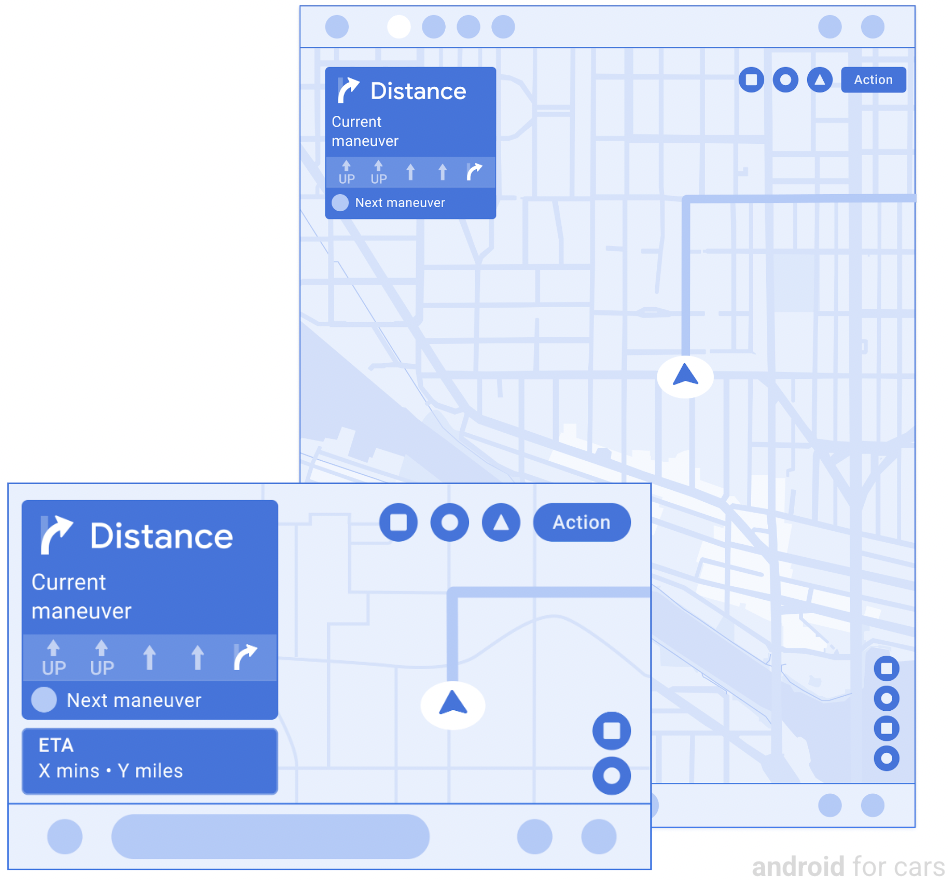
नेविगेशन टेंप्लेट में, बुनियादी मैप और वैकल्पिक रूटिंग की जानकारी दिखती है.
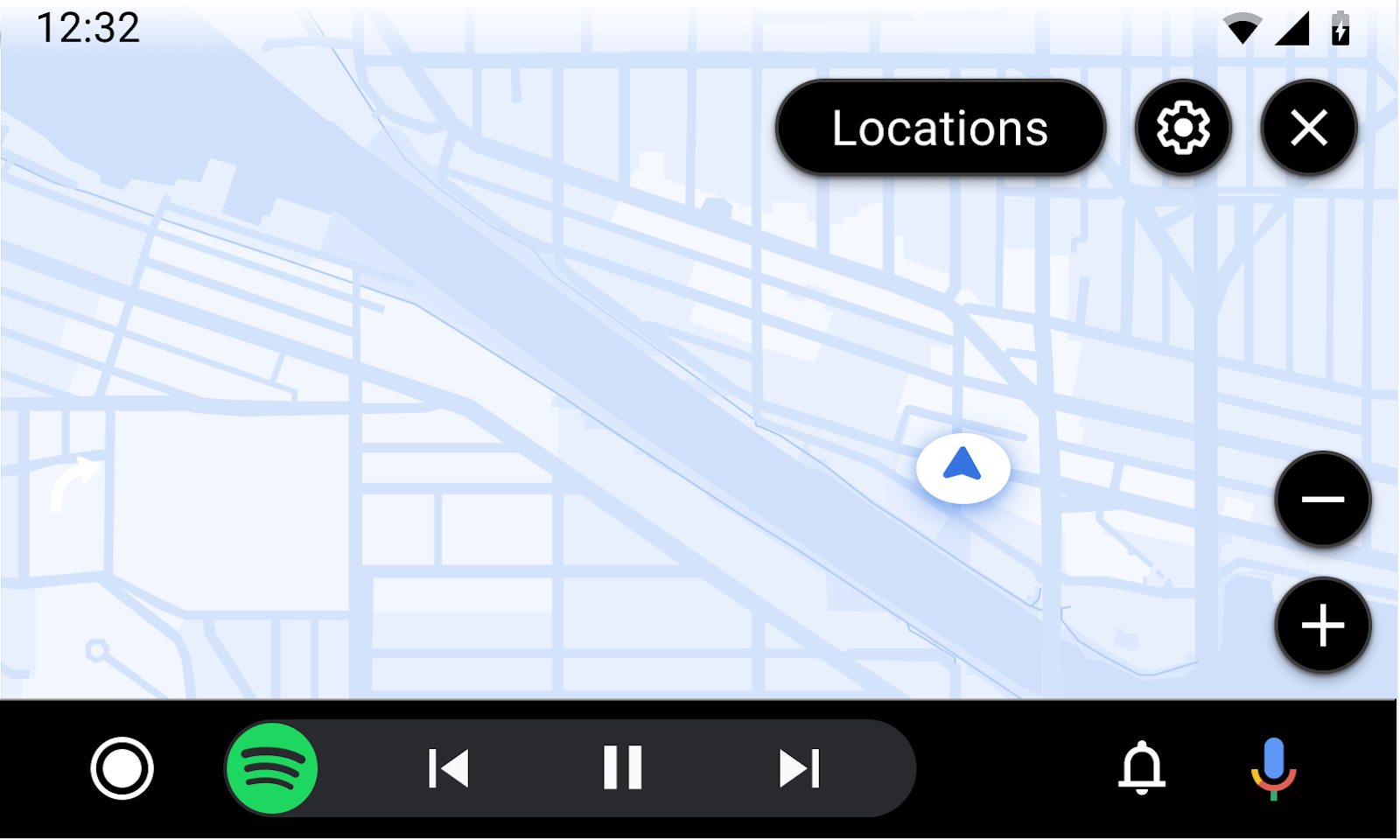
जब कोई उपयोगकर्ता, टेक्स्ट के ज़रिए मिलने वाले हर मोड़ के निर्देशों के बिना ड्राइव कर रहा हो, तो ऐप्लिकेशन रीयल टाइम में अपडेट किया गया फ़ुल-स्क्रीन मैप दिखा सकते हैं. नेविगेशन चालू होने पर, ऐप्लिकेशन नेविगेशन से जुड़ी चेतावनियां के साथ-साथ, मैन्युवर और सड़क की जानकारी देने वाले ज़रूरी कार्ड दिखा सकते हैं.
