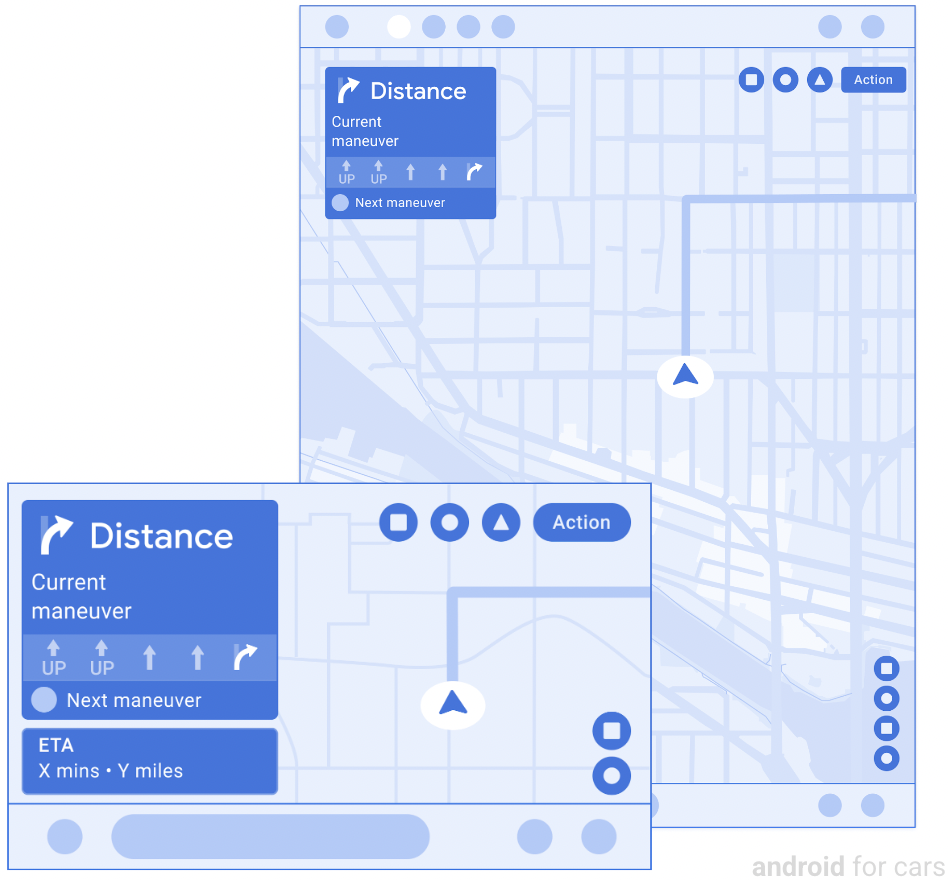
เทมเพลตการนำทางจะแสดงแผนที่พื้นฐานและข้อมูลการกำหนดเส้นทางที่ไม่บังคับ
เมื่อผู้ใช้ขับรถโดยไม่มีเส้นทางแบบเลี้ยวต่อเลี้ยวที่เป็นข้อความ แอปจะแสดงแผนที่แบบเต็มหน้าจอที่อัปเดตแบบเรียลไทม์ได้ ในระหว่างการนำทาง แอปสามารถแสดงการ์ดที่ไม่บังคับซึ่งมีรายละเอียดการเลี้ยวและพื้นผิว รวมถึงการแจ้งเตือนการนำทาง
เทมเพลตนี้สามารถฝังในเทมเพลตแท็บเพื่อใช้การนําทางแบบแท็บ
รวม
- แผนที่ฐานแบบเต็มหน้าจอที่วาดโดยแอป
- การ์ดการกำหนดเส้นทาง (ไม่บังคับ) ที่มีการดำเนินการที่กําลังจะเกิดขึ้น
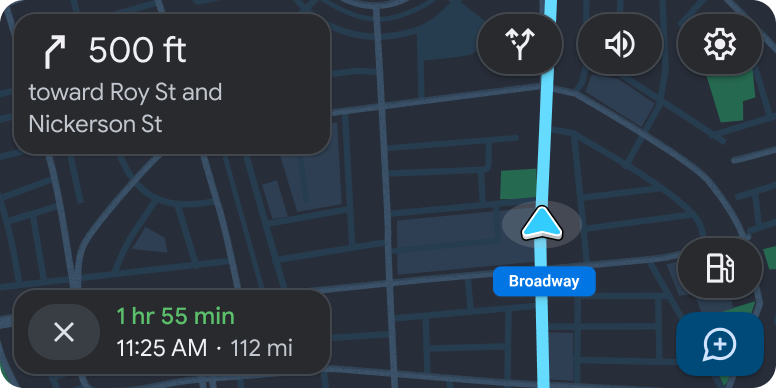
- การ์ดเวลาโดยประมาณในการเดินทาง (ไม่บังคับ) พร้อมเวลาถึงโดยประมาณ (ETA) เวลาในการไปถึงจุดหมาย และระยะทางที่เหลือ (หรือการแสดงข้อมูลทางเลือกพร้อมตัวเลือกข้อความและไอคอนที่กำหนดเอง)
