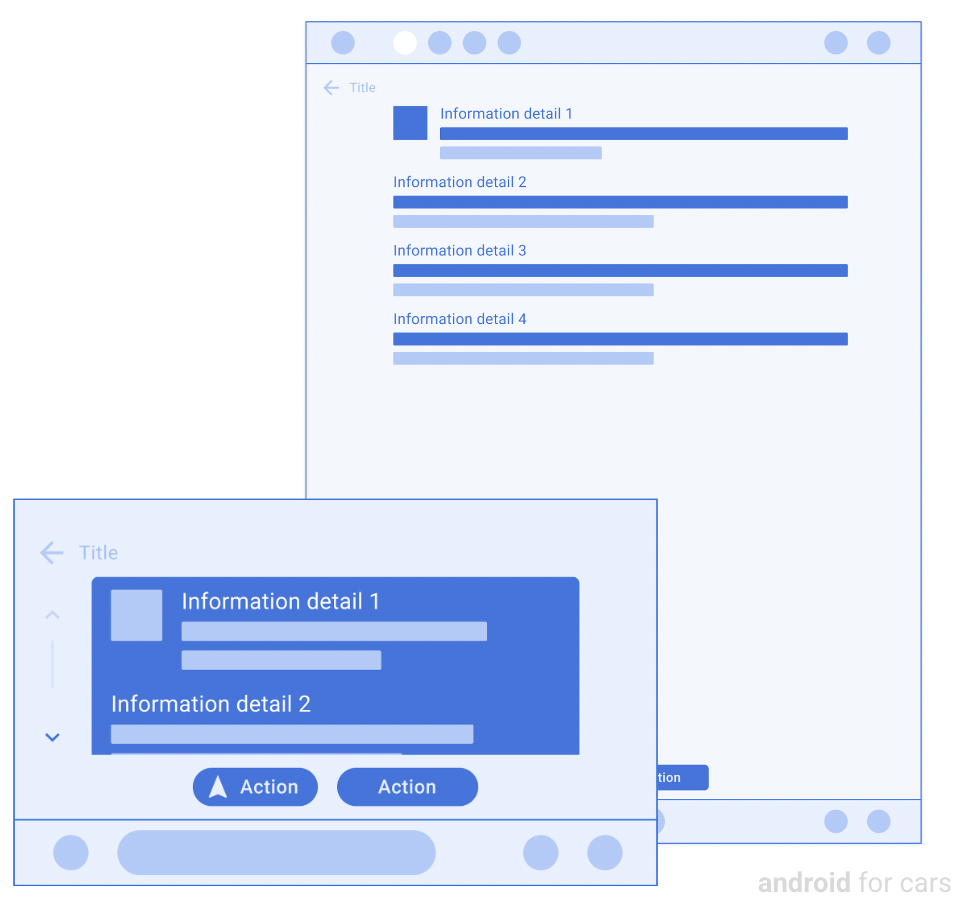
Il modello del riquadro presenta informazioni dettagliate e azioni in evidenza.
Per agevolare la scansione, le righe di azioni e informazioni sono limitate a quattro ciascuna. Questo modello è utile per presentare metadati non modificabili, come i dettagli su località e prenotazione, e per intervenire in base ai dati. Per una versione di questo modello con mappa e senza immagine, le app di navigazione possono utilizzare il modello Mappa + Contenuti.
Questo modello può essere incorporato nel modello di scheda per fornire la navigazione a schede.
Questo modello può essere incluso nel modello di mappa + contenuti per fornire un riquadro su una mappa.
Include:
- Intestazione facoltativa
- Fino a 2 pulsanti, uno dei quali può essere designato come principale (facoltativo)
- Fino a 4 righe non utilizzabili (una riga è obbligatoria)
- Immagine grande facoltativa (vedi esempio)

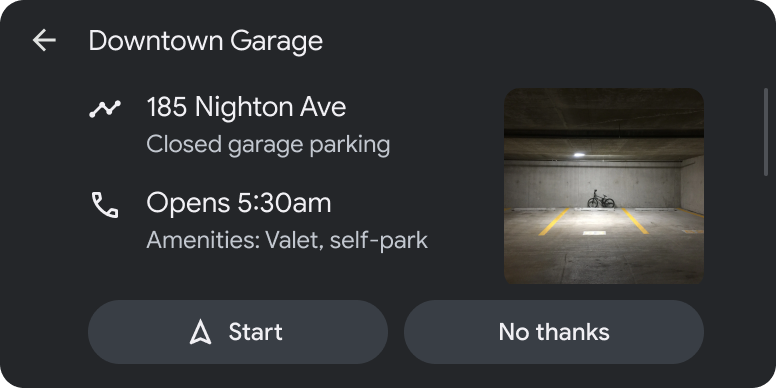
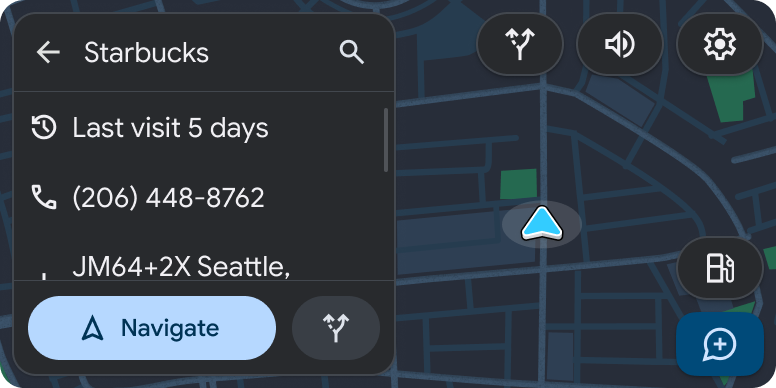
Esempi di modelli di riquadro


Requisiti UX dei modelli di riquadro
Sviluppatori di app:
| DEVE | Includi almeno una riga di informazioni. |
| DOVREBBE | Specifica un'azione principale quando fornisci due azioni. |
| DOVREBBE | Imposta la navigazione come azione principale, se è inclusa come una delle azioni. |
| DOVREBBE | Fornisci icone per tutte le azioni. |
| DOVREBBE | Includi un'intestazione con un titolo facoltativo e azioni principali e secondarie. |
| MAG | Includi fino a 4 righe di informazioni e 2 azioni. |
