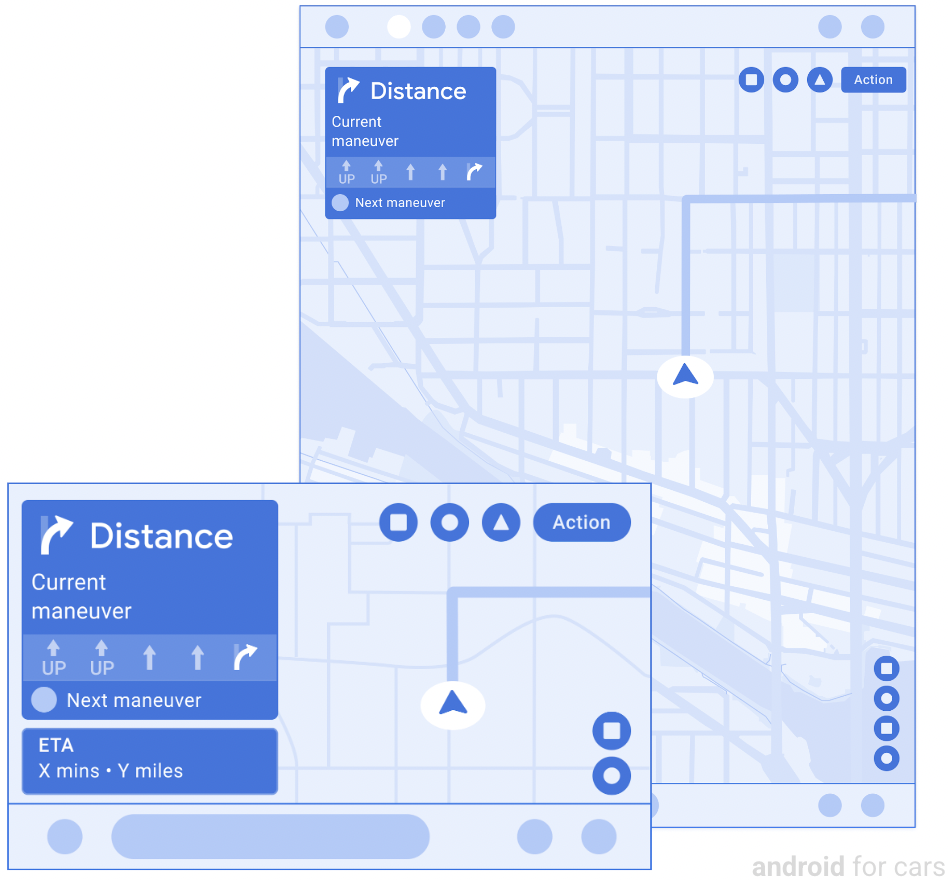
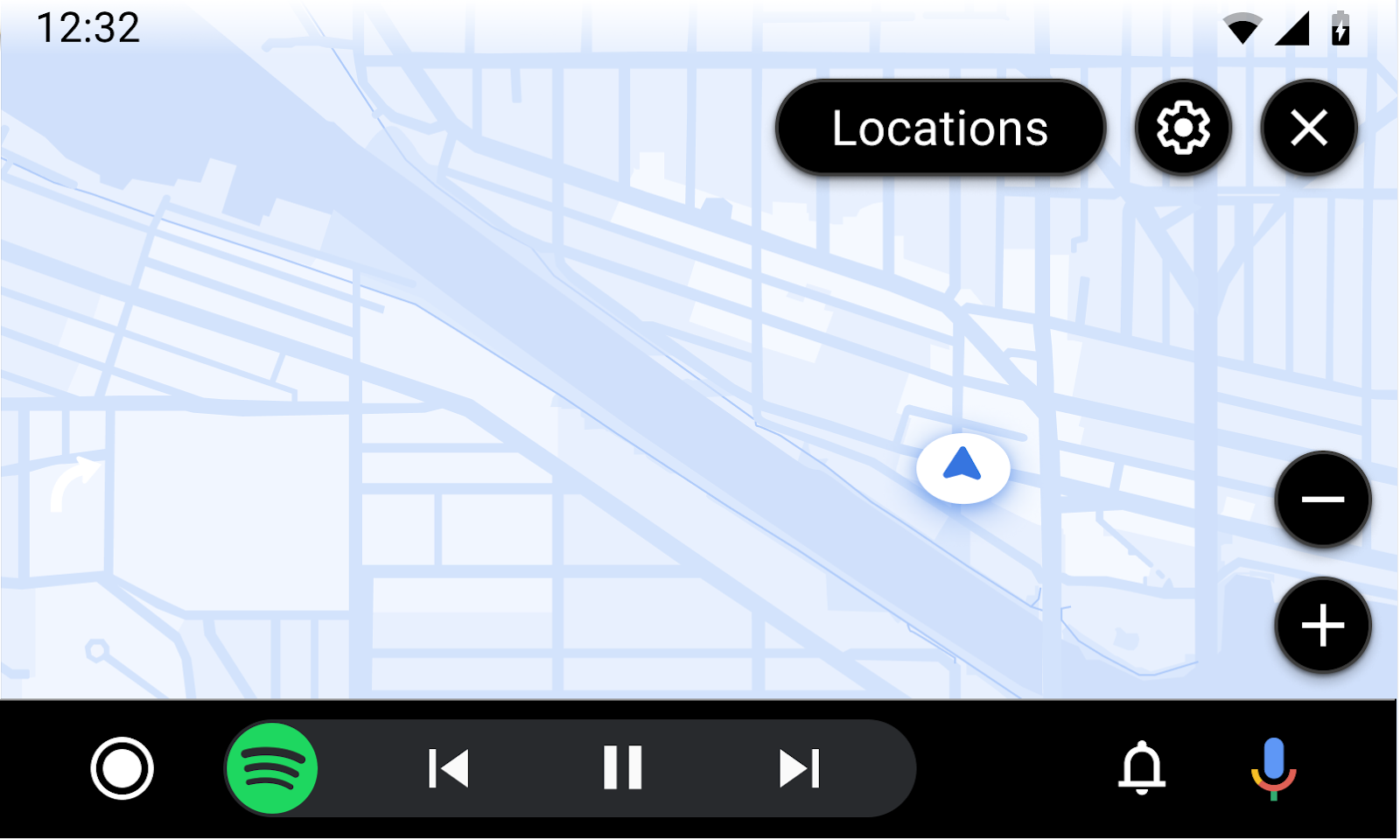
בתבנית הניווט מוצגת מפה בסיסית ומידע אופציונלי לגבי מסלולים.