- แถบการดำเนินการ ที่มีการดำเนินการของแอปสูงสุด 4 รายการ ซึ่งจะแสดงตามที่อธิบายไว้ในระดับการมองเห็นของแถบการดำเนินการเท่านั้น
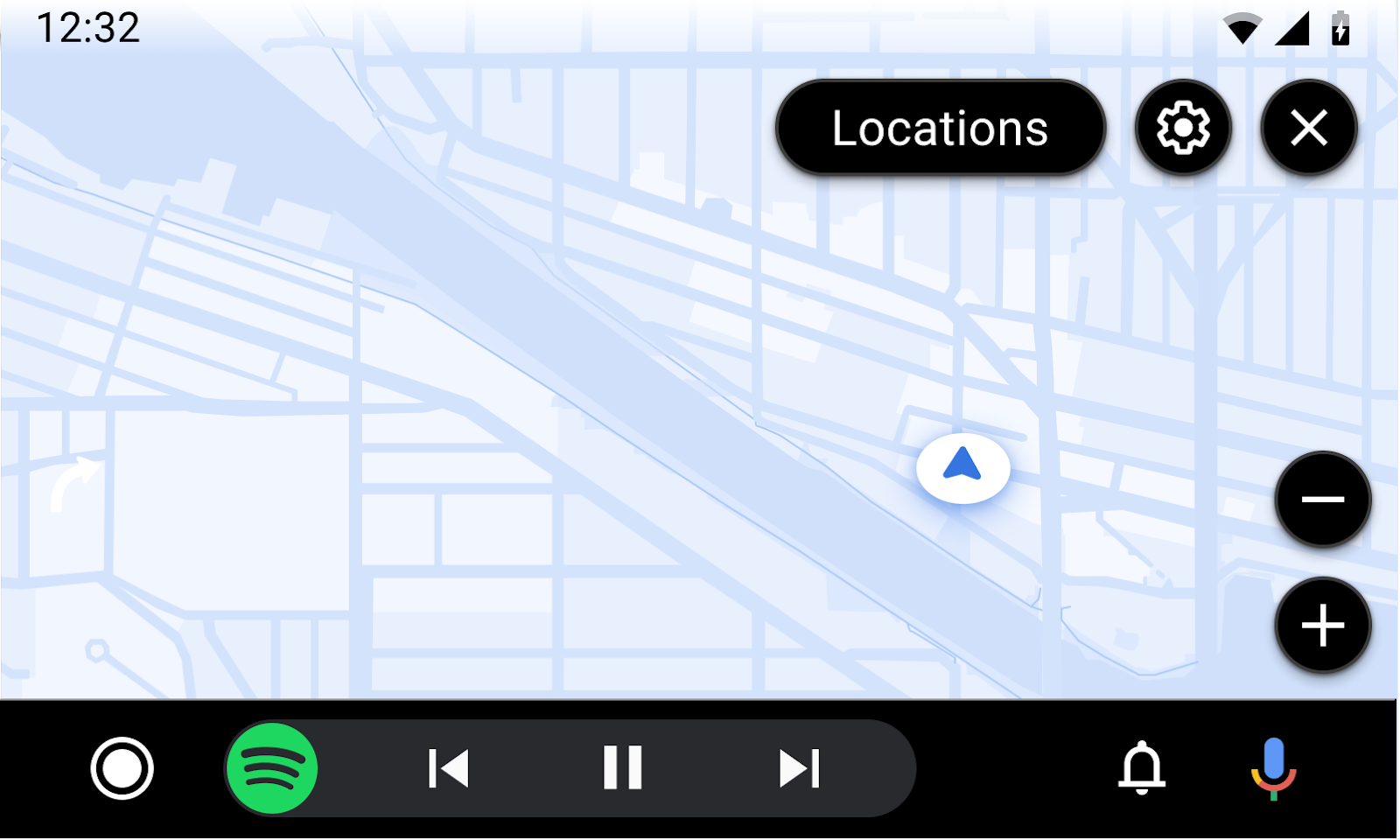
- แถบการดำเนินการของแผนที่ (ไม่บังคับ) ที่มีปุ่มสูงสุด 4 ปุ่มสำหรับการโต้ตอบกับแผนที่

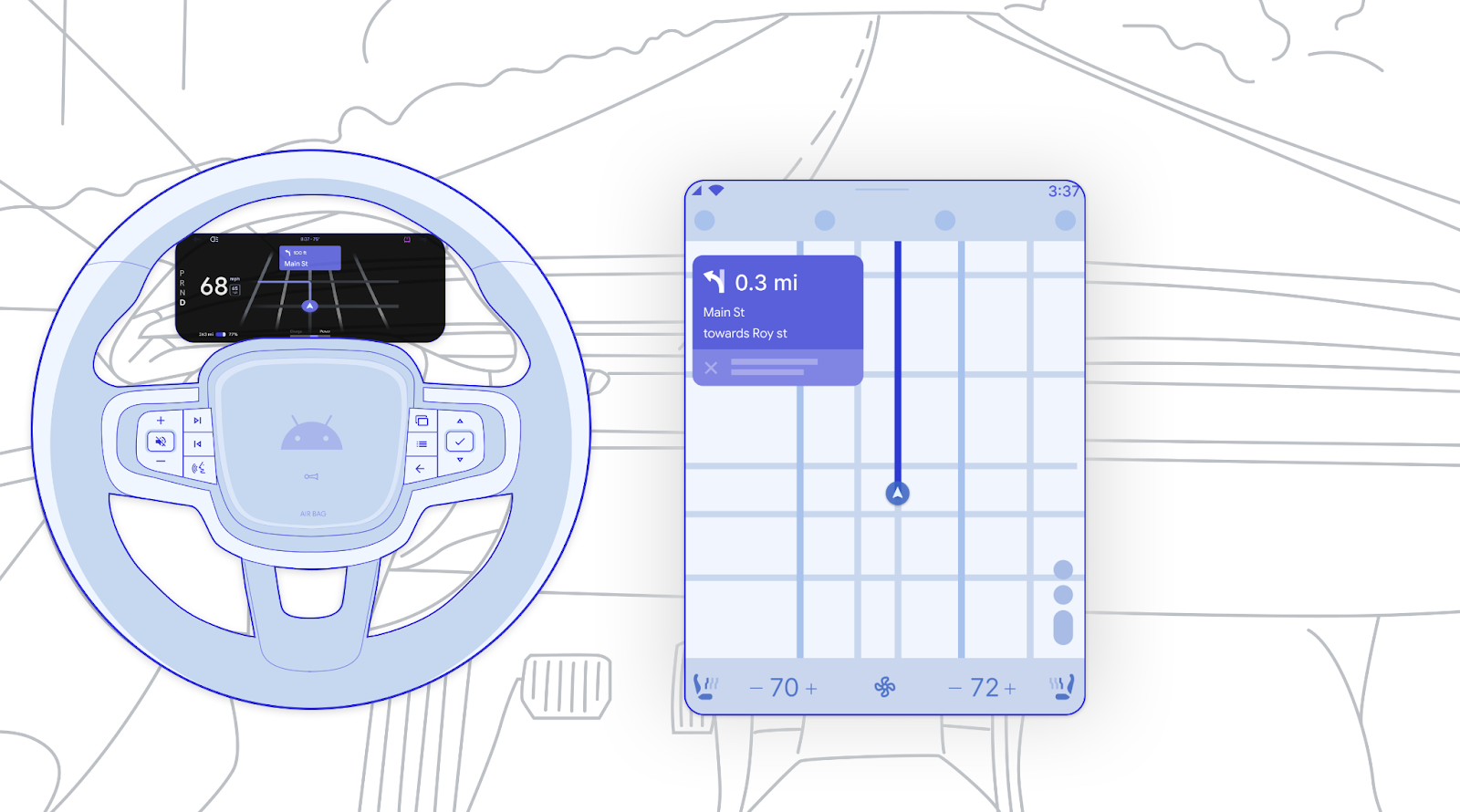
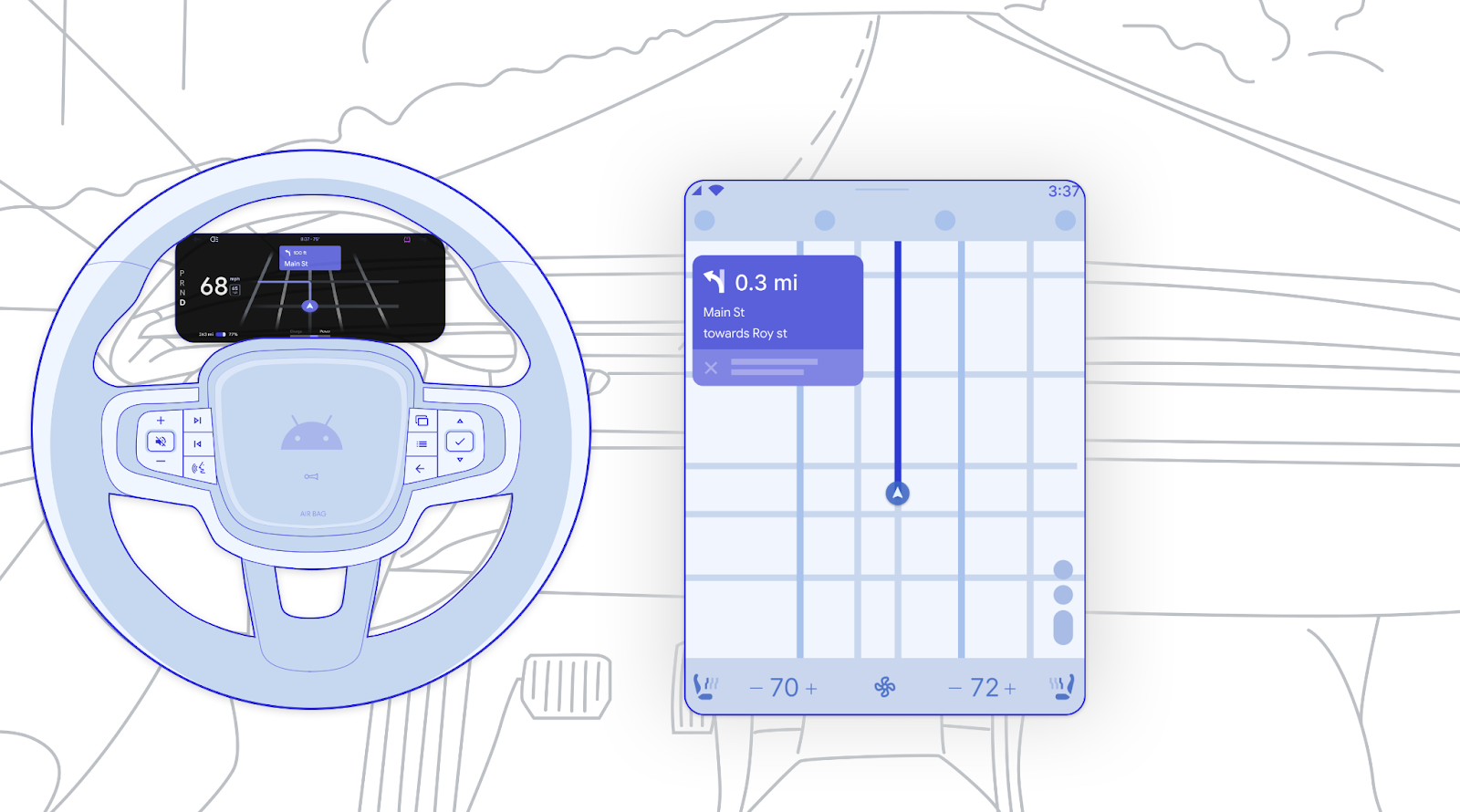
การแสดงแผนที่ในคลัสเตอร์
ในระหว่างการนำทางที่ใช้งานอยู่ แอปจะแสดงแผนที่ในแผงหน้าปัดได้โดยใช้เทมเพลตการนำทาง คลัสเตอร์คือบริเวณหน้าปัดที่อยู่หลังพวงมาลัย

แผนที่ในคลัสเตอร์มีไว้เพื่อวัตถุประสงค์ต่อไปนี้
- แสดงผลแยกต่างหาก แต่อาจคัดลอกการแสดงผลหลักได้หากต้องการ
- ไม่โต้ตอบ นำองค์ประกอบแบบอินเทอร์แอกทีฟ เช่น ปุ่ม ออก
- ธีมมืด เราขอแนะนำให้วาดแผนที่คลัสเตอร์ในธีมสีเข้ม เพื่อลดโอกาสที่ดึงดูดความสนใจของผู้ขับขี่ให้ออกจากถนน
