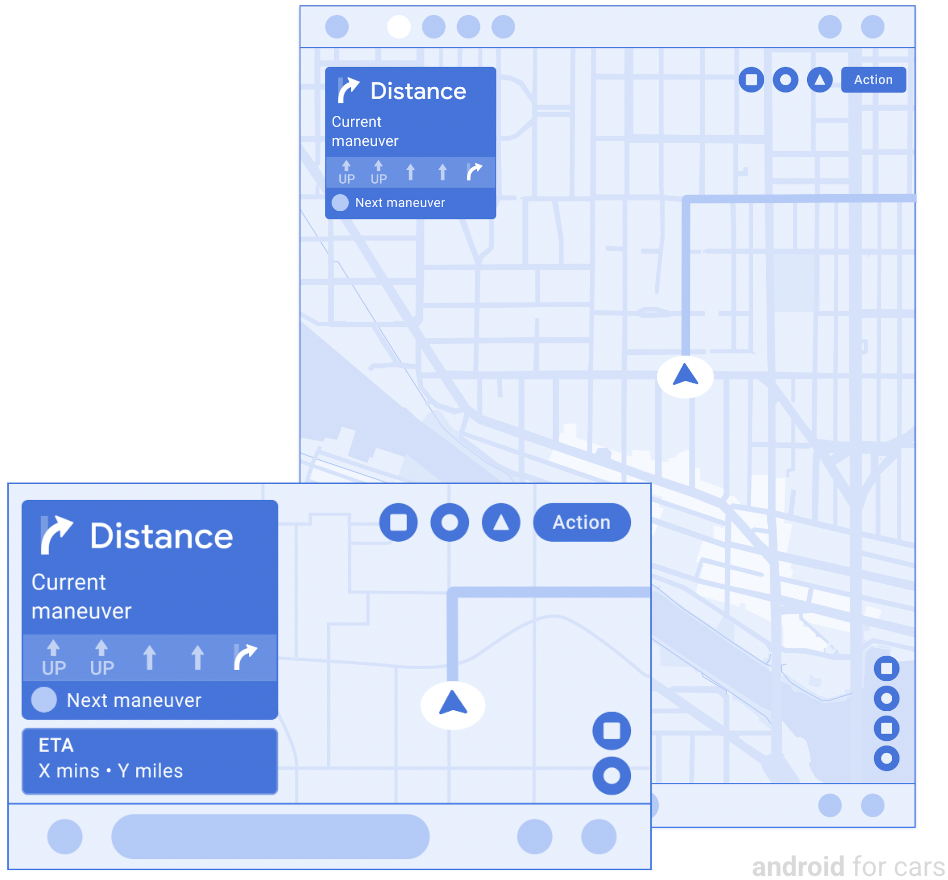
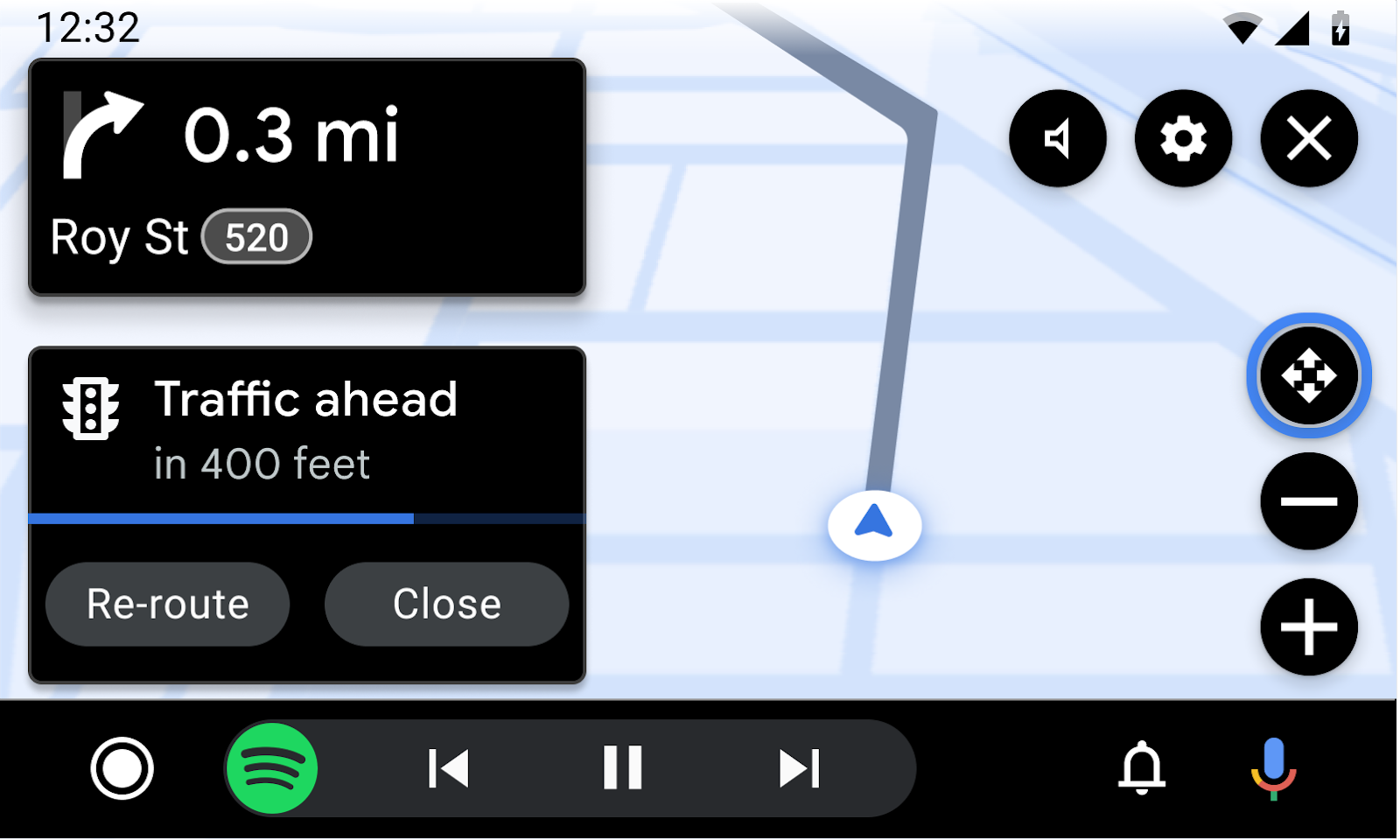
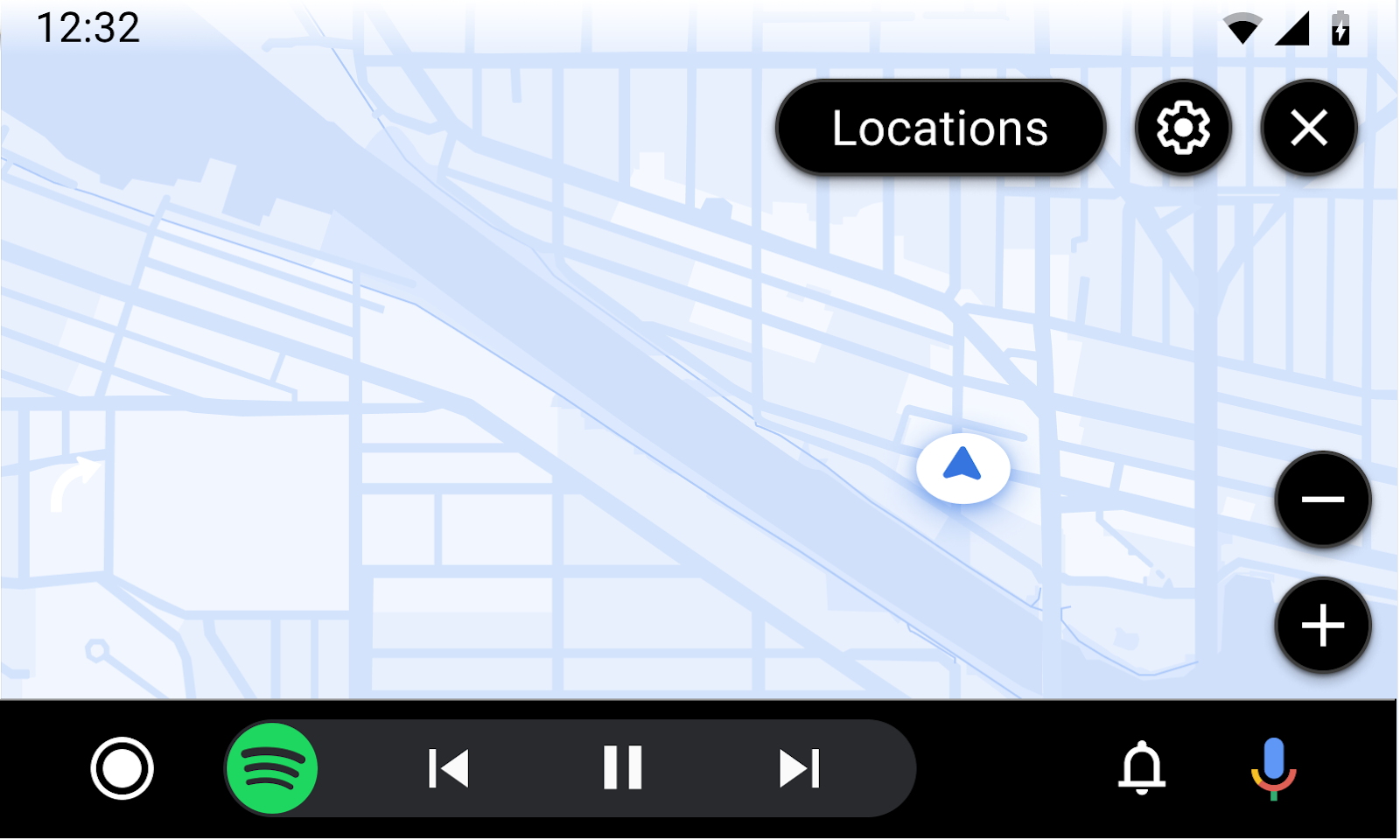
Il modello di navigazione presenta una mappa di base e informazioni facoltative sul percorso.
