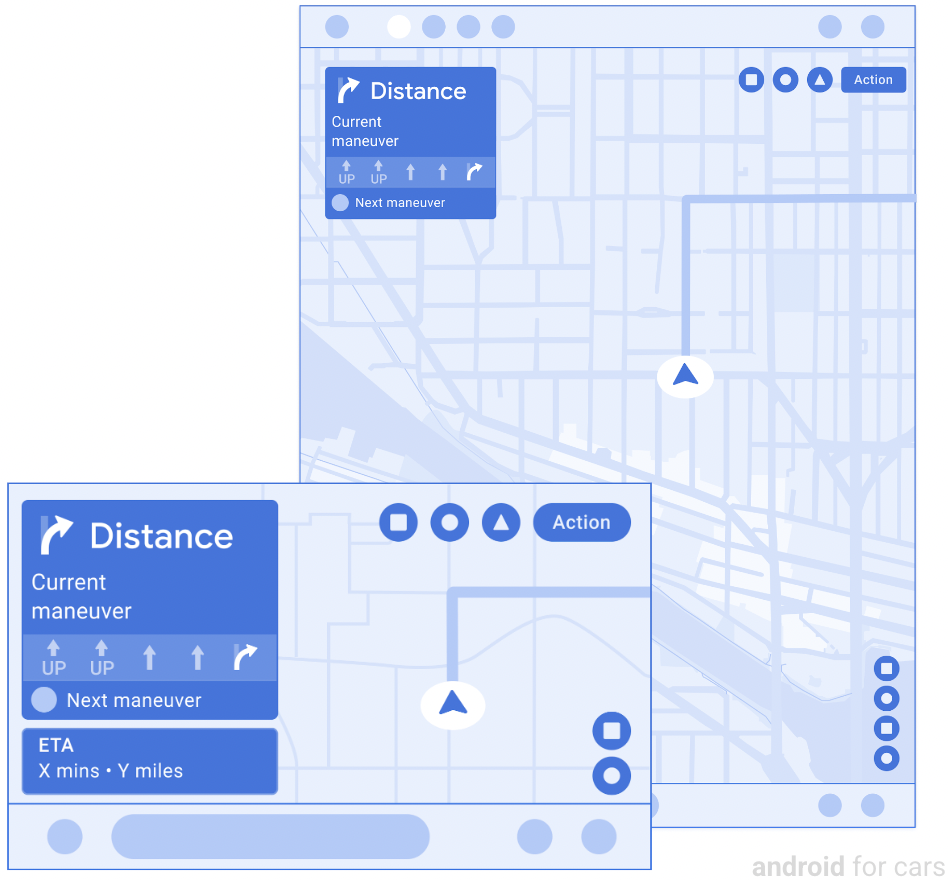
Die Navigationsvorlage enthält eine Basiskarte und optionale Informationen zur Route.
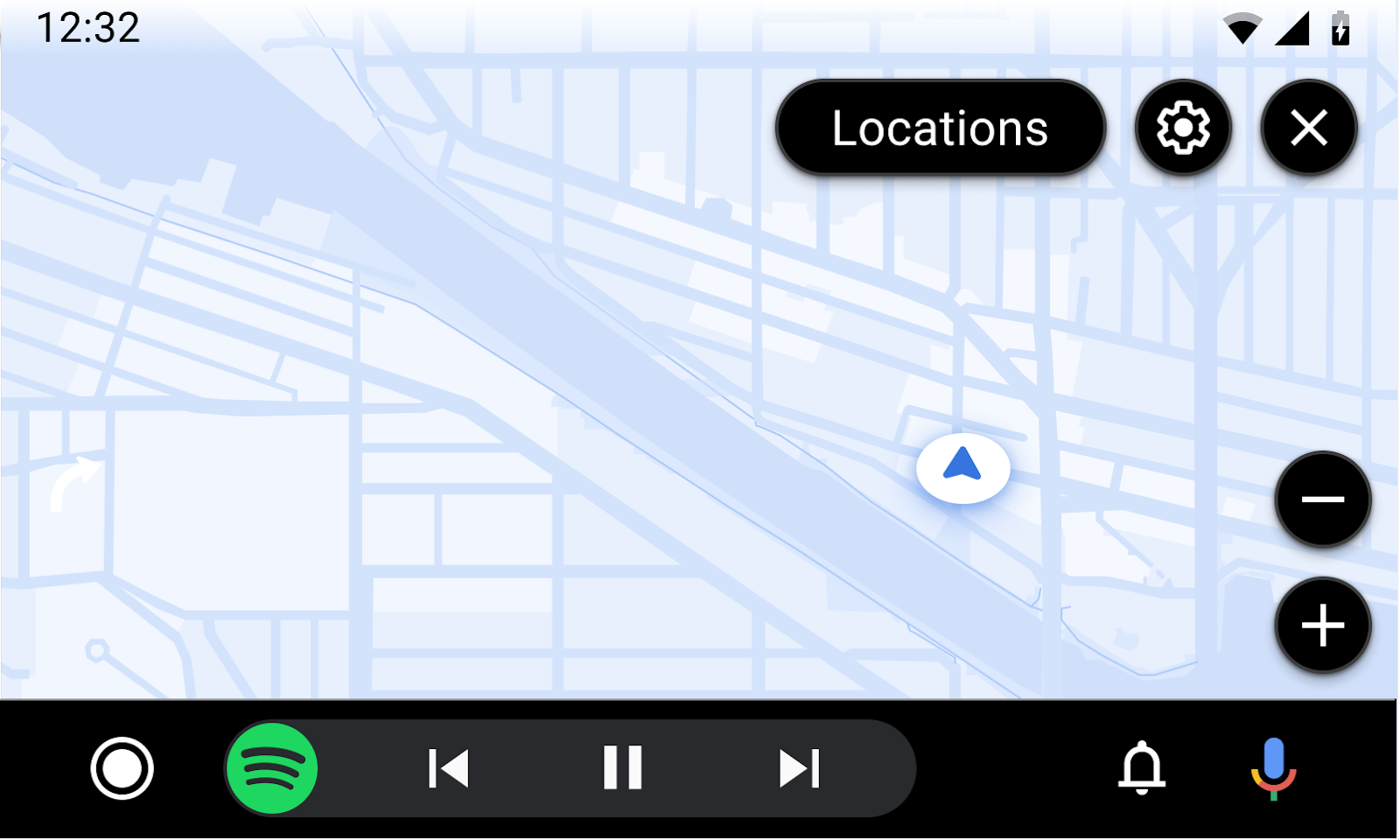
Wenn ein Nutzer ohne textbasierte detaillierte Routenführung fährt, können Apps eine Vollbildkarte anzeigen, die in Echtzeit aktualisiert wird. Während der aktiven Navigation können Apps optionale Karten mit Informationen zu Fahrmanövern und Oberflächen sowie Navigationshinweise anzeigen.