แผนที่ของแอปในคลัสเตอร์จะแสดงเฉพาะในบางช่วงเวลา โดยขึ้นอยู่กับปัจจัยต่างๆ เช่น สถานะการนำทาง ค่ากำหนด OEM ของยานพาหนะ (ใน AAOS) และสิ่งที่แสดงบนจอแสดงผลหลัก (ใน AAP)
ดูตัวอย่างขั้นตอนของผู้ใช้ที่เกี่ยวข้องกับคลัสเตอร์ได้ที่ดูแผนที่ในคลัสเตอร์
ตัวอย่างคลัสเตอร์และหน้าจอกลาง


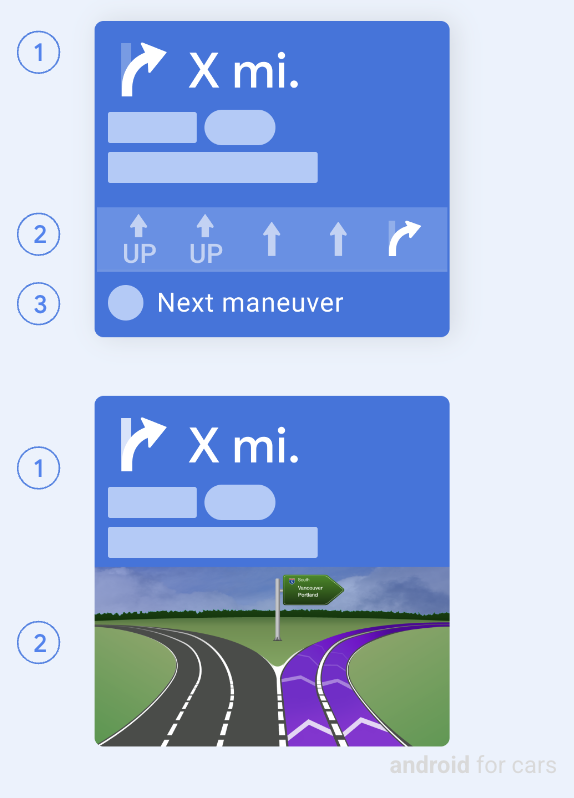
รายละเอียดการกําหนดเส้นทางบัตร

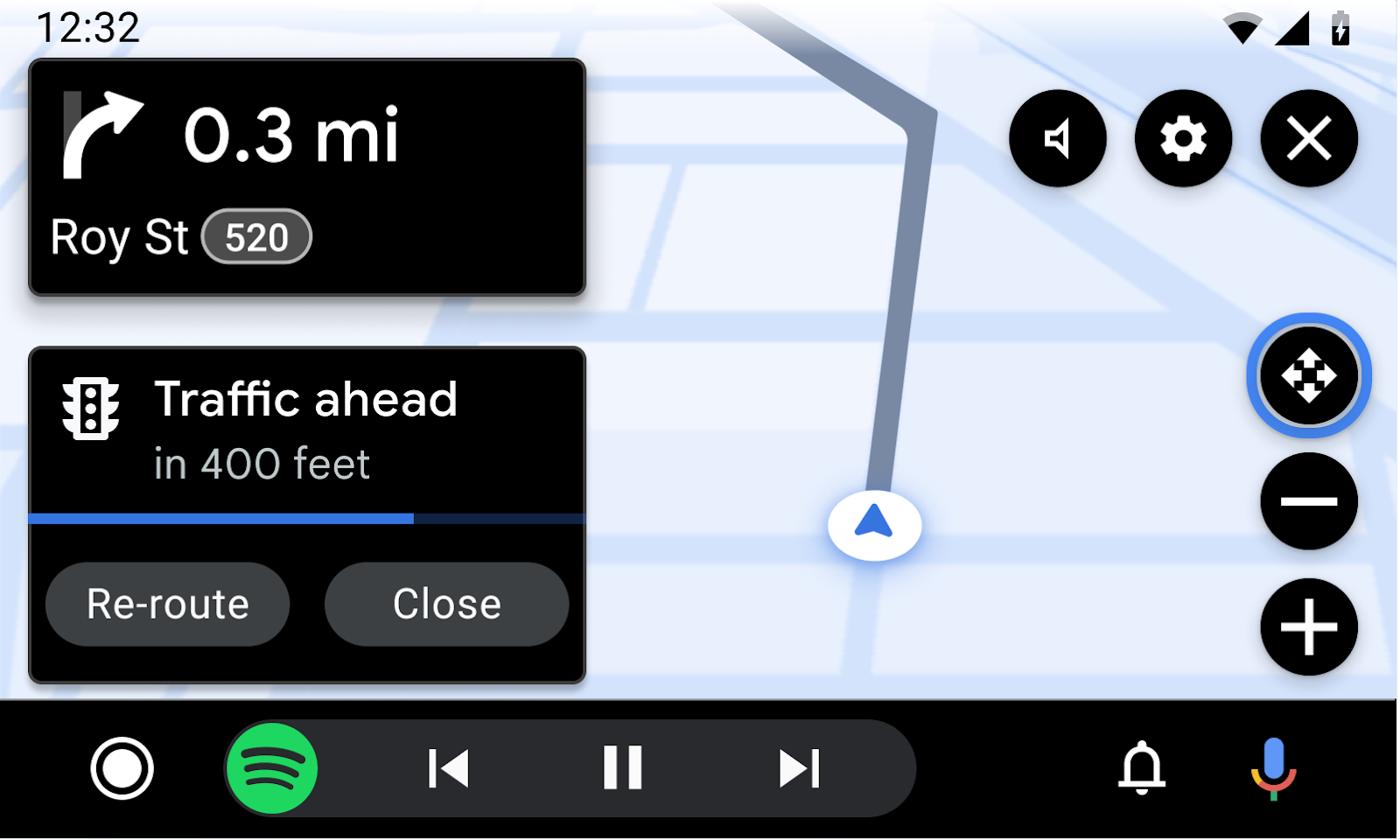
เมื่อการ์ดการกำหนดเส้นทางอยู่ในสถานะการกำหนดเส้นทาง (ไม่ใช่สถานะข้อความ) การ์ดจะแสดงข้อมูลต่อไปนี้
- ขั้นตอนปัจจุบัน: มีไอคอน (มักเป็นลูกศรบอกทิศทาง) ระยะทาง และข้อความบอกใบ้ (ซึ่งอาจรวมถึงช่วงของรูปภาพ เช่น เครื่องหมายเส้นทาง)
- คำแนะนำเลน (ไม่บังคับ): แสดงเป็นรูปภาพการช่วยเลนแบบง่ายหรือรูปภาพทางแยกขนาดใหญ่ขึ้น (ขนาดยืดหยุ่นที่มีความสูงสูงสุด 200dp)
- ขั้นตอนถัดไป (ไม่บังคับ): มีไอคอนและคำบอกใบ้ และจะปรากฏที่ด้านล่างของการ์ดการกำหนดเส้นทางที่ไม่มีรูปภาพทางแยกเท่านั้น