Quando un utente guida senza indicazioni stradali passo passo basate su testo, le app possono mostrare una mappa a schermo intero aggiornata in tempo reale. Durante la navigazione attiva, le app possono mostrare schede facoltative con manovre e dettagli della strada, nonché avvisi di navigazione.
Questo modello può essere incorporato nel modello di scheda per fornire la navigazione a schede.
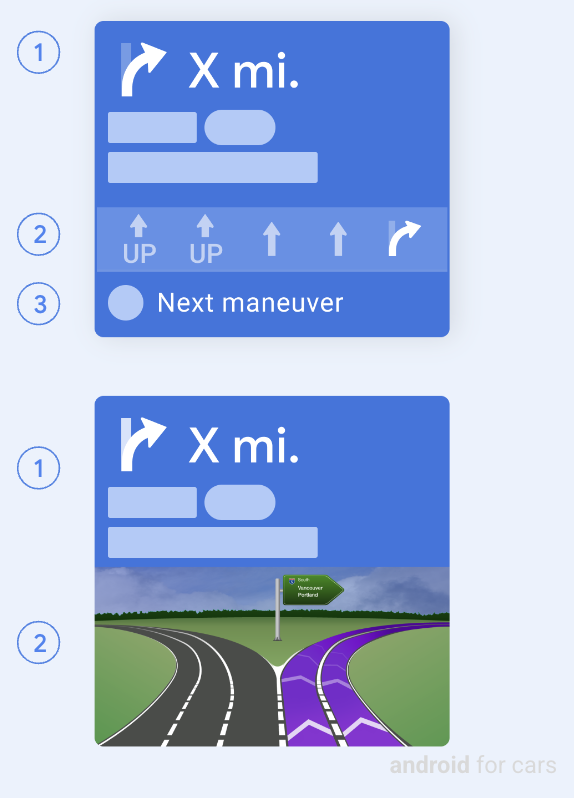
Include:
- Mappa base a schermo intero disegnata dall'app
- (Facoltativo) Scheda Percorso con le manovre imminenti
- Scheda di stima del viaggio (facoltativa) con orario di arrivo stimato (ETA), tempo di percorrenza