Diese Vorlage kann in die Tab-Vorlage eingebettet werden, um eine Navigation per Tab zu ermöglichen.
Umfasst:
- Vollbild-Grundkarte, die von der App gezeichnet wurde
- Routingkarte (optional) mit bevorstehenden Richtungsänderungen
- Karte mit Reisedauer (optional) mit geschätzter Ankunftszeit, Zeit bis zum Ziel und verbleibender Entfernung (oder eine alternative Informationsanzeige mit benutzerdefiniertem Text und Symboloptionen)
- Aktionsleiste mit bis zu vier App-Aktionen, die nur wie unter Sichtbarkeit von Aktionsleisten beschrieben sichtbar ist
- Optionaler Kartenaktionsstreifen mit bis zu vier Schaltflächen für die Karteninteraktivität

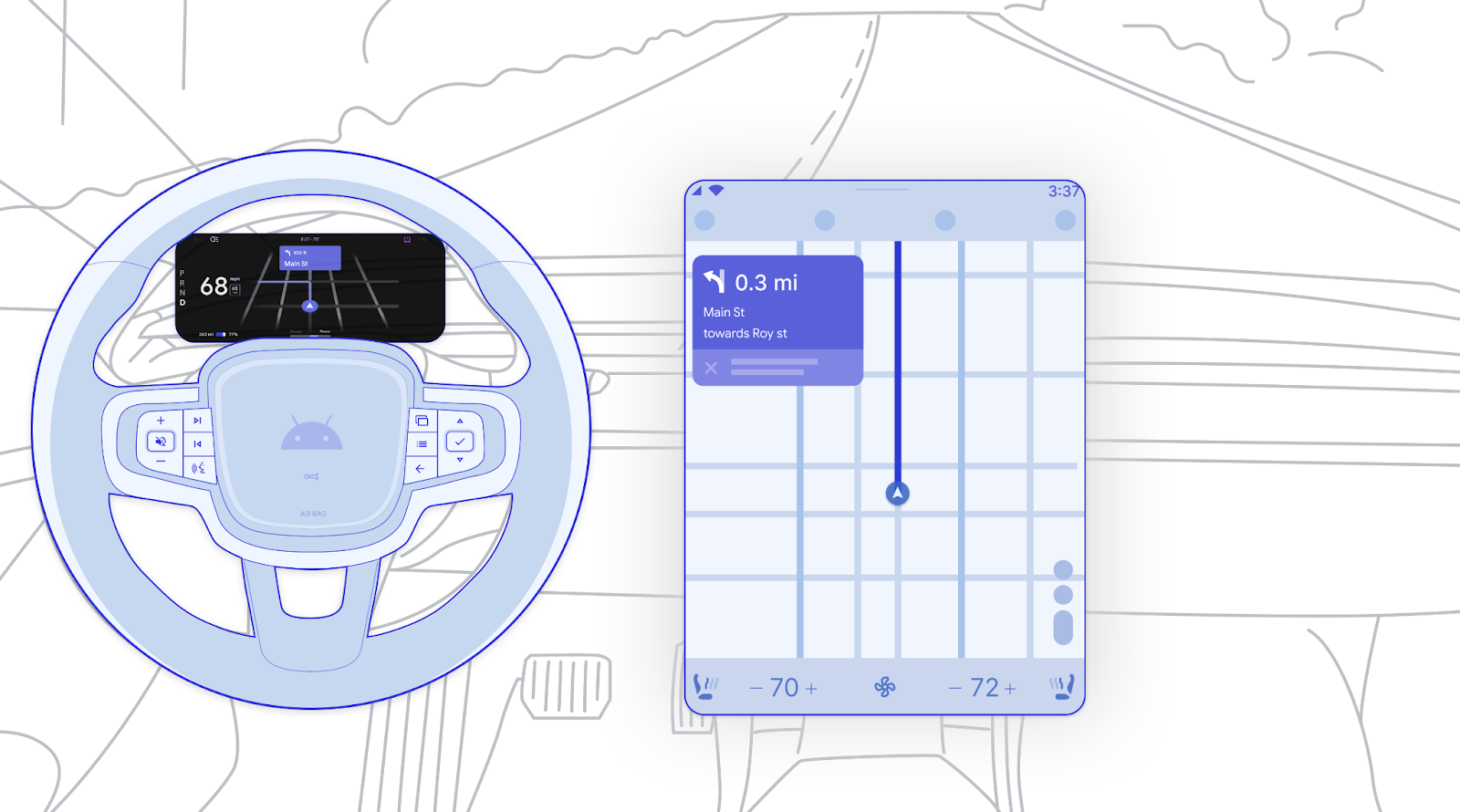
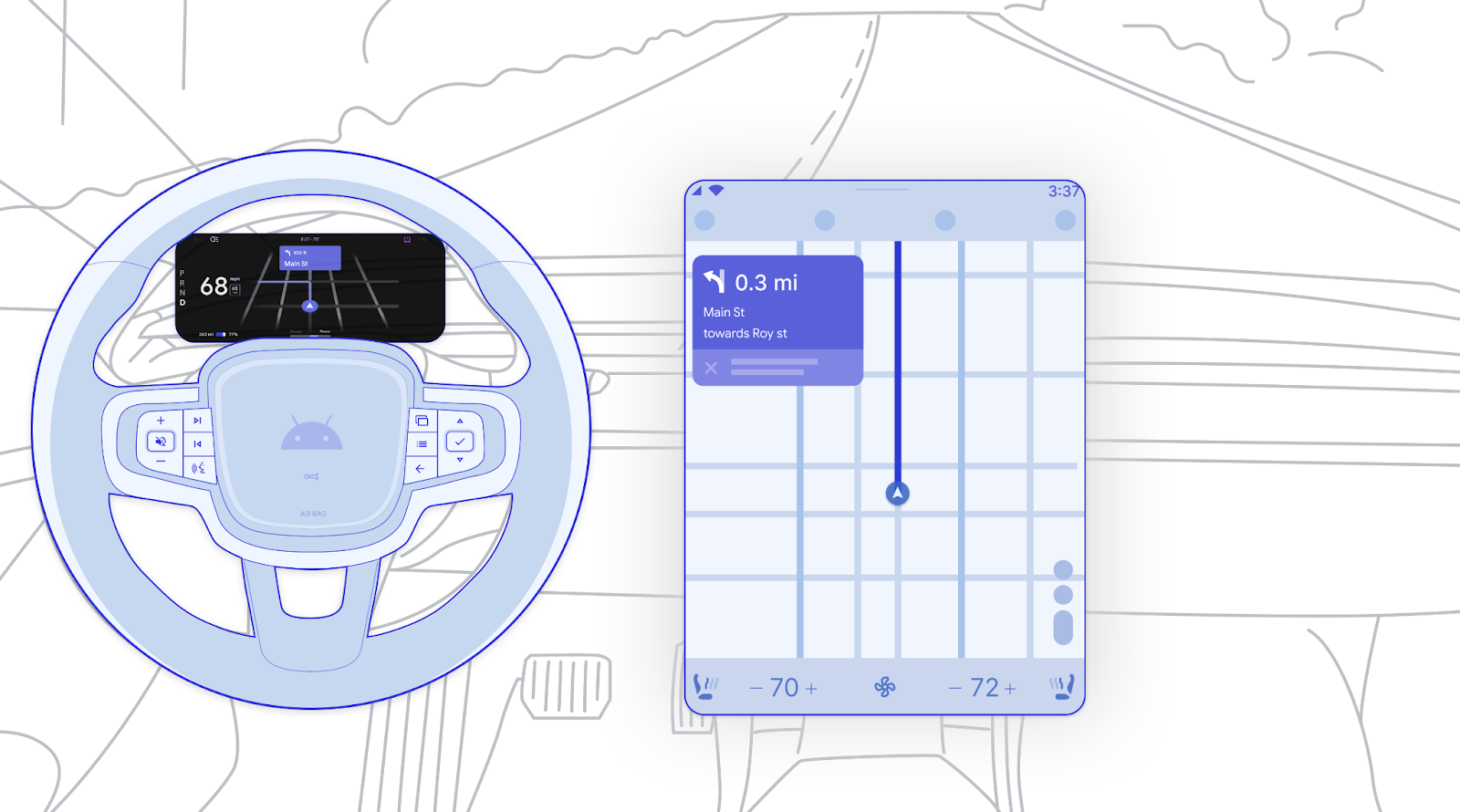
Kartendarstellung im Cluster
Während der aktiven Navigation können Apps mithilfe der Navigationsvorlage eine Karte im Kombiinstrument anzeigen. Der Cluster ist der Bereich des Armaturenbretts hinter dem Lenkrad.