כשמשתמש נוהג בלי הוראות מפורטות בטקסט, האפליקציות יכולות להציג מפה במסך מלא שמתעדכנת בזמן אמת. במהלך ניווט פעיל, אפליקציות יכולות להציג כרטיסים אופציונליים עם פרטי פני השטח ופניות, וגם התראות ניווט.
אפשר להטמיע את התבנית הזו בתבנית הכרטיסייה כדי לספק ניווט בכרטיסיות.
כולל:
- מפה בסיסית במסך מלא שצוירה על ידי האפליקציה
- כרטיס מסלול (אופציונלי) עם תמונות של הפניות הקרובות
- כרטיס עם הערכת זמן הנסיעה (אופציונלי) עם זמן ההגעה המשוער (ETA), זמן הנסיעה ליעד והמרחק שנותר (או תצוגת מידע חלופית עם אפשרויות טקסט וסמל בהתאמה אישית)
- רצועת פעולות עם עד 4 פעולות באפליקציה, שגלויה רק כפי שמתואר בקטע הצגת רצועות פעולות
- רצועת פעולות במפה אופציונלית עם עד 4 לחצנים לפעולות אינטראקטיביות במפה

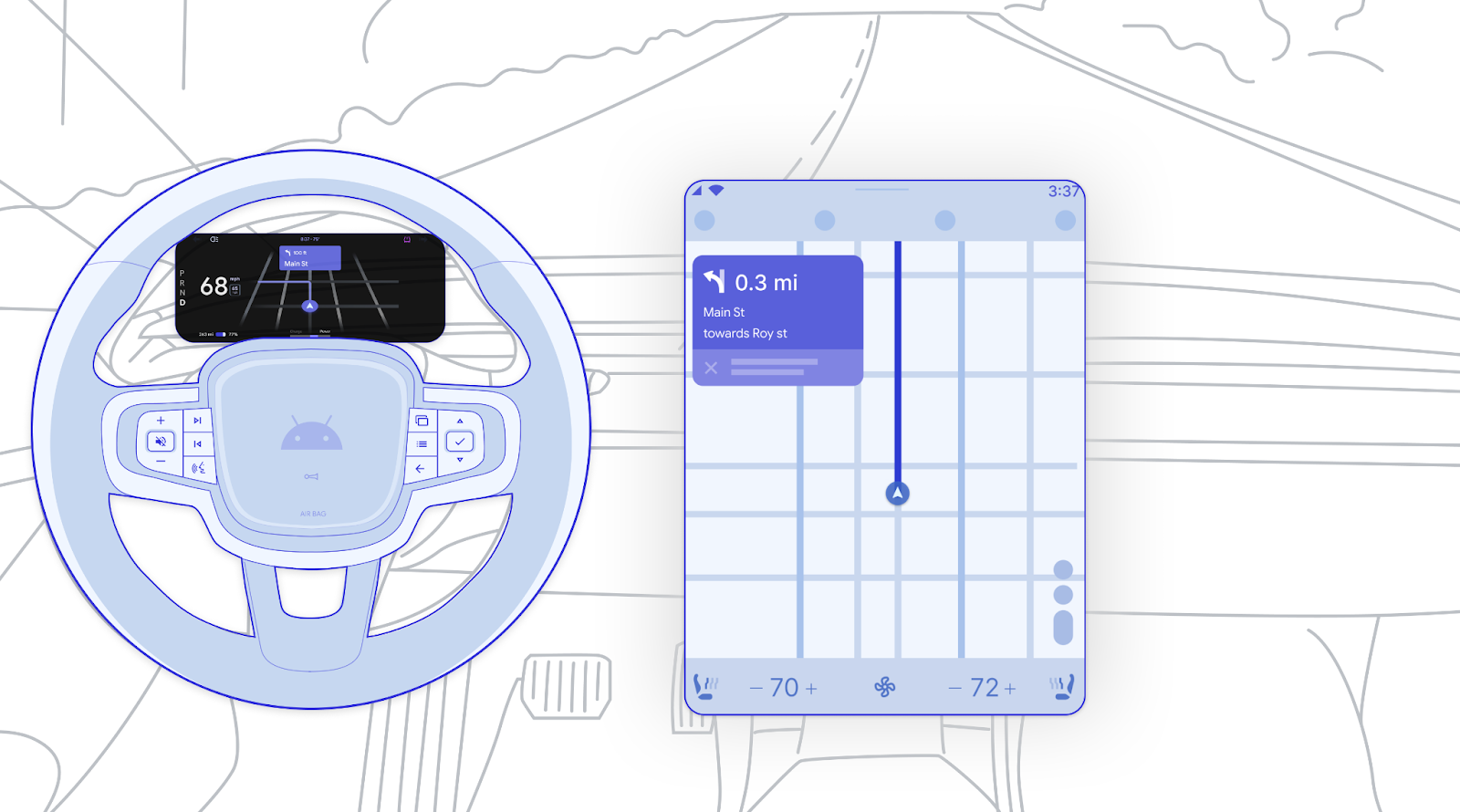
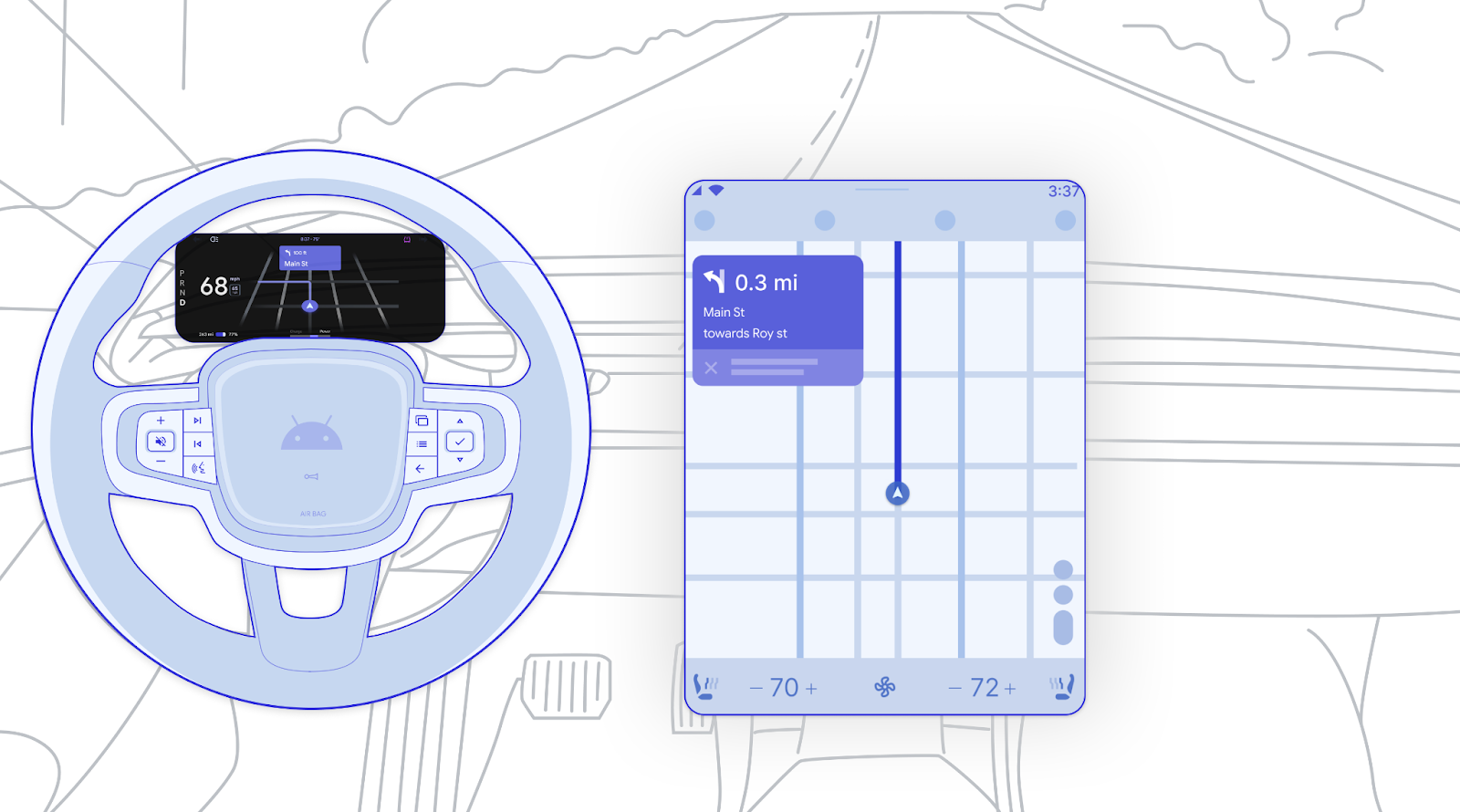
הצגת מפה באשכול
במהלך ניווט פעיל, אפליקציות יכולות להציג מפה באשכול הכלים באמצעות תבנית הניווט. האשכולות הם האזור בלוח המחוונים שמאחורי ההגה.