e distanza rimanente (o una visualizzazione di informazioni alternative con opzioni di testo e icone personalizzate)
- Barra di azioni con un massimo di quattro azioni dell'app, visibile solo come descritto in Visibilità delle barre di azioni
- Barra di azioni della mappa facoltativa con un massimo di 4 pulsanti per l'interattività della mappa

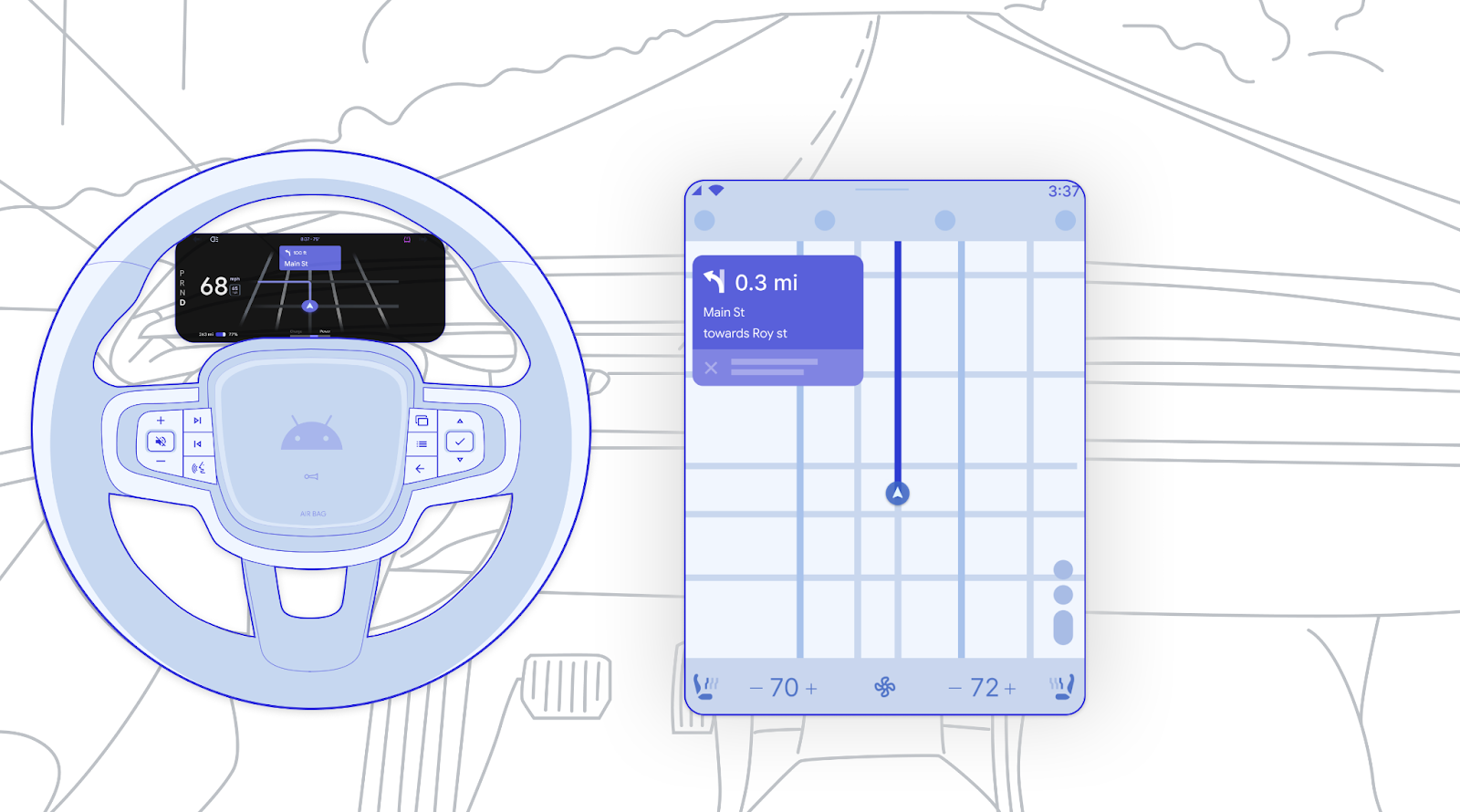
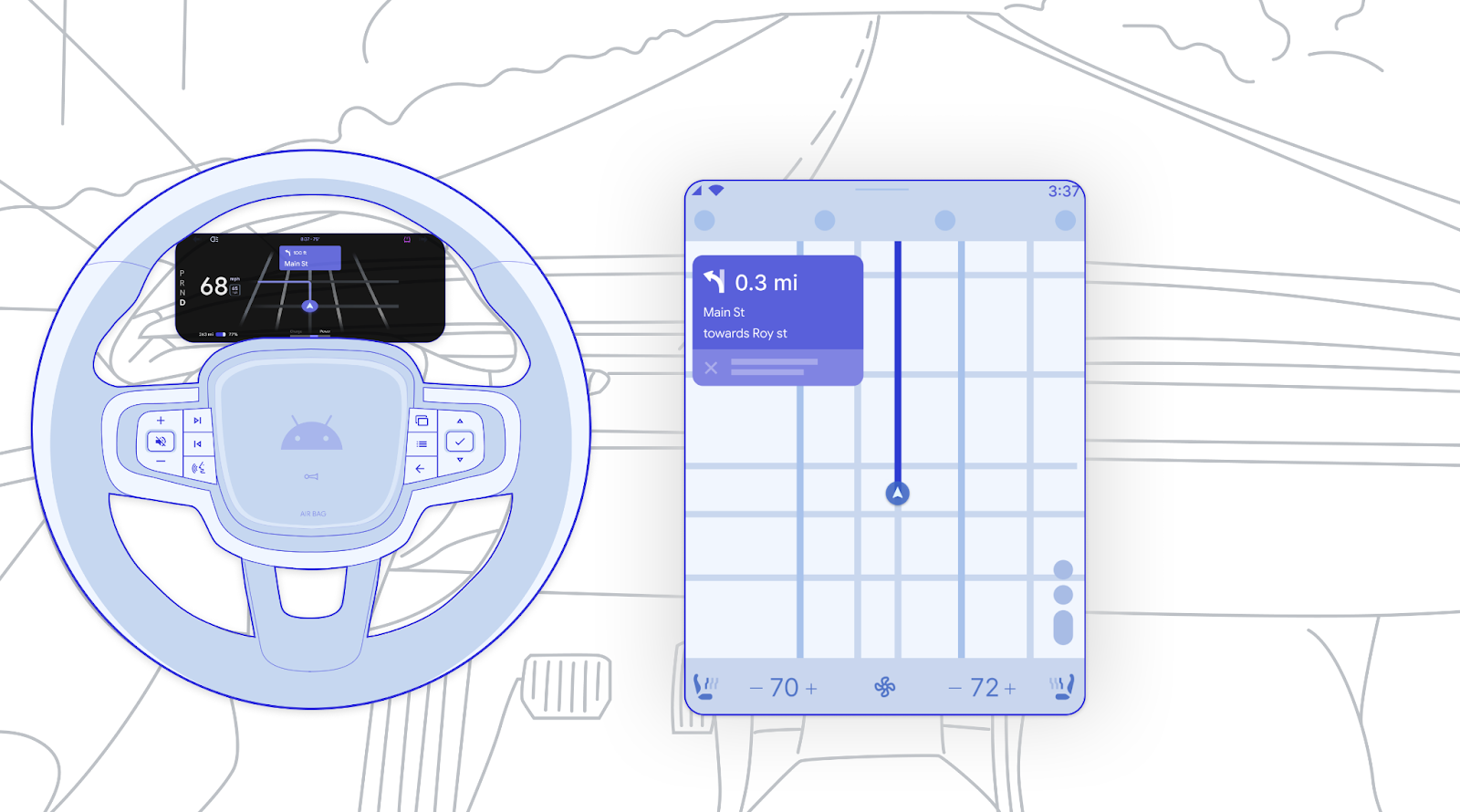
Visualizzazione della mappa nel cluster
Durante la navigazione attiva, le app possono mostrare una mappa nel quadro strumenti utilizzando il modello di navigazione. Il gruppo è l'area del cruscotto dietro il volante.