อีกตัวเลือกหนึ่งในสถานะการกำหนดเส้นทางคือให้การ์ดการกำหนดเส้นทางแสดงภาพเคลื่อนไหวของสปินเนอร์ (ไม่ได้แสดงที่นี่) เพื่อบ่งบอกสถานะชั่วคราว เช่น กำลังโหลด กําลังคํานวณ หรือกําลังเปลี่ยนเส้นทาง
ในบางกรณี ข้อมูลเส้นทางอาจแสดงในแถบนําทางแบบลอยแทน ดังที่แสดงในเพิ่มจุดแวะระหว่างขับรถ
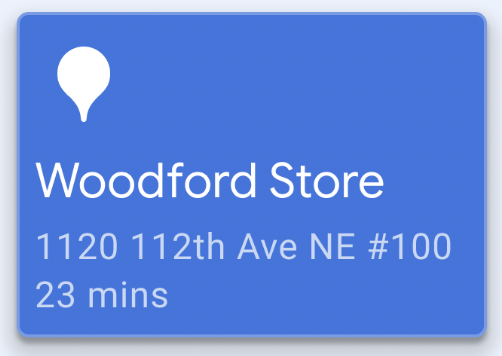
สถานะข้อความของการ์ดการกำหนดเส้นทาง
เมื่อการ์ดการกำหนดเส้นทางอยู่ในสถานะข้อความ การ์ดจะแสดงข้อความแทนเส้นทาง ข้อความนี้สามารถใช้เพื่อสื่อถึงสถานการณ์ต่างๆ เช่น มาถึงจุดหมายหรือเส้นทางไม่สำเร็จ
ในสถานะข้อความ การ์ดการกำหนดเส้นทางอาจมีข้อมูลต่อไปนี้
- ข้อความที่เกี่ยวข้องกับการกำหนดเส้นทางที่ไม่ใช่ค่าว่างและมีความยาวได้สูงสุด 2 บรรทัด
- รูปภาพหรือไอคอน (ไม่บังคับ)

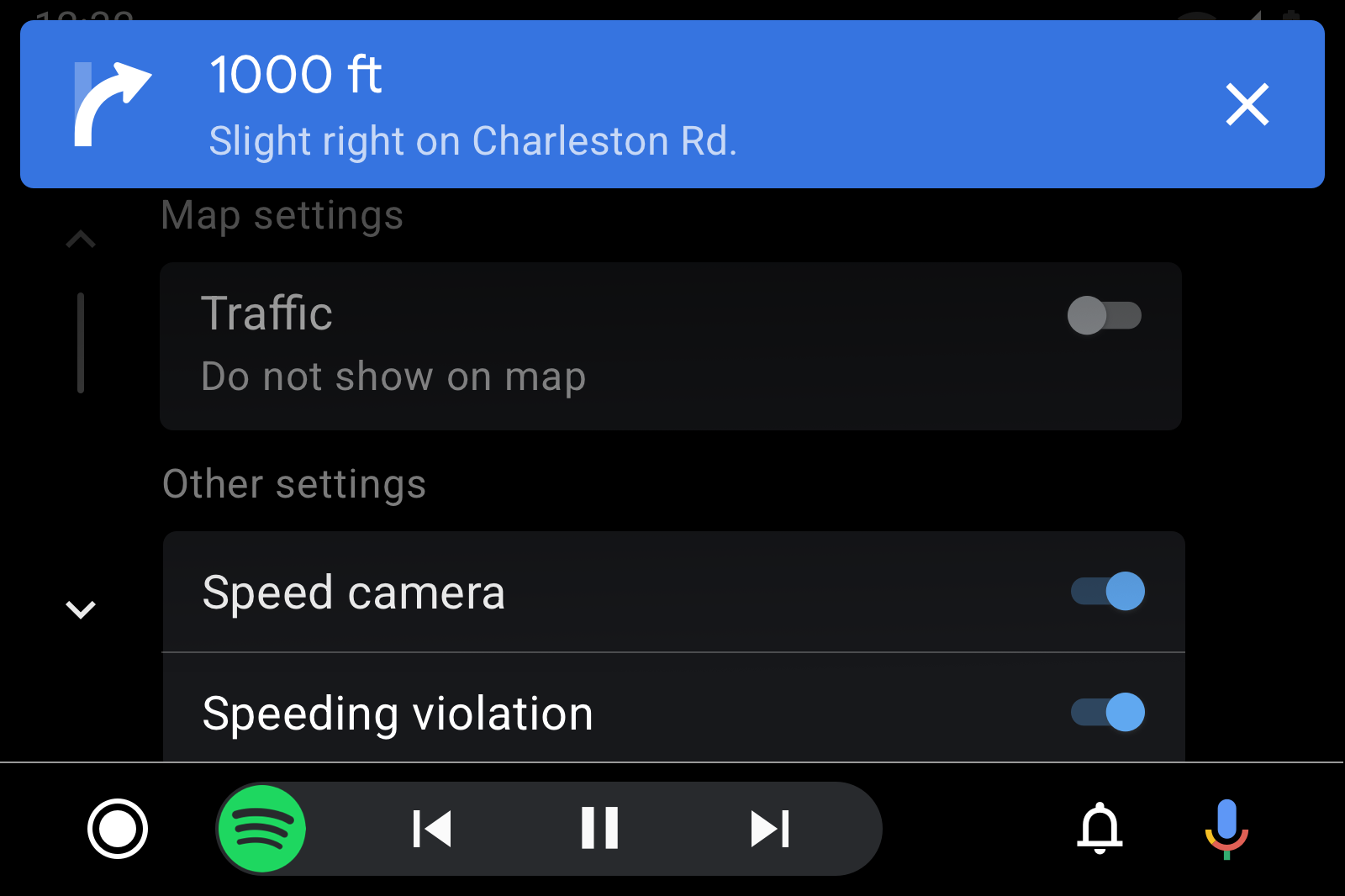
