כשאתם מעצבים אפליקציה לגלישה בתוכן, עליכם לתכנן מה יופיע בכל תצוגה, כי Google ויצרן הרכב אחראים על העיצוב והניווט בזמן הגלישה. ריכזנו כאן כמה דברים שכדאי לזכור:
שכבות
כמה רמות תוכן אתם רוצים באפליקציה?
כדי לצמצם את העומס הקוגניטיבי, כדאי להגביל את המספר הכולל של הרמות. שימוש בכותרות משנה כדי לקבץ תוכן לקטגוריות משנה בתצוגה, וכך להפחית את רמת ההיררכיה ולשפר את הניווט.פורמט
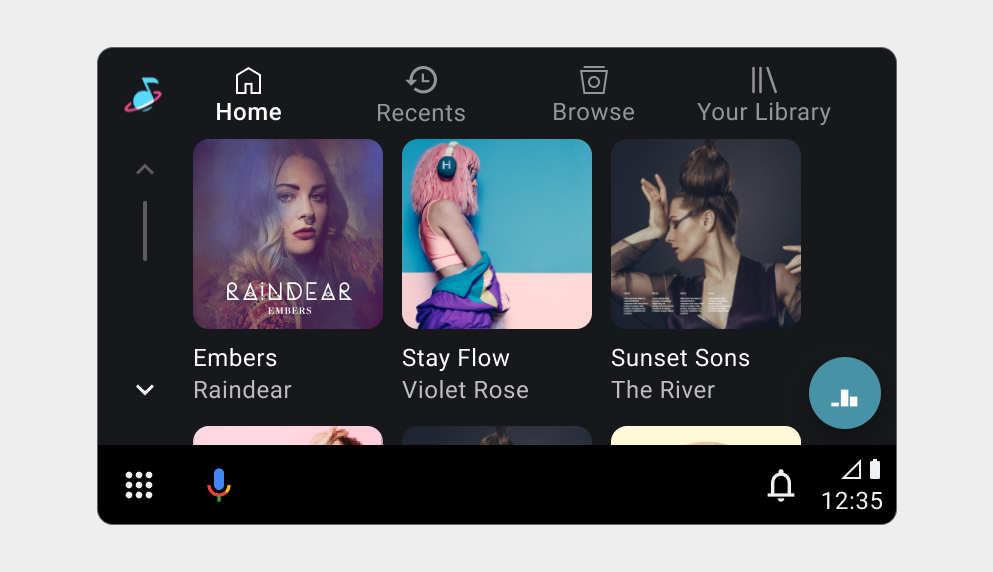
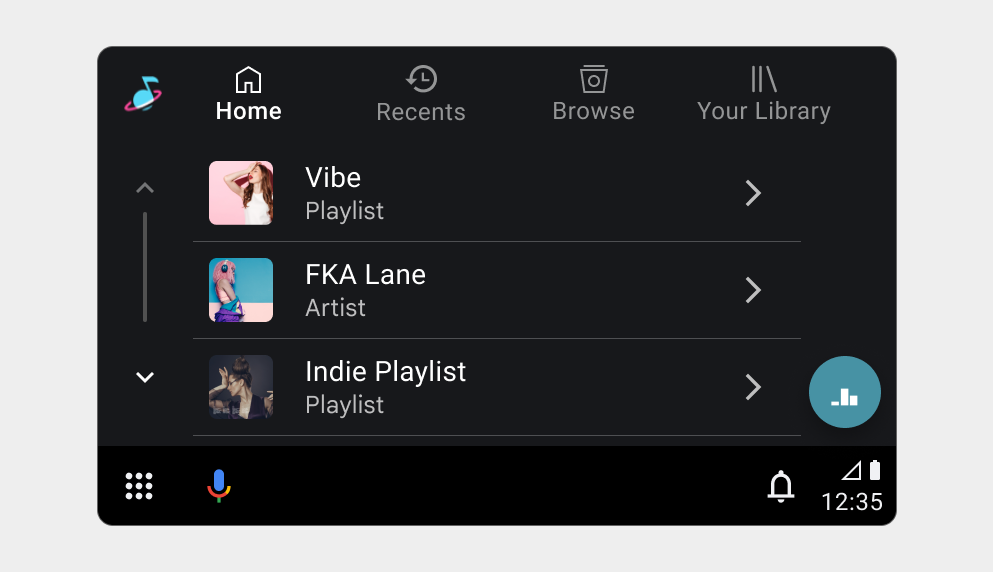
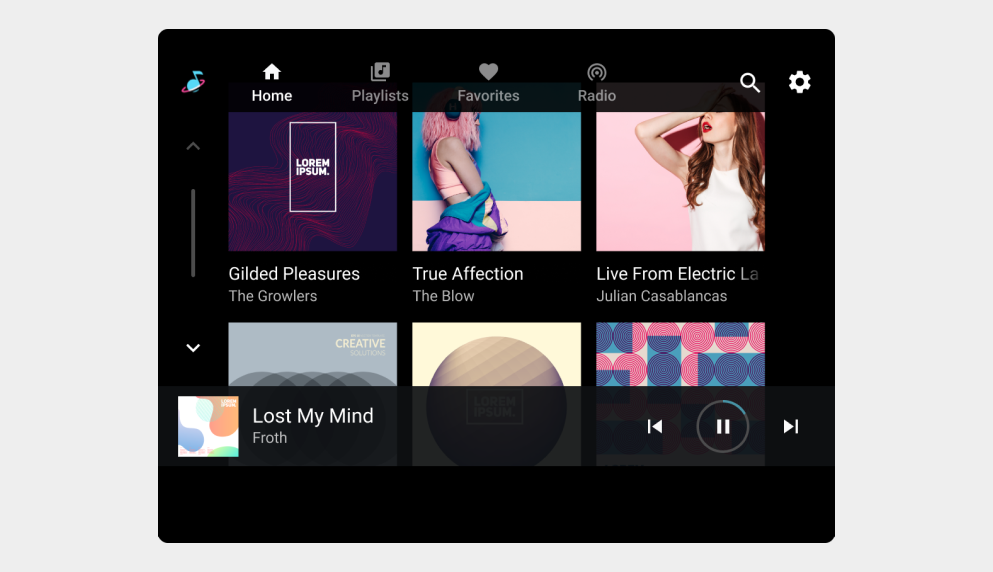
