Saat mendesain aplikasi untuk menjelajahi konten, Anda harus merencanakan apa yang ada di setiap tampilan, karena gaya visual dan navigasi untuk penjelajahan ditangani oleh Google dan pembuat mobil. Berikut beberapa pertimbangan:
Lapisan
Berapa banyak tingkat konten yang Anda inginkan dalam aplikasi?
Untuk meminimalkan beban kognitif, batasi jumlah total level. Gunakan subheader untuk mengelompokkan konten ke dalam subkategori dalam tampilan, yang meratakan hierarki dan meningkatkan navigasi.Format
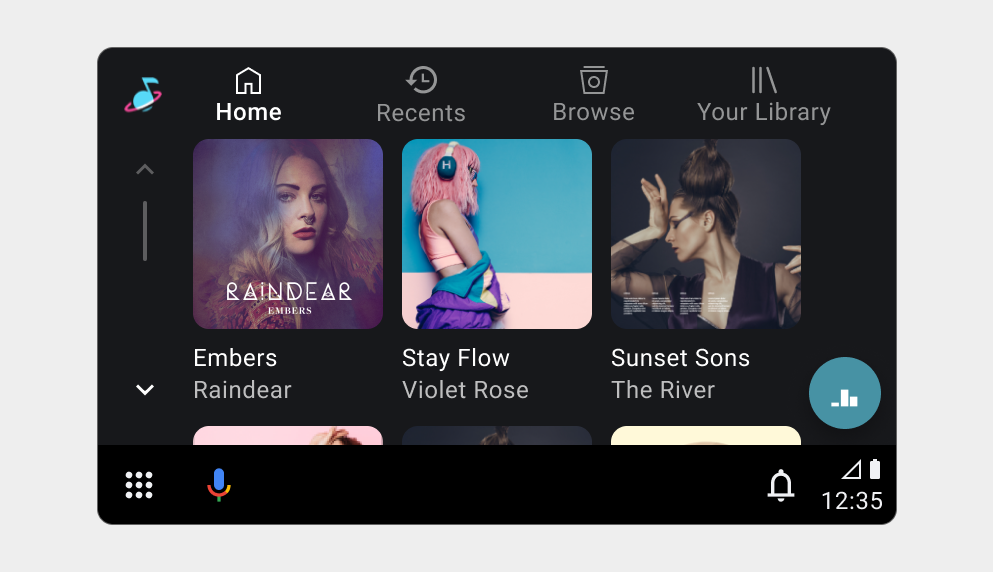
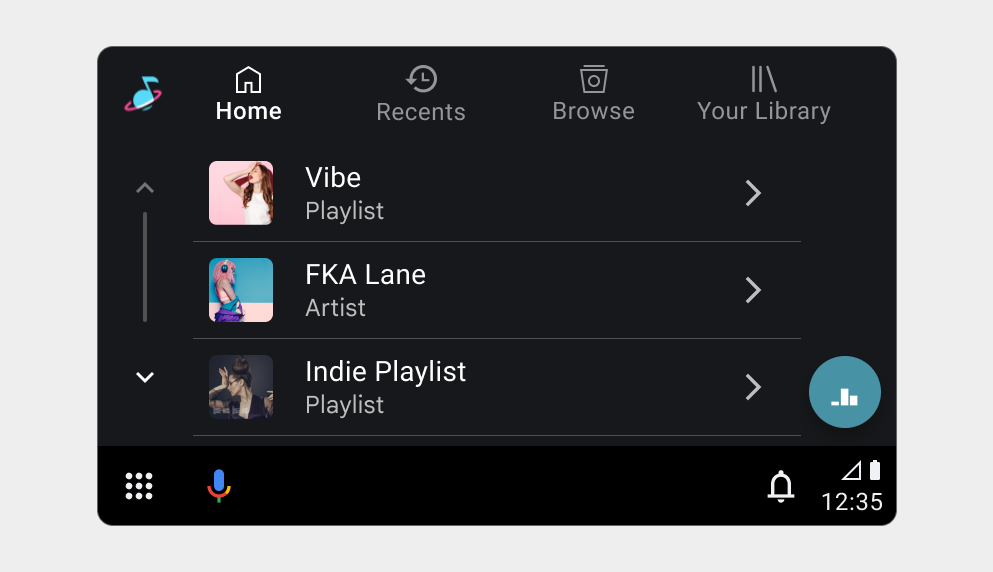
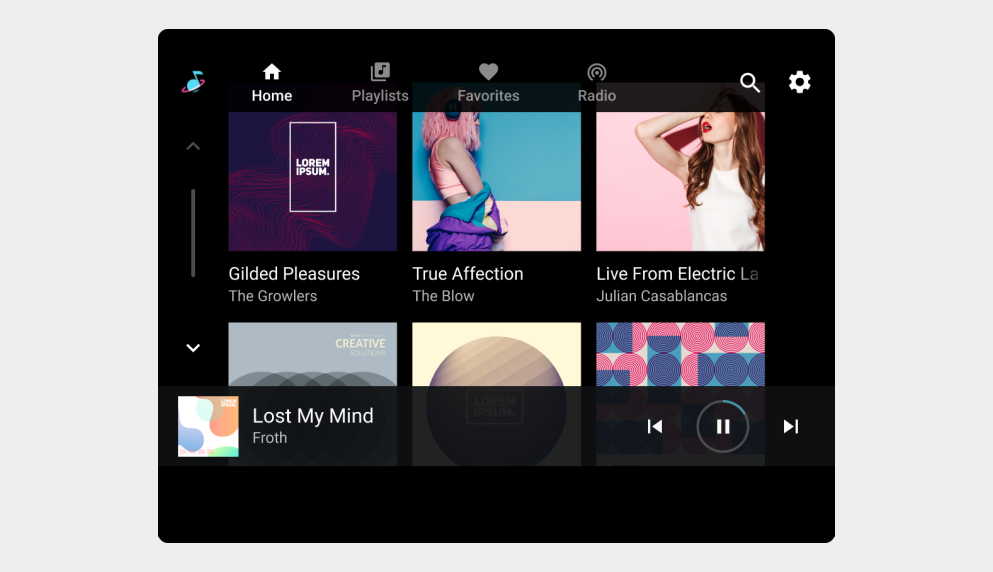
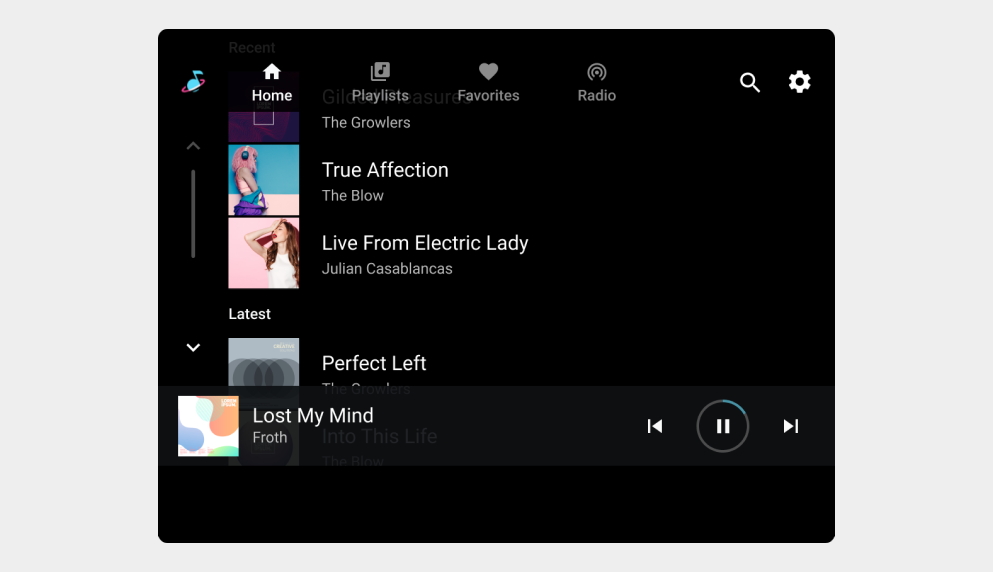
Apakah Anda ingin menampilkan setiap tingkat konten dalam format petak atau format daftar? Format petak menampilkan beberapa item yang ditampilkan secara bersamaan dalam pengaturan seperti petak, sedangkan format daftar (menampilkan item secara vertikal dalam daftar).Pengelompokan
Dalam setiap tampilan penjelajahan, apakah Anda ingin mengelompokkan konten ke dalam subkategori? Hal ini dapat membantu mengelola konten dalam jumlah besar dan memudahkan pengguna menemukan apa yang mereka cari.Kemampuan penelusuran
Saat mendesain aplikasi untuk mengemudi, sebaiknya terapkan kemampuan penelusuran. Hal ini memungkinkan pengguna menemukan konten tertentu dengan cepat tanpa harus membuka beberapa tingkat tampilan penjelajahan.