Le mappe nel cluster devono essere:
- Rendimenti indipendenti, ma è possibile copiare la visualizzazione principale, se vuoi.
- Non interattivo. Gli elementi interattivi come i pulsanti vengono rimossi.
- Tema scuro. Ti consigliamo vivamente di disegnare una versione scura della mappa del cluster per ridurre la possibilità di distogliere l'attenzione del conducente dalla strada.
La mappa dell'app nel cluster viene visualizzata solo in determinati momenti, a seconda di fattori quali lo stato di navigazione, la preferenza OEM del veicolo (in AAOS) e ciò che viene visualizzato sul display principale (in AAP).
Per un flusso utente di esempio che coinvolge il cluster, consulta Visualizzare una mappa nel cluster.
Esempi di cluster e schermo centrale


Dettagli della scheda di routing

Quando la scheda di routing è in stato di routing (anziché stato del messaggio), vengono mostrate le seguenti informazioni:
- Passaggio corrente: include l'icona (in genere una freccia di direzione), la distanza e il testo di indicazione (che può includere intervalli di immagini come gli indicatori di percorso).
- Indicazioni stradali (facoltative): mostrate come semplici immagini di assistenza alla guida o come un'immagine più grande dell'incrocio (dimensioni flessibili con altezza massima di 200 dp)
- Passaggio successivo (facoltativo): include un'icona e un avviso e può essere visualizzato solo nella parte inferiore di una scheda di itinerario che non include un'immagine di incrocio
Un'altra opzione nello stato di routing è che la scheda di routing mostri un'animazione di un cursore (non mostrata qui) per indicare stati transitori come caricamento, calcolo o reindirizzamento.
In alcuni casi, le informazioni sui percorsi possono essere visualizzate in una barra di navigazione mobile, come mostrato in Aggiungere una fermata durante la guida.
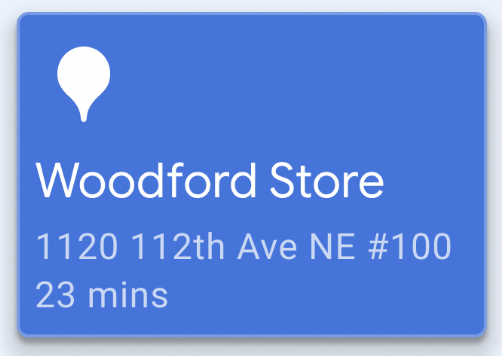
Stato del messaggio della scheda di routing
Quando la scheda di routing è nello stato message, viene visualizzato un messaggio anziché le indicazioni stradali. Il messaggio può essere utilizzato per comunicare situazioni come l'arrivo a una destinazione o errori di percorso.