टैब वाले नेविगेशन की सुविधा देने के लिए, इस टेंप्लेट को टैब टेंप्लेट में एम्बेड किया जा सकता है.
इसमें ये शामिल हैं:
- ऐप्लिकेशन से बनाया गया फ़ुल-स्क्रीन बेस मैप
- आने वाले समय में किए जाने वाले रास्ते के बारे में जानकारी देने वाला कार्ड (ज़रूरी नहीं)
- यात्रा के अनुमानित समय का कार्ड (ज़रूरी नहीं), जिसमें अनुमानित समय (ईटीए), डेस्टिनेशन तक पहुंचने में लगने वाला समय, और बाकी दूरी की जानकारी दी गई हो. इसके अलावा, कस्टम टेक्स्ट और आइकॉन के विकल्पों के साथ, वैकल्पिक जानकारी भी दिखाई जा सकती है
- ऐक्शन स्ट्रिप, जिसमें ज़्यादा से ज़्यादा चार ऐप्लिकेशन ऐक्शन हो सकते हैं. यह सिर्फ़ ऐक्शन स्ट्रिप की विज़िबिलिटी में बताए गए तरीके से दिखती है
- ज़रूरी नहीं, मैप ऐक्शन स्ट्रिप जिसमें मैप इंटरैक्शन के लिए ज़्यादा से ज़्यादा चार बटन हो सकते हैं

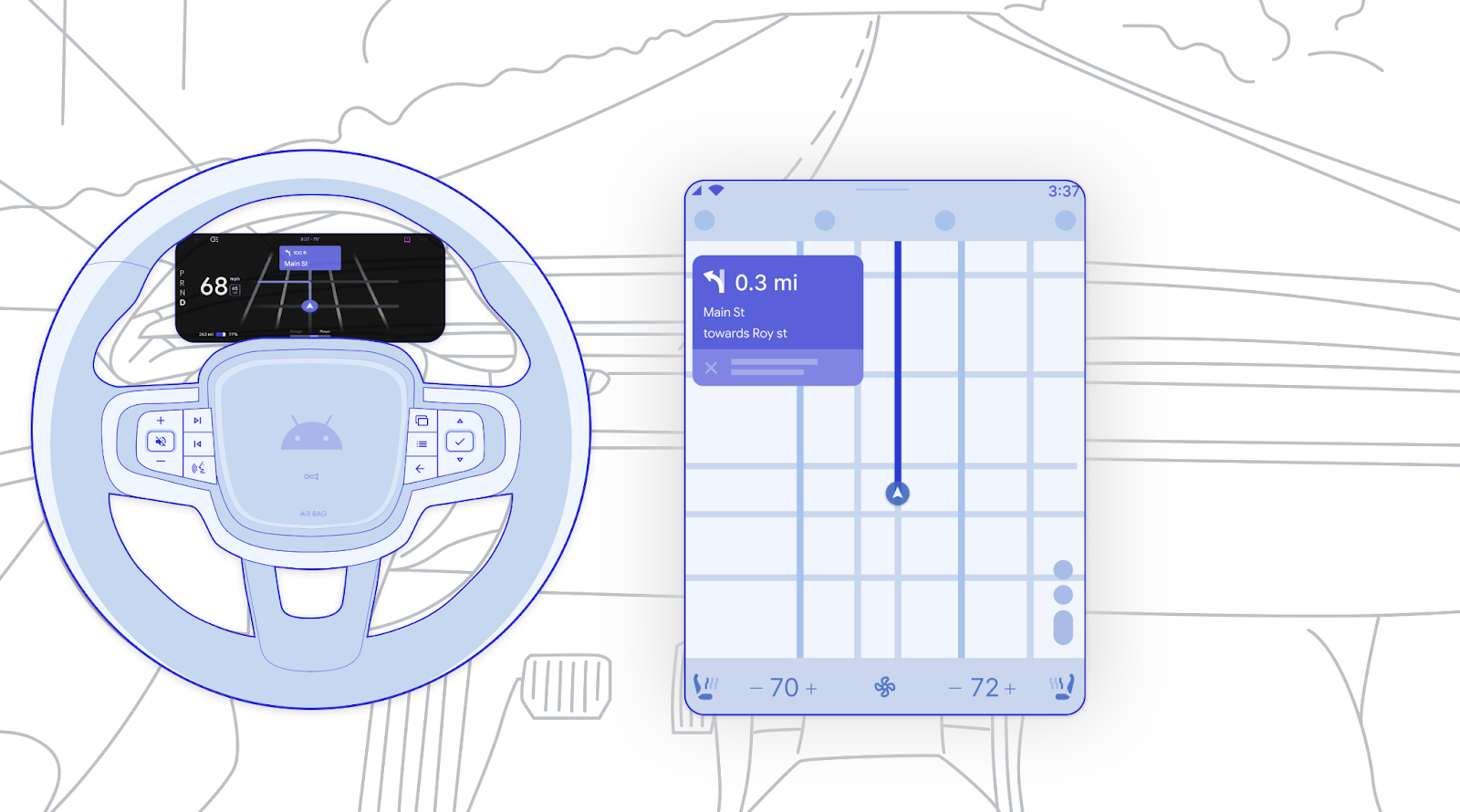
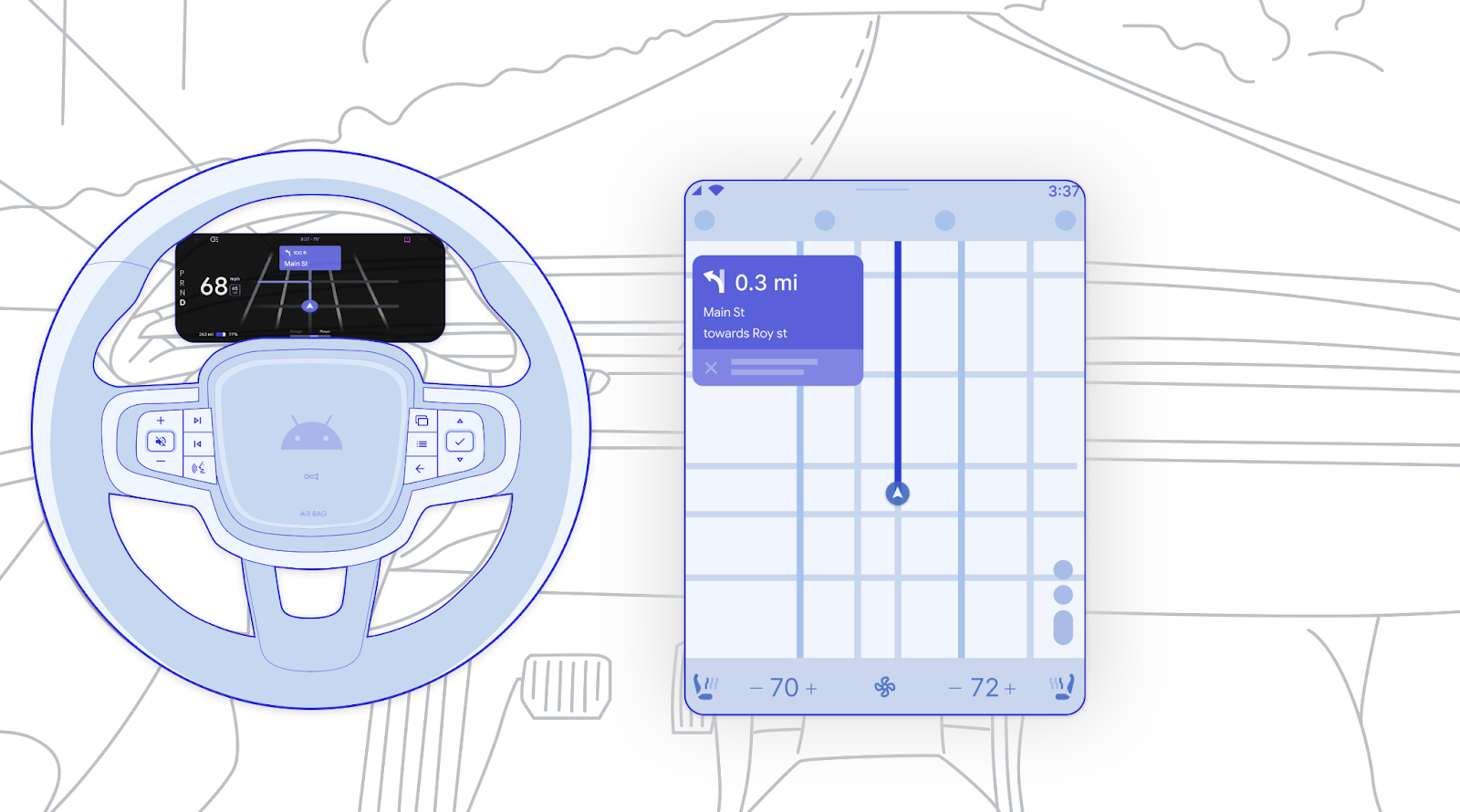
क्लस्टर में मैप डिसप्ले
नेविगेशन के चालू होने पर, ऐप्लिकेशन नेविगेशन टेंप्लेट का इस्तेमाल करके, इंस्ट्रूमेंट क्लस्टर में मैप दिखा सकते हैं. क्लस्टर, स्टीयरिंग व्हील के पीछे मौजूद डैशबोर्ड का हिस्सा होता है.

क्लस्टर में मौजूद मैप:
- इसे अलग से रेंडर किया जाता है. हालांकि, अगर ज़रूरत हो, तो मुख्य डिसप्ले को कॉपी किया जा सकता है.
- इंटरैक्टिव नहीं है. बटन जैसे इंटरैक्टिव एलिमेंट हटा दिए जाते हैं.