Cara Anda menentukan item media root dan turunannya akan menetapkan hierarki konten aplikasi Anda. Anda dapat menerapkan gaya konten ke item media yang dapat dijelajahi untuk menentukan apakah turunannya ditampilkan dalam tampilan petak atau daftar dan apakah turunannya diatur berdasarkan judul.
Jika menerapkan penelusuran dalam aplikasi, Anda tidak perlu mendesain antarmuka penelusuran suara dan keyboard, karena produsen mobil mendesain kemampuan penelusuran suara dan keyboard.
Untuk mengetahui detail selengkapnya, lihat Mendukung voice action dan Menampilkan hasil penelusuran.
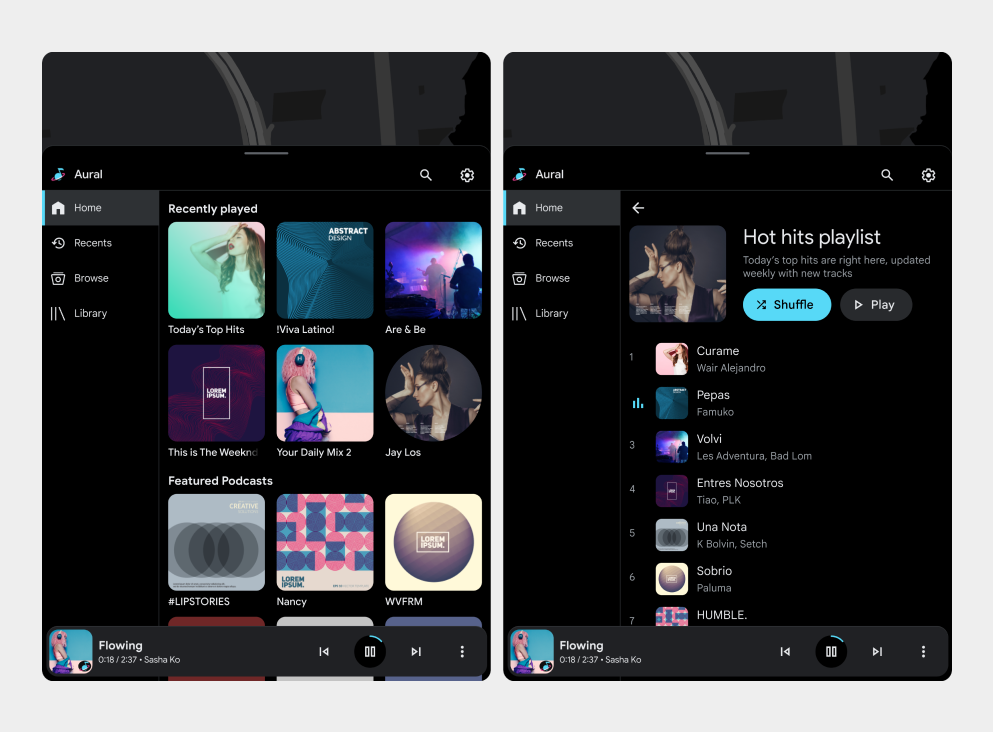
Contoh tampilan penjelajahan





Persyaratan tampilan penjelajahan
Perhatikan persyaratan dan rekomendasi berikut:
| Tingkat persyaratan | Persyaratan |
|---|---|
| HARUS | Developer aplikasi harus:
|
| HARUS | Developer aplikasi harus:
|
| MAY | Developer aplikasi dapat:
|
