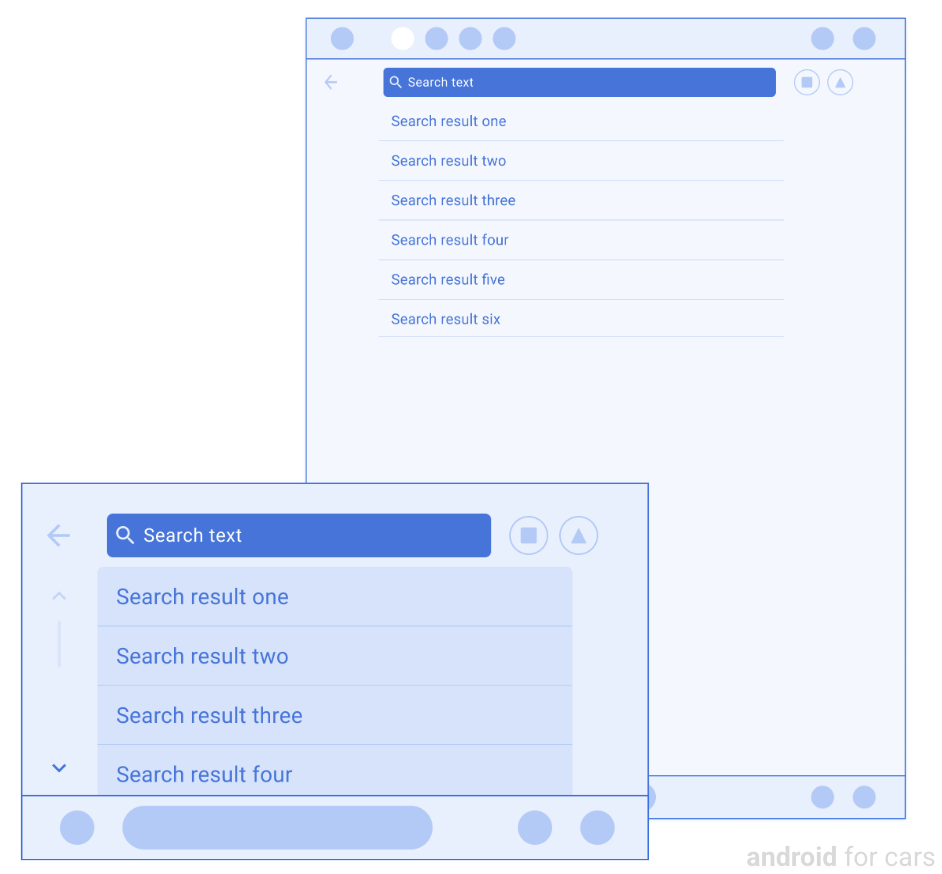
Szablon Wyszukiwanie przedstawia pasek wyszukiwania, klawiaturę i listę wyników, aby umożliwić użytkownikom przeprowadzanie wyszukiwań, takich jak szukanie miejsc docelowych.
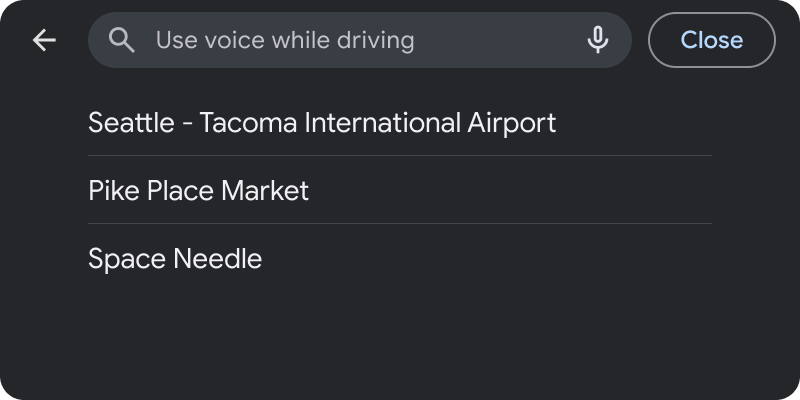
Podczas jazdy użytkownicy nie mają dostępu do klawiatury, ale mogą korzystać z Asystenta głosowego do obsługi wyszukiwania i wyświetlania poprzednich wyników.
Ten szablon można umieścić w szablonie karty, aby umożliwić nawigację po kartach.
