Ao projetar um app para navegar por conteúdo, você precisa planejar o que está em cada visualização, já que o estilo e a navegação para navegação são processados pelo Google e pelo fabricante do carro. Veja algumas considerações:
Camadas
Quantos níveis de conteúdo você quer no app?
Para minimizar a carga cognitiva, limite o número total de níveis. Use subtítulos para agrupar conteúdo em subcategorias em uma visualização, o que simplifica a hierarquia e melhora a navegação.Formato
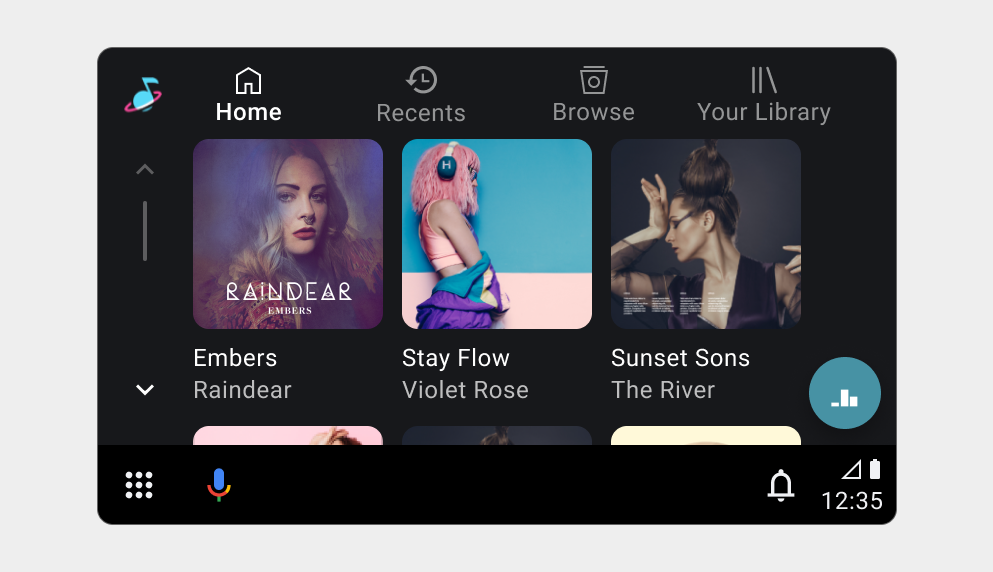
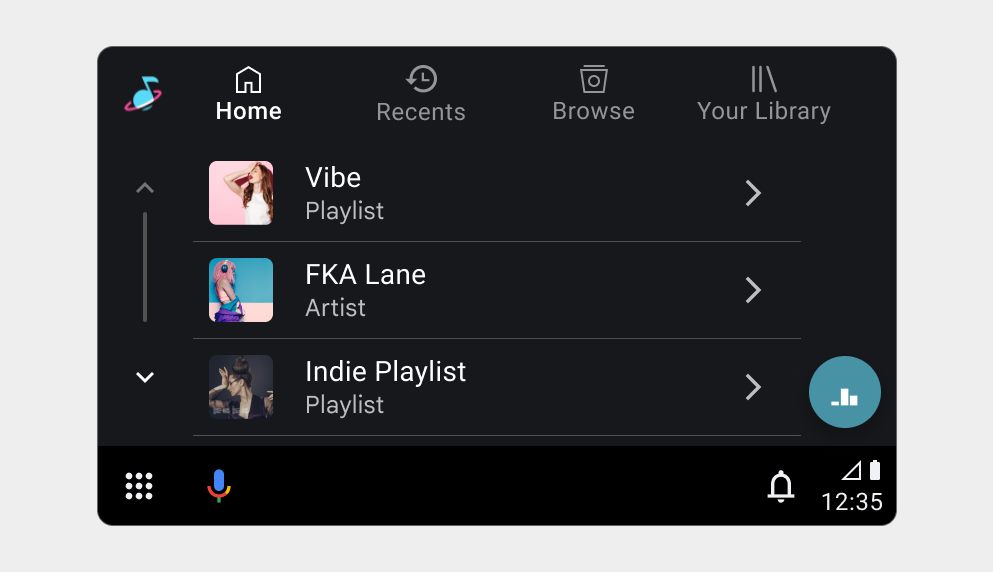
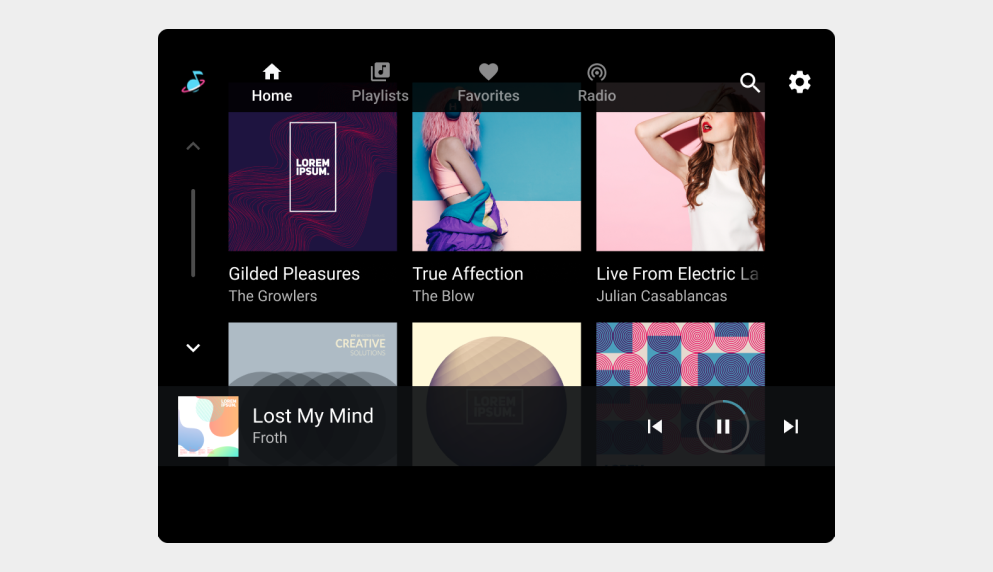
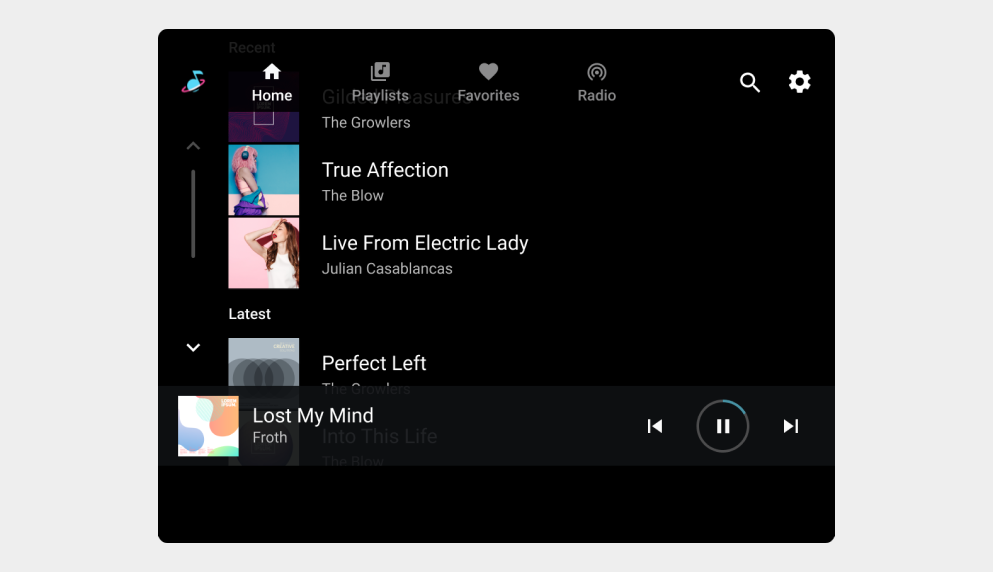
Você quer mostrar cada nível de conteúdo em formato de grade ou de lista? Um formato de grade exibe vários itens simultaneamente em uma disposição semelhante a uma grade, enquanto um formato de lista exibe itens verticalmente em uma lista.Agrupamento
Você quer agrupar o conteúdo em subcategorias em cada visualização de navegação? Isso pode ajudar a organizar grandes quantidades de conteúdo e facilitar a busca dos usuários pelo que eles procuram.Capacidade de pesquisa
Ao projetar um app para dirigir, é recomendável implementar o recurso de pesquisa. Isso permite que os usuários encontrem rapidamente conteúdo específico sem precisar navegar por vários níveis de visualizações de navegação.
