เมื่อออกแบบแอปสําหรับการเรียกดูเนื้อหา คุณจะต้องวางแผนสิ่งที่จะแสดงในแต่ละมุมมอง เนื่องจาก Google และผู้ผลิตรถยนต์จะจัดการการจัดสไตล์และการนำทางสำหรับการเรียกดู ข้อควรพิจารณามีดังนี้
เลเยอร์
คุณต้องการให้มีเนื้อหากี่ระดับในแอป
จำกัดจำนวนระดับโดยรวมเพื่อลดภาระทางความคิด ใช้ส่วนหัวย่อยเพื่อจัดกลุ่มเนื้อหาเป็นหมวดหมู่ย่อยภายในมุมมอง ซึ่งจะลดความซับซ้อนของลําดับชั้นและปรับปรุงการนําทางรูปแบบ
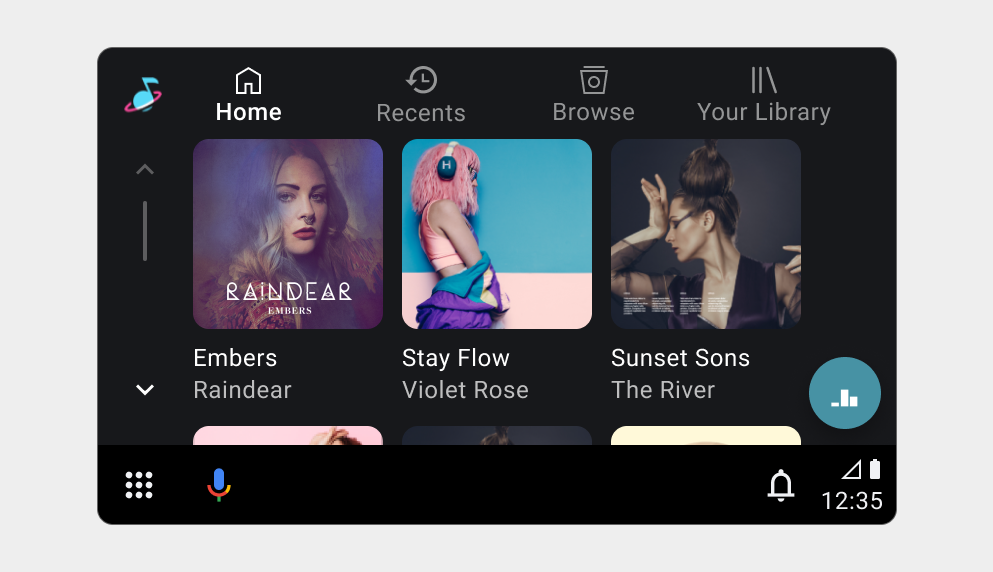
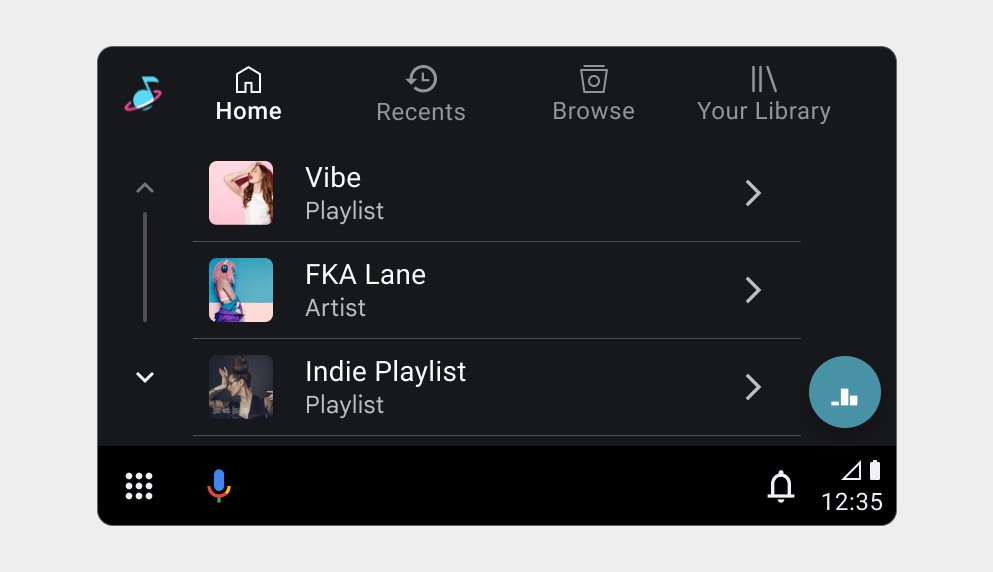
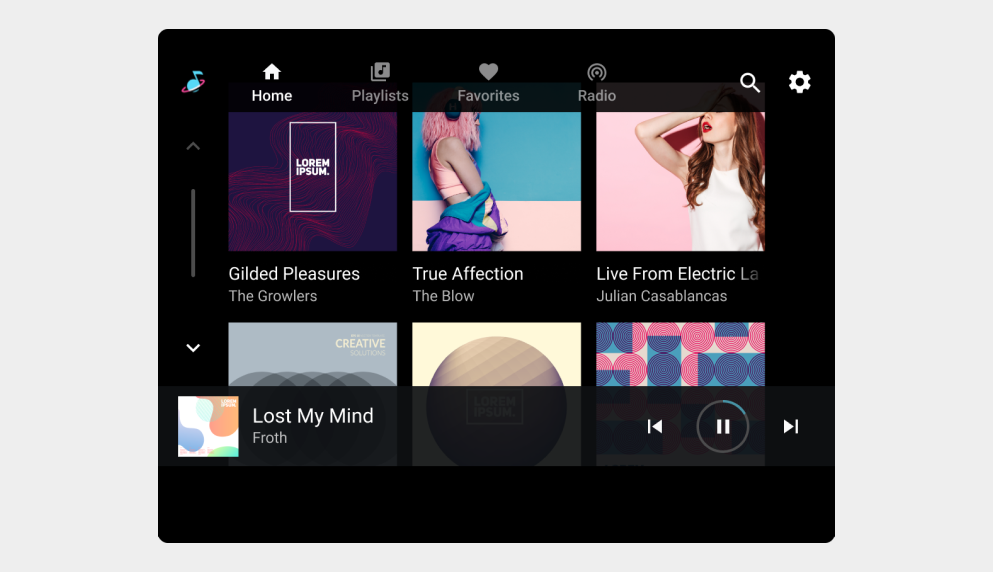
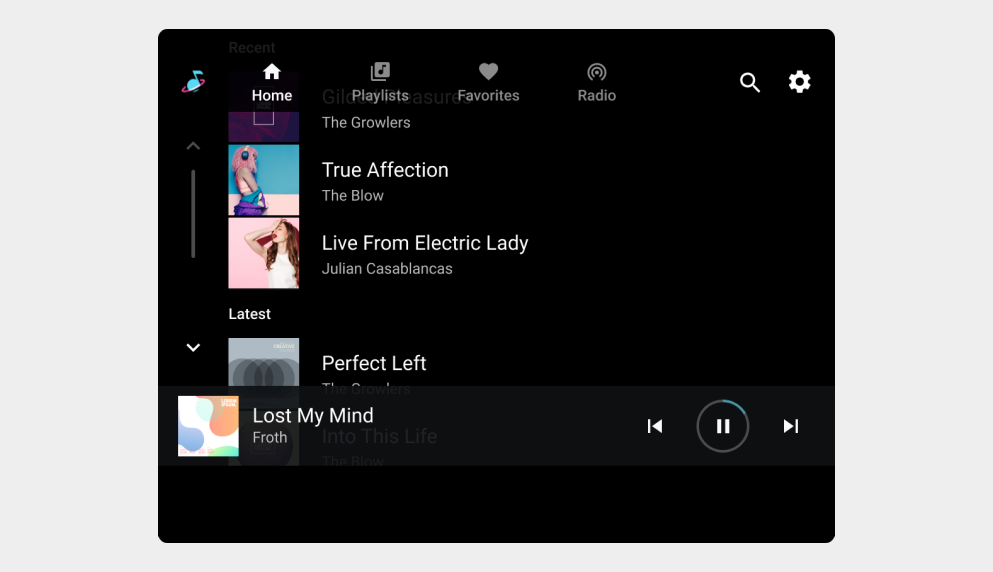
