Wenn Sie eine App zum Ansehen von Inhalten entwerfen, müssen Sie planen, was in den einzelnen Ansichten enthalten ist, da Stil und Navigation für das Surfen von Google und dem Autohersteller übernommen werden. Hier einige Überlegungen:
Ebenen
Wie viele Inhaltsebenen möchten Sie in Ihrer App haben?
Begrenzen Sie die Gesamtzahl der Ebenen, um die kognitive Belastung zu minimieren. Verwenden Sie Zwischenüberschriften, um Inhalte in einer Ansicht in Unterkategorien zu gruppieren. Dadurch wird die Hierarchie flacher und die Navigation verbessert.Format
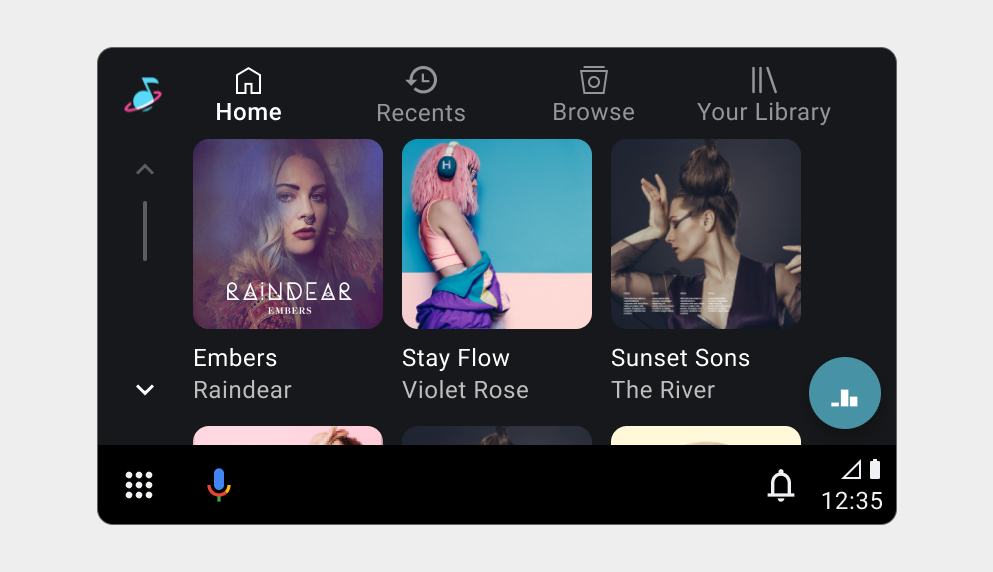
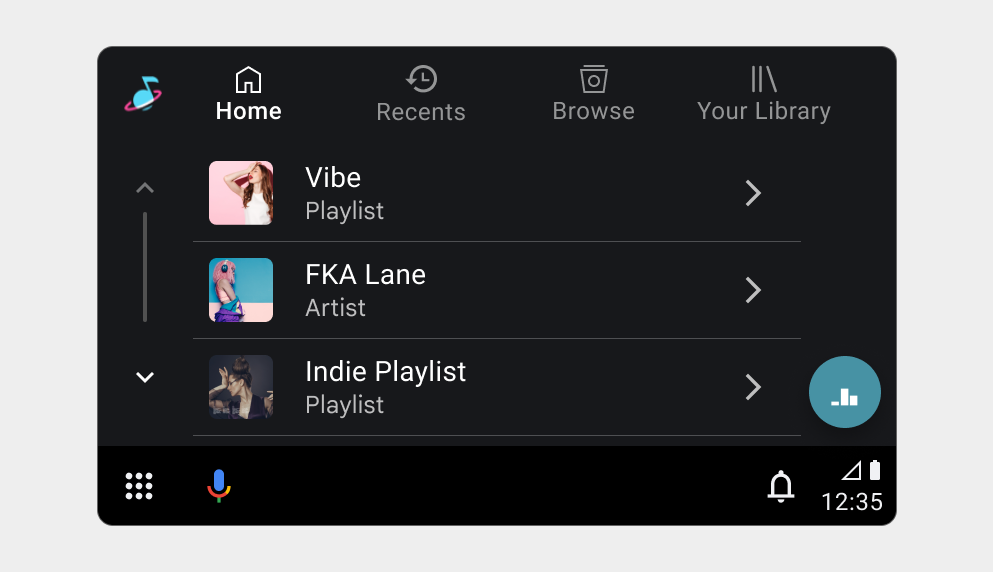
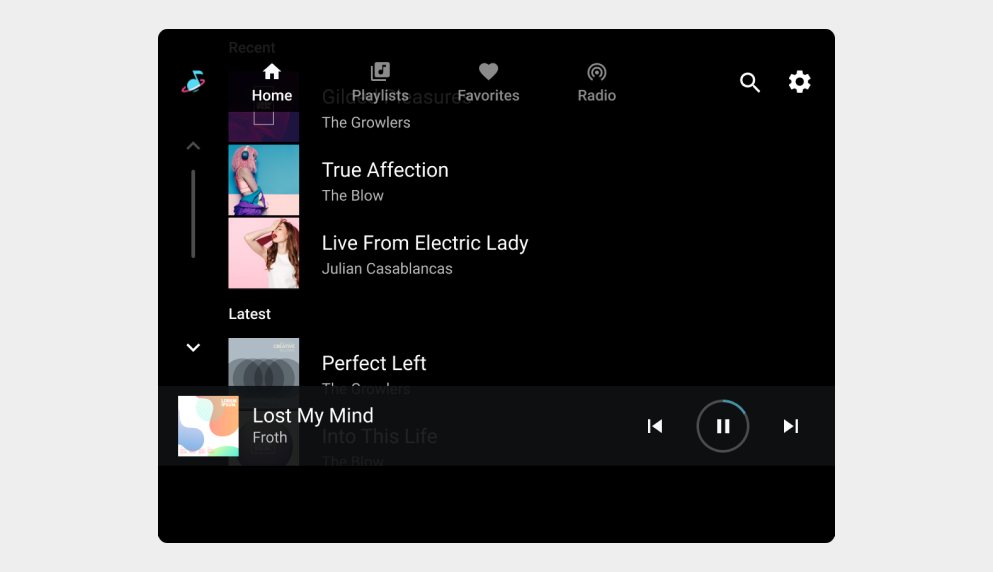
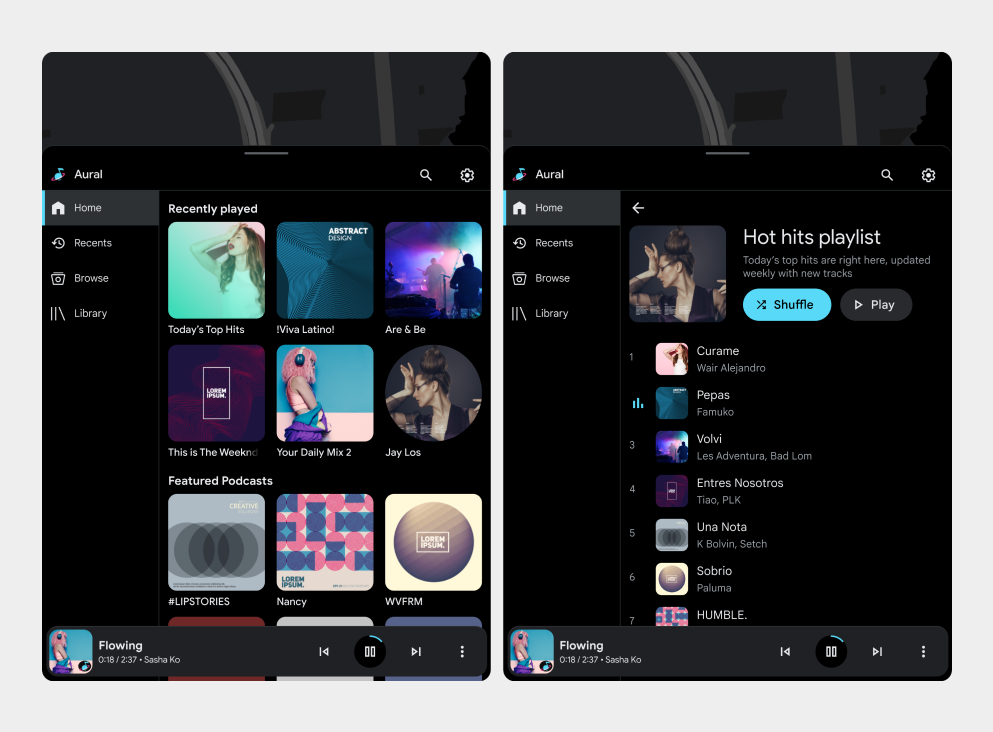
Soll jede Inhaltsebene im Raster- oder Listenformat angezeigt werden? Im Rasterformat werden mehrere Elemente gleichzeitig in einer rasterartigen Anordnung angezeigt. Im Listenformat werden die Elemente vertikal in einer Liste angezeigt.Gruppierung
Möchten Sie Inhalte in den einzelnen Browseransichten in Unterkategorien gruppieren? So lassen sich große Mengen an Inhalten organisieren und Nutzer können leichter das finden, wonach sie suchen.Suchbarkeit