המפות באשכול נועדו:
- העיצוב מתבצע בנפרד, אבל אפשר להעתיק את המסך הראשי אם רוצים.
- לא אינטראקטיביות. אלמנטים אינטראקטיביים כמו לחצנים יוסרו.
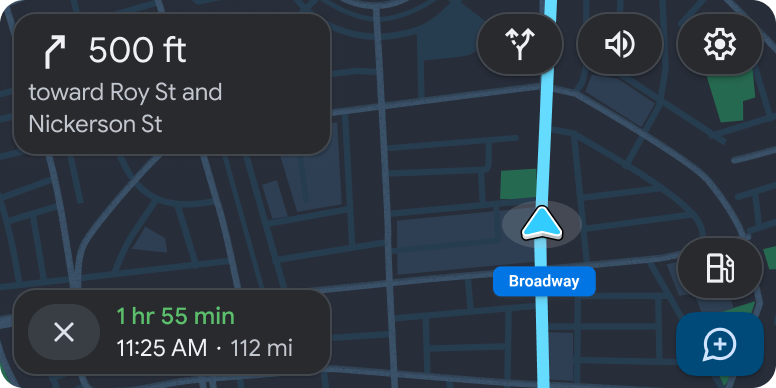
- עיצוב כהה מומלץ מאוד ליצור גרסה עם נושא כהה של מפת האשכולות, כדי לצמצם את הסיכוי שהנהג ימשוך את תשומת הלב שלו מהכביש.
המפה של האפליקציה באשכול תוצג רק בזמנים מסוימים, בהתאם לגורמים כמו מצב הניווט, העדפת יצרן הרכב (ב-AAOS) ומה מוצג במסך הראשי (ב-AAP).
תוכלו לקרוא על תהליך משתמש לדוגמה שכולל את האשכולות במאמר הצגת מפה באשכול.
דוגמאות לאשכולות ולמסך מרכזי


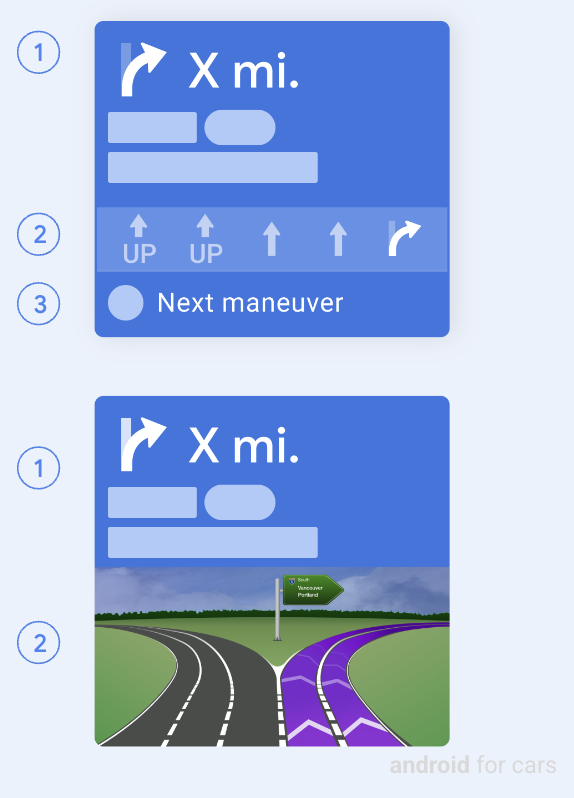
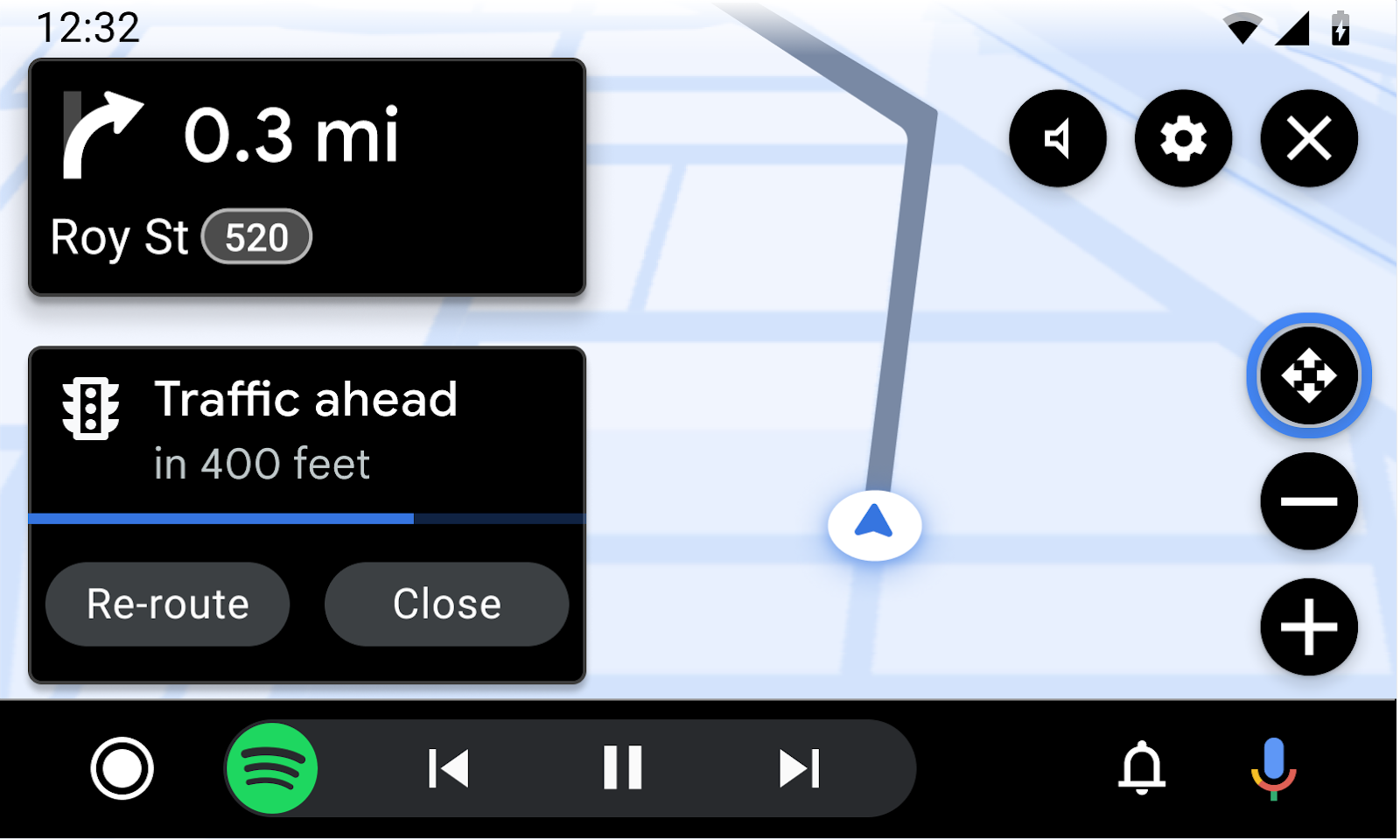
פרטי כרטיס הניתוב

כשכרטיס הניתוב נמצא במצב ניתוב (בניגוד למצב הודעה), מוצגים בו הפרטים הבאים:
