設計瀏覽內容的應用程式時,您需要規劃每個檢視畫面中的內容,因為瀏覽的樣式和導覽由 Google 和車輛製造商處理。請參考以下注意事項:
層級
您希望應用程式中的內容有幾個層級?
為了盡量減少認知負擔,請限制層級總數。使用子標題將內容分組為檢視畫面中的子類別,以便扁平化階層並改善導覽功能。格式
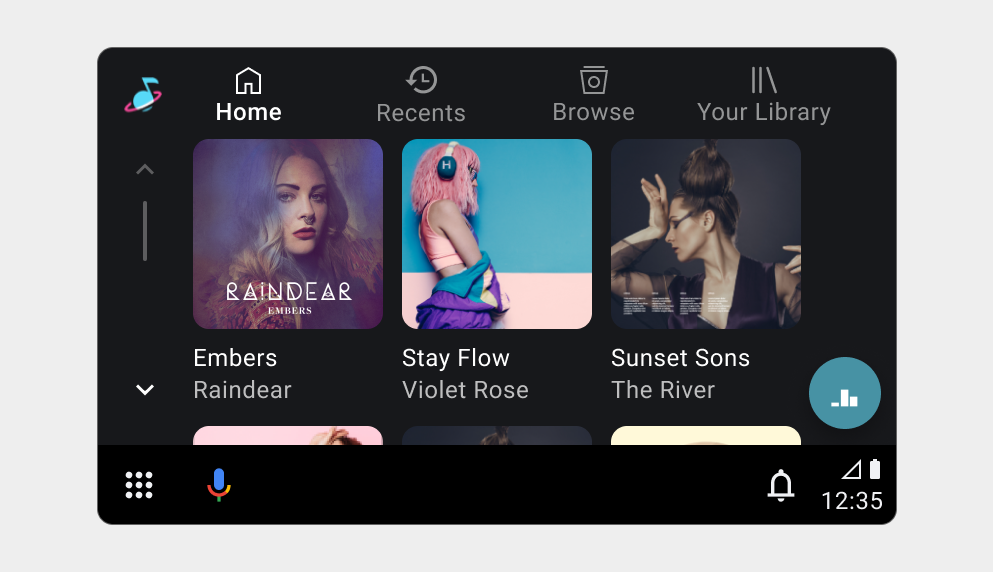
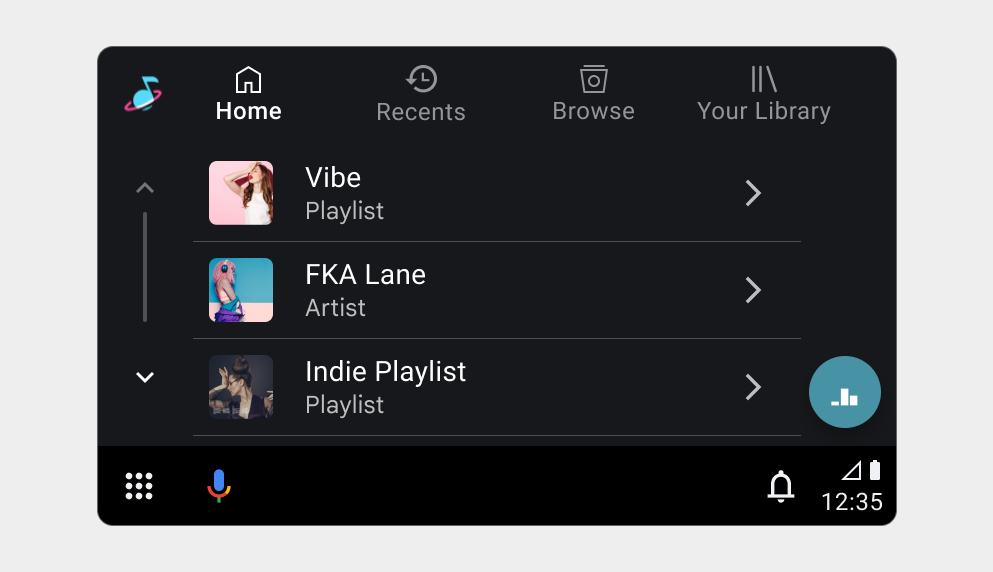
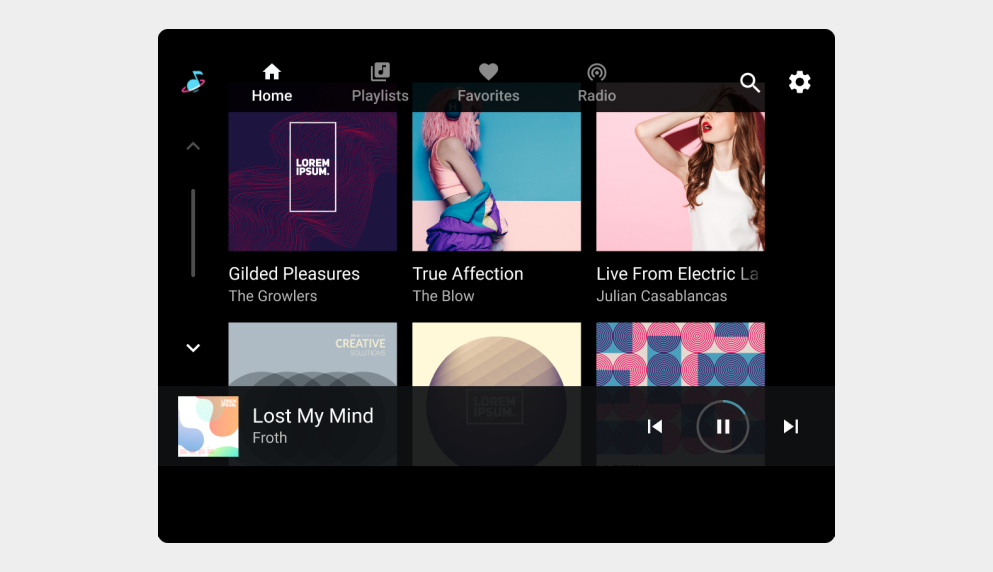
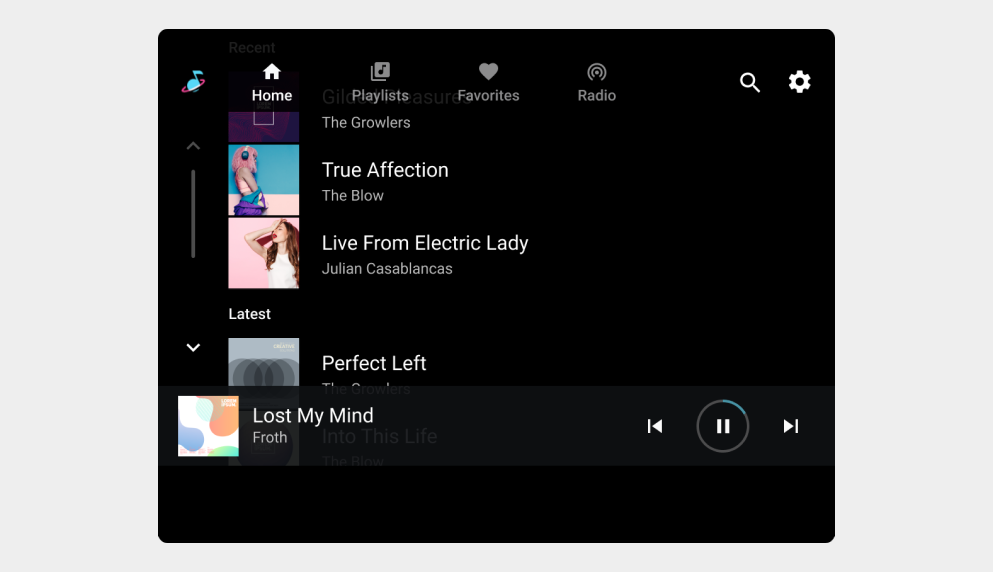
您想以格狀或清單格式顯示各層級的內容嗎?格線格式會以格線式排列方式同時顯示多個項目,而清單格式則會在清單中垂直顯示項目。分類
在每個瀏覽檢視畫面中,您是否要將內容分類為子類別?這有助於將大量內容分門別類,讓使用者更輕鬆地找到所需內容。可搜尋性
設計駕駛應用程式時,建議實作搜尋功能。這樣一來,使用者就能快速找到特定內容,不必瀏覽多層級的瀏覽畫面。
您定義根媒體項目及其子項的方式,會建立應用程式的內容階層。您可以將內容樣式套用至可瀏覽的媒體項目,決定其子項是否以格線或清單檢視畫面顯示,以及是否以標題分類。
如果您實作應用程式內搜尋功能,就不必設計語音和鍵盤搜尋介面,因為車廠會同時設計語音搜尋操作元素和鍵盤。
瀏覽檢視畫面範例





瀏覽檢視畫面規定
請注意下列規定和建議:
| 需求層級 | 需求條件 |
|---|---|
| 必填 | 應用程式開發人員必須:
|
| SHOULD | 應用程式開發人員應:
|
| 5 月 | 應用程式開發人員可以:
|