Nello stato del messaggio, la scheda di instradamento può includere:
- Un messaggio relativo al routing non vuoto con un massimo di 2 righe
- Un'immagine o un'icona (facoltativa)

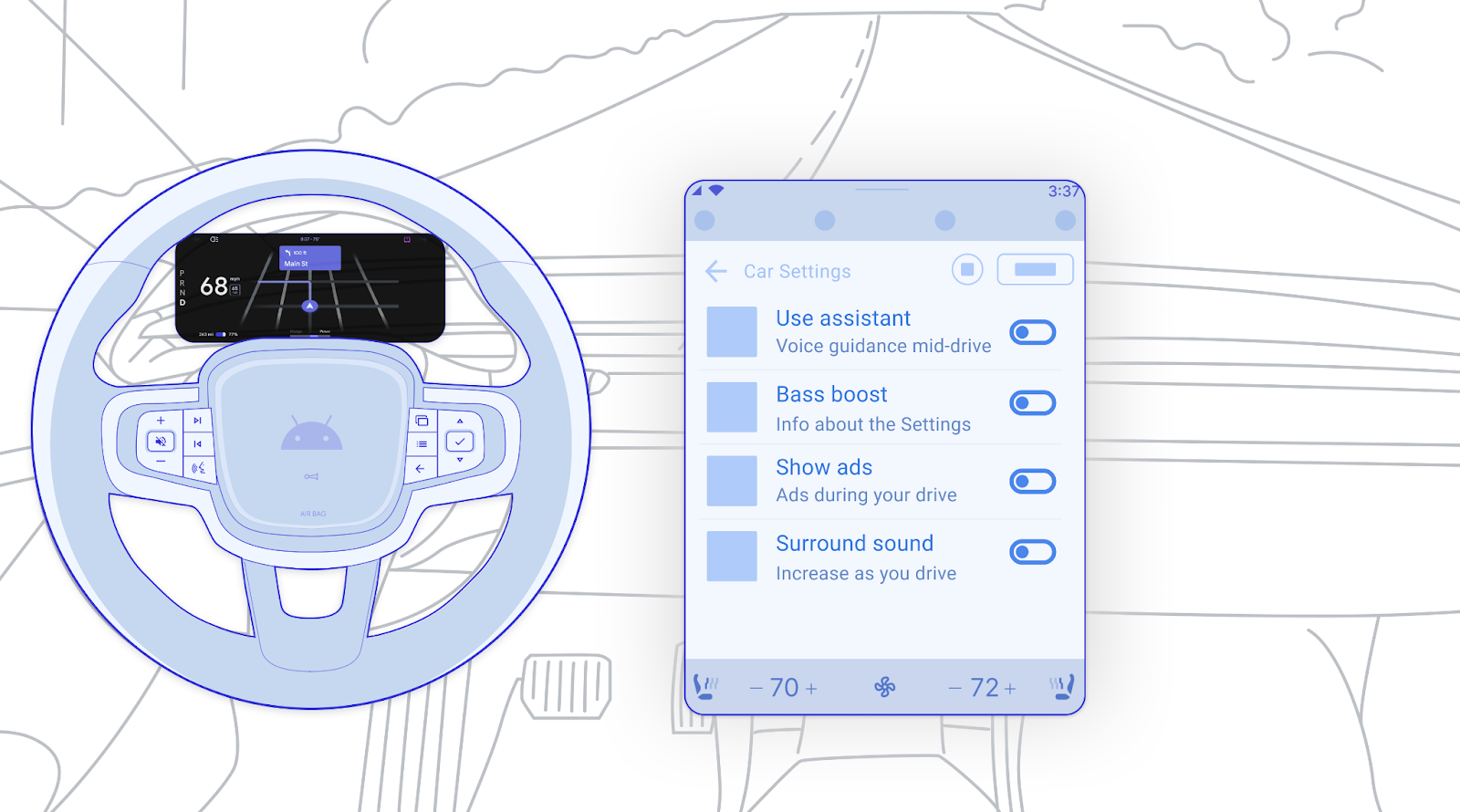
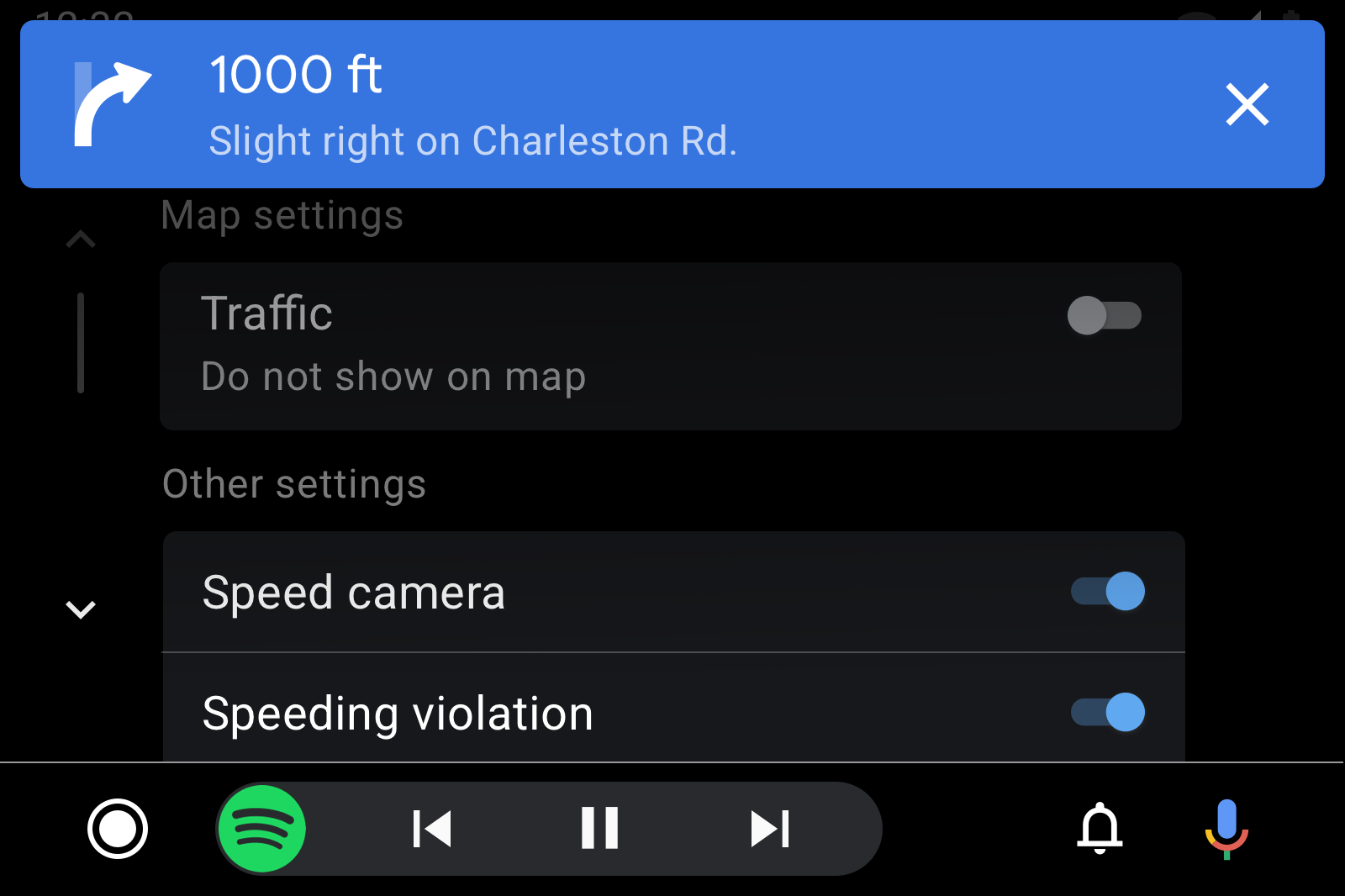
Notifiche di navigazione: indicazioni stradali (ID) e normali


Notifiche TBT: quando un'app fornisce indicazioni TBT basate su testo, deve anche attivare le notifiche TBT. Queste notifiche vengono utilizzate per mostrare le indicazioni TBT al di fuori del modello di navigazione. Le app possono personalizzare il colore di sfondo della notifica TBT per una maggiore visibilità.
Notifiche normali: per comunicare altri messaggi relativi alla navigazione, come le modifiche alle impostazioni del percorso, le app di navigazione possono anche inviare notifiche normali (non TBT) (come mostrato qui) o utilizzare gli avvisi di navigazione. Questi possono essere visualizzati anche quando viene visualizzata la scheda di routing.
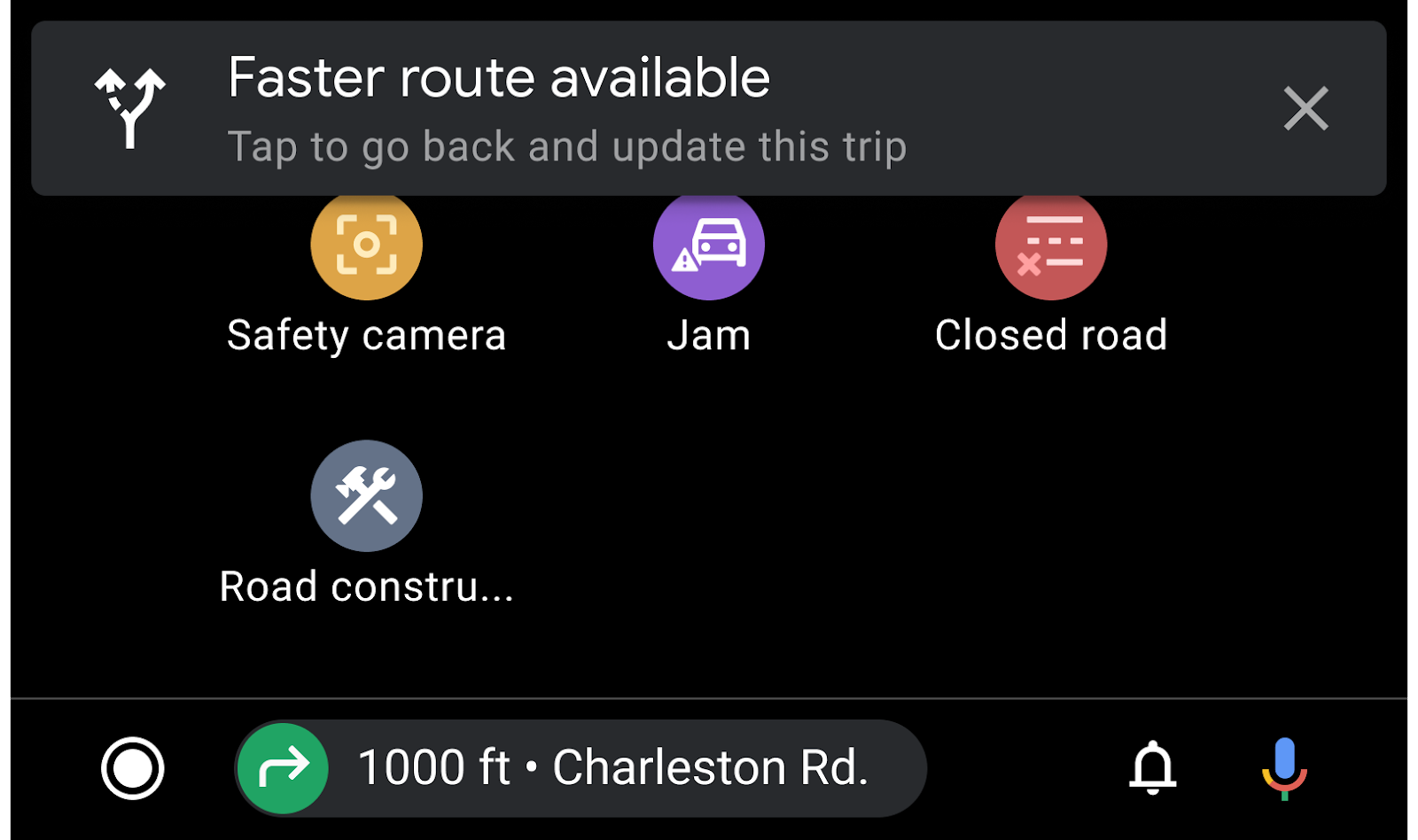
Avvisi di navigazione
Gli avvisi di navigazione forniscono un messaggio breve e temporaneo e azioni facoltative in un formato che non blocca il percorso di navigazione. I contenuti devono essere semplici e pertinenti all'attività di navigazione. Ad esempio, l'avviso potrebbe descrivere una variazione delle condizioni del traffico o chiedere se il conducente può ritirare un cliente.
