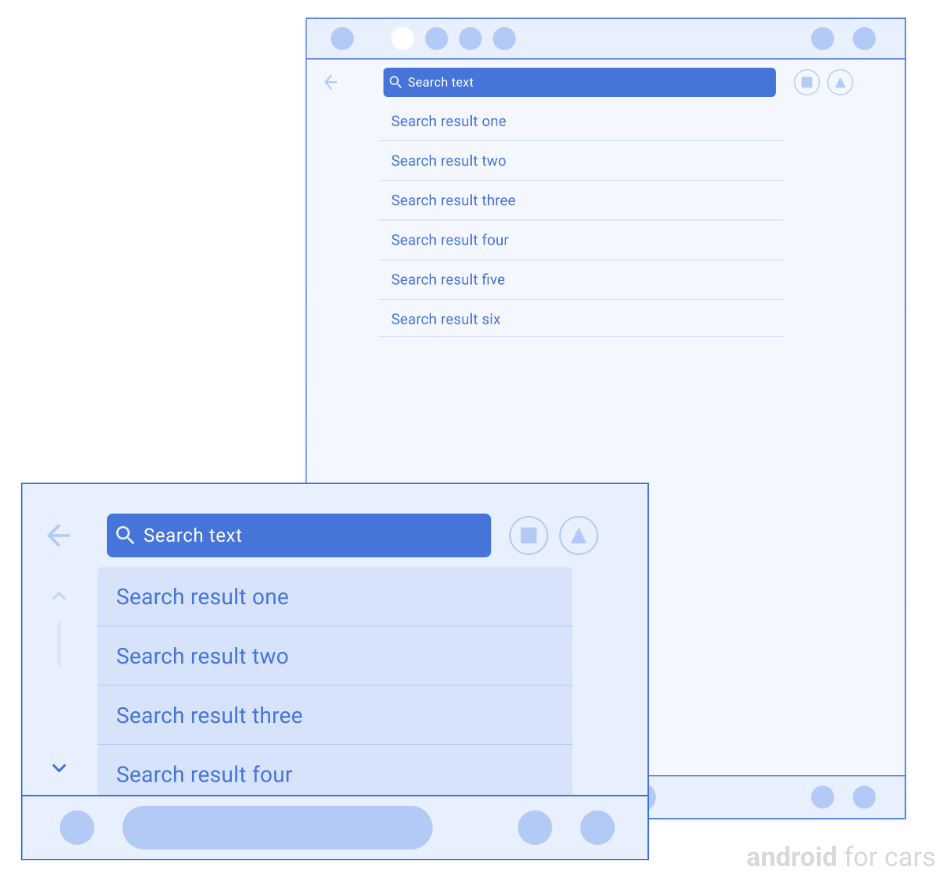
الگوی جستجو نوار جستجو، صفحهکلید و فهرست نتایج را برای کاربران ارائه میکند تا جستجوهایی مانند جستجوی مقصد را انجام دهند.
در طول درایوها، کاربران نمی توانند به صفحه کلید دسترسی داشته باشند، اما می توانند از دستیار صوتی برای تعامل با جستجو و دیدن نتایج قبلی استفاده کنند.
این الگو را می توان در قالب Tab جاسازی کرد تا پیمایش زبانه ای را ارائه دهد.
