هنگام طراحی یک برنامه برای مرور محتوا، باید برنامهریزی کنید که در هر نما چه چیزی وجود دارد، زیرا استایل و پیمایش برای مرور توسط Google و سازنده خودرو انجام میشود. در اینجا برخی از ملاحظات وجود دارد:
لایه ها
چند سطح از محتوا را در برنامه خود می خواهید؟
برای به حداقل رساندن بار شناختی، تعداد کل سطوح را محدود کنید. برای گروهبندی محتوا در زیرمجموعههای یک نما از سرفصلهای فرعی استفاده کنید، که سلسله مراتب را صاف میکند و ناوبری را بهبود میبخشد.قالب
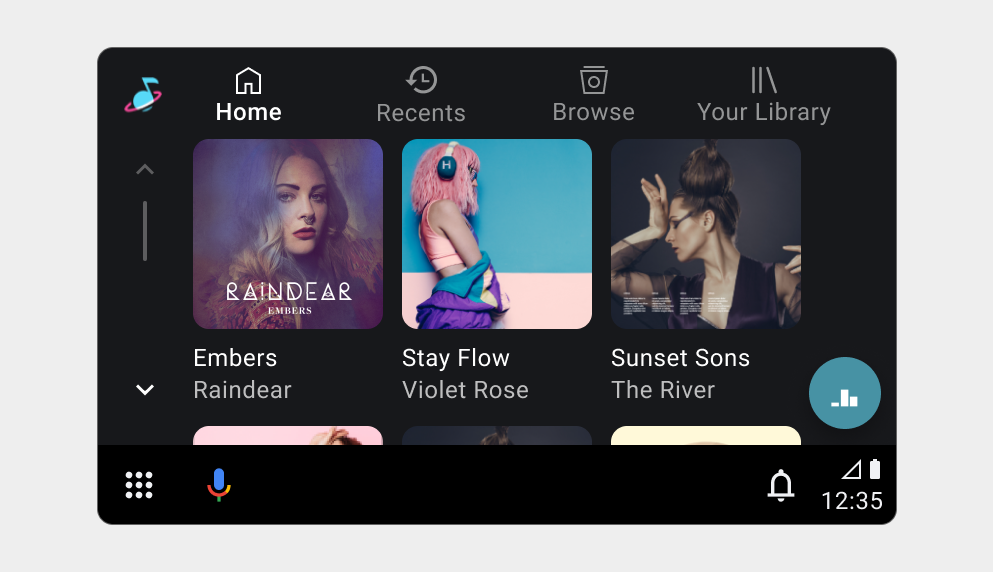
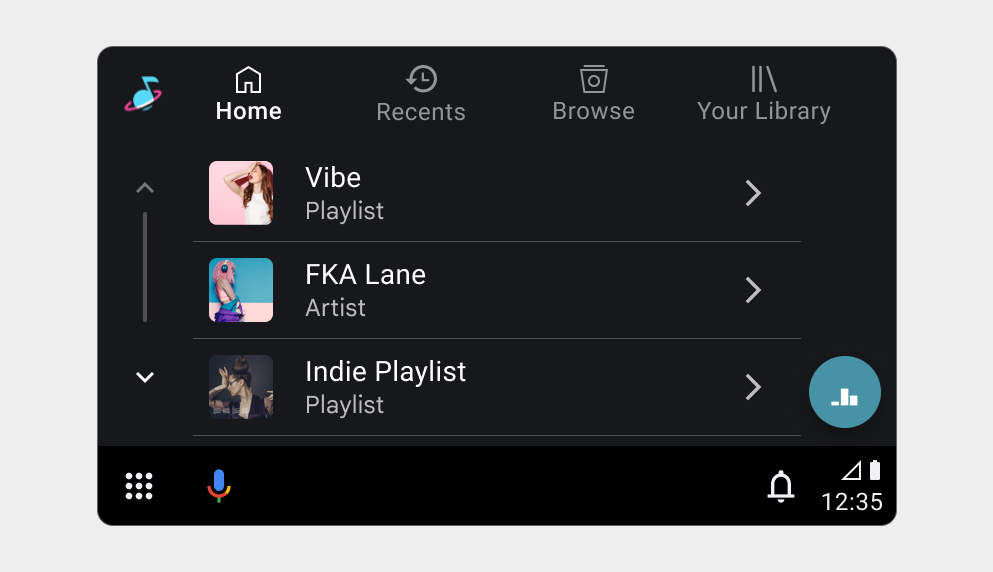
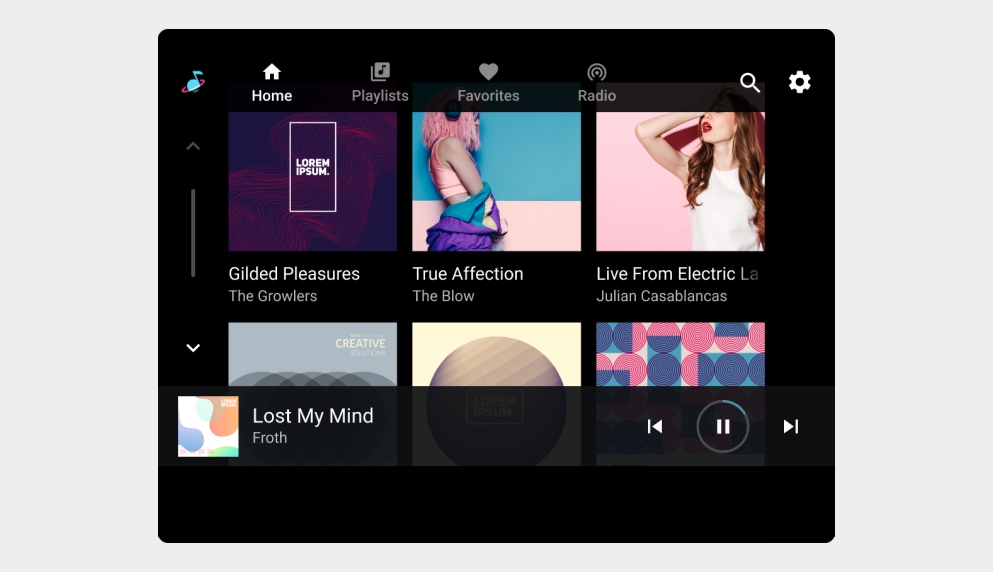
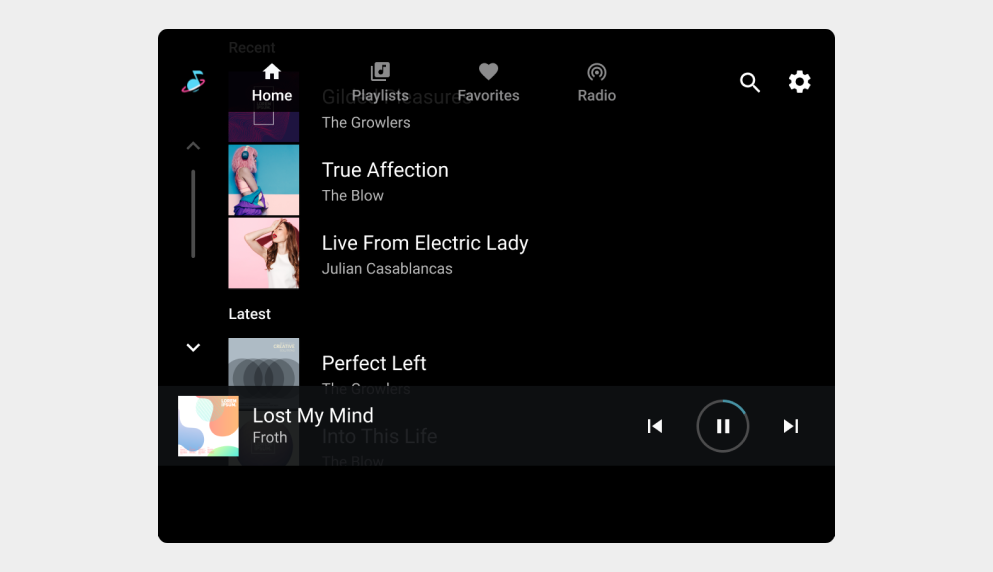
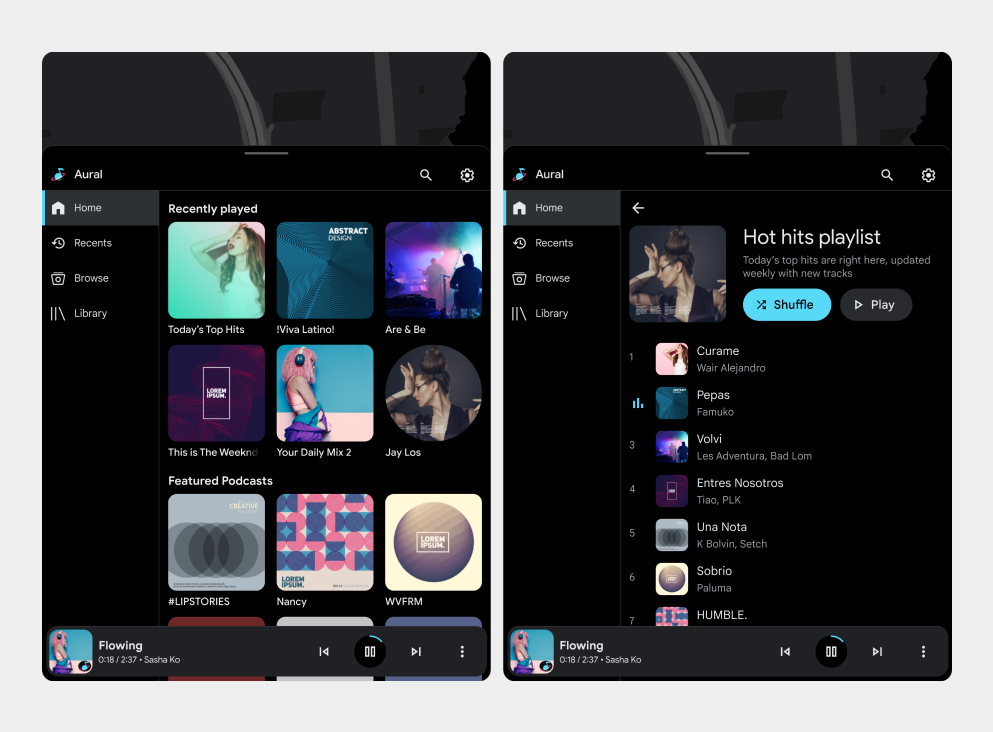
