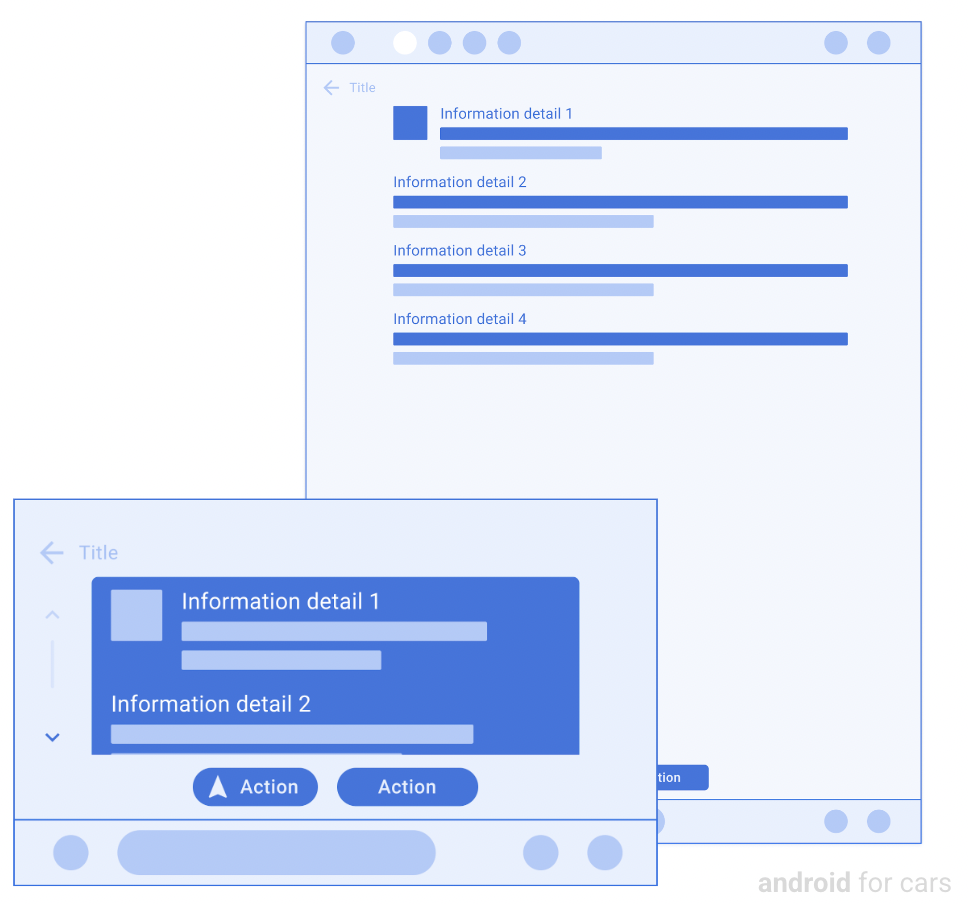
O modelo Painel apresenta informações detalhadas e ações em destaque.
Para facilitar a verificação, as linhas de ações e informações são limitadas a quatro cada. Esse modelo é útil para apresentar metadados não editáveis, como detalhes de local e reserva, e para realizar ações com base nos dados. Para uma versão desse modelo com um mapa e sem imagem, os apps de navegação podem usar o modelo de mapa + conteúdo.
Esse modelo pode ser incorporado ao modelo de guia para oferecer navegação por guias.
Esse modelo pode ser incluído no modelo Mapa + conteúdo para fornecer um painel em um mapa.
Inclui:

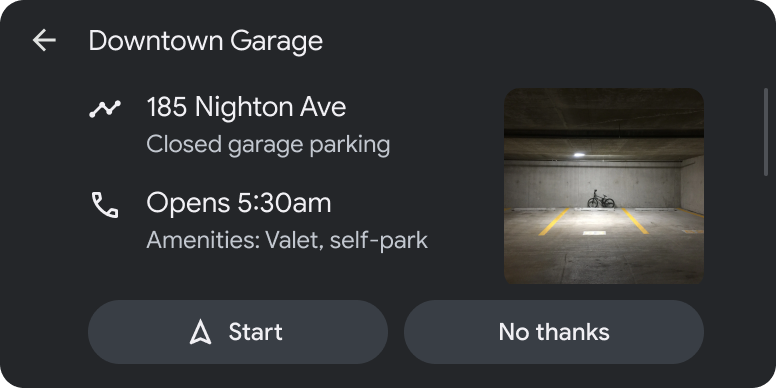
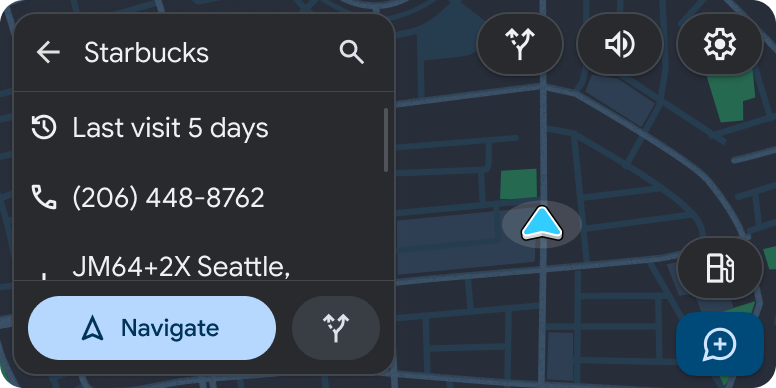
Exemplos de modelos de painel


Requisitos de UX para modelos de painel
Desenvolvedores de apps:
| PRECISA | Inclua pelo menos uma linha de informações. |
| DEVE | Designe uma ação principal ao fornecer duas ações. |
| DEVE | Faça da navegação a ação principal, quando ela for incluída como uma das ações. |
| DEVE | Fornecer ícones para todas as ações. |
| DEVE | Inclua um cabeçalho com um título opcional e ações principais e secundárias. |
| MAIO | Inclua até 4 linhas de informações e 2 ações. |