การแจ้งเตือนการนำทาง: แบบเลี้ยวต่อเลี้ยว (TBT) และแบบปกติ


การแจ้งเตือน TBT: เมื่อแอปแสดงเส้นทาง TBT แบบข้อความ แอปจะต้องทริกเกอร์การแจ้งเตือน TBT ด้วย การแจ้งเตือนเหล่านี้ใช้เพื่อแสดงเส้นทาง TBT นอกเทมเพลตการนําทาง แอปสามารถปรับแต่งสีพื้นหลังของการแจ้งเตือน TBT เพื่อให้มองเห็นได้ชัดเจนยิ่งขึ้น
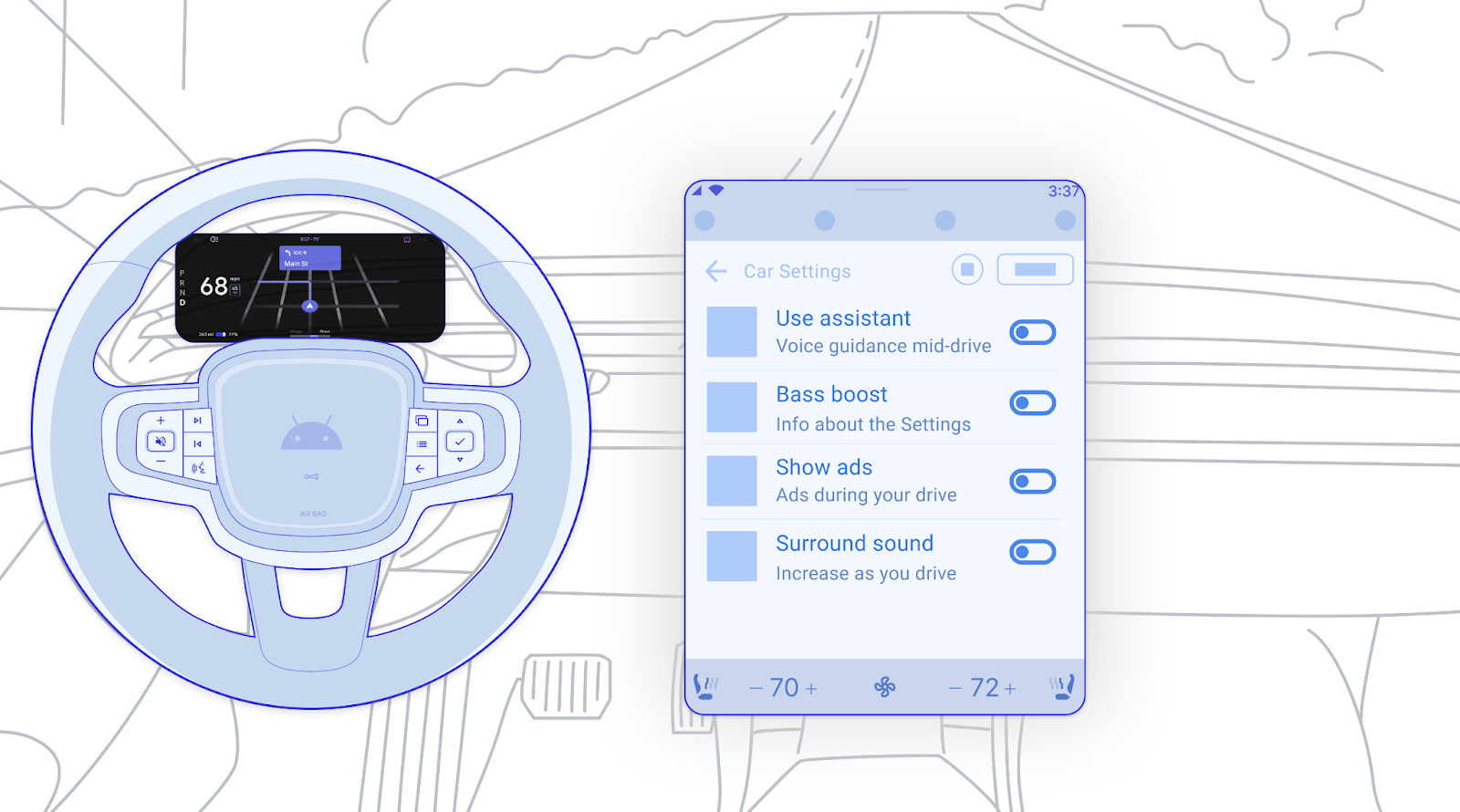
การแจ้งเตือนปกติ: หากต้องการสื่อสารข้อความอื่นๆ เกี่ยวกับการนำทาง เช่น การเปลี่ยนแปลงการตั้งค่าเส้นทาง แอปการนำทางสามารถส่งการแจ้งเตือนปกติ (ไม่ใช่ TBT) (ดังที่แสดงที่นี่) หรือใช้การแจ้งเตือนการนำทางได้ ซึ่งอาจปรากฏขึ้นแม้ว่าการ์ดการกำหนดเส้นทางจะแสดงอยู่ก็ตาม
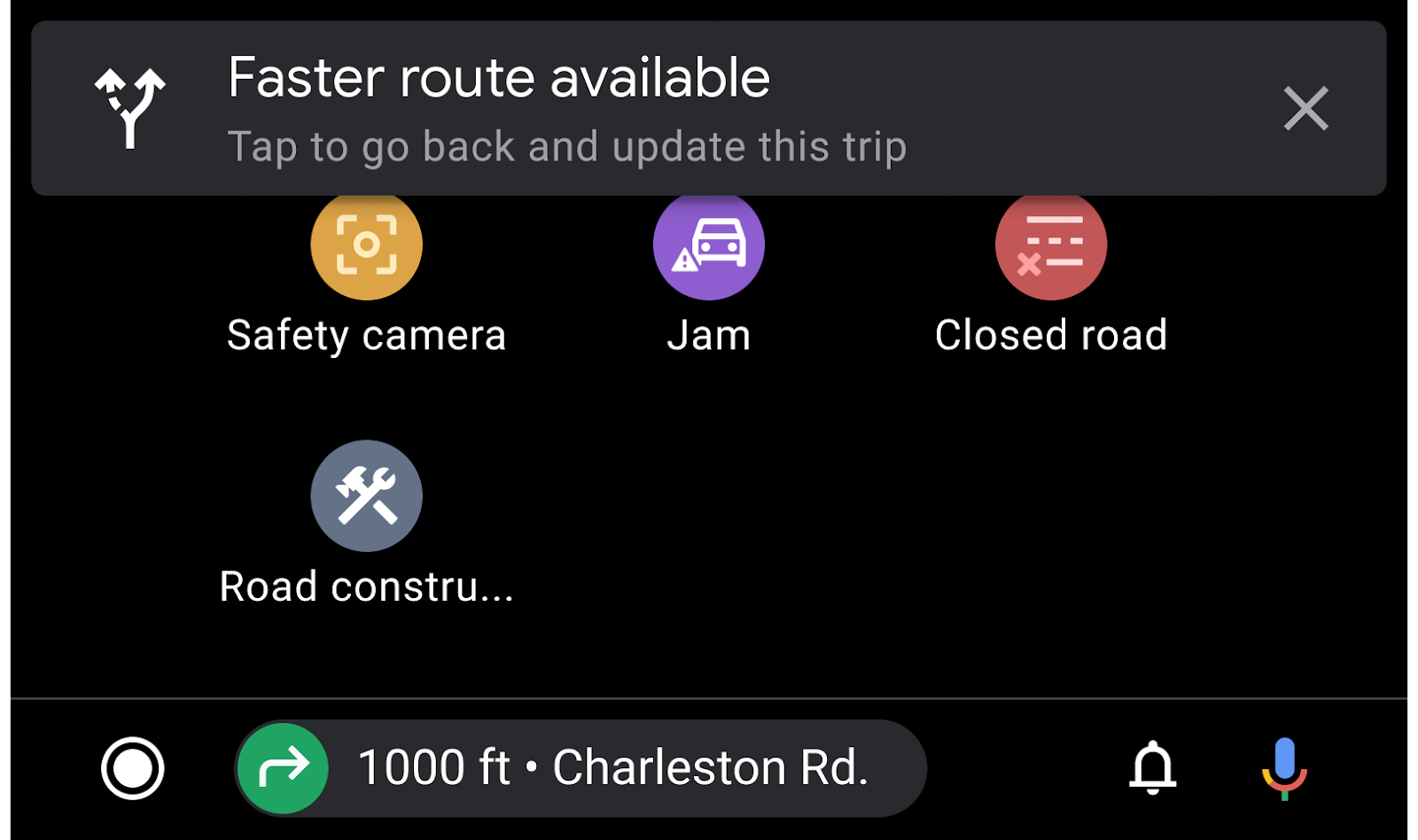
การแจ้งเตือนการนำทาง
การแจ้งเตือนการนำทางจะแสดงข้อความชั่วคราวสั้นๆ และการดำเนินการที่ไม่บังคับในรูปแบบที่ไม่บล็อกเส้นทางการนำทาง เนื้อหาควรเรียบง่ายและเกี่ยวข้องกับงานการนำทาง เช่น การแจ้งเตือนอาจอธิบายการเปลี่ยนแปลงสภาพการจราจรหรือถามว่าคนขับไปรับลูกค้าได้ไหม