- השלב הנוכחי: כולל סמל (בדרך כלל חץ כיוון), מרחק וטקסט של הוראות (שעשוי לכלול קטעי תמונה כמו סמלי מסלול)
- הנחיות לנתיב (אופציונלי): מוצגות כתמונות פשוטות של סיוע בנתיב או כתמונה גדולה יותר של צומת (גודל גמיש עם גובה מקסימלי של 200dp)
- השלב הבא (אופציונלי): כולל סמל וסימן, ויכול להופיע רק בחלק התחתון של כרטיס מסלול שלא כולל תמונה של צומת
אפשרות נוספת במצב ניתוב היא להציג בכרטיס הניתוב אנימציה של ספינר (לא מוצגת כאן) כדי לציין מצבים זמניים כמו טעינת הנתונים, חישוב המסלול או שינוי המסלול.
במקרים מסוימים, פרטי המסלול יכולים להופיע במקום זאת בסרגל ניווט צף, כפי שמתואר בקטע הוספת עצירה בזמן הנסיעה.
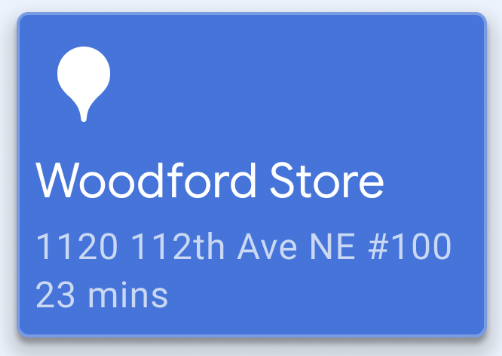
מצב ההודעה בכרטיס הניתוב
כשכרטיס הניווט נמצא במצב message, מוצגת בו הודעה במקום מסלול ניווט. אפשר להשתמש בהודעה כדי להעביר מצבים כמו הגעה ליעד או כשיש בעיות במסלול.
