コンテンツをブラウジングするアプリを設計する場合は、各ビューに何を表示するかを計画する必要があります。ブラウジングのスタイルとナビゲーションは Google と自動車メーカーが処理するためです。次の点を考慮してください。
レイヤ
アプリ内にいくつのレベルのコンテンツを配置しますか?
認知的負荷を最小限に抑えるため、レベルの合計数を制限します。サブヘッダーを使用して、ビュー内のコンテンツをサブカテゴリにグループ化します。これにより、階層がフラットになり、ナビゲーションが改善されます。形式
コンテンツの各レベルをグリッド形式とリスト形式のどちらで表示するかを指定します。グリッド形式では、複数のアイテムがグリッド状に並べて同時に表示されます。リスト形式では、アイテムがリスト内に縦方向に表示されます。グループ化
各ブラウジング ビュー内で、コンテンツをサブカテゴリにグループ化します。 これにより、大量のコンテンツを整理し、ユーザーが探しているものを簡単に見つけられるようになります。検索機能
運転中のアプリを設計する場合は、検索機能を実装することをおすすめします。これにより、ユーザーは複数レベルのブラウジング ビューを移動しなくても、特定のコンテンツをすばやく見つけることができます。
ルート メディア アイテムとその子孫を定義する方法によって、アプリのコンテンツ階層が決まります。ブラウズ可能なメディア アイテムにコンテンツ スタイルを適用すると、その子のグリッド表示またはリスト表示、タイトルの下に整理されるかどうかを指定できます。
アプリ内検索を実装する場合、自動車メーカーが音声検索アフォーダンスとキーボードの両方を設計するため、音声検索とキーボードの検索インターフェースを設計する必要はありません。
詳しくは、音声操作のサポートと検索結果の表示をご覧ください。
