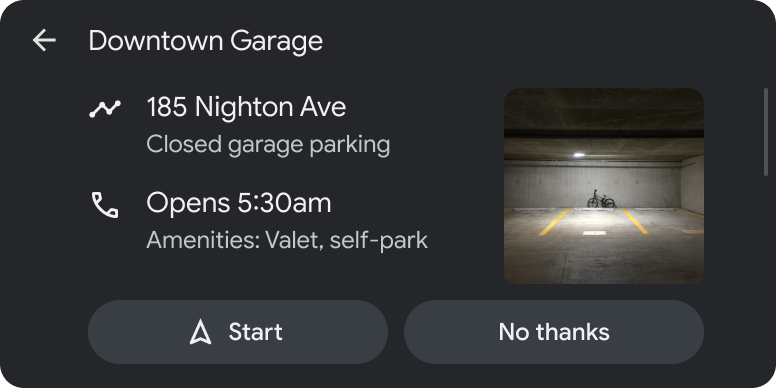
Template Pane menyajikan informasi mendetail dan tindakan yang jelas.
Untuk memudahkan pemindaian, masing-masing baris tindakan dan informasi dibatasi hingga 4 baris. Template ini berguna untuk menyajikan metadata yang tidak dapat diedit, seperti detail lokasi dan reservasi, serta untuk mengambil tindakan berdasarkan data. Untuk versi template ini dengan peta dan tanpa gambar, aplikasi navigasi dapat menggunakan Template Peta + Konten.
Template ini dapat disematkan di Template tab untuk menyediakan navigasi tab.
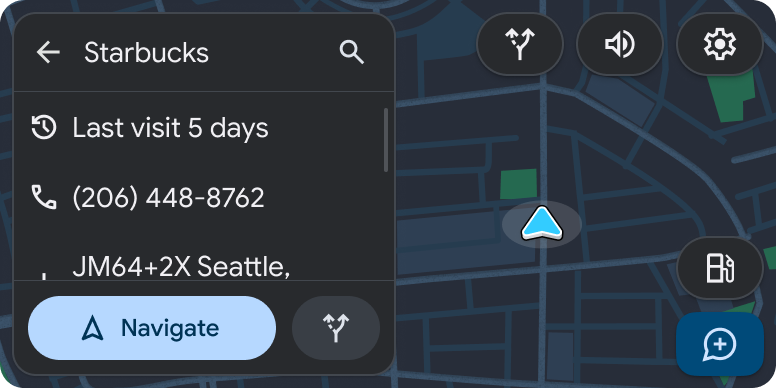
Template ini dapat disertakan dalam Template Peta + Konten untuk menyediakan panel pada peta.
Mencakup:

Contoh template panel


Persyaratan UX template panel
Developer aplikasi:
| HARUS | Sertakan setidaknya satu baris informasi. |
| SEBAIKNYA | Tetapkan tindakan utama saat menyediakan 2 tindakan. |
| SEBAIKNYA | Jadikan navigasi sebagai tindakan utama, jika disertakan sebagai salah satu tindakan. |
| SEBAIKNYA | Sediakan ikon untuk semua tindakan. |
| SEBAIKNYA | Sertakan header dengan judul opsional serta tindakan utama dan sekunder. |
| DAPAT | Sertakan hingga 4 baris informasi dan 2 tindakan. |
