कॉन्टेंट ब्राउज़ करने के लिए ऐप्लिकेशन डिज़ाइन करते समय, आपको यह तय करना होगा कि हर व्यू में क्या दिखेगा. ऐसा इसलिए, क्योंकि ब्राउज़ करने के लिए स्टाइल और नेविगेशन को Google और कार बनाने वाली कंपनी मैनेज करती है. इन बातों का ध्यान रखें:
लेयर
आपको अपने ऐप्लिकेशन में कॉन्टेंट के कितने लेवल चाहिए?
देर से समझ आने वाले वीडियो न बनाएं. इसके लिए, लेवल की कुल संख्या को सीमित करें. किसी व्यू में कॉन्टेंट को सब-कैटगरी में ग्रुप करने के लिए, सब-हेड का इस्तेमाल करें. इससे हैरारकी कम हो जाती है और नेविगेशन बेहतर होता है.फ़ॉर्मैट
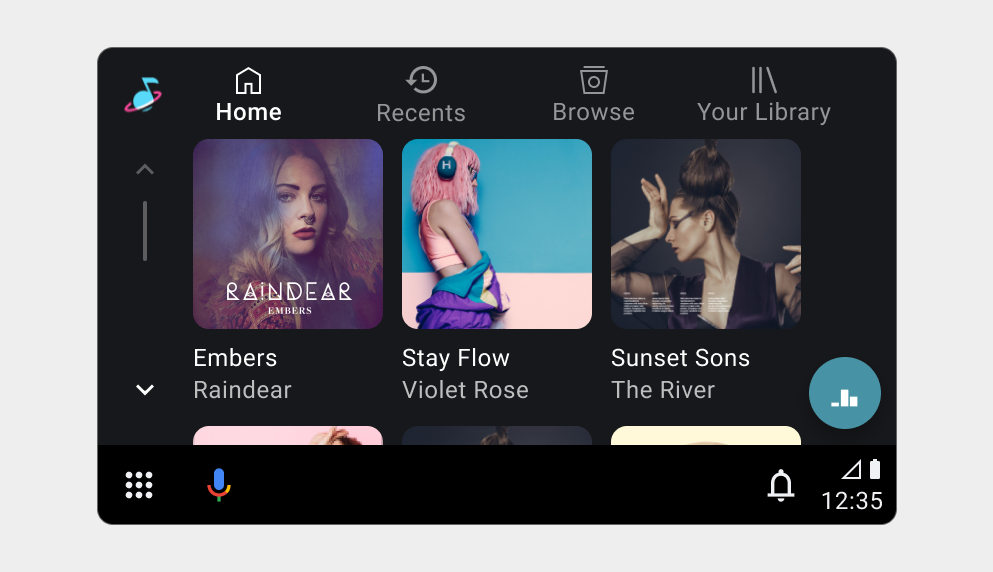
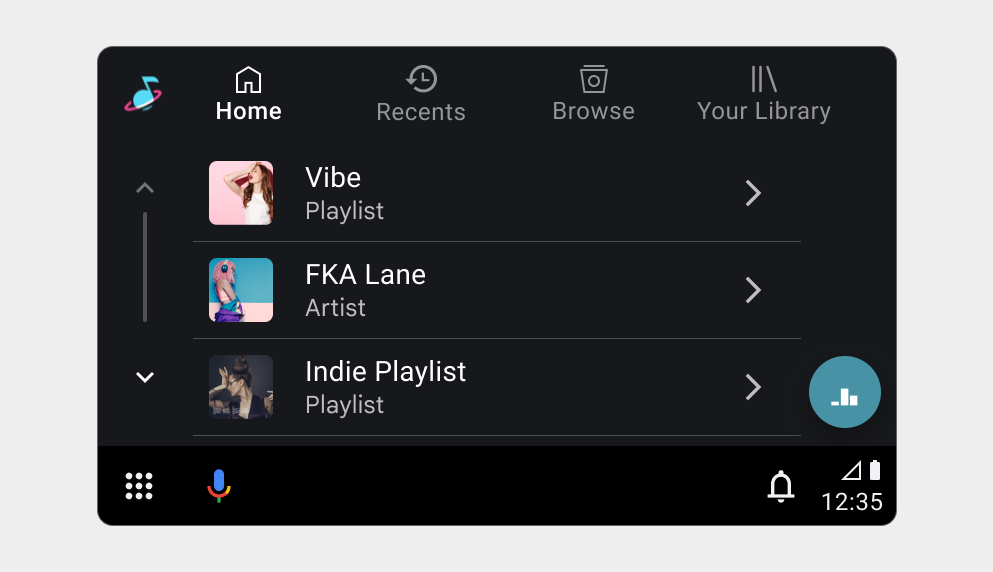
क्या आपको कॉन्टेंट के हर लेवल को ग्रिड फ़ॉर्मैट या सूची के फ़ॉर्मैट में दिखाना है? ग्रिड फ़ॉर्मैट में, एक साथ कई आइटम दिखाए जाते हैं. ये आइटम, ग्रिड जैसे क्रम में होते हैं. वहीं, सूची वाले फ़ॉर्मैट में आइटम, सूची में वर्टिकल तौर पर दिखाए जाते हैं.ग्रुपिंग
क्या आपको हर ब्राउज़िंग व्यू में, कॉन्टेंट को सबकैटगरी में ग्रुप करना है? इससे, ज़्यादा कॉन्टेंट को व्यवस्थित करने में मदद मिलती है. साथ ही, उपयोगकर्ताओं को अपनी पसंद का कॉन्टेंट ढूंढने में आसानी होती है.खोजने की सुविधा
ड्राइविंग के लिए ऐप्लिकेशन डिज़ाइन करते समय, खोजने की सुविधा लागू करने का सुझाव दिया जाता है. इससे उपयोगकर्ताओं को ब्राउज़िंग व्यू के कई लेवल पर नेविगेट किए बिना, कोई कॉन्टेंट तुरंत ढूंढने में मदद मिलती है.