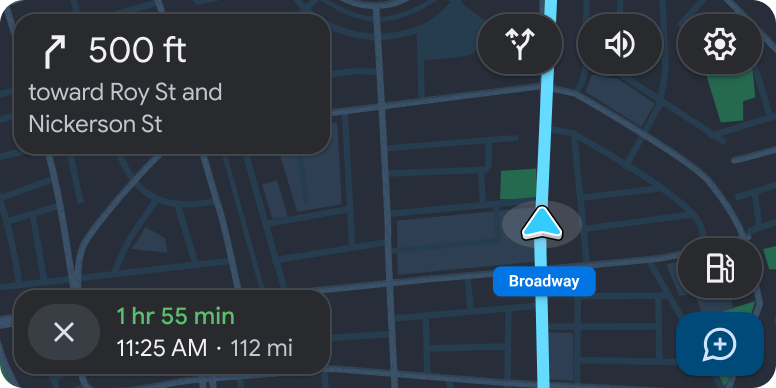
- गहरे रंग वाली थीम. हमारा सुझाव है कि क्लस्टर मैप का डार्क थीम वाला वर्शन बनाएं. इससे ड्राइवर का ध्यान सड़क से हटने की संभावना कम हो जाती है.
क्लस्टर में ऐप्लिकेशन का मैप सिर्फ़ कुछ समय के लिए दिखेगा. यह नेविगेशन की स्थिति, वाहन की OEM प्राथमिकता (AAOS में) जैसी चीज़ों पर निर्भर करता है. साथ ही, यह भी इस बात पर निर्भर करता है कि AAP में मुख्य डिसप्ले पर क्या दिख रहा है.
क्लस्टर से जुड़े उपयोगकर्ता फ़्लो का सैंपल देखने के लिए, क्लस्टर में मैप देखना लेख पढ़ें.
क्लस्टर और सेंटर स्क्रीन के उदाहरण


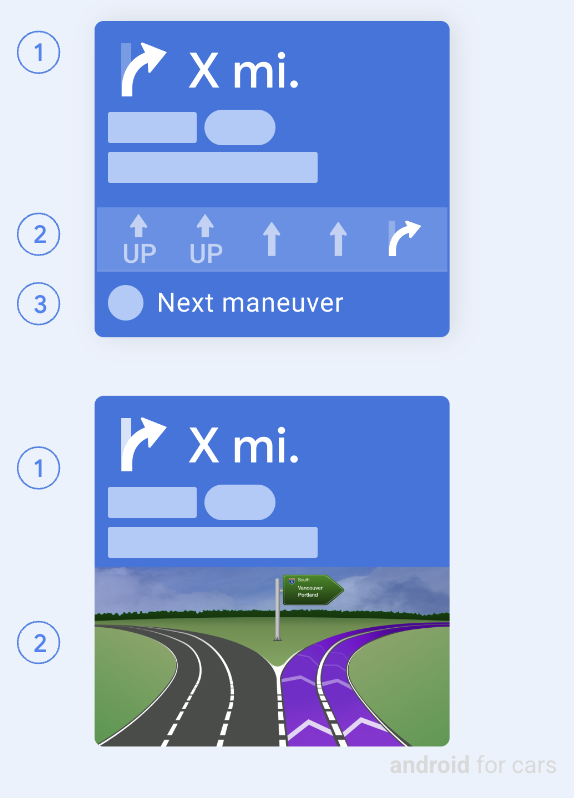
राउटिंग कार्ड की जानकारी

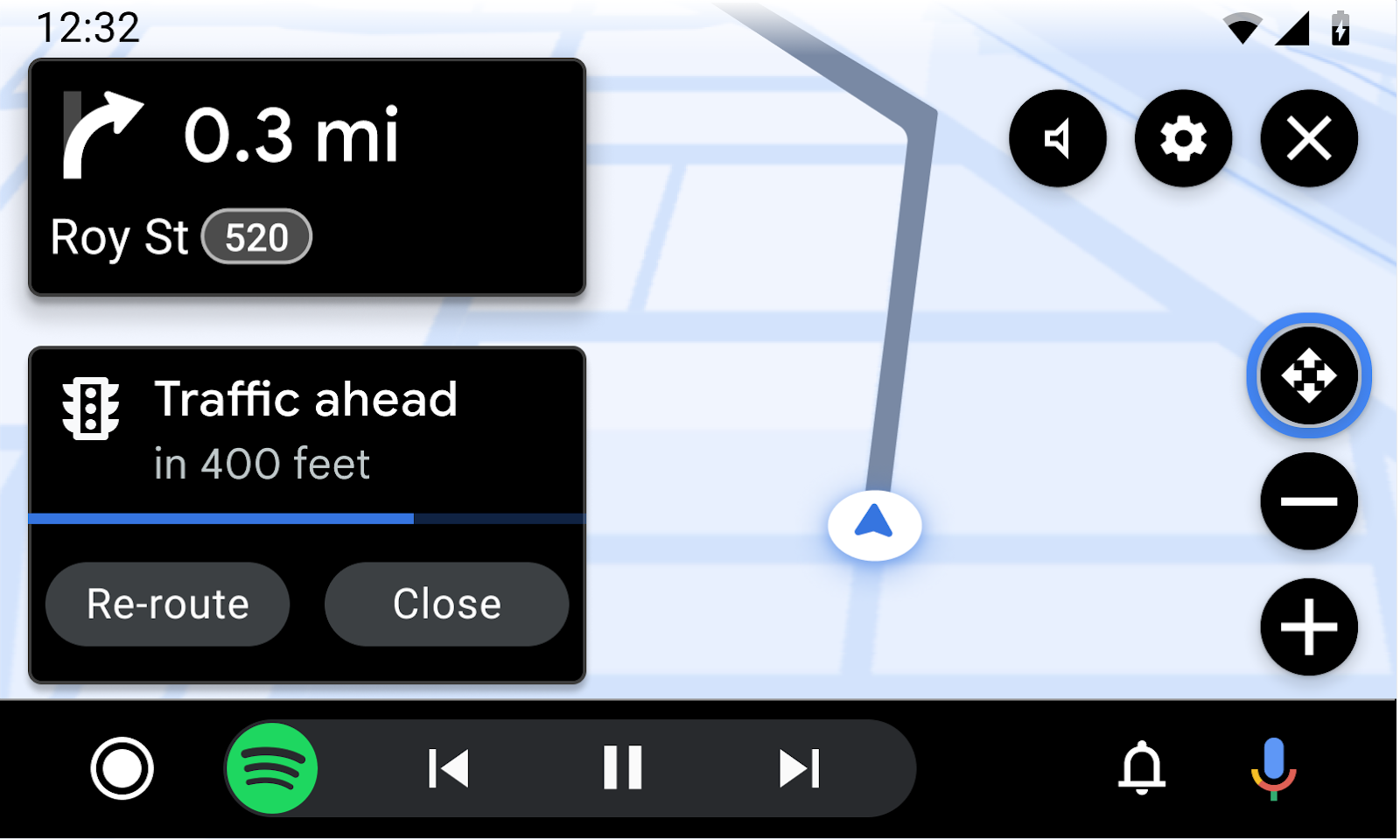
जब रूटिंग कार्ड, मैसेज स्टेटस के बजाय रूटिंग स्टेटस में होता है, तो इसमें यह जानकारी दिखती है:
- मौजूदा चरण: इसमें आइकॉन (आम तौर पर, दिशा वाला ऐरो), दूरी, और निर्देश टेक्स्ट शामिल होता है. इसमें रास्ते के मार्कर जैसी इमेज स्पैन भी शामिल हो सकती हैं