Karten im Cluster sollten:
- Unabhängig gerendert, kann aber bei Bedarf das Hauptdisplay kopieren.
- Nicht interaktiv. Interaktive Elemente wie Schaltflächen werden entfernt.
- Dunkles Design Es wird dringend empfohlen, eine dunkelgraue Version der Clusterkarte zu zeichnen, um die Ablenkung der Aufmerksamkeit des Fahrers von der Straße zu verringern.
Die Karte der App wird im Cluster nur zu bestimmten Zeiten angezeigt, abhängig von Faktoren wie dem Navigationsstatus, den OEM-Einstellungen des Fahrzeugs (in AAOS) und dem, was auf dem Hauptdisplay angezeigt wird (in AAP).
Einen Beispiel-Nutzerfluss mit dem Cluster finden Sie unter Karte im Cluster ansehen.
Beispiele für Cluster und zentrale Bildschirme


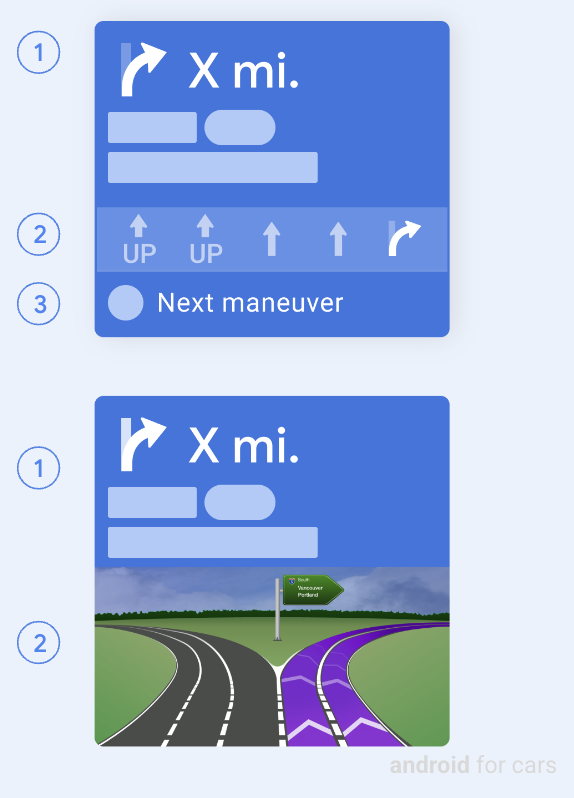
Details zur Routingkarte

Wenn sich die Routingkarte im Routingstatus befindet (im Gegensatz zum Nachrichtenstatus), werden die folgenden Informationen angezeigt:
- Aktueller Schritt: Enthält ein Symbol (in der Regel ein Richtungspfeil), die Entfernung und Cue-Text (der Bildbereiche wie Routenmarkierungen enthalten kann)
- Fahrstreifenführung (optional): Wird entweder als einfaches Bild für die Fahrstreifenhilfe oder als größeres Bild für eine Kreuzung angezeigt (flexible Größe mit einer maximalen Höhe von 200 dp)
- Vorheriger Schritt (optional): Enthält ein Symbol und eine Aufforderung und kann nur am unteren Rand einer Wegbeschreibungskarte angezeigt werden, die kein Knotenbild enthält.
Eine weitere Option für den Routingstatus ist die Anzeige einer Laufradanimation (nicht hier zu sehen) auf der Routingkarte, um vorübergehende Status wie Laden, Berechnen oder Umleiten anzuzeigen.
Unter bestimmten Umständen können Informationen zur Route stattdessen in einer schwebenden Navigationsleiste angezeigt werden, wie in Während der Fahrt eine Haltestelle hinzufügen gezeigt.
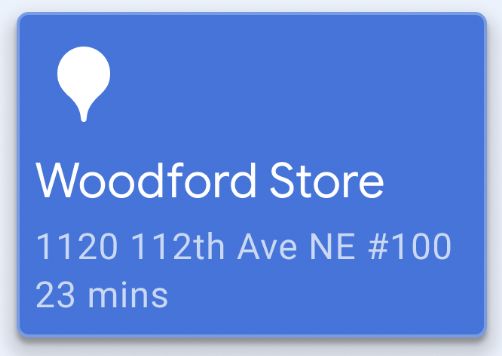
Nachrichtenstatus der Routingkarte
Wenn die Routenkarte den Status message hat, wird anstelle der Wegbeschreibung eine Nachricht angezeigt. Die Nachricht kann verwendet werden, um Situationen wie die Ankunft an einem Ziel oder Routenfehler zu übermitteln.