रूट मीडिया आइटम और उसके वंशजों को तय करने का तरीका, आपके ऐप्लिकेशन के कॉन्टेंट के क्रम को तय करता है. ब्राउज़ किए जा सकने वाले मीडिया आइटम पर कॉन्टेंट स्टाइल लागू किए जा सकते हैं. इससे यह तय किया जा सकता है कि उनके बच्चे ग्रिड या सूची के व्यू में दिखें या नहीं. साथ ही, यह भी तय किया जा सकता है कि उन्हें टाइटल के तहत व्यवस्थित किया जाए या नहीं.
इन-ऐप्लिकेशन सर्च की सुविधा लागू करने पर, आपको वॉइस और कीबोर्ड खोज इंटरफ़ेस डिज़ाइन करने की ज़रूरत नहीं होगी. ऐसा इसलिए, क्योंकि कार बनाने वाली कंपनियां, वॉइस सर्च की सुविधा और कीबोर्ड, दोनों को डिज़ाइन करती हैं.
ज़्यादा जानकारी के लिए, बोलकर फ़ोन का इस्तेमाल करने की सुविधा और खोज के नतीजे दिखाना लेख पढ़ें.
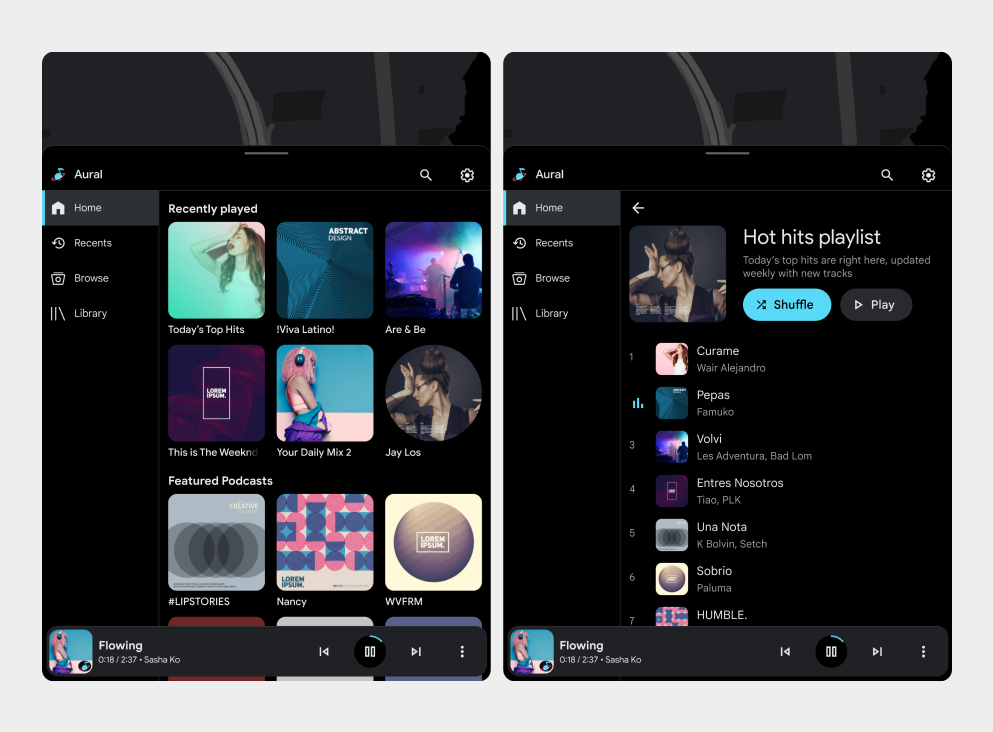
ब्राउज़िंग व्यू के उदाहरण





ब्राउज़िंग व्यू से जुड़ी ज़रूरी शर्तें
इन ज़रूरी शर्तों और सुझावों का ध्यान रखें:
| ज़रूरी शर्त का लेवल | ज़रूरी शर्तें |
|---|---|
| ज़रूरी है | ऐप्लिकेशन डेवलपर को:
|
| इसके लिए | ऐप्लिकेशन डेवलपर को:
|
| MAY | ऐप्लिकेशन डेवलपर:
|