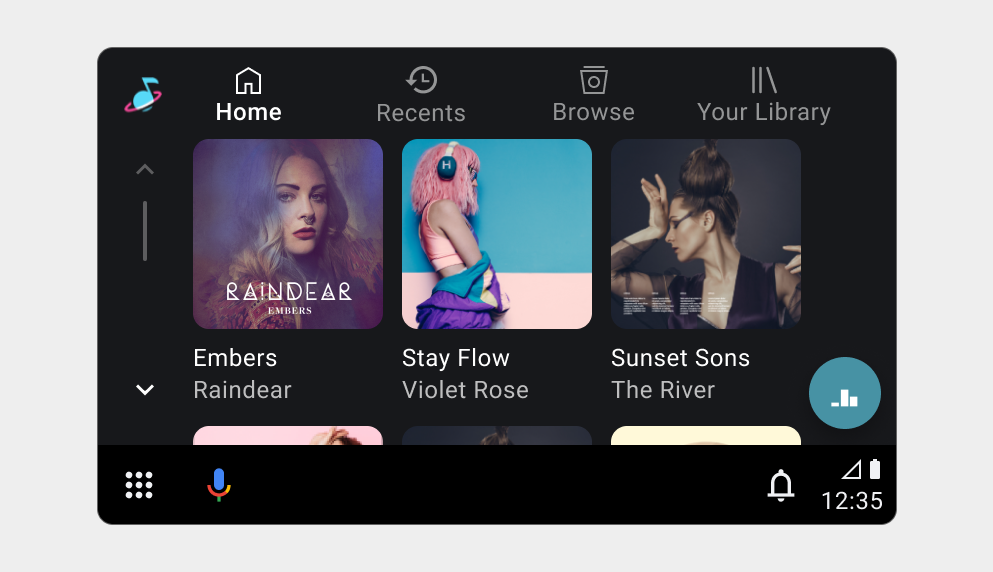
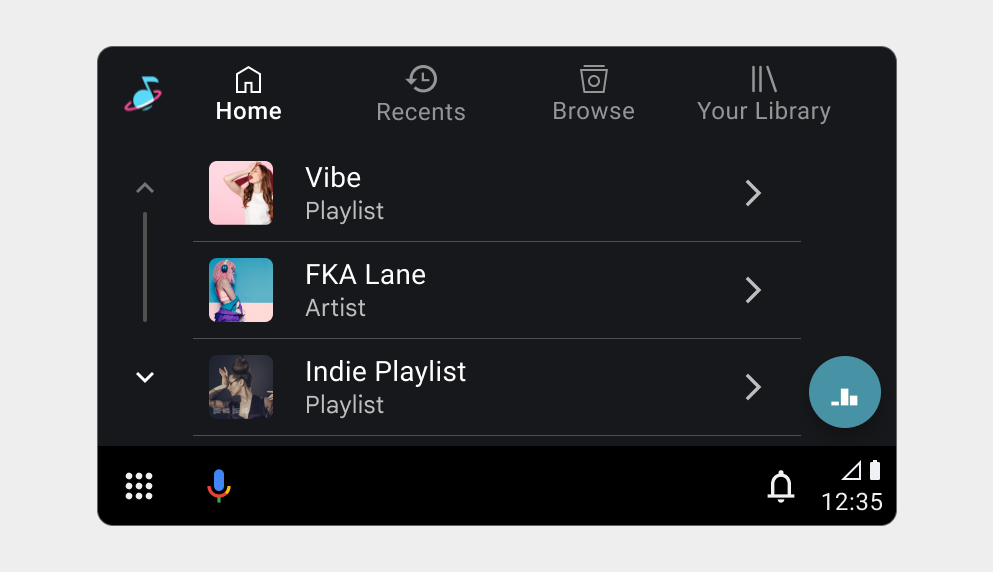
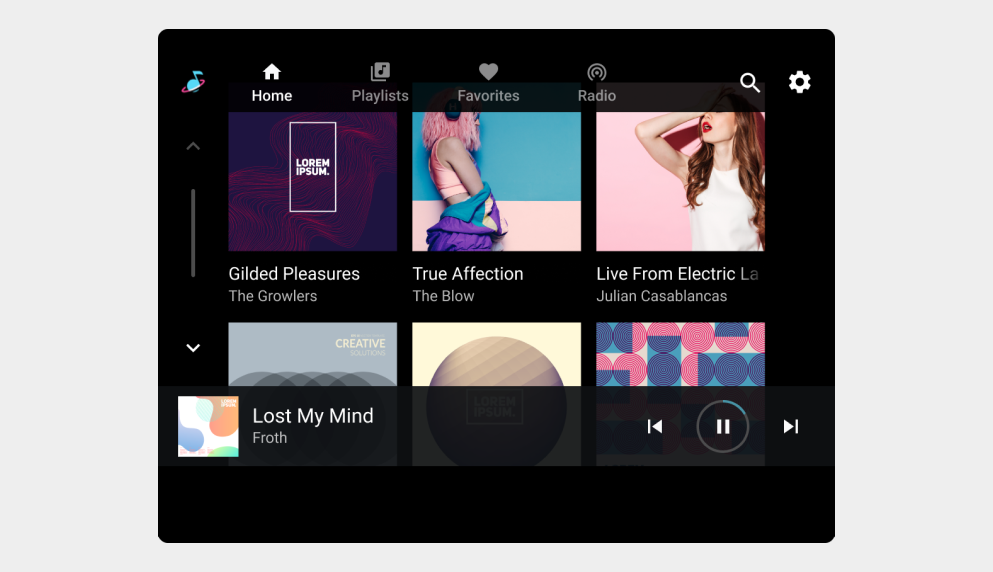
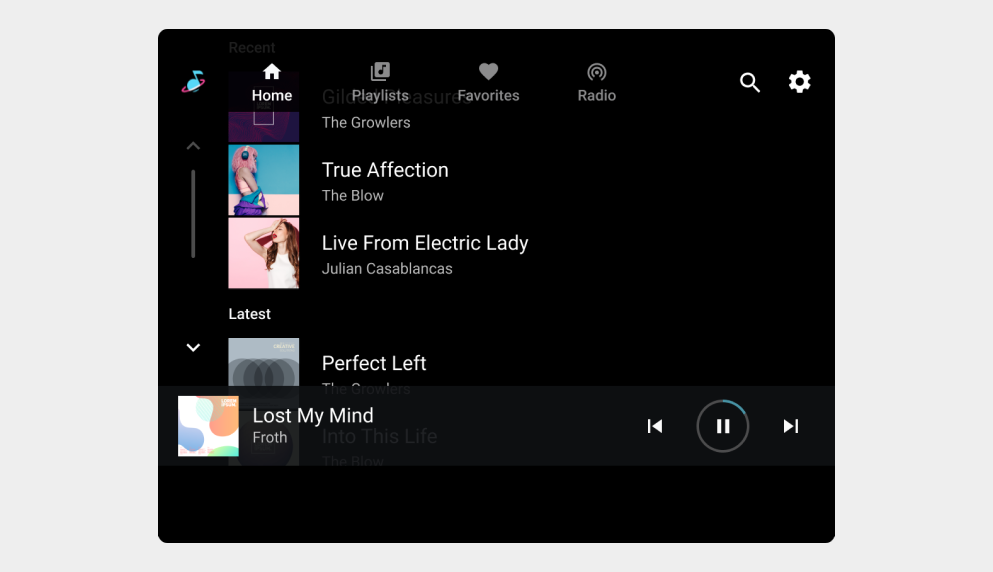
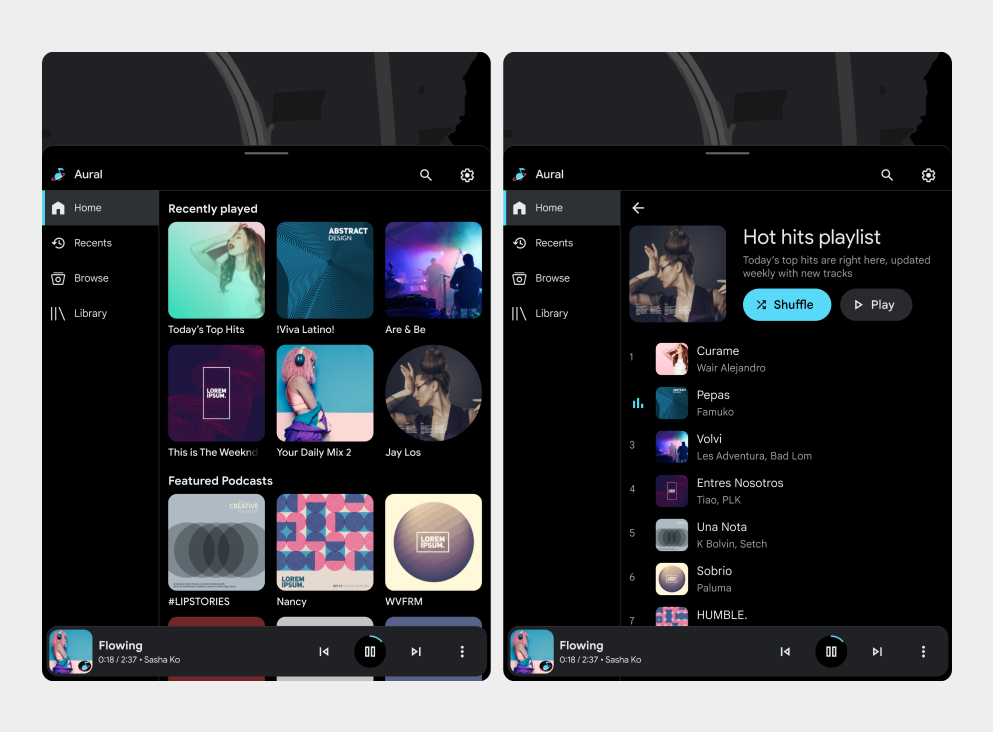
ブラウジング ビューの例





ブラウジング ビューの要件
次の要件と推奨事項に注意してください。
| 要件レベル | 要件 |
|---|---|
| 必須 | アプリ デベロッパーは、次の要件を満たす必要があります。
|
| すべきである | アプリ デベロッパーは、次の対応を行う必要があります。
|
| してもよい | アプリ デベロッパーは、次のことができます。
|