בסטטוס ההודעה, כרטיס הניתוב יכול לכלול את הפרטים הבאים:
- הודעה לא ריקה שקשורה לניתוב, באורך של עד 2 שורות
- תמונה או סמל (אופציונלי)

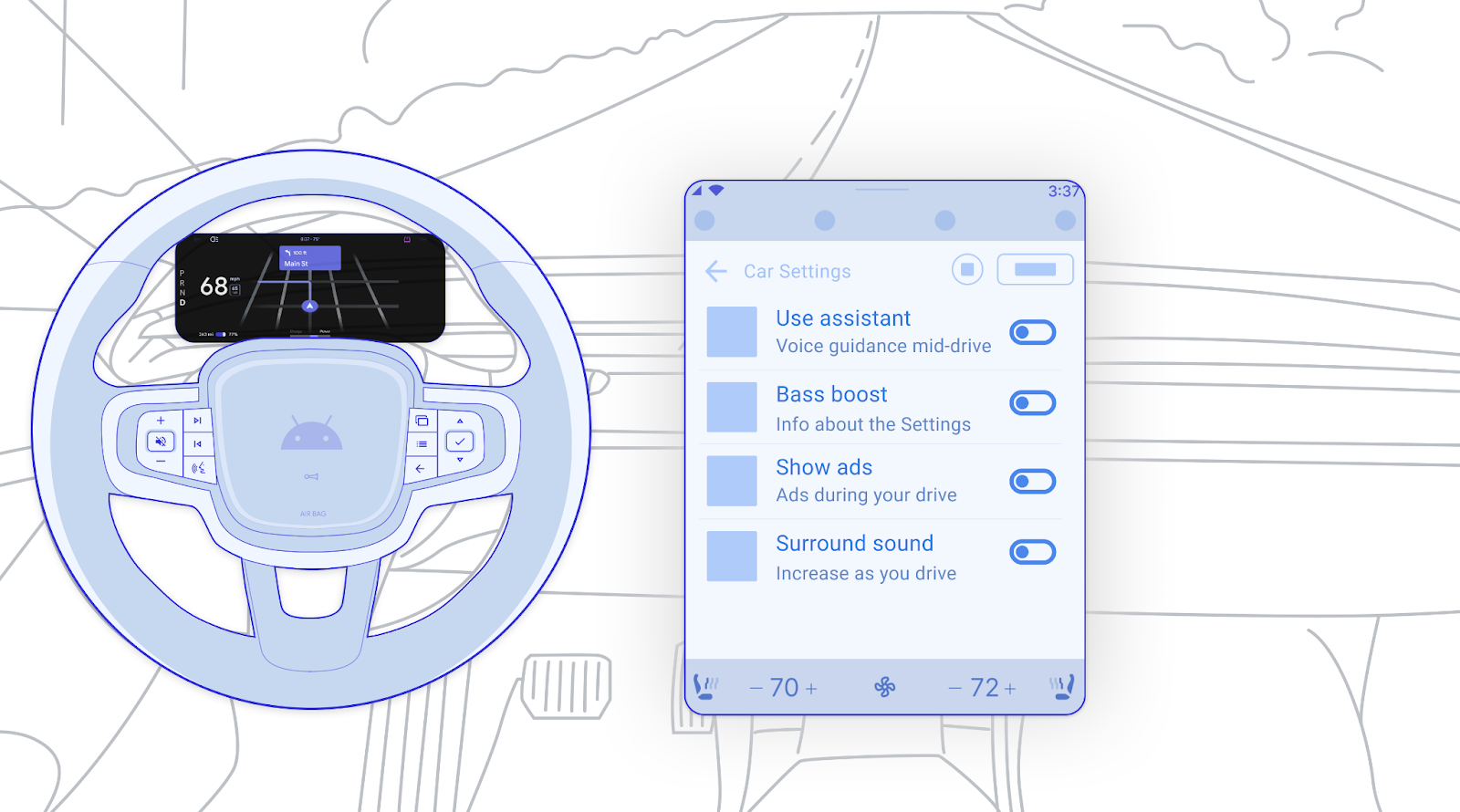
התראות ניווט: מסלול מפורט (TBT) והתראות רגילות


התראות TBT: כשאפליקציה מספקת מסלול TBT מבוסס-טקסט, היא חייבת גם להפעיל התראות TBT. ההתראות האלה משמשות כדי לחשוף מסלולי TBT מחוץ לתבנית הניווט. אפליקציות יכולות להתאים אישית את צבע הרקע של התראות TBT כדי לשפר את החשיפה שלהן.
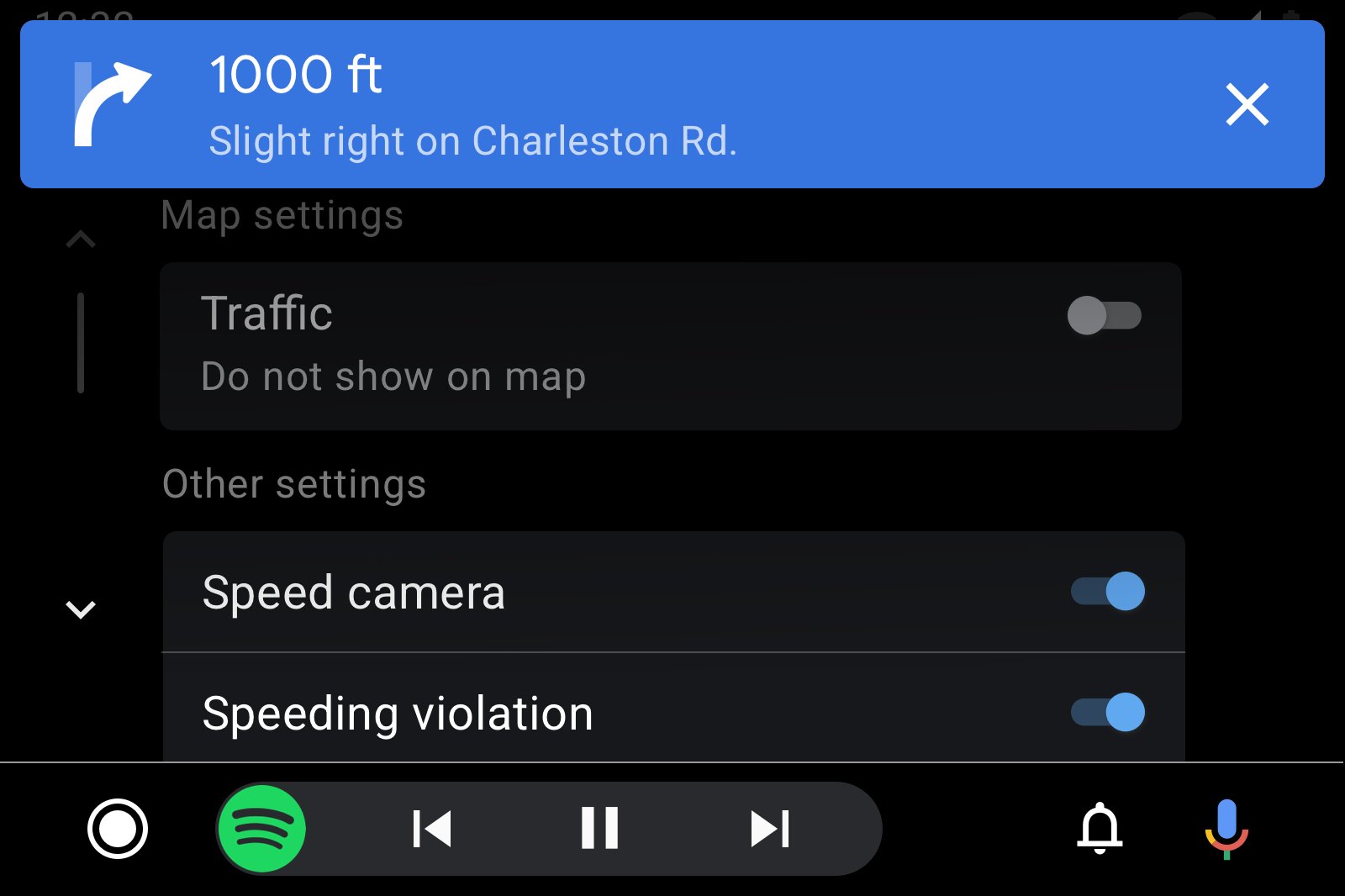
התראות רגילות: כדי להעביר הודעות אחרות שקשורות לניווט, כמו שינויים בהגדרות המסלול, אפליקציות ניווט יכולות גם לשלוח התראות רגילות (לא TBT) (כפי שמוצג כאן) או להשתמש בהתראות ניווט. הם יכולים להופיע גם כשמוצג כרטיס הניתוב.
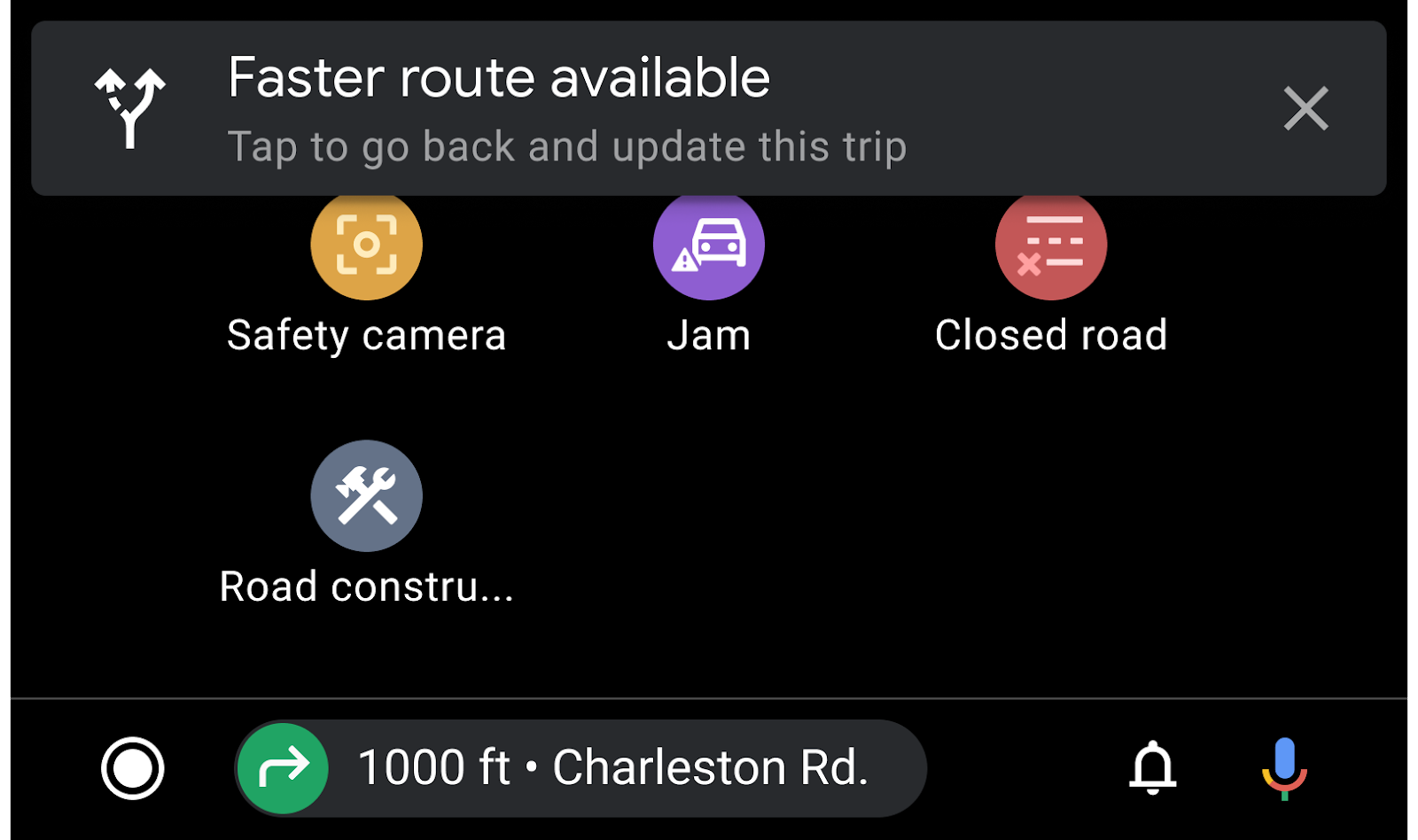
התראות ניווט
התראות ניווט כוללות הודעה קצרה וזמנית ופעולות אופציונליות בפורמט שלא חוסם את מסלול הניווט. התוכן צריך להיות פשוט ורלוונטי למשימה הניווט. לדוגמה, ההתראה עשויה לתאר שינוי בתנאי התנועה או לשאול אם הנהג יכול לאסוף לקוח.