การแจ้งเตือนแต่ละรายการประกอบด้วยข้อมูลต่อไปนี้
- ชื่อและคำบรรยาย (ไม่บังคับ)
- ไอคอน (ไม่บังคับ)
- สัญญาณบอกสถานะความคืบหน้า - แถบหรือปุ่มแบบจับเวลา (ไม่บังคับ)
- ปุ่มได้สูงสุด 2 ปุ่ม โดยสามารถกำหนดปุ่มเป็นปุ่มหลักหรือปุ่มแบบกำหนดเวลา (พร้อมตัวบ่งชี้ความคืบหน้าตามที่แสดงในรูปภาพก่อนหน้า)
คุณปิดการแจ้งเตือนได้โดยทำตามวิธีใดก็ได้ต่อไปนี้
- การเลือกการดำเนินการใดๆ ของผู้ใช้
- หมดเวลาหลังจาก
Xวินาที (กำหนดค่าได้) - การปิดแอปโดยที่ผู้ใช้ไม่ต้องดำเนินการใดๆ

ตัวอย่างเทมเพลตการนำทาง


ข้อกำหนด UX ของเทมเพลตการนำทาง
นักพัฒนาแอป
| ต้องระบุ | แสดงการเลี้ยวอย่างน้อย 1 ครั้งในการ์ดการกำหนดเส้นทาง |
| ต้องระบุ | ใส่ปุ่มดำเนินการอย่างน้อย 1 ปุ่มในแถบการดำเนินการเพื่อเปิดใช้ขั้นตอนของผู้ใช้ |