Im Nachrichtenstatus kann die Routingkarte Folgendes enthalten:
- Eine nicht leere, routingbezogene Nachricht mit bis zu zwei Zeilen
- Bild oder Symbol (optional)

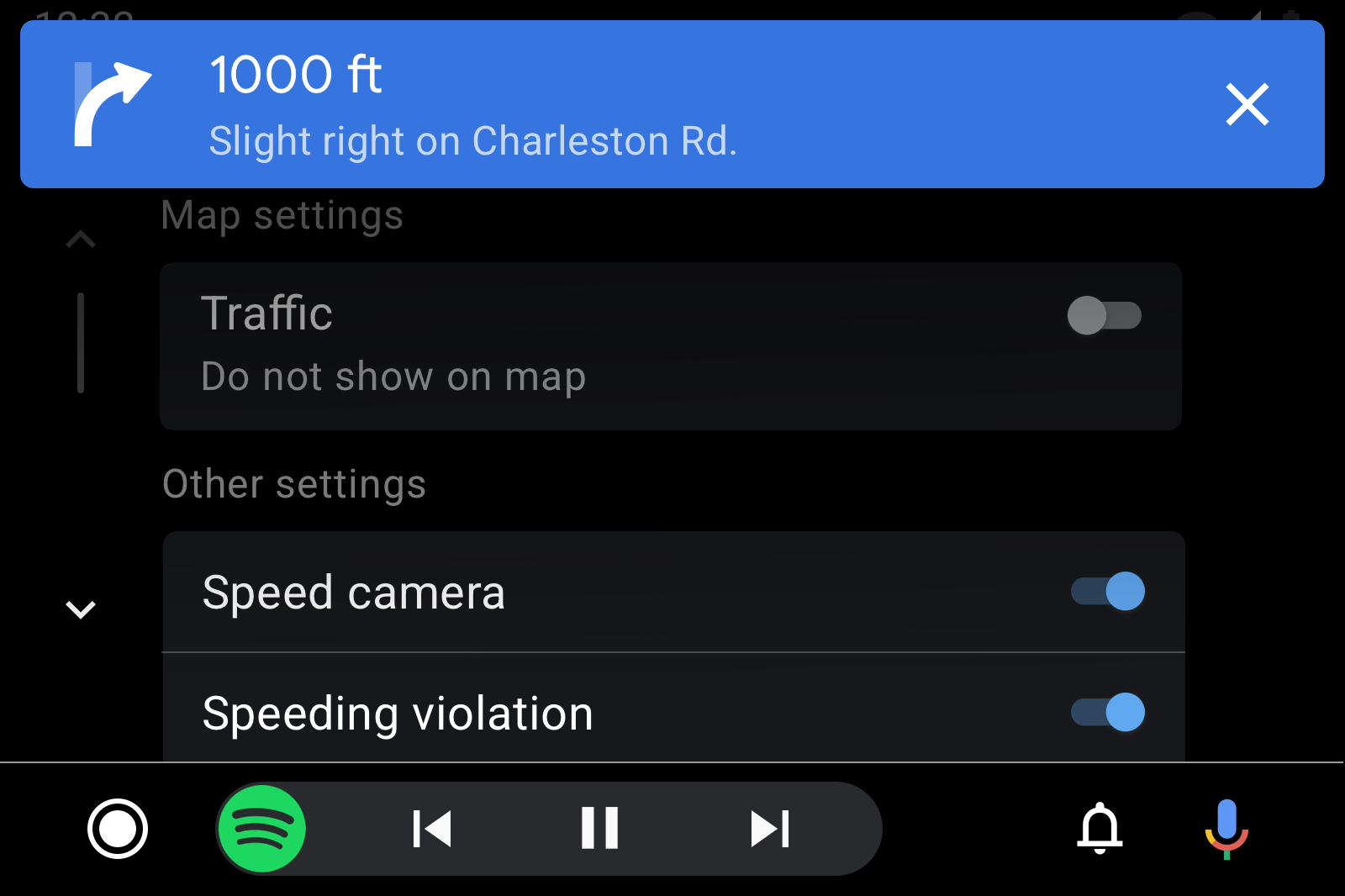
Navigationsbenachrichtigungen: detaillierte Routenführung und normale Benachrichtigungen


Benachrichtigungen zur Umleitung: Wenn eine App textbasierte Umleitungsanweisungen bereitstellt, müssen auch Benachrichtigungen zur Umleitung ausgelöst werden. Mit diesen Benachrichtigungen werden Wegbeschreibungen für die Rückfahrt außerhalb der Navigationsvorlage angezeigt. Apps können die Hintergrundfarbe von TBT-Benachrichtigungen anpassen, um sie besser sichtbar zu machen.
Reguläre Benachrichtigungen: Navigations-Apps können auch reguläre (nicht TBT-)Benachrichtigungen (wie hier gezeigt) oder Navigationswarnungen senden, um andere reisebezogene Nachrichten zu senden, z. B. Änderungen an den Routeneinstellungen. Diese können auch dann angezeigt werden, wenn die Routenkarte angezeigt wird.