- लेन गाइडेंस (ज़रूरी नहीं): इसे लेन-असिस्ट इमेज के तौर पर या फिर जंक्शन की बड़ी इमेज के तौर पर दिखाया जाता है. इमेज का साइज़ ज़रूरत के हिसाब से तय किया जा सकता है. हालांकि, इसकी ऊंचाई 200 डीपी से ज़्यादा नहीं होनी चाहिए
- अगला चरण (ज़रूरी नहीं): इसमें आइकॉन और क्यू शामिल होता है. यह सिर्फ़ ऐसे रूटिंग कार्ड के सबसे नीचे दिख सकता है जिसमें जंक्शन इमेज शामिल न हो
रूटिंग स्टेटस में एक और विकल्प यह है कि रूटिंग कार्ड पर एक स्पिनर ऐनिमेशन (यहां नहीं दिखाया गया है) दिखाया जाए. इससे, लोड होने, कैलकुलेट करने या फिर से रूट तय करने जैसे ट्रांज़िशन स्टेटस के बारे में पता चलता है.
कुछ मामलों में, रास्ते की जानकारी, स्क्रीन पर तैरते नेविगेशन बार में दिखाई जा सकती है. जैसे, ड्राइविंग के दौरान कोई स्टॉप जोड़ना में दिखाया गया है.
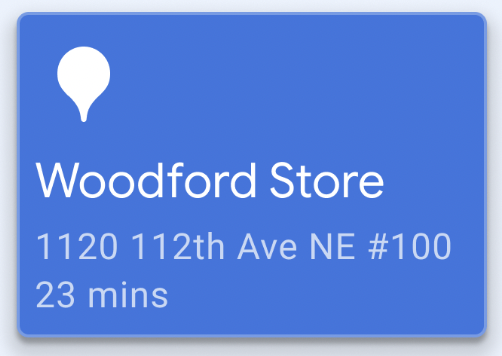
रूटिंग कार्ड का मैसेज स्टेटस