W skład zestawu wchodzą:
- Karty, jeśli ten szablon jest umieszczony w szablonie kart
- Nagłówek paska wyszukiwania z opcjonalnym paskiem działań
- Wyświetl wiersze wyników wyszukiwania (w ramach limitów*)
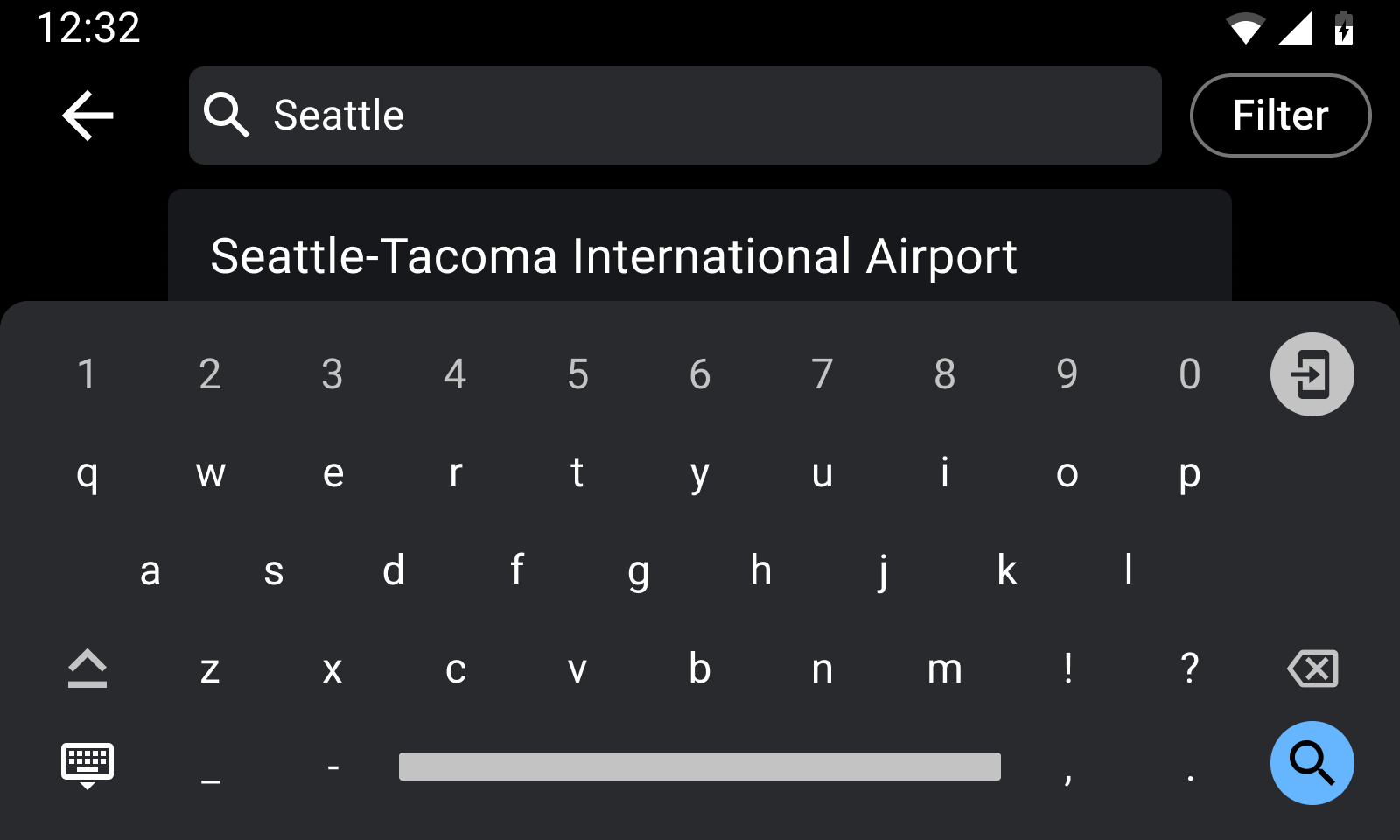
- Klawiatura (po zaparkowaniu), z której aplikacje można zwijać i rozwijać

Przykłady szablonów wyszukiwania


Wymagania UX szablonu wyszukiwania
Deweloperzy aplikacji:
| MUSI | Aktualizuj listę, gdy użytkownik wpisze słowa kluczowe. |
| POWINNY | Zadbaj o dynamiczną zawartość (odświeżanie ekranu), aby wyniki wyszukiwania były widoczne tylko podczas wpisywania tekstu przez użytkownika. |
| POWINNY | Wyświetl treść lub uruchom klawiaturę (jeśli nie ma zawartości do wyświetlenia) podczas otwierania szablonu. |
| MAJ | Wyświetlaj klawiaturę jako rozwiniętą lub zwiniętą, gdy użytkownik otworzy szablon w stanie zaparkowanym (podczas jazdy klawiatura jest niedostępna). |
| MAJ | Wpisz tekst podpowiedzi na pasku wyszukiwania. |
| MAJ | Wyświetlaj domyślną listę wcześniejszych wyników lub innych trafnych treści. |