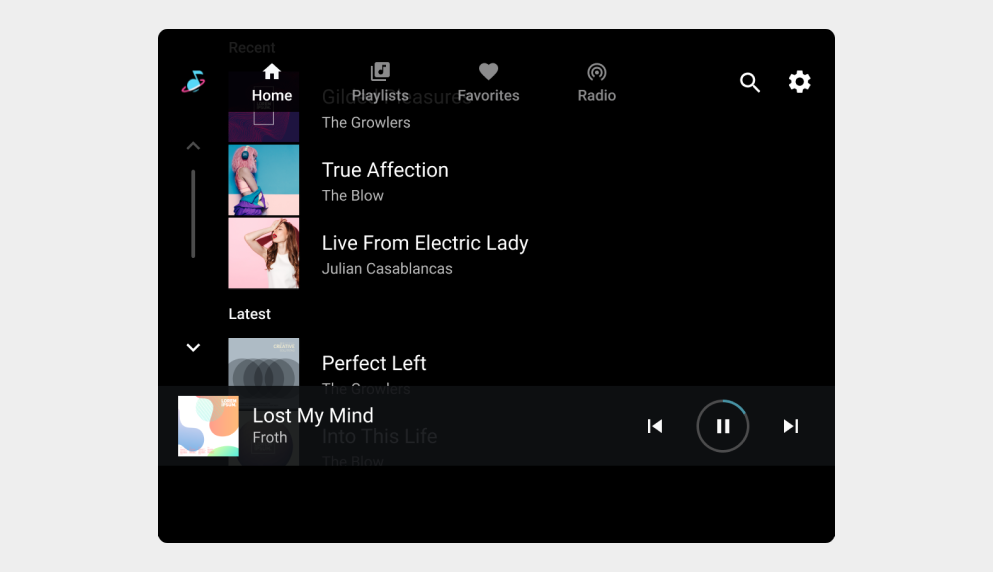
רוצים להציג כל רמת תוכן בתצוגת רשת או בתצוגת רשימה? בפורמט רשת מוצגים כמה פריטים בו-זמנית במסגרת של רשת, ואילו בפורמט רשימה הפריטים מוצגים אנכית ברשימה.קיבוץ
רוצים לקבץ תוכן לקטגוריות משנה בכל תצוגת גלישה? כך תוכלו לארגן כמויות גדולות של תוכן ולעזור למשתמשים למצוא בקלות את מה שהם מחפשים.אפשרות חיפוש
כשאתם מעצבים אפליקציה לנהיגה, מומלץ להטמיע בה יכולת חיפוש. כך המשתמשים יכולים למצוא במהירות תוכן ספציפי בלי לנווט בין כמה רמות של תצוגות גלישה.
