AI-generated Key Takeaways
-
The Place List template displays an ordered list of locations overlaid on a map for point-of-interest apps.
-
The template includes a header, optional action strip, base map, list rows within vehicle limits, and markers.
-
Markers link list items to map locations or identify an anchor location and can be customized and made tappable.
-
There are three types of markers: Map markers, List markers, and optional Anchor markers.
-
App developers must show duration or distance for each list item, associate an action with each list row, and display relevant locations appropriate to the app type.
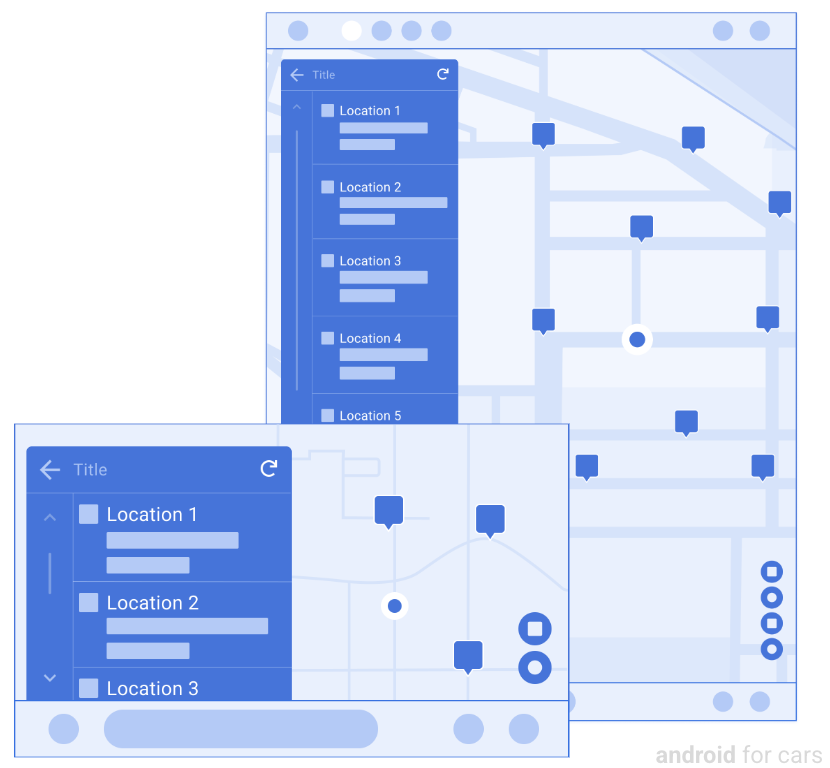
The Place List template presents an ordered list of locations (or containers for sublists), overlaid on a map provided by the app library.
Includes:
- Header (in card) with optional refresh button for users to request a list update (doesn’t add to step count)
- Action strip (optional)
- Base map (full-screen, not drawn by apps)
- List rows within limits*
- Markers

Markers
Markers are used to link list items with locations on the map or to identify an anchor location. Markers can be designated as tappable (as can any area on a map), so that users can tap a marker to trigger an action such as displaying information about that marker.