คุณต้องการแสดงเนื้อหาแต่ละระดับในรูปแบบตารางกริดหรือรูปแบบรายการ รูปแบบตารางกริดจะแสดงรายการหลายรายการพร้อมกันในการจัดเรียงแบบตารางกริด ส่วนรูปแบบรายการ (แสดงรายการในแนวตั้งในรายการ)การจัดกลุ่ม
คุณต้องการจัดกลุ่มเนื้อหาเป็นหมวดหมู่ย่อยในมุมมองการเรียกดูแต่ละมุมมองไหม ซึ่งจะช่วยจัดระเบียบเนื้อหาจำนวนมากและช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่ายขึ้นความสามารถในการค้นหา
เมื่อออกแบบแอปเพื่อกระตุ้นการขับขี่ เราขอแนะนำให้ใช้ความสามารถในการค้นหา วิธีนี้ช่วยให้ผู้ใช้ค้นหาเนื้อหาที่เฉพาะเจาะจงได้อย่างรวดเร็วโดยไม่ต้องไปยังมุมมองการเรียกดูหลายระดับ
การกำหนดรายการสื่อรูทและรายการสื่อที่สืบทอดมาจะกำหนดลําดับชั้นเนื้อหาของแอป คุณใช้รูปแบบเนื้อหากับรายการสื่อที่เรียกดูได้เพื่อกำหนดว่าจะให้รายการย่อยแสดงในมุมมองตารางกริดหรือมุมมองรายการ และจะจัดระเบียบรายการย่อยภายใต้ชื่อหรือไม่
