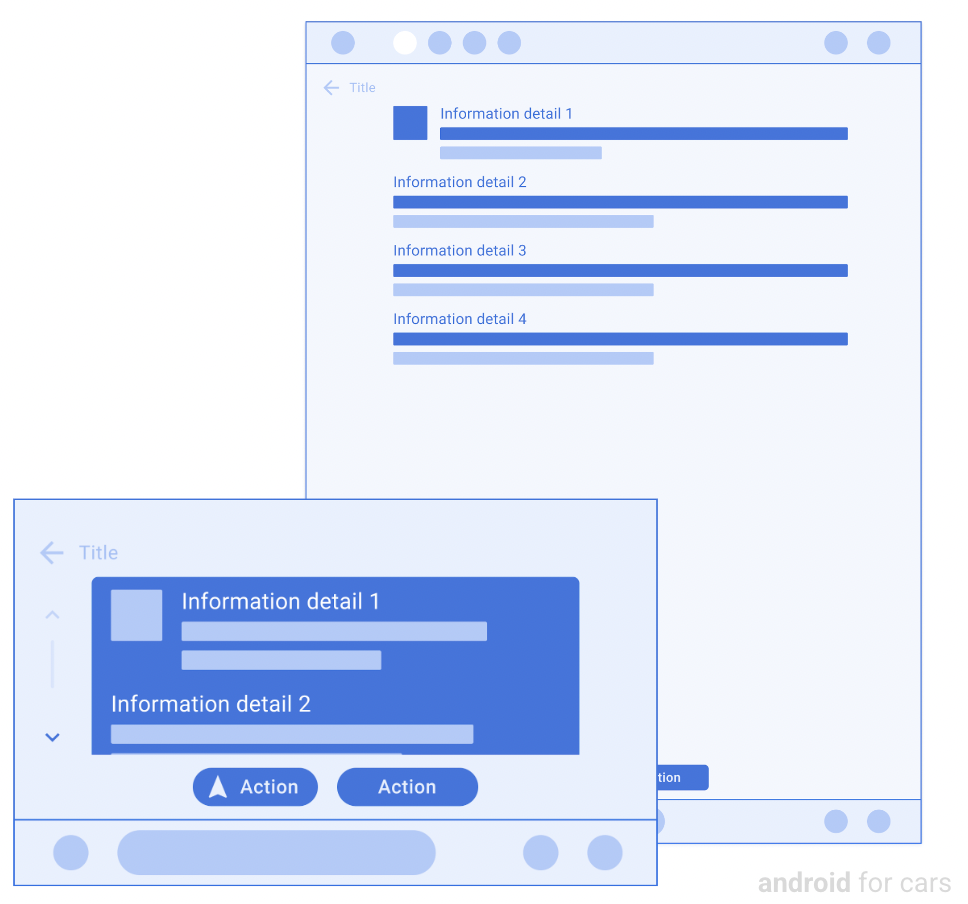
La plantilla de panel presenta información detallada y acciones destacadas.
Para facilitar el análisis, las filas de información y acciones se limitan a 4 cada una. Esta plantilla es útil para presentar metadatos no editables, como detalles de la ubicación y la reserva, y para tomar medidas en función de los datos. Para obtener una versión de esta plantilla con un mapa y sin imagen, las apps de navegación pueden usar la plantilla Mapa + contenido.
Esta plantilla se puede incorporar en la plantilla de pestaña para ofrecer navegación con pestañas.
Esta plantilla se puede incluir en la plantilla de mapa y contenido para proporcionar un panel en un mapa.
Incluye lo siguiente:
- Encabezado opcional
- Hasta 2 botones, en los que uno se puede designar como principal (opcional)
- Hasta 4 filas no accionables (1 fila es obligatoria)
- Imagen grande opcional (ver ejemplo)

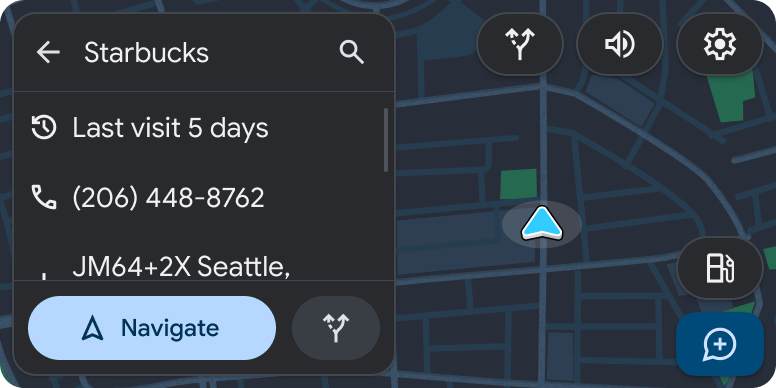
Ejemplos de plantillas de panel


Requisitos de UX de la plantilla de panel
Desarrolladores de apps:
| DEBE | Incluye al menos una fila de información. |
| DEBES | Designa una acción principal cuando proporciones 2 acciones. |
| DEBES | Haz que la navegación sea la acción principal cuando se incluya como una de las acciones. |
| DEBES | Proporciona íconos para todas las acciones. |
| DEBES | Incluye un encabezado con un título opcional y acciones principales y secundarias. |
| MAYO | Incluye hasta 4 filas de información y 2 acciones. |