जब रास्ते का कार्ड मैसेज स्टेटस में होता है, तो यह रास्ते के निर्देशों के बजाय एक मैसेज दिखाता है. इस मैसेज का इस्तेमाल, किसी जगह पर पहुंचने या रास्ते में आने वाली समस्याओं जैसी स्थितियों के बारे में बताने के लिए किया जा सकता है.
मैसेज की स्थिति में, रूटिंग कार्ड में ये चीज़ें शामिल हो सकती हैं:
- रूटिंग से जुड़ा कोई ऐसा मैसेज जो खाली न हो और दो लाइन से ज़्यादा का न हो
- इमेज या आइकॉन (ज़रूरी नहीं)

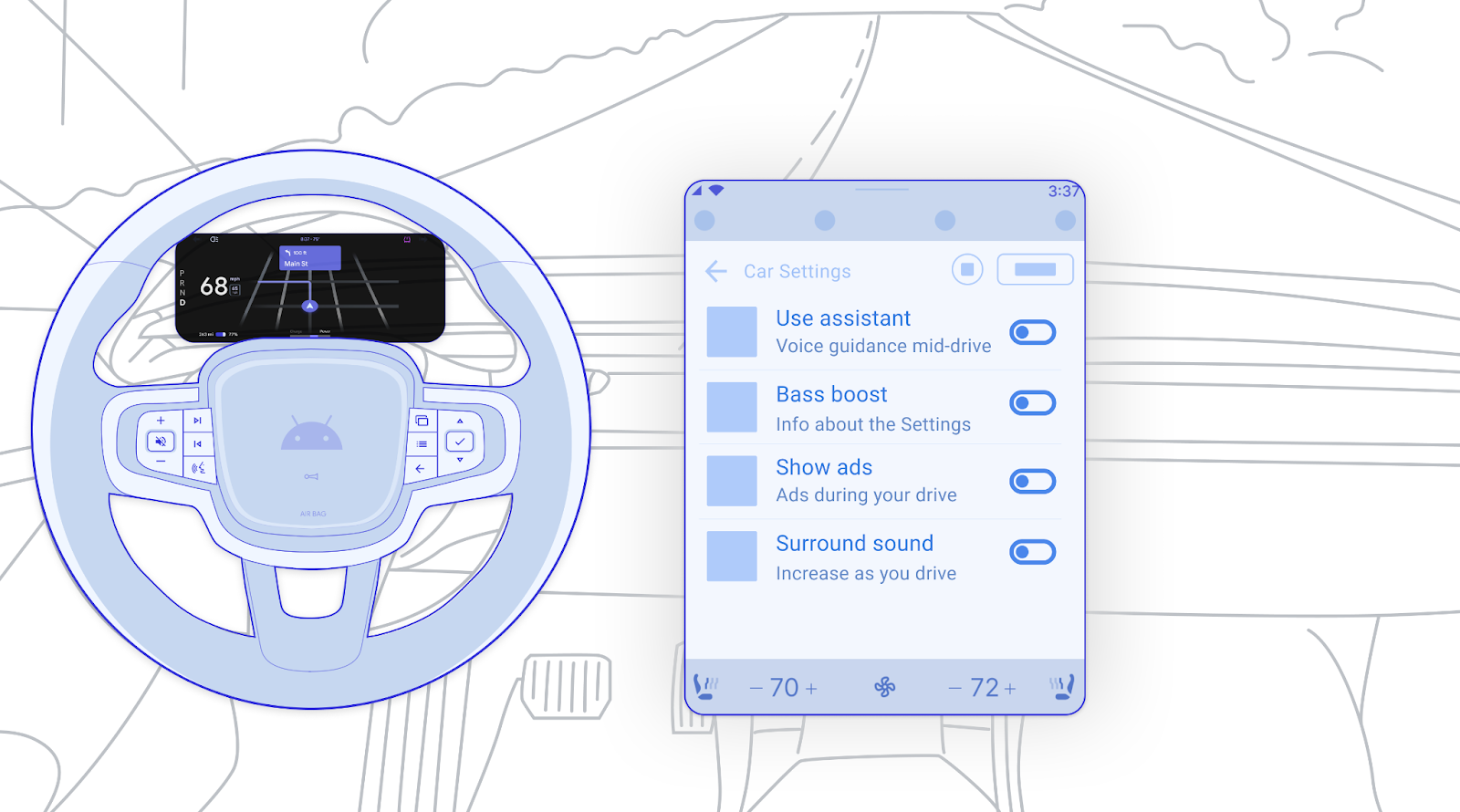
नेविगेशन से जुड़ी सूचनाएं: मोड़-दर-मोड़ (टीबीटी) और सामान्य


टीबीटी सूचनाएं: जब कोई ऐप्लिकेशन टेक्स्ट के ज़रिए टीबीटी के निर्देश देता है, तो उसे टीबीटी सूचनाएं भी ट्रिगर करनी होंगी. इन सूचनाओं का इस्तेमाल, नेविगेशन टेंप्लेट के बाहर, टिंबटी के निर्देशों को दिखाने के लिए किया जाता है. ऐप्लिकेशन, टीबीटी सूचना के बैकग्राउंड के रंग को अपनी पसंद के मुताबिक बना सकते हैं, ताकि सूचना बेहतर तरीके से दिखे.