כל התראה כוללת את הפרטים הבאים:
- כותרת וכותרת משנית (אופציונלי)
- סמל (אופציונלי)
- אינדיקטור התקדמות – סרגל או (אופציונלי) לחצן מובנה עם זמן קצוב
- עד 2 לחצנים, וניתן להגדיר לחצן כלחצן ראשי או כלחצן מתוזמן (עם אינדיקטור התקדמות, כפי שמוצג באיור הקודם)
אפשר לסגור התראות באחת מהדרכים הבאות:
- בחירת משתמש של כל פעולה
- זמן קצוב לתפוגה אחרי
Xשניות (ניתן להגדרה) - סגירה של אפליקציה ללא פעולה מצד המשתמש

דוגמאות לתבניות ניווט


דרישות חוויית המשתמש של תבנית הניווט
מפתחי אפליקציות:
| חובה | הצגת לפחות תמרון אחד בכרטיס ניתוב. |
| חובה | כדי לאפשר תהליכי שימוש, צריך לכלול לפחות לחצן פעולה אחד בסרגל הפעולות. |
| חובה | אם האפליקציה תומכת בתנועות דפדוף, צריך לכלול לחצן דפדוף בסרגל הפעולות של המפה. |
| צריך | שימוש בעיצוב כהה במפות שמוצגות באשכול. |
| צריך | אפשר לכלול בסרגל הפעולות של המפה רק לחצנים שקשורים לאינטראקציה עם המפה (לדוגמה, מצפן, מרכוז מחדש או מצב תלת-ממד). |
| צריך | כדאי לכלול לחצן לסיום הניווט כשמציגים מסלול מפורט. |
| צריך | להשתמש בסמלים סטנדרטיים או בסמלים בינלאומיים או ספציפיים למדינה. |