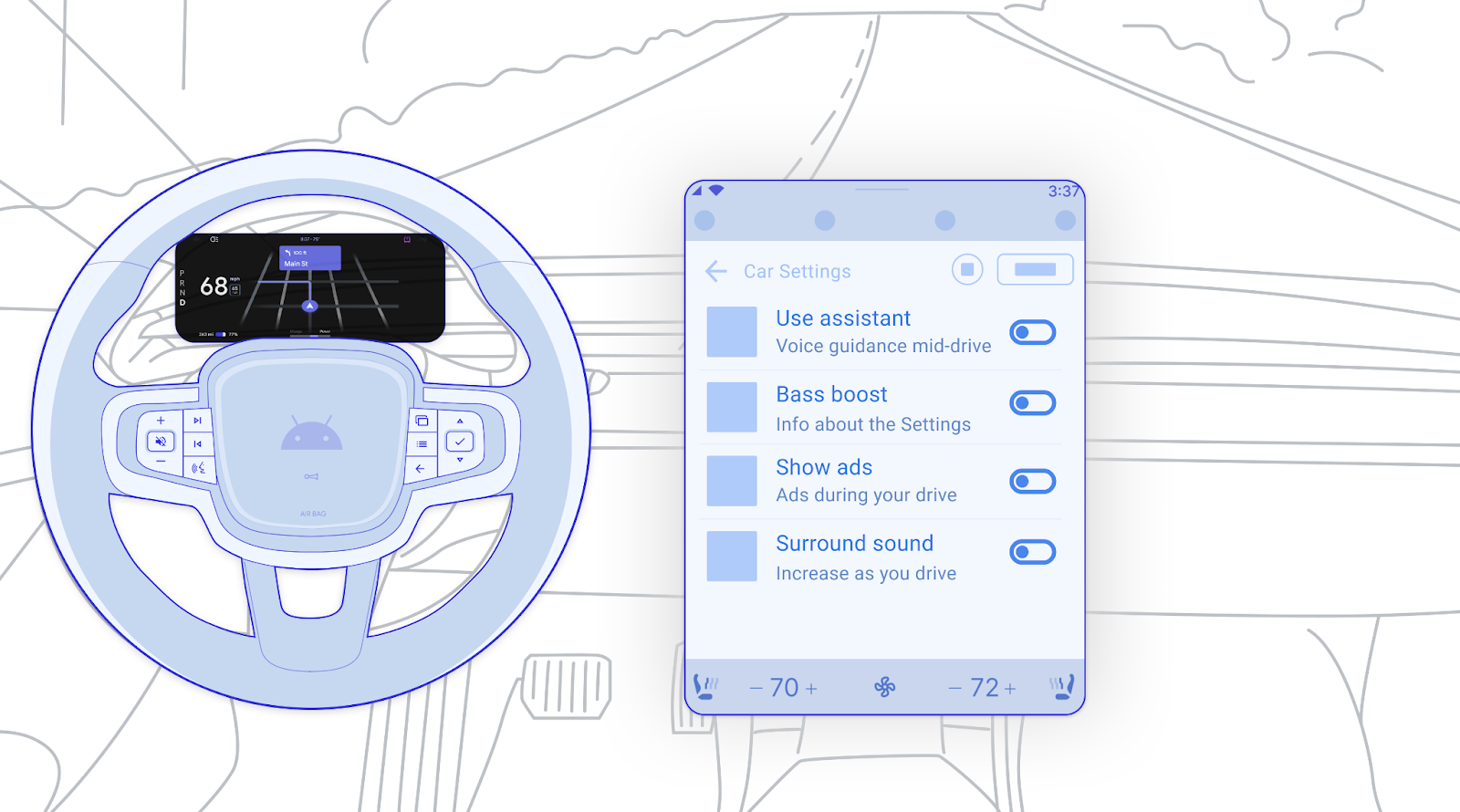
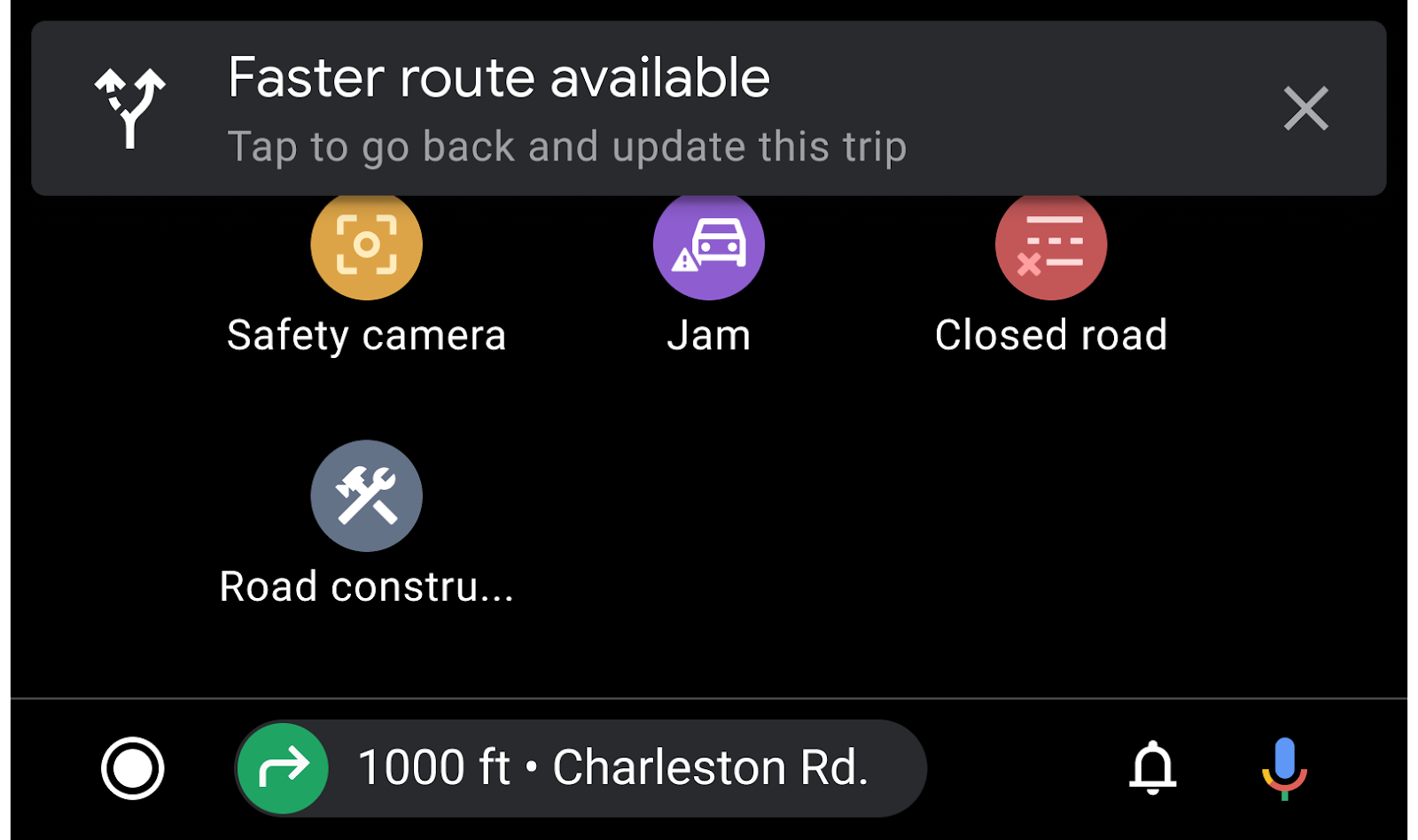
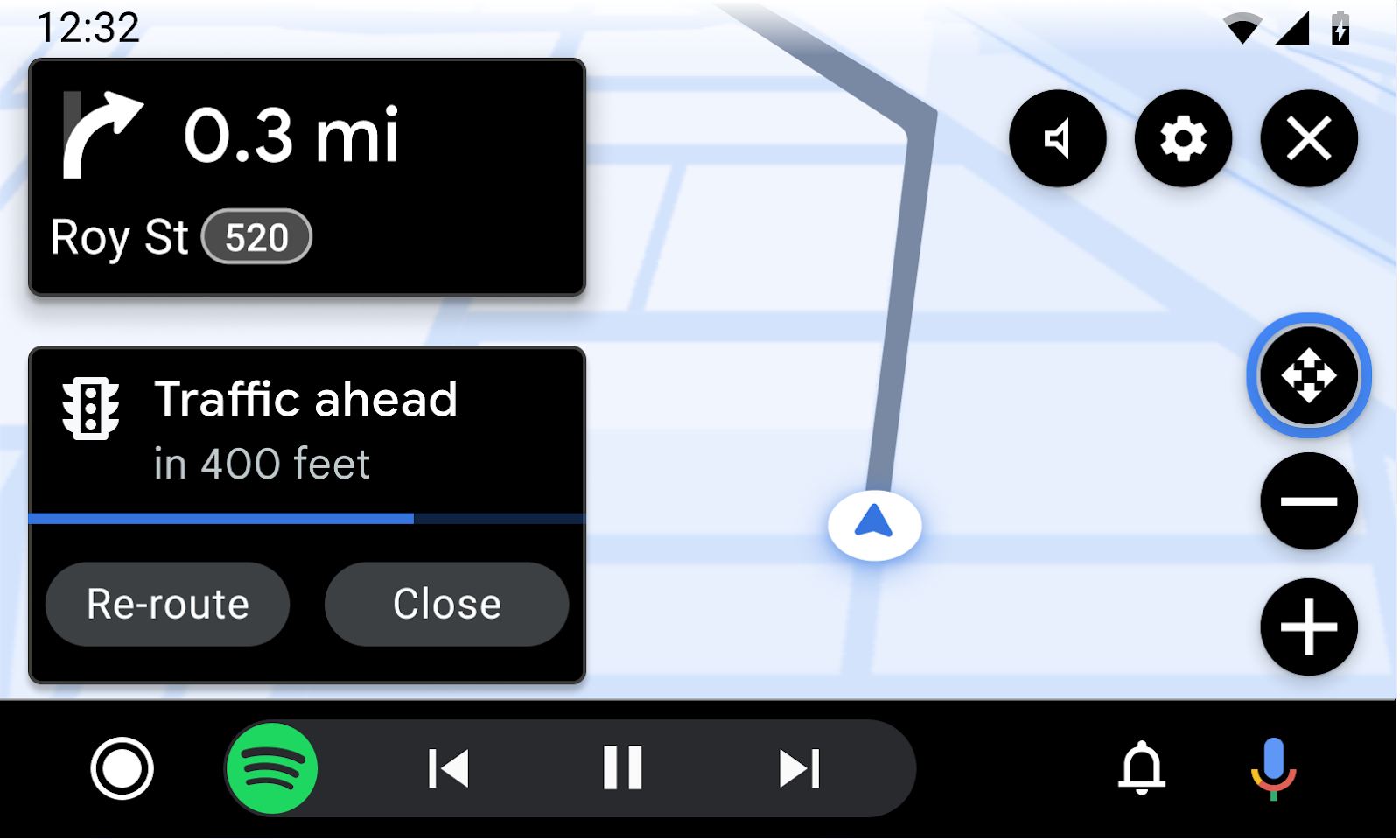
Navigationswarnungen
Navigationshinweise enthalten eine kurze, vorübergehende Nachricht und optionale Aktionen in einem Format, das die Navigationsroute nicht blockiert. Die Inhalte sollten einfach und für die Navigationsaufgabe relevant sein. Die Benachrichtigung kann beispielsweise eine Änderung der Verkehrsbedingungen beschreiben oder fragen, ob der Fahrer einen Kunden abholen kann.