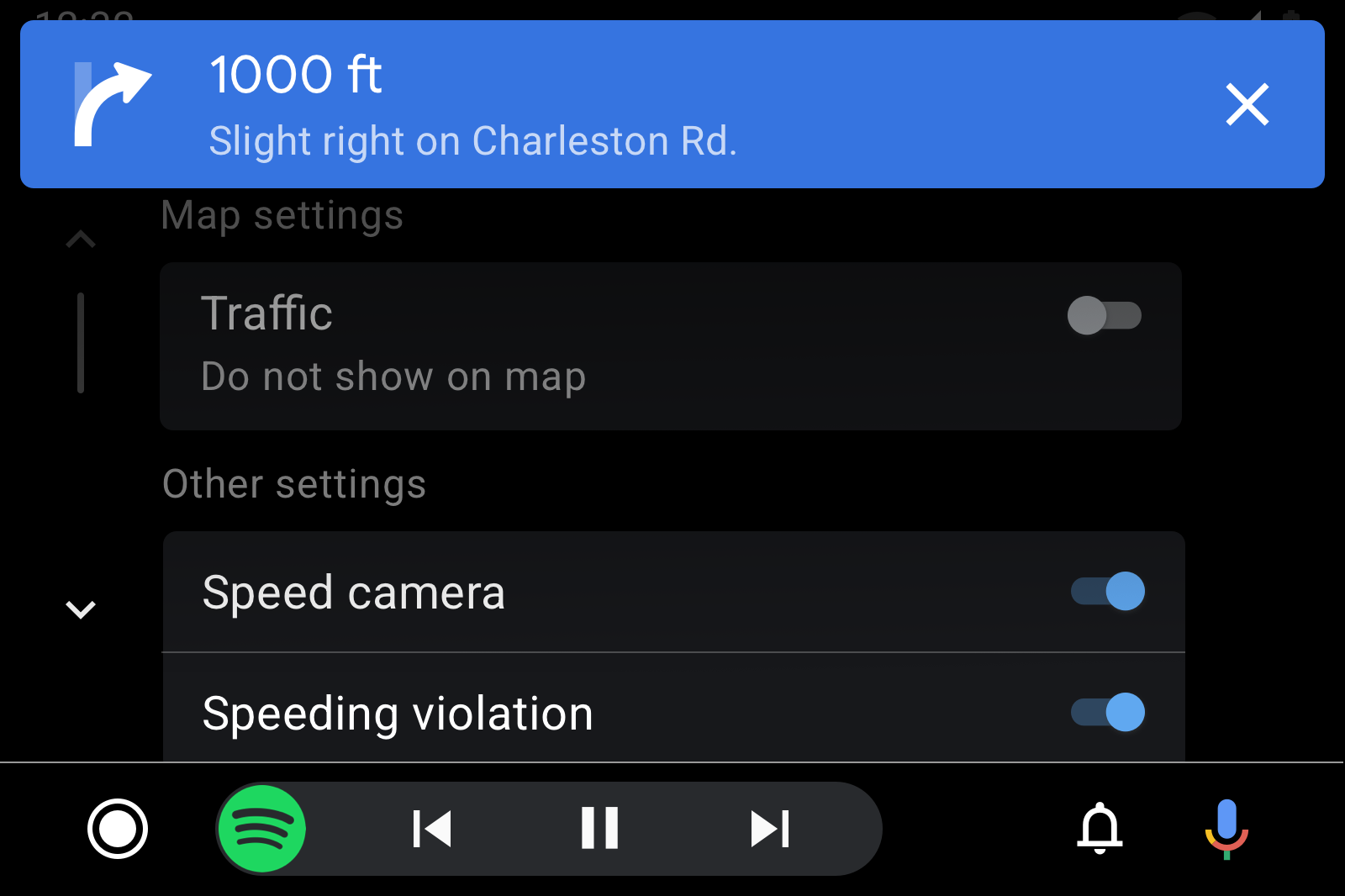
सामान्य सूचनाएं: नेविगेशन से जुड़े अन्य मैसेज, जैसे कि रास्ते की सेटिंग में हुए बदलावों की जानकारी देने के लिए, नेविगेशन ऐप्लिकेशन सामान्य (टीबीटी के अलावा) सूचनाएं भी भेज सकते हैं. जैसे, यहां दिखाई गई सूचनाएं. इसके अलावा, नेविगेशन से जुड़ी चेतावनियों का इस्तेमाल भी किया जा सकता है. ये तब भी दिख सकते हैं, जब रूटिंग कार्ड दिख रहा हो.
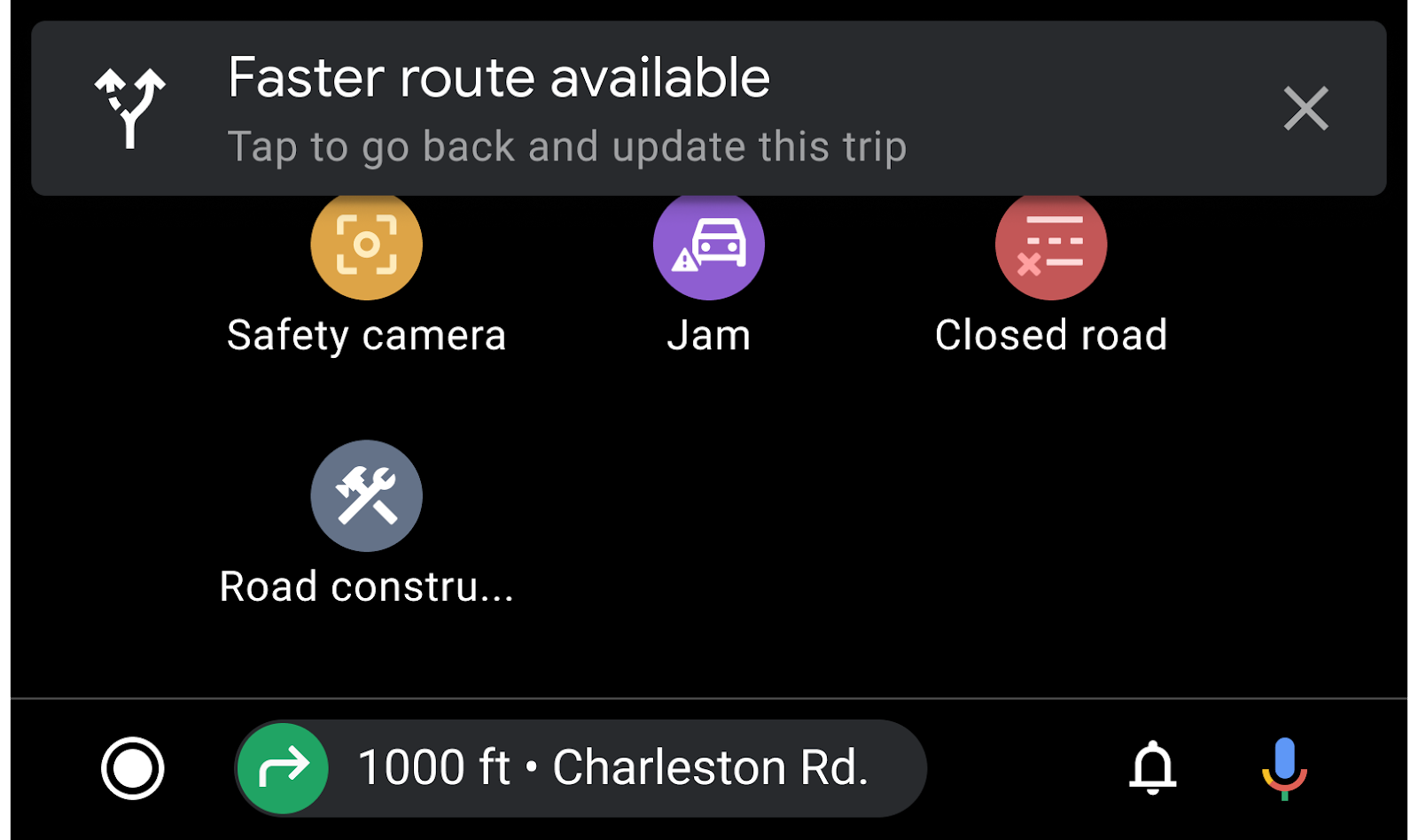
नेविगेशन से जुड़ी चेतावनियां
नेविगेशन से जुड़ी सूचनाएं, एक छोटे और कुछ समय के लिए दिखने वाले मैसेज के साथ-साथ, वैकल्पिक कार्रवाइयों के बारे में बताती हैं. ये सूचनाएं, नेविगेशन के रास्ते को ब्लॉक नहीं करतीं. कॉन्टेंट, नेविगेशन टास्क के हिसाब से आसान और काम का होना चाहिए. उदाहरण के लिए, सूचना में ट्रैफ़िक की स्थिति में हुए बदलाव के बारे में बताया जा सकता है या ड्राइवर से पूछा जा सकता है कि क्या वह किसी ग्राहक को पिक अप कर सकता है.
