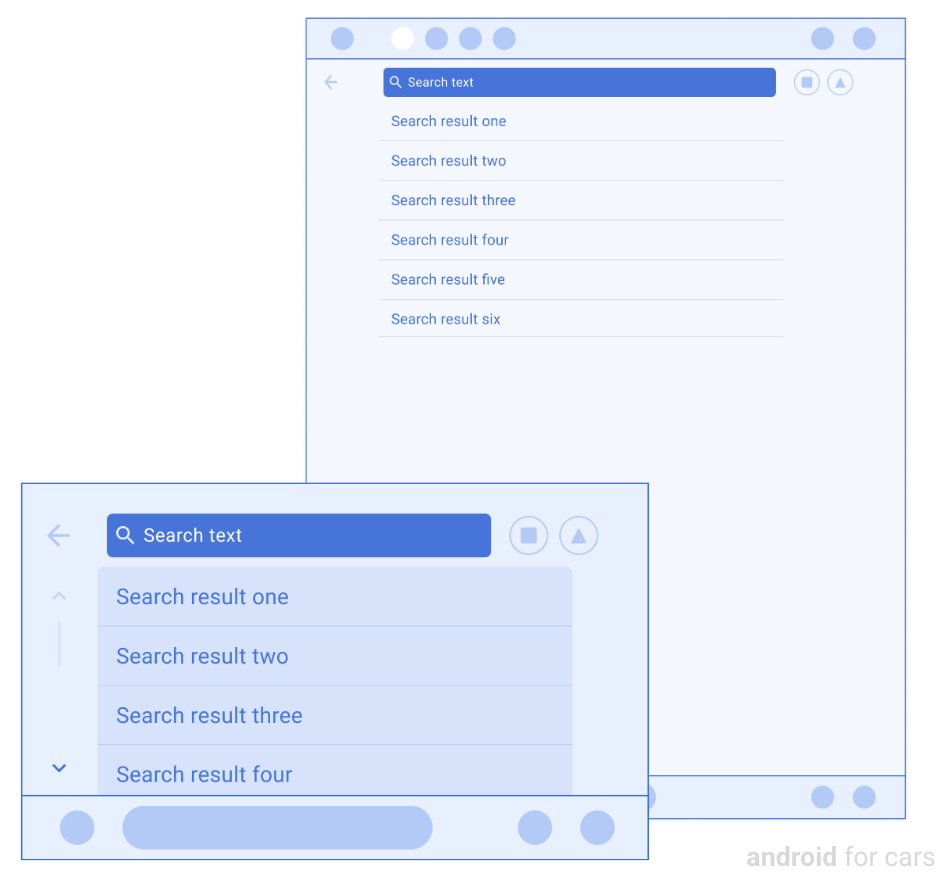
La plantilla de búsqueda presenta una barra de búsqueda, un teclado y una lista de resultados para que los usuarios realicen búsquedas, como destinos.
Durante los viajes, los usuarios no pueden acceder al teclado, pero pueden usar el asistente de voz para interactuar con la búsqueda y ver los resultados anteriores.
Esta plantilla se puede incorporar en la plantilla de pestaña para ofrecer navegación con pestañas.