آیا می خواهید هر سطح از محتوا را در قالب شبکه یا فهرست نمایش دهید؟ یک فرمت شبکه ای چندین آیتم را که به طور همزمان در یک آرایش شبکه مانند نمایش داده می شوند نمایش می دهد، در حالی که یک قالب لیست (اقلام را به صورت عمودی در یک لیست نمایش می دهد).گروه بندی
در هر نمای مرور، آیا می خواهید محتوا را در زیر شاخه ها گروه بندی کنید؟ این می تواند به سازماندهی حجم زیادی از محتوا کمک کند و یافتن آنچه را که به دنبال آن هستند برای کاربران آسان تر کند.قابلیت جستجو
هنگام طراحی یک اپلیکیشن برای رانندگی، توصیه می شود قابلیت جستجو را پیاده سازی کنید. این به کاربران اجازه میدهد تا به سرعت محتوای خاصی را بدون نیاز به پیمایش در چندین سطح از نماهای مرور پیدا کنند.
نحوه تعریف آیتم رسانه ریشه و فرزندان آن سلسله مراتب محتوای برنامه شما را ایجاد می کند. میتوانید سبکهای محتوا را برای آیتمهای رسانهای قابل مرور اعمال کنید تا تعیین کنید که آیا فرزندان آنها در نمایهای شبکهای یا فهرستی نمایش داده میشوند و آیا آنها تحت عنوان سازماندهی شدهاند یا خیر.
اگر جستجوی درون برنامهای را اجرا کنید، نیازی به طراحی رابط جستجوی صوتی و صفحهکلید نخواهید داشت، زیرا خودروسازان هم توانایی جستجوی صوتی و هم صفحهکلیدها را طراحی میکنند.
برای جزئیات بیشتر، به پشتیبانی از عملکردهای صوتی و نمایش نتایج جستجو مراجعه کنید.
مرور نمونه های مشاهده





الزامات مشاهده مرور
الزامات و توصیه های زیر را در نظر داشته باشید:
| سطح مورد نیاز | الزامات |
|---|---|
| باید | توسعه دهندگان برنامه باید:
|
| باید | توسعه دهندگان برنامه باید:
|
| می | توسعه دهندگان برنامه ممکن است:
|