Jede Benachrichtigung enthält Folgendes:
- Titel und optionaler Untertitel
- Symbol (optional)
- Fortschrittsanzeige – entweder ein Balken oder (optional) in eine zeitgesteuerte Schaltfläche integriert
- Bis zu zwei Schaltflächen, wobei eine Schaltfläche als primär oder als zeitlich begrenzte Schaltfläche (mit einer Fortschrittsanzeige, wie in der vorherigen Abbildung dargestellt) festgelegt werden kann
Benachrichtigungen können auf folgende Arten geschlossen werden:
- Auswahl einer Aktion durch den Nutzer
- Zeitüberschreitung nach
XSekunden (konfigurierbar) - Schließen der App ohne Nutzeraktion

Beispiele für Navigationsvorlagen


UX-Anforderungen an die Navigationsvorlage
App-Entwickler:
| MUST | Zeigen Sie auf einer Routingkarte mindestens eine Abbiegung an. |
| MUST | Fügen Sie dem Aktionsstreifen mindestens eine Aktionsschaltfläche hinzu, um Nutzerflüsse zu ermöglichen. |
| MUST | Fügen Sie dem Kartenaktionsstreifen eine Schwenkschaltfläche hinzu, wenn die App Schwenkgesten unterstützt. |
| SOLLTE | Verwenden Sie für im Cluster angezeigte Karten ein dunkles Design. |
| SOLLTE | Fügen Sie im Aktionsstreifen der Karte nur Schaltflächen hinzu, die sich auf die Interaktivität der Karte beziehen (z. B. Kompass, Neuzentrierung oder 3D-Modus). |
| SOLLTE | Fügen Sie bei der Bereitstellung einer detaillierten Routenführung eine Schaltfläche zum Beenden der Navigation hinzu. |
| SOLLTE | Verwenden Sie standardisierte Symbole oder Symbole, die international oder länderspezifisch sind. |
| SOLLTE | Verwenden Sie das Bild für Verzweigungen nur, um für die Navigation relevante Inhalte anzuzeigen. Das Bild sollte die gesamte Kartenbreite einnehmen. |
| SOLLTE | Verwenden Sie Bilder für Fahrstreifen mit transparentem Hintergrund, damit sie sich in den Hintergrund der Navigationskarte einfügen. |
| SOLLTE | Verwenden Sie Benachrichtigungen nur für nicht ablenkende Informationen, die für die aktuelle Navigationsaufgabe relevant sind. |
| MAY | Geben Sie unter einer Fahrspur einen kurzen unterstützenden Text an (Roboto 24 wird empfohlen) und verwenden Sie ein niedrigeres Kontrastverhältnis für nicht hervorgehobene Fahrspuren. |
| MAY | Zwei Richtungsänderungen auf einer Routenkarte anzeigen, wenn sie in schneller Folge erfolgen. |
| MAY | Fügen Sie dem Text der Routingkarte Bilder wie Routenmarkierungen hinzu (aktueller Schritt und nächster Schritt). |
| MAY | Eine vollständige Karte anzeigen, wenn der Nutzer ohne textbasierte Schritt-für-Schritt-Wegbeschreibung fährt oder sich im Modus „Kostenlose Fahrt“ befindet. |
| MAY | Sie können die Karten für die Routenplanung und die Komponenten für die Fahrtkostenschätzung bei Bedarf ein- oder ausblenden. |
| MAY | Sie können fahrrelevante Details und Warnungen auf der Karte zeichnen, z. B. die aktuelle Geschwindigkeit, die Geschwindigkeitsbegrenzung und einen Blitzer vor Ihnen. |
| MAY | Sie können die Hintergrundfarbe der Routenkarte anpassen und während der Navigationssitzung ändern, um den Straßentyp oder andere relevante Bedingungen widerzuspiegeln. |