| צריך | משתמשים בתמונה של צומת רק כדי להציג תוכן שקשור לניווט, שתשתרע על רוחב הכרטיס עם התמונה. |
| צריך | יש לספק תמונות של נתיבים עם רקעים שקופים כדי שהן יתמזגו עם הרקע של כרטיס המסלול. |
| צריך | כדאי להשתמש בהתראות רק למידע שלא מפריע ורלוונטי למשימות הניווט הנוכחיות. |
| MAY | להציג טקסט תומך קצר מתחת לנתיב (מומלץ להשתמש ב-Roboto 24) ויחס ניגודיות נמוך יותר לנתיב שלא מודגש. |
| MAY | הצגת 2 תמונות של פעולות ניווט בכרטיס מסלול כשהן מתרחשות ברצף מהיר. |
| MAY | אפשר לכלול תמונות כמו סמנים של מסלולים בטקסט של כרטיס הניתוב (השלב הנוכחי והשלב הבא). |
| MAY | הצגת מפה מלאה כשהמשתמש נוהג בלי מסלול מפורט בטקסט או במצב 'נהיגה חופשית'. |
| MAY | אפשר להציג או להסתיר את כרטיס המסלול ואת רכיבי האומדן של המסלול לפי הצורך. |
| MAY | לצייר במפה פרטים והתראות שקשורות לנהיגה, כמו המהירות הנוכחית, המהירות המותרת ומצלמה בהמשך הדרך. |
| MAY | להתאים אישית את צבע הרקע של כרטיס המסלול ולשנות אותו במהלך סשן הניווט כדי לשקף את סוג הכביש או תנאים רלוונטיים אחרים. |