האופן שבו מגדירים את פריט המדיה ברמה הבסיסית ואת הצאצאים שלו קובע את היררכיית התוכן של האפליקציה. אתם יכולים להחיל סגנונות תוכן על פריטי מדיה שאפשר לעיין בהם, כדי לקבוע אם הפריטים המשניים שלהם יוצגו בתצוגת רשת או בתצוגת רשימה, ואם הם יארגנו לפי כותרות.
אם מטמיעים חיפוש באפליקציה, לא צריך לעצב את ממשק החיפוש הקולי והמקלדת, כי יצרני הרכב הם אלה שמייצרים את האפשרות לביצוע חיפוש קולי ואת המקלדות.
פרטים נוספים זמינים במאמרים תמיכה בפעולות קוליות והצגת תוצאות חיפוש.
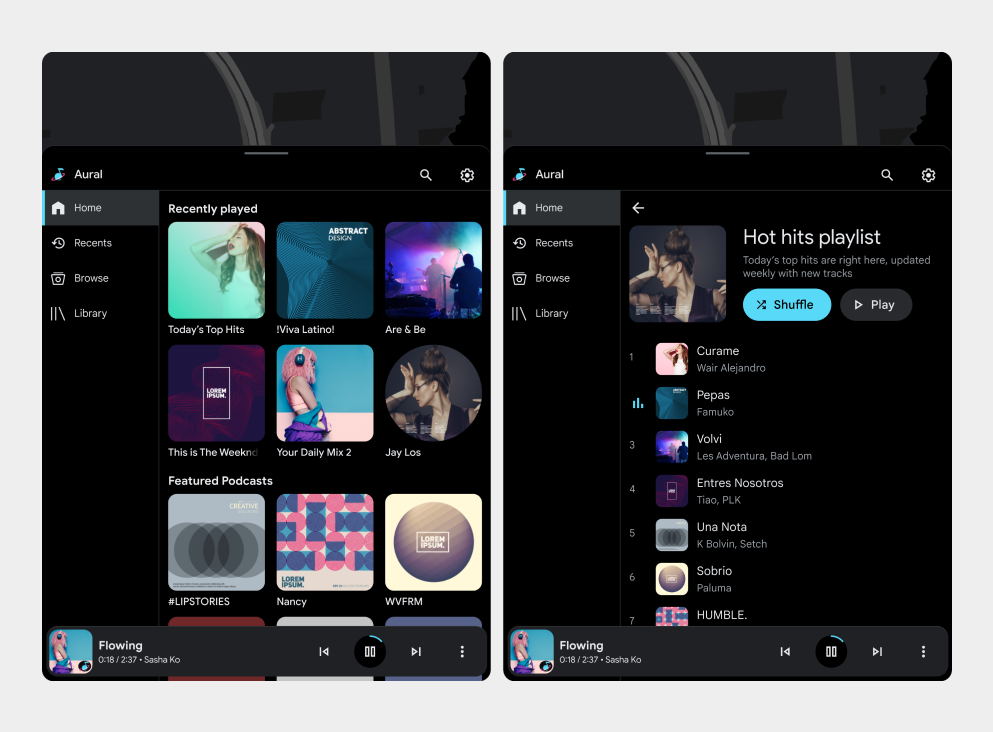
דוגמאות לתצוגת גלישה





דרישות לתצוגת גלישה
חשוב לזכור את הדרישות וההמלצות הבאות:
| רמת הדרישה | דרישות |
|---|---|
| חובה | מפתחי האפליקציות חייבים:
|
| צריך | מפתחי אפליקציות צריכים:
|
| מאי | מפתחי אפליקציות יכולים:
|
