자동차 제조업체와 Google은 재생/일시중지, 다음, 이전, 오버플로와 같은 기본 재생 컨트롤을 제공합니다. 현재 재생목록 또는 맞춤 작업과 같은 추가 기능을 원하는 경우 레이아웃, 아이콘, 제공된 컨트롤 중 교체할 컨트롤 (있는 경우)에 관한 디자인 결정을 내려야 합니다.
자동차 제조업체에서 제공하는 재생 작업을 넘어 사용자에게 현재 재생목록 또는 추가 재생 작업을 제공하려면 다음을 표시할지 결정해야 합니다.
- 현재 재생목록에 있는 항목의 썸네일
- 현재 재생 중인 항목의 아이콘 또는 경과 시간
- 재생목록에서 이전에 재생한 항목
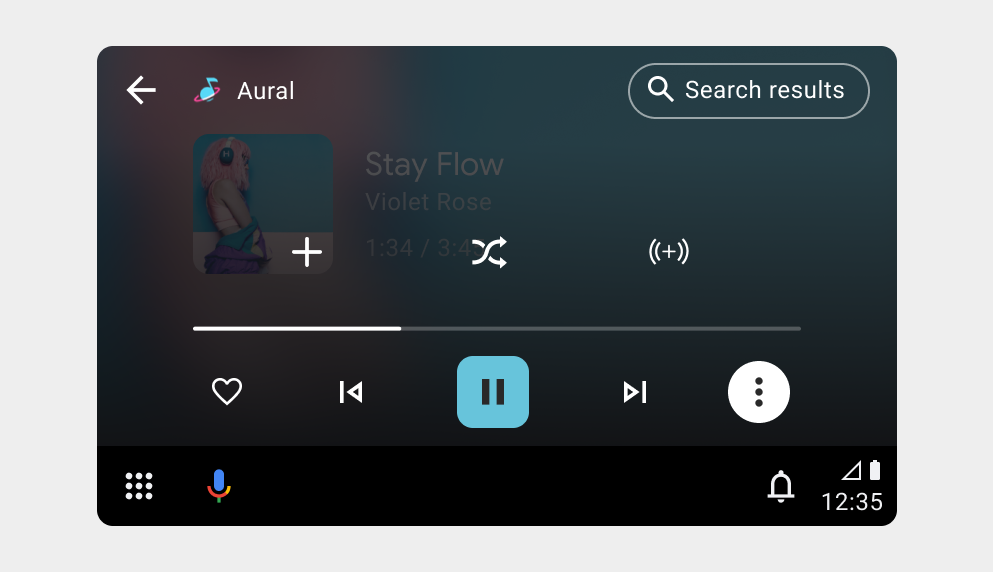
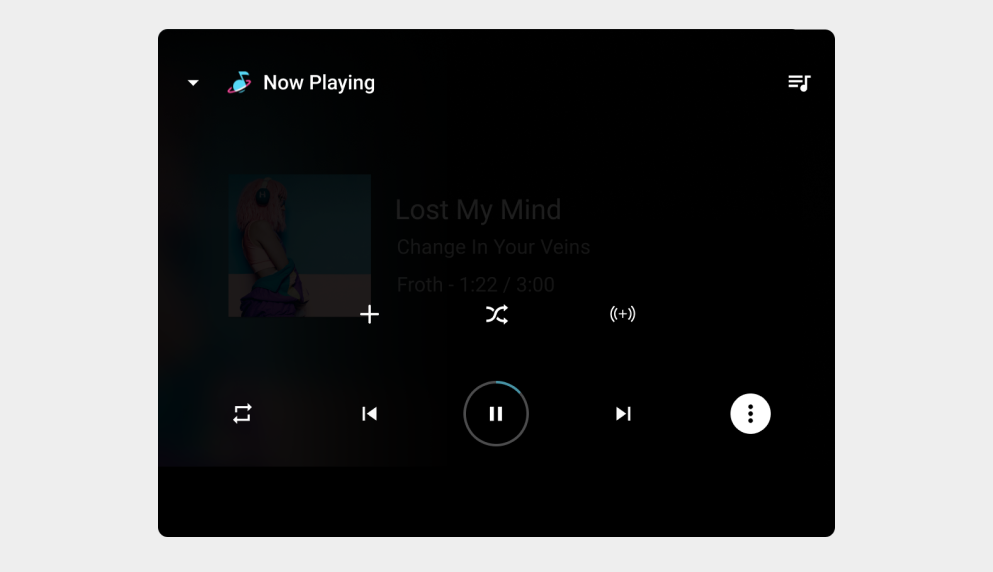
- 컨트롤 막대의 맞춤 작업 및 자동차 제조업체의 다음 및 이전 컨트롤을 대체할지 여부
- 각 작업의 관련 상태(예: 사용 가능 또는 사용 중지됨)를 시각적으로 표현합니다.
앱 개발자는 사용자의 기대에 부합하고 가독성을 높이기 위해 미디어 앱의 맞춤 작업에 일관된 디자인을 유지해야 합니다.
