ট্যাব টেমপ্লেট নীচে তালিকাভুক্ত অন্যান্য টেমপ্লেটগুলির জন্য একটি ধারক হিসাবে কাজ করে, শীর্ষ জুড়ে ট্যাব প্রদান করে ( ট্যাব টেমপ্লেটের অ্যানাটমিতে দেখানো হয়েছে)।
ট্যাবগুলি ভিউগুলির মধ্যে স্যুইচ করার অনুমতি দেয়। ব্যবহারকারীরা ব্রাউজ বা অনুসন্ধান করতে চান এমন বিষয়বস্তু বা ভিউ সংগঠিত করার জন্য এই ক্ষমতা বিশেষভাবে কার্যকর।
অন্তর্ভুক্ত:
- অ্যাপ আইকন সহ ট্যাব বার এবং 4টি ট্যাব পর্যন্ত (ব্যাক বোতাম নেই)
- এমবেডেড টেমপ্লেট, যা নিম্নলিখিত ধরনের হতে পারে:
প্রতিটি ট্যাব ভিউ একটি এমবেডেড টেমপ্লেটের সাথে মিলে যায় এবং যেকোন সময়ে শুধুমাত্র একটি ট্যাব ভিউ সক্রিয় হতে পারে।

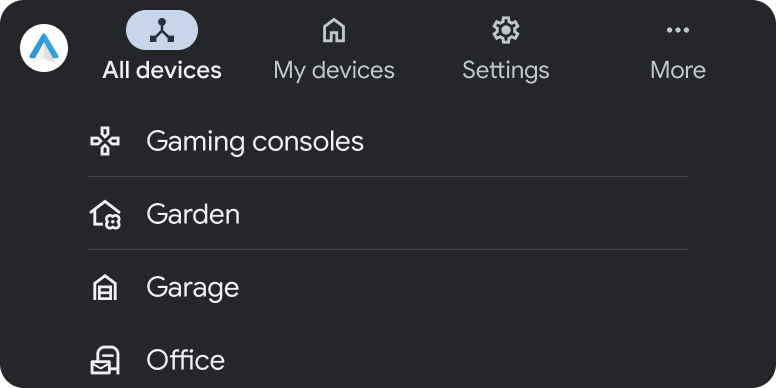
ট্যাব টেমপ্লেটের অ্যানাটমি

ট্যাব টেমপ্লেট নিম্নলিখিত উপাদান নিয়ে গঠিত:
- ট্যাব বার , যা 4টি ট্যাব পর্যন্ত দেখাতে পারে
- এমবেডেড টেমপ্লেট , নিম্নলিখিত টেমপ্লেটগুলির মধ্যে একটি ব্যবহার করে: তালিকা, গ্রিড, অনুসন্ধান, ফলক, বার্তা, বা নেভিগেশন
ট্যাব টেমপ্লেট উদাহরণ


ট্যাব টেমপ্লেট UX প্রয়োজনীয়তা
অ্যাপ ডেভেলপার :
| অবশ্যই | প্রতিটি ট্যাবের জন্য একরঙা ভেক্টর আইকন প্রদান করুন। |
| অবশ্যই | অ্যাপ হেডারে কমপক্ষে 2টি এবং 4টির বেশি ট্যাব অন্তর্ভুক্ত করবেন না। |
| না অবশ্যই | একবারে 1টির বেশি ট্যাব সক্রিয় হতে দিন। |
| না অবশ্যই | দ্বিতীয় স্তরের ট্যাব যোগ করে একটি সেকেন্ডারি নেভিগেশন তৈরি করুন। |
| উচিত | ছাঁটাই এড়াতে ছোট ট্যাব লেবেল ব্যবহার করুন। |
| উচিত নয় | এম্বেডেড টেমপ্লেটগুলিতে হেডার বা অ্যাকশন স্ট্রিপের উপর নির্ভর করুন। |
