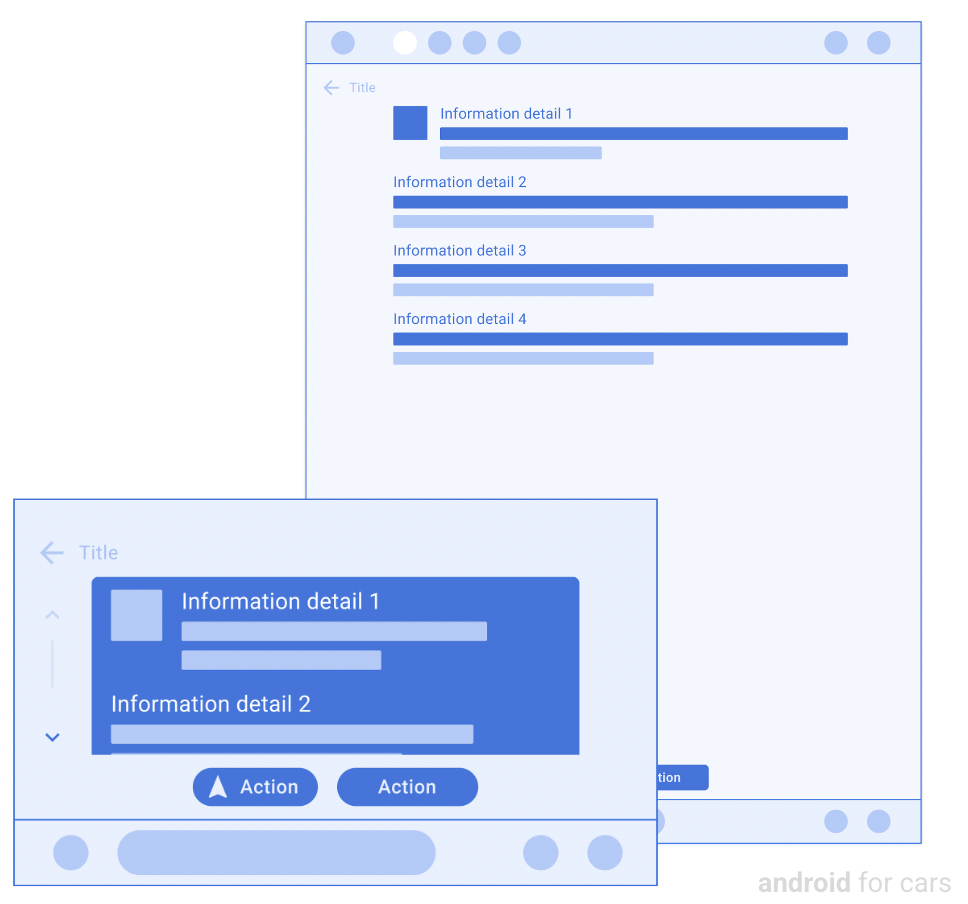
Le modèle Pane présente des informations détaillées et des actions bien visibles.
Pour faciliter l'analyse, les actions et les lignes d'informations sont limitées à quatre lignes chacune. Ce modèle est utile pour présenter des métadonnées non modifiables, telles que l'emplacement et les détails de la réservation, et pour prendre des mesures en fonction de données. Pour une version de ce modèle avec une carte et sans image, les applications de navigation peuvent utiliser le modèle Carte + Contenu.
Ce modèle peut être intégré au modèle d'onglet pour permettre une navigation par onglets.
Ce modèle peut être inclus dans le modèle Carte + Contenu pour fournir un volet sur une carte.
Inclut:
- En-tête facultatif
- Jusqu'à deux boutons, l'un d'eux pouvant être désigné comme bouton principal (facultatif)
- Jusqu'à 4 lignes non exploitables (une ligne est obligatoire)
- Grande image facultative (voir l'exemple)

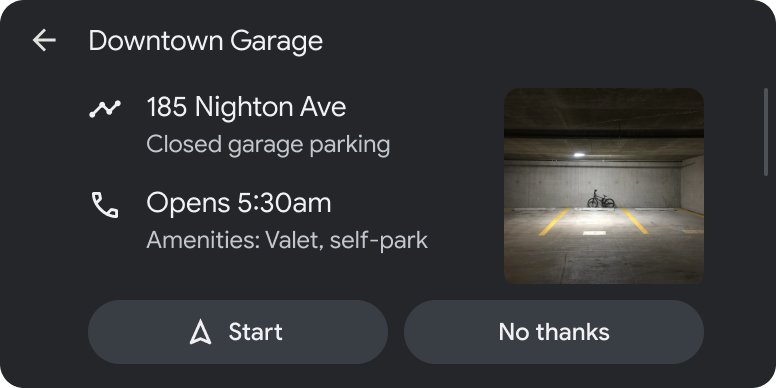
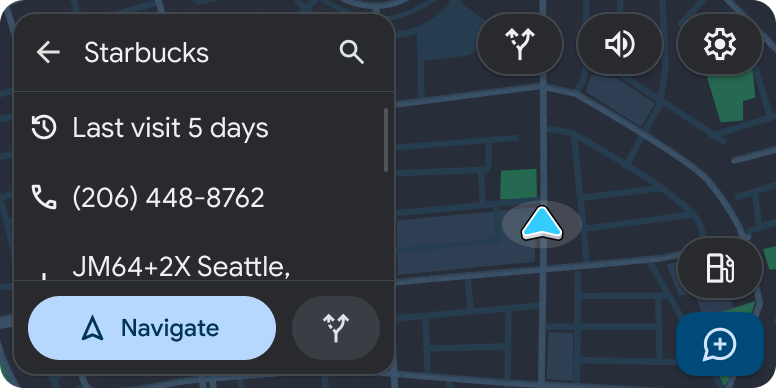
Exemples de modèles de volet


Exigences relatives à l'expérience utilisateur des modèles de volet
Développeurs d'applications:
| OBLIGATOIRE | Incluez au moins une ligne d'informations. |
| DOIT | Désignez une action principale lorsque vous fournissez deux actions. |
| DOIT | Faites de la navigation l'action principale lorsqu'elle est incluse en tant qu'action. |
| DOIT | Fournissez des icônes pour toutes les actions. |
| DOIT | Incluez un en-tête avec un titre facultatif et des actions principales et secondaires. |
| PEUT | Incluez jusqu'à quatre lignes d'informations et deux actions. |