Incluye lo siguiente:
- Pestañas, si la plantilla está incorporada en la Plantilla de pestaña
- Encabezado de la barra de búsqueda con la barra de acciones opcional
- Mostrar una lista de las filas de los resultados de la búsqueda (dentro de los límites*)
- Teclado (cuando el vehículo está estacionado), que las apps pueden contraer o expandir

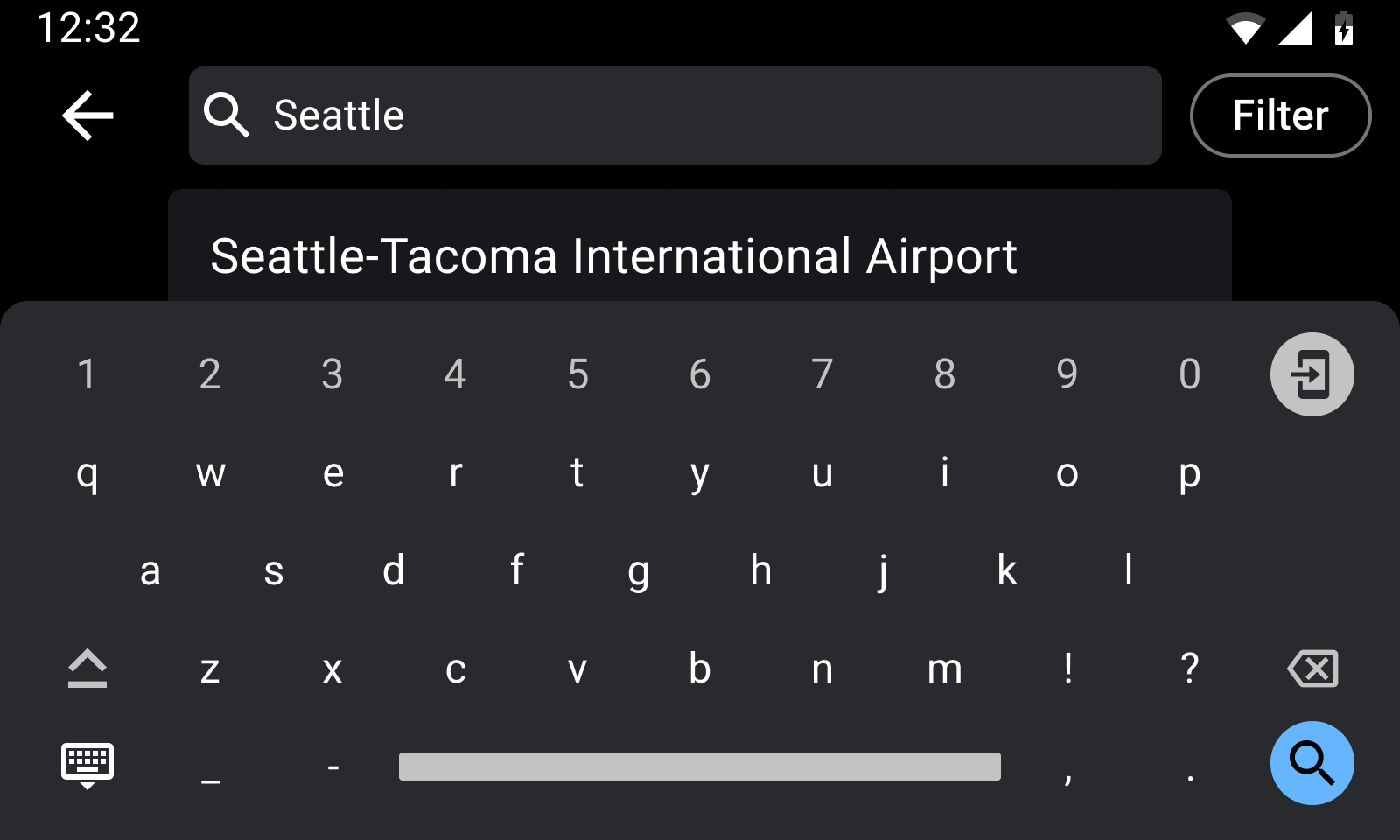
Buscar ejemplos de plantillas


Requisitos de UX para las plantillas de búsqueda
Desarrolladores de apps:
| DEBE | Actualizar la lista cuando un usuario ingrese palabras clave |
| DEBES | Proporciona contenido dinámico (actualización de pantalla) solo para mostrar resultados de la búsqueda durante la entrada del usuario. |
| DEBES | Muestra contenido o inicia un teclado (si no hay contenido para mostrar) cuando abras la plantilla. |
| MAYO | Muestra el teclado como expandido o contraído cuando un usuario abre la plantilla en un estado estacionado (el teclado no está disponible durante el estado de conducción). |
| MAYO | Proporcionar una sugerencia en la barra de búsqueda |
| MAYO | Muestra una lista predeterminada de resultados anteriores o de otro contenido relevante. |