Ogni avviso include:
- Titolo e sottotitolo facoltativo
- Icona (facoltativa)
- Indicatore di avanzamento: una barra o (facoltativo) integrato in un pulsante con timer
- Fino a 2 pulsanti, dove un pulsante può essere designato come principale o come pulsante a tempo (con un indicatore di avanzamento, come mostrato nella figura precedente)
Gli avvisi possono essere ignorati in uno dei seguenti modi:
- Selezione da parte dell'utente di qualsiasi azione
- Timeout dopo
Xsecondi (configurabile) - Chiusura dell'app senza intervento dell'utente

Esempi di modelli di navigazione


Requisiti UX del modello di navigazione
Sviluppatori di app:
| OBBLIGATORIO | Mostra almeno 1 manovra in una scheda di routing. |
| OBBLIGATORIO | Includi almeno un pulsante di azione nella barra delle azioni per attivare i flussi degli utenti. |
| OBBLIGATORIO | Includi un pulsante di panoramica nella barra delle azioni della mappa se l'app supporta i gesti di panoramica. |
| DEVE | Utilizza un tema scuro per le mappe visualizzate nel cluster. |
| DEVE | Includi solo i pulsanti relativi all'interattività della mappa nella barra di azione della mappa (ad es. bussola, ricercentro o modalità 3D). |
| DEVE | Includi un pulsante per terminare la navigazione quando fornisci indicazioni stradali passo passo. |
| DEVE | Utilizza simboli standardizzati o coerenti con quelli internazionali o specifici per paese. |
