Quando progetti un'app per la visualizzazione dei contenuti, devi pianificare cosa deve essere visualizzato in ogni visualizzazione, poiché lo stile e la navigazione per la visualizzazione sono gestiti da Google e dal produttore dell'auto. Ecco alcune considerazioni:
Livelli
Quanti livelli di contenuti vuoi all'interno della tua app?
Per ridurre al minimo il carico cognitivo, limita il numero totale di livelli. Utilizza i sottotitoli per raggruppare i contenuti in sottocategorie all'interno di una visualizzazione, in modo da appianare la gerarchia e migliorare la navigazione.Formato
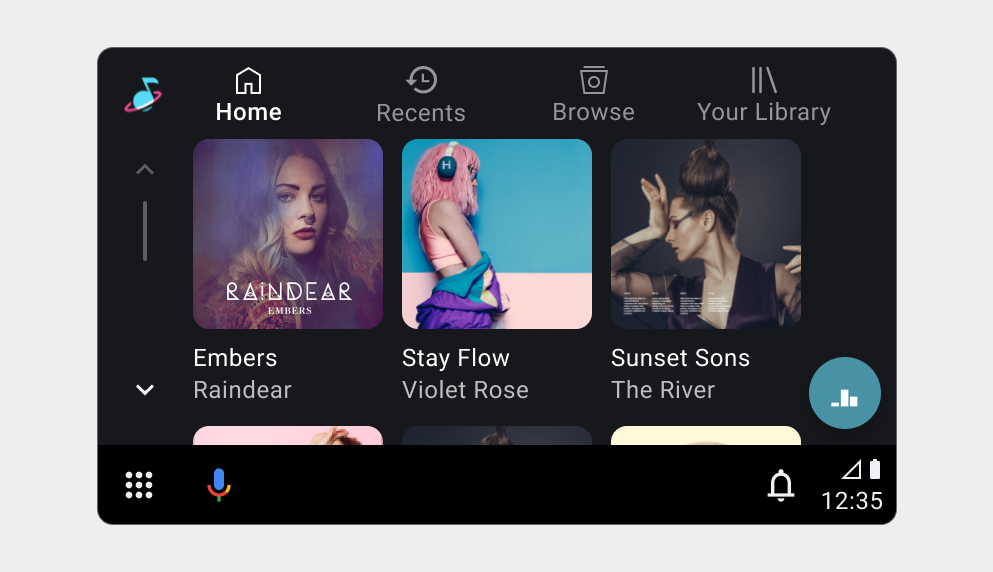
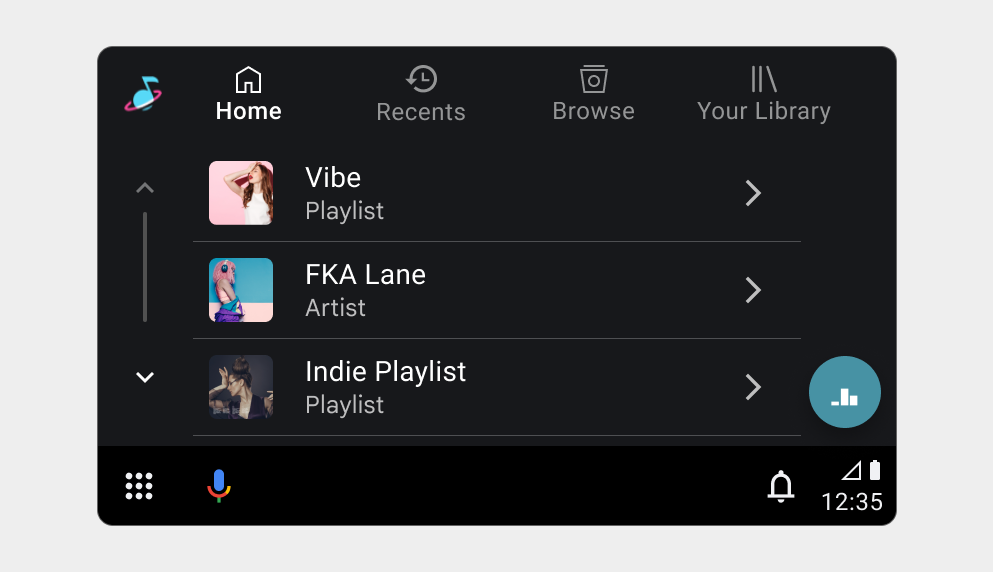
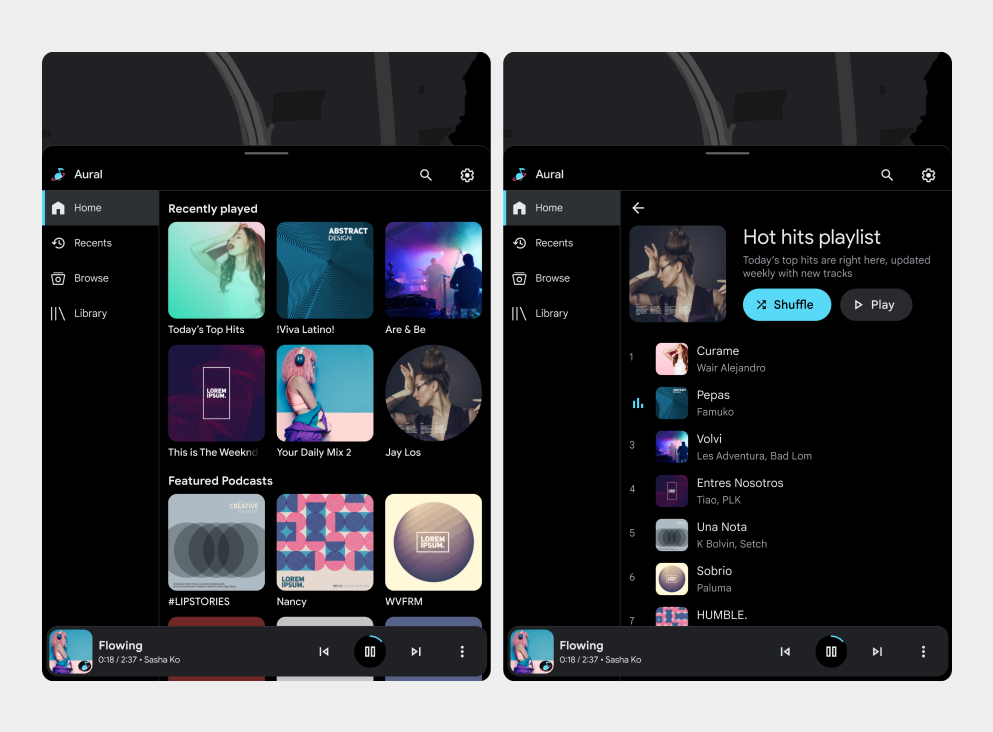
Vuoi visualizzare ogni livello di contenuti in formato elenco o in formato griglia? Un formato a griglia mostra più elementi contemporaneamente in una disposizione simile a una griglia, mentre un formato elenco mostra gli elementi verticalmente in un elenco.Raggruppamento
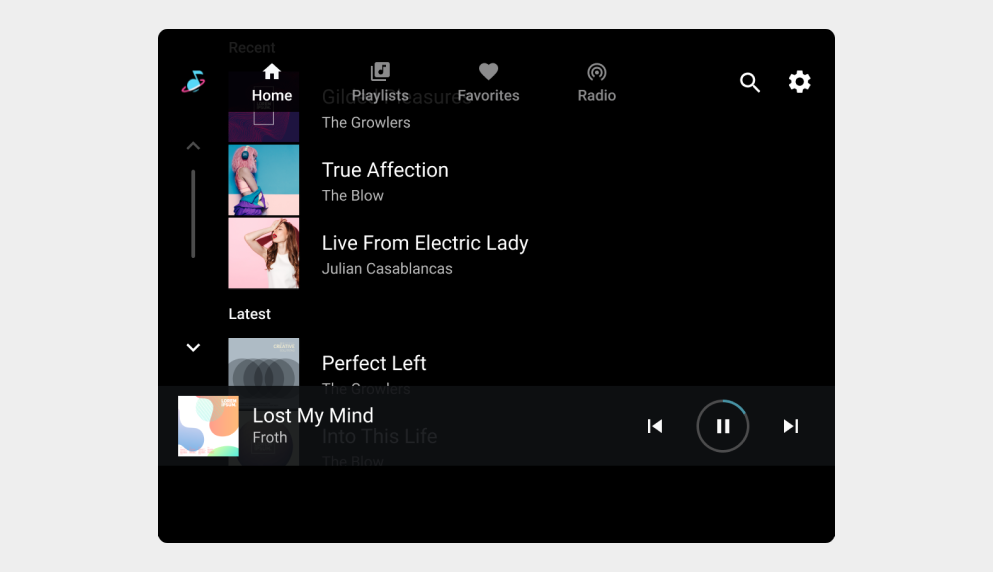
In ogni visualizzazione di navigazione, vuoi raggruppare i contenuti in sottocategorie? In questo modo, puoi organizzare grandi quantità di contenuti e aiutare gli utenti a trovare più facilmente ciò che cercano.Ricercabilità
Quando progetti un'app per la guida, ti consigliamo di implementare la funzionalità di ricerca. In questo modo, gli utenti possono trovare rapidamente contenuti specifici senza dover navigare tra più livelli di visualizzazioni di navigazione.
Il modo in cui definisci l'elemento multimediale principale e i relativi discendenti determina la gerarchia dei contenuti della tua app. Puoi applicare stili ai contenuti degli elementi multimediali sfogliabili per determinare se i relativi elementi secondari vengono visualizzati in visualizzazioni a griglia o elenco e se sono organizzati in base ai titoli.
Se implementi la ricerca in-app, non dovrai progettare l'interfaccia di ricerca vocale e da tastiera, poiché i produttori di auto progettano sia l'affordance di ricerca vocale sia le tastiere.
Per maggiori dettagli, consulta Supportare le azioni vocali e Visualizzare i risultati di ricerca.
Esempi di visualizzazione di navigazione





Requisiti per la visualizzazione di navigazione
Tieni presente i seguenti requisiti e consigli:
| Livello di requisito | Requisiti |
|---|---|
| OBBLIGATORIO | Gli sviluppatori di app devono:
|
| DEVE | Gli sviluppatori di app devono:
|
| MAG | Gli sviluppatori di app possono:
|