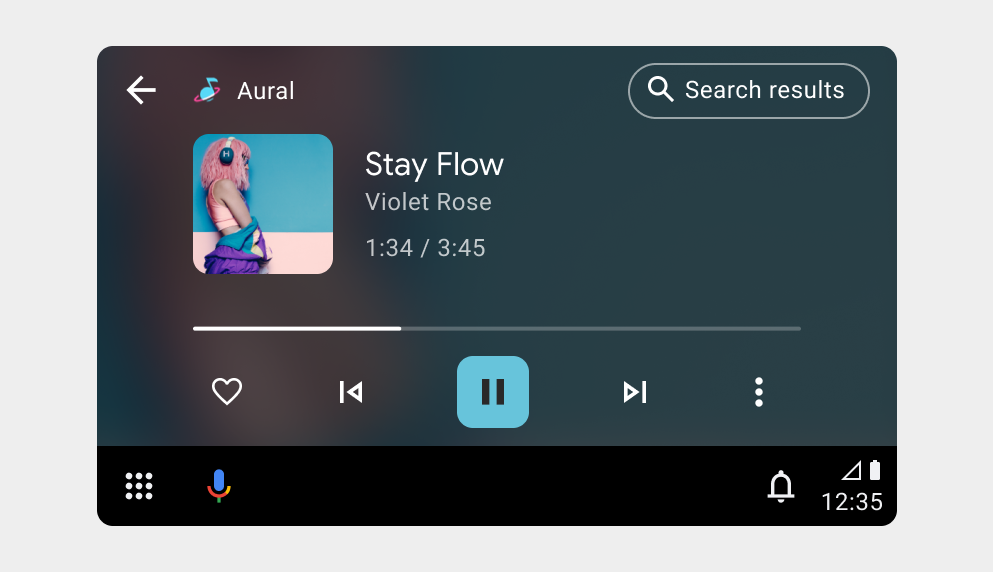
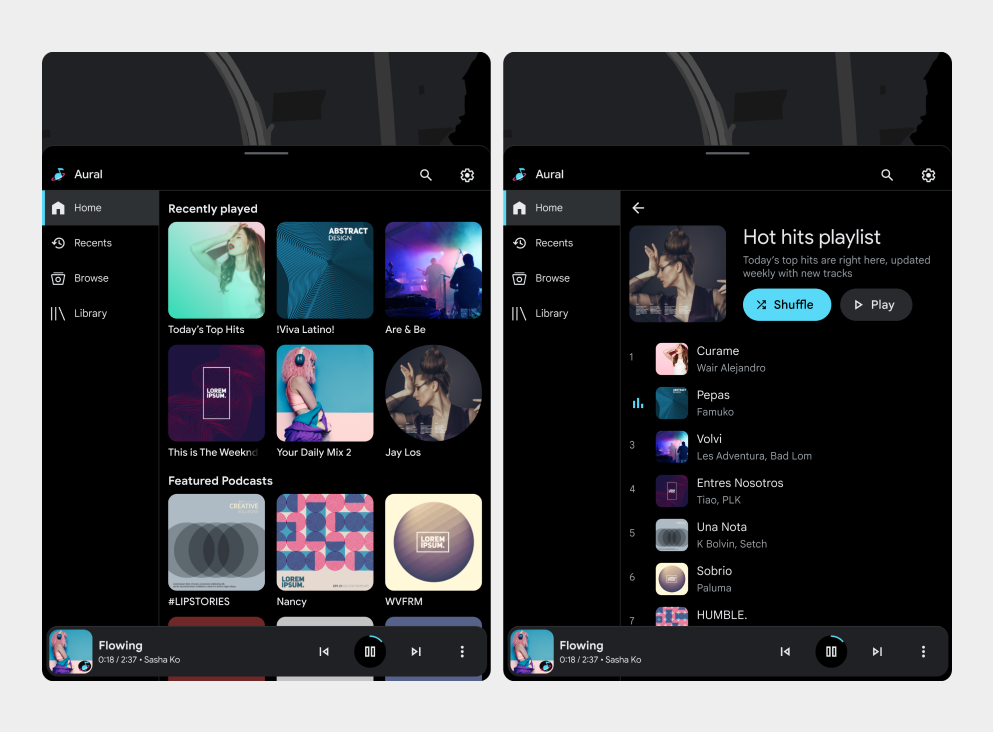
재생 뷰
미디어 앱을 설계할 때 가장 중요한 기능 중 하나는 재생 뷰입니다.
재생 뷰 예시





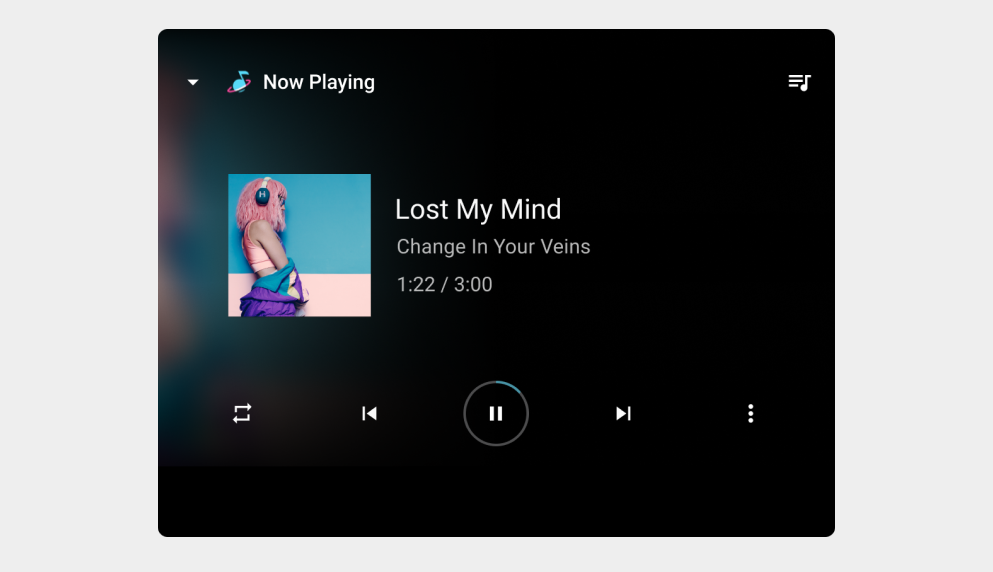