Types of markers
- Map marker: On map, labeled with one of the following: text (up to 3 letters), an icon, or an image
- List marker (not shown): On list, marker that corresponds to map marker, with matching metadata and image or icon asset
- Anchor marker (optional): On map, used to show center of search area
Apps can customize the background color of markers with any color. The color used for the map marker is applied to the list marker.
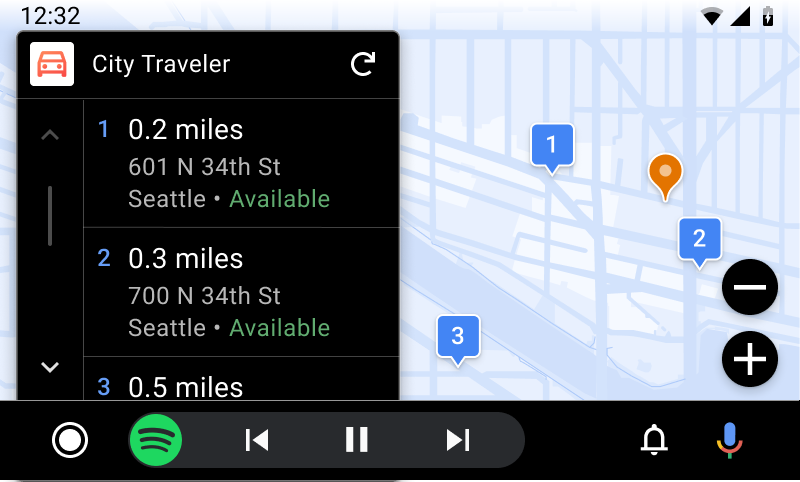
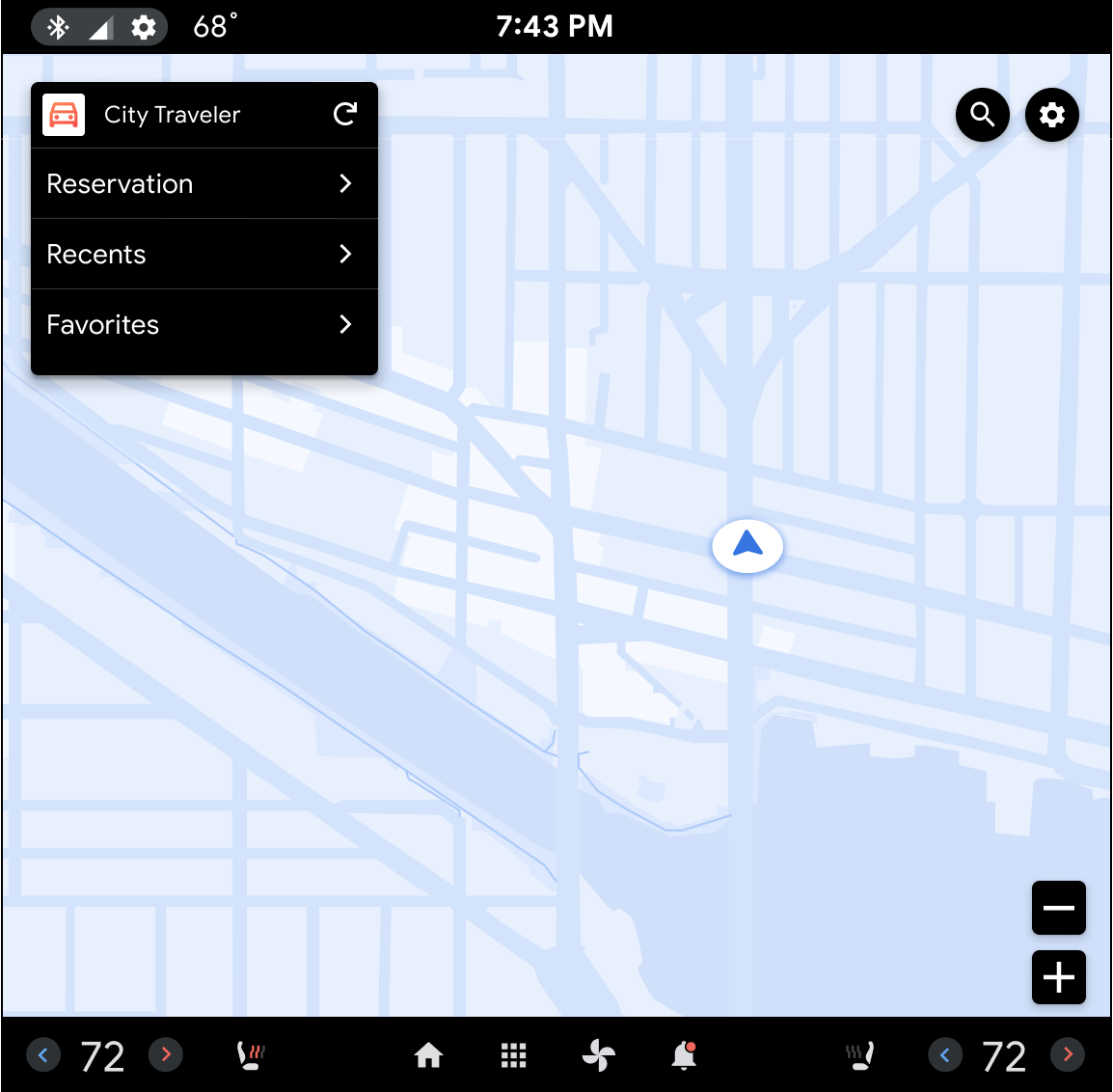
Place List (map) template examples


Location list with corresponding map markers and anchor marker (Android Auto example)
List with carets pointing to sublists (AAOS example)
Place List (map) template UX requirements
App developers:
| MUST | Show duration or distance for each list item (except for container items). |
| MUST | Associate an action with each list row (information-only rows are not allowed). |
| MUST | Display only locations that are appropriate to the app type (parking spots for parking apps, charging stations for charging apps). |
| SHOULD | Include at least one location or browsable list item (container) on the list. |
| SHOULD | Show a corresponding marker on the map for each location on the list. |
| SHOULD | Limit locations to those that are closest or most relevant. |
| SHOULD | Consider supporting content refresh for the list, so users can update it after driving out of range of the original list. |