| DEVE | Utilizza l'immagine di giunzione solo per mostrare contenuti pertinenti alla navigazione, che occupano l'intera larghezza della scheda con l'immagine. |
| DEVE | Fornisci immagini delle corsie con sfondi trasparenti da fondere con lo sfondo della scheda di routing. |
| DEVE | Utilizza gli avvisi solo per informazioni non disgreganti pertinenti all'attività di navigazione in corso. |
| MAY | Mostra un breve testo di supporto sotto una corsia (consigliato Roboto 24) e un rapporto di contrasto inferiore per le corsie non evidenziate. |
| MAY | Mostra 2 manovre in una scheda del percorso quando si verificano in rapida successione. |
| MAY | Includi immagini come indicatori di percorso nel testo della scheda di routing (passaggio corrente e passaggio successivo). |
| MAY | Mostra una mappa completa quando l'utente è alla guida senza indicazioni stradali passo passo basate su testo o è in modalità di guida libera. |
| MAY | Scegli se mostrare o nascondere la scheda del percorso e i componenti della stima della corsa in base alle tue esigenze. |
| MAY | Disegna sulla mappa dettagli e avvisi relativi alla guida, come velocità corrente, limite di velocità e autovelox più avanti. |
| MAY | Personalizza il colore di sfondo della scheda di routing e modificalo durante la sessione di navigazione in base al tipo di strada o ad altre condizioni pertinenti. |