Bei der Entwicklung einer App für das Autofahren wird empfohlen, eine Suchfunktion zu implementieren. So können Nutzer schnell bestimmte Inhalte finden, ohne sich durch mehrere Browseransichten klicken zu müssen.
Die Definition des Stammmedienelements und seiner untergeordneten Elemente legt die Inhaltshierarchie Ihrer App fest. Sie können Inhaltsstile auf Medienelemente anwenden, die sich durchsuchen lassen, um festzulegen, ob die untergeordneten Elemente in einer Ansicht im Raster oder in einer Listenansicht angezeigt werden und ob sie nach Titeln organisiert werden.
Wenn Sie die In-App-Suche implementieren, müssen Sie die Suchoberfläche für die Sprach- und Tastatursuche nicht entwerfen, da die Autohersteller sowohl die Sprachsuche als auch die Tastaturen entwerfen.
Weitere Informationen finden Sie unter Sprachaktionen unterstützen und Suchergebnisse anzeigen.
Beispiele für die Ansicht „Browse“





Anforderungen für die Ansicht „Im Browser ansehen“
Beachten Sie die folgenden Anforderungen und Empfehlungen:
| Anforderungsstufe | Voraussetzungen |
|---|---|
| MUST | App-Entwickler müssen:
|
| SOLLTE | App-Entwickler sollten:
|
| MAI | App-Entwickler dürfen:
|