| ต้องระบุ | ใส่ปุ่มเลื่อนแผนที่ในแถบการดำเนินการของแผนที่หากแอปรองรับท่าทางสัมผัสในการเลื่อน |
| ควร | ใช้ธีมมืดในแผนที่ที่แสดงในคลัสเตอร์ |
| ควร | ใส่เฉพาะปุ่มที่เกี่ยวข้องกับการโต้ตอบของแผนที่ในแถบการดำเนินการของแผนที่ (เช่น เข็มทิศ การปรับศูนย์กลางใหม่ หรือโหมด 3 มิติ) |
| ควร | ใส่ปุ่มเพื่อสิ้นสุดการนำทางเมื่อให้เส้นทางแบบเลี้ยวต่อเลี้ยว |
| ควร | ใช้สัญลักษณ์ที่เป็นมาตรฐานหรือสอดคล้องกับสัญลักษณ์สากลหรือสัญลักษณ์เฉพาะประเทศ |
| ควร | ใช้รูปภาพทางแยกเพื่อแสดงเนื้อหาที่เกี่ยวข้องกับการนําทางเท่านั้น โดยให้รูปภาพครอบคลุมความกว้างของการ์ด |
| ควร | ระบุรูปภาพเลนที่มีพื้นหลังโปร่งใสเพื่อให้กลมกลืนกับพื้นหลังของการ์ดการนำทาง |
| ควร | ใช้การแจ้งเตือนเฉพาะกับข้อมูลที่ไม่รบกวนซึ่งเกี่ยวข้องกับงานการนำทางปัจจุบันเท่านั้น |