شامل می شود:
- برگه ها، اگر این الگو در قالب Tab تعبیه شده باشد
- سرصفحه نوار جستجو با نوار اقدام اختیاری
- لیست ردیف ها برای نتایج جستجو (در محدوده*)
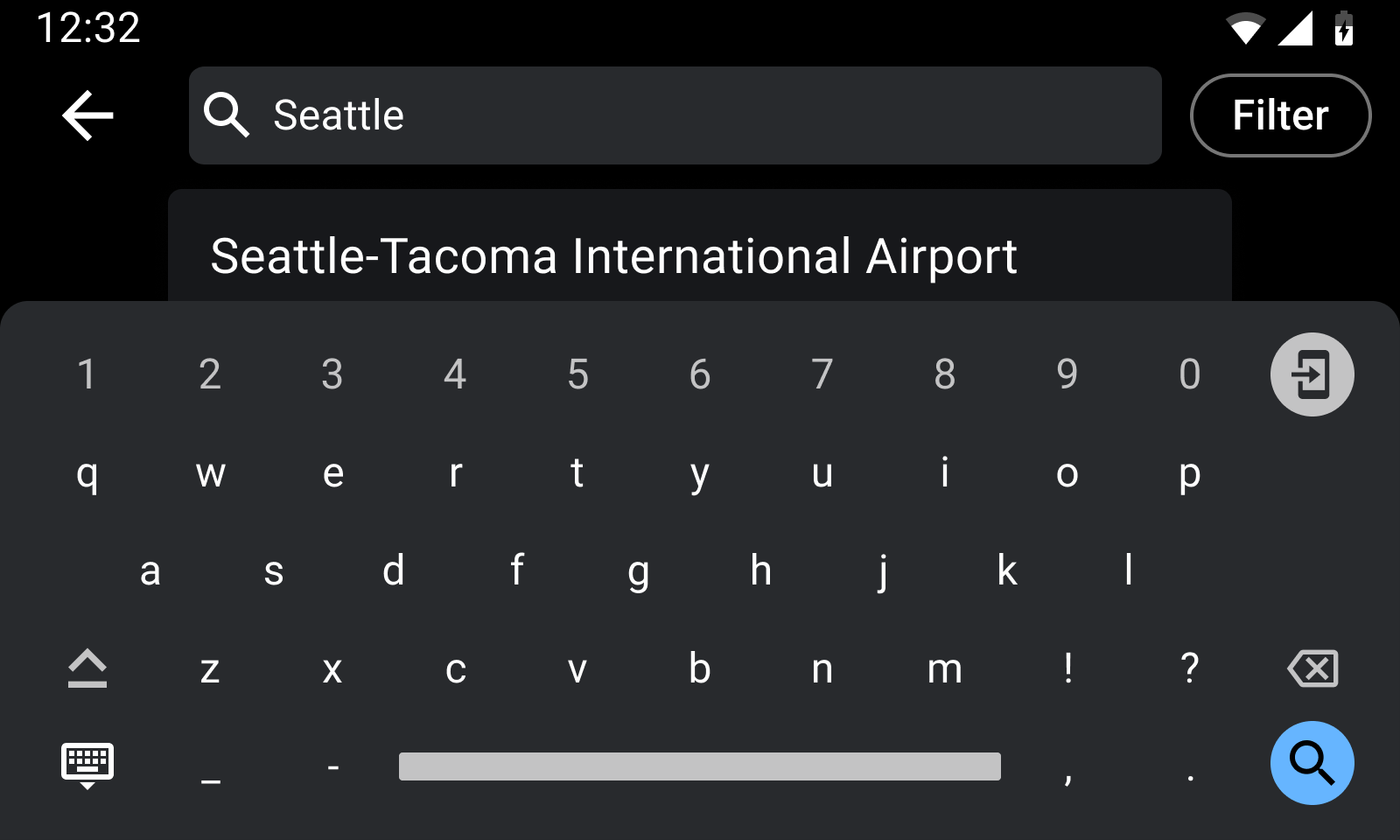
- صفحهکلید (هنگامی که پارک شده است)، که برنامهها میتوانند کوچک یا بزرگ شوند

نمونه های قالب را جستجو کنید


الزامات UX الگو را جستجو کنید
توسعه دهندگان اپلیکیشن:
| باید | هنگامی که کاربر کلمات کلیدی را وارد می کند، لیست را به روز کنید. |
| باید | محتوای پویا (بازخوانی صفحه) را فقط برای نمایش نتایج جستجو در طول ورودی کاربر ارائه دهید. |
| باید | هنگام باز کردن الگو، یا محتوا را نشان دهید یا صفحه کلید را راه اندازی کنید (اگر محتوایی برای نمایش وجود ندارد). |
| ممکن است | هنگامی که کاربر الگو را در حالت پارک شده باز می کند، صفحه کلید را به صورت باز یا جمع شده نمایش دهید (صفحه کلید در حالت رانندگی در دسترس نیست). |
| ممکن است | متن راهنمایی را در نوار جستجو ارائه دهید. |
| ممکن است | نمایش یک لیست پیش فرض از نتایج گذشته یا سایر محتوای مرتبط. |