हर सूचना में ये चीज़ें शामिल होती हैं:
- टाइटल और सबटाइटल (ज़रूरी नहीं)
- आइकॉन (ज़रूरी नहीं)
- प्रोग्रेस इंंडिकेटर – यह बार के तौर पर हो सकता है या (ज़रूरी नहीं) समय के साथ काम करने वाले बटन में भी हो सकता है
- ज़्यादा से ज़्यादा दो बटन, जिनमें से किसी एक को प्राइमरी या समय के हिसाब से बटन के तौर पर सेट किया जा सकता है. (पिछली इमेज में दिखाए गए प्रोग्रेस इंडिकेटर के साथ)
सूचनाओं को इनमें से किसी भी तरीके से खारिज किया जा सकता है:
- उपयोगकर्ता की ओर से कोई कार्रवाई चुनना
Xसेकंड के बाद टाइम आउट (कॉन्फ़िगर किया जा सकता है)- उपयोगकर्ता की कार्रवाई के बिना ऐप्लिकेशन बंद होना

नेविगेशन टेंप्लेट के उदाहरण


नेविगेशन टेंप्लेट के यूज़र एक्सपीरियंस (UX) से जुड़ी ज़रूरी शर्तें
ऐप्लिकेशन डेवलपर:
| ज़रूरी है | रूटिंग कार्ड पर कम से कम एक मैन्युवर दिखाएं. |
| ज़रूरी है | यूज़र फ़्लो चालू करने के लिए, ऐक्शन स्ट्रिप पर कम से कम एक ऐक्शन बटन शामिल करें. |
| ज़रूरी है | अगर ऐप्लिकेशन में पैन करने के जेस्चर की सुविधा काम करती है, तो मैप ऐक्शन स्ट्रिप में पैन बटन शामिल करें. |
| इसका इस्तेमाल करना चाहिए | क्लस्टर में दिखाए गए मैप पर, गहरे रंग वाली थीम का इस्तेमाल करें. |
| इसके लिए | मैप ऐक्शन स्ट्रिप पर, मैप के साथ इंटरैक्ट करने से जुड़े सिर्फ़ बटन शामिल करें. उदाहरण के लिए, कंपास, मैप को मौजूदा जगह पर लाना या 3D मोड. |
| इसके लिए | मोड़-दर-मोड़ निर्देश देते समय, नेविगेशन को बंद करने के लिए बटन शामिल करें. |
| इसका इस्तेमाल करना चाहिए | ऐसे सिंबल इस्तेमाल करें जो स्टैंडर्ड हों या अंतरराष्ट्रीय या किसी देश के हिसाब से तय किए गए सिंबल के मुताबिक हों. |
| इसका इस्तेमाल करना चाहिए | जंक्शन इमेज का इस्तेमाल सिर्फ़ नेविगेशन से जुड़ा कॉन्टेंट दिखाने के लिए करें. यह कॉन्टेंट, इमेज के साथ कार्ड की चौड़ाई तक फैला हो. |
| इसका इस्तेमाल करना चाहिए | रास्ते के बैकग्राउंड के साथ ब्लेंड करने के लिए, ट्रैक की इमेज पारदर्शी बैकग्राउंड के साथ दें. |
| इसका इस्तेमाल करना चाहिए | सूचनाओं का इस्तेमाल सिर्फ़ मौजूदा नेविगेशन टास्क से जुड़ी ऐसी जानकारी के लिए करें जिससे आपका ध्यान न भटके. |
| MAY | लेन के नीचे कम शब्दों वाला टेक्स्ट दिखाएं (Roboto 24 का सुझाव दिया जाता है) और हाइलाइट नहीं की गई लेन के लिए कंट्रास्ट रेशियो कम करें. |
| MAY | जब एक के बाद एक दो बदलाव होते हैं, तो रूटिंग कार्ड पर उन्हें दिखाएं. |
| MAY | रूटिंग-कार्ड के टेक्स्ट (मौजूदा चरण और अगले चरण) में, रास्ते के मार्कर जैसी इमेज शामिल करें. |
| MAY | जब उपयोगकर्ता, टेक्स्ट के आधार पर बारी-बारी से दिए जाने वाले निर्देशों के बिना ड्राइव कर रहा हो या फ़्री-ड्राइव मोड में हो, तो पूरा मैप दिखाएं. |
| MAY | ज़रूरत के हिसाब से, रूटिंग कार्ड और यात्रा के अनुमान के कॉम्पोनेंट को दिखाने या छिपाने का विकल्प चुनें. |
| MAY | मैप पर ड्राइविंग से जुड़ी जानकारी और चेतावनियां दिखाएं. जैसे, मौजूदा रफ़्तार, रफ़्तार की सीमा, और आगे मौजूद कैमरा. |
| MAY | रूटिंग कार्ड के बैकग्राउंड का रंग पसंद के मुताबिक बनाएं और नेविगेशन सेशन के दौरान उसे बदलें, ताकि सड़क का टाइप या अन्य ज़रूरी जानकारी दिख सके. |