| MAY | แสดงข้อความสนับสนุนสั้นๆ ใต้เลน (แนะนำให้ใช้ Roboto 24) และอัตราส่วนคอนทราสต์ที่ต่ำลงสำหรับเลนที่ไม่ได้ไฮไลต์ |
| MAY | แสดงการบังคับเลี้ยว 2 ครั้งในการ์ดการนำทางเมื่อเกิดขึ้นติดต่อกันอย่างรวดเร็ว |
| MAY | ใส่รูปภาพ เช่น เครื่องหมายเส้นทาง ในข้อความของการ์ดการกำหนดเส้นทาง (ขั้นตอนปัจจุบันและขั้นตอนถัดไป) |
| MAY | แสดงแผนที่แบบเต็มเมื่อผู้ใช้ขับรถโดยไม่มีเส้นทางแบบเลี้ยวต่อเลี้ยวที่เป็นข้อความหรืออยู่ในโหมดขับรถอิสระ |
| MAY | เลือกว่าจะแสดงหรือซ่อนการ์ดเส้นทางและองค์ประกอบเวลาโดยประมาณของการเดินทางตามต้องการ |
| MAY | วาดรายละเอียดและการแจ้งเตือนที่เกี่ยวข้องกับการขับขี่บนแผนที่ เช่น ความเร็วปัจจุบัน ขีดจำกัดความเร็ว และกล้องที่อยู่ข้างหน้า |
| MAY | ปรับแต่งสีพื้นหลังของการ์ดเส้นทางและเปลี่ยนสีระหว่างเซสชันการนําทางเพื่อให้สอดคล้องกับประเภทถนนหรือเงื่อนไขอื่นๆ ที่เกี่ยวข้อง |