A forma como você define o item de mídia raiz e seus descendentes estabelece a hierarquia de conteúdo do app. É possível aplicar estilos de conteúdo a itens de mídia navegáveis para determinar se os filhos deles são exibidos em visualizações de grade ou de lista e se eles estão organizados por títulos.
Se você implementar a pesquisa no app, não vai precisar projetar a interface de pesquisa por voz e teclado, já que os fabricantes de carros projetam a capacidade de pesquisa por voz e os teclados.
Para mais detalhes, consulte Oferecer suporte a comandos de voz e Exibir resultados da pesquisa.
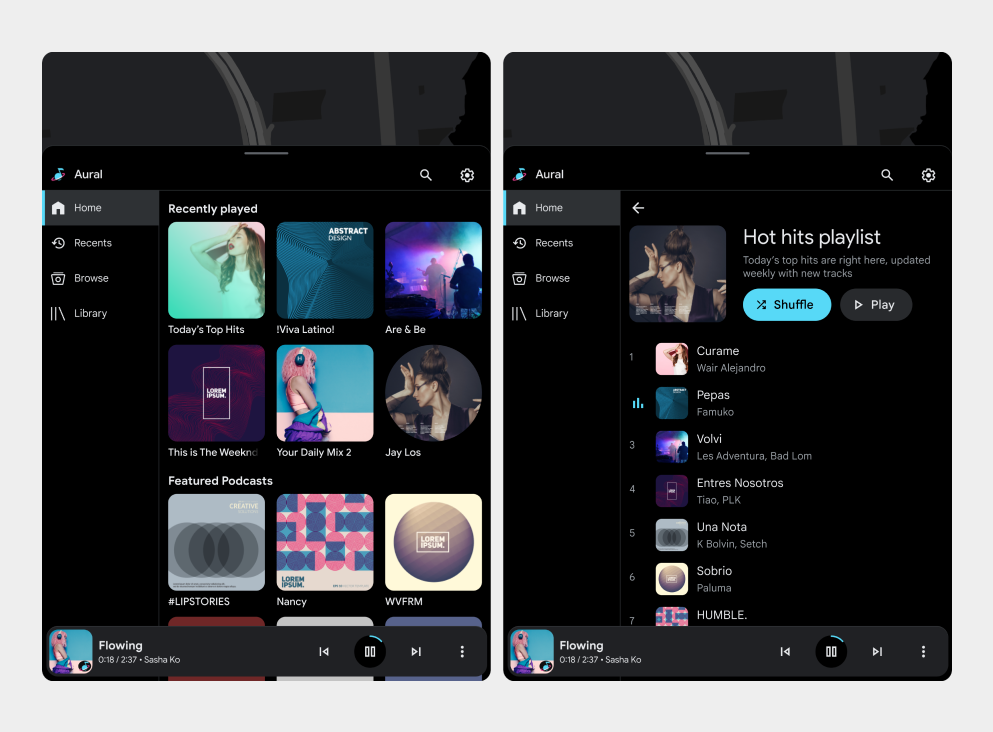
Exemplos de visualização de navegação





Requisitos da visualização de navegação
Lembre-se dos seguintes requisitos e recomendações:
| Nível do requisito | Requisitos |
|---|---|
| OBRIGATÓRIO | Os desenvolvedores de apps precisam:
|
| SHOULD | Os desenvolvedores de apps precisam:
|
| MAIO | Os desenvolvedores de apps podem:
|
