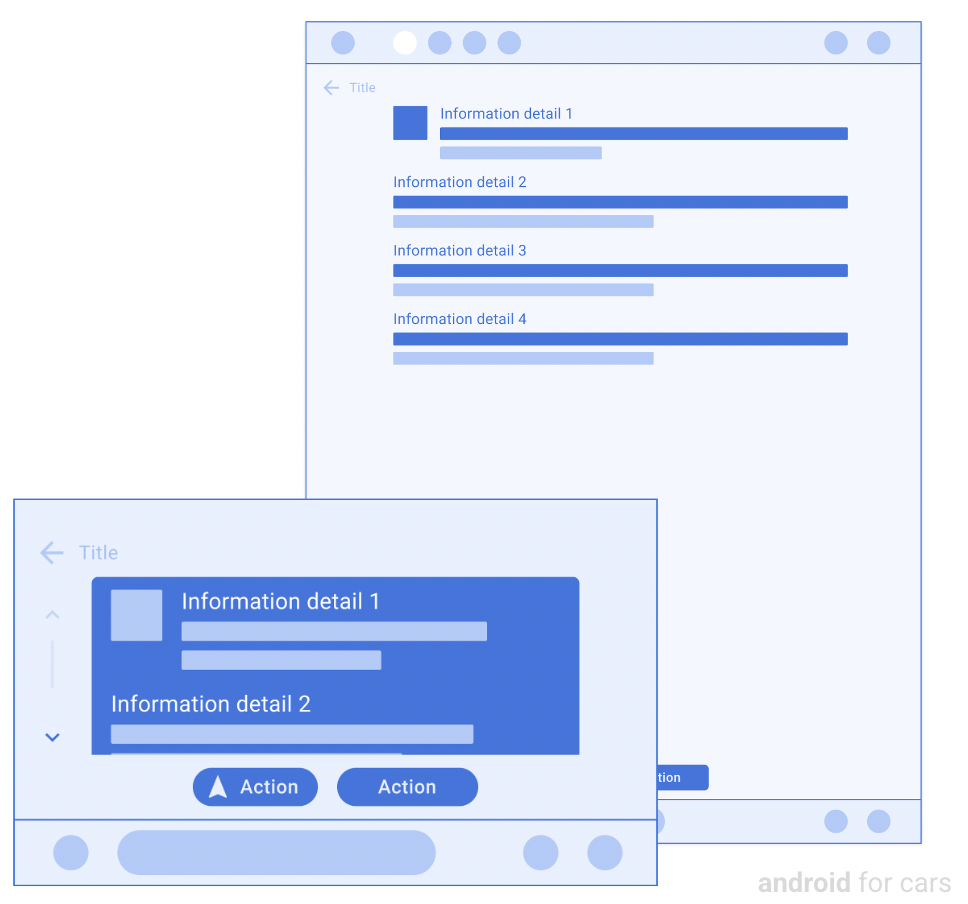
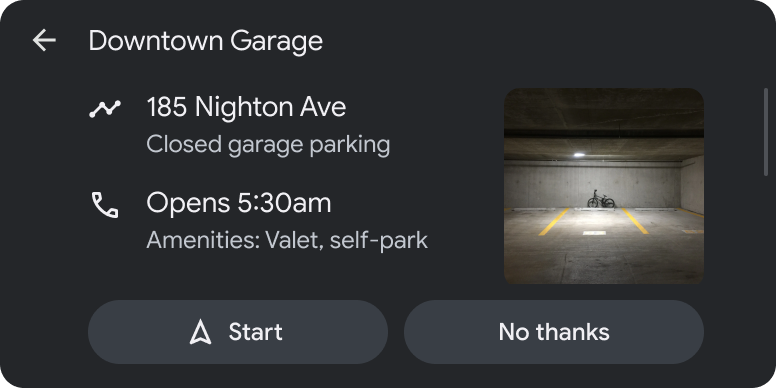
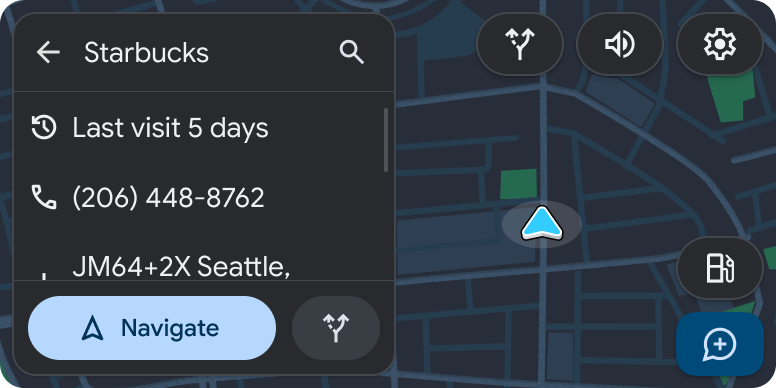
Szablon panelu zawiera szczegółowe informacje i zawiera ważne działania.
Aby ułatwić skanowanie, liczba działań i wierszy informacji jest ograniczona do 4. Ten szablon przydaje się do prezentacji metadanych, których nie można edytować, takich jak szczegóły lokalizacji czy rezerwacji, oraz do podejmowania działań na podstawie danych. Jeśli wersja tego szablonu zawiera mapę i nie zawiera obrazu, aplikacje nawigacyjne mogą użyć szablonu Mapa i treść.
Ten szablon można umieścić w szablonie karty, aby umożliwić nawigację po kartach.
Ten szablon można dołączyć do szablonu Mapa + Treść, aby udostępnić panel na mapie.
W skład zestawu wchodzą:

Przykłady szablonów panelu


Wymagania UX szablonu panelu
Deweloperzy aplikacji:
| MUSI | Uwzględnij co najmniej jeden wiersz z informacjami. |
| POWINNY | Jeśli podajesz 2 działania, wyznacz działanie główne. |
| POWINNY | Ustaw nawigację jako działanie główne, jeśli zostało uwzględnione jako jedno z działań. |
| POWINNY | Udostępnij ikony wszystkich działań. |
| POWINNY | Dodaj nagłówek z opcjonalnym tytułem oraz działania główne i dodatkowe. |
| MAJ | Może zawierać maksymalnie 4 wiersze informacji i 2 działania. |