หากใช้การค้นหาในแอป คุณไม่จําเป็นต้องออกแบบอินเทอร์เฟซการค้นหาด้วยเสียงและแป้นพิมพ์ เนื่องจากผู้ผลิตรถยนต์ออกแบบทั้งการค้นหาด้วยเสียงและแป้นพิมพ์
โปรดดูรายละเอียดเพิ่มเติมที่หัวข้อการรองรับการดำเนินการด้วยเสียง และการแสดงผลการค้นหา
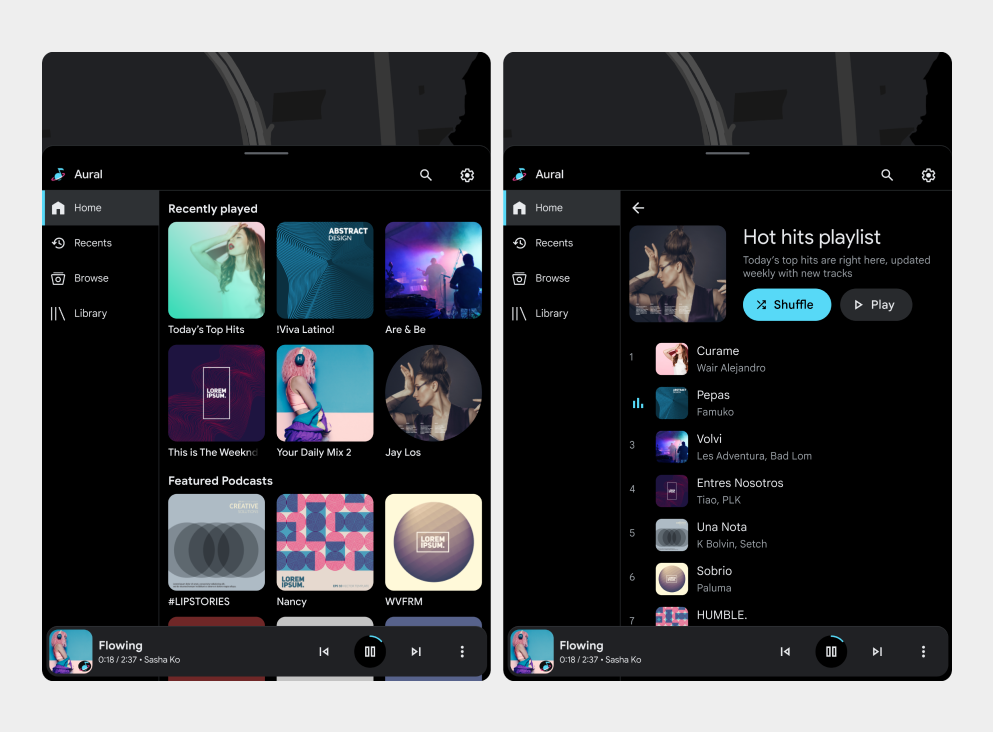
ตัวอย่างมุมมองการเรียกดู





ข้อกำหนดของมุมมองการเรียกดู
โปรดคำนึงถึงข้อกำหนดและคำแนะนำต่อไปนี้
| ระดับข้อกำหนด | ข้อกำหนด |
|---|---|
| ต้องระบุ | นักพัฒนาแอปต้องดำเนินการดังนี้
|
| ควร | นักพัฒนาแอปควรทำดังนี้
|
| พฤษภาคม | นักพัฒนาแอปสามารถดำเนินการต่อไปนี้ได้
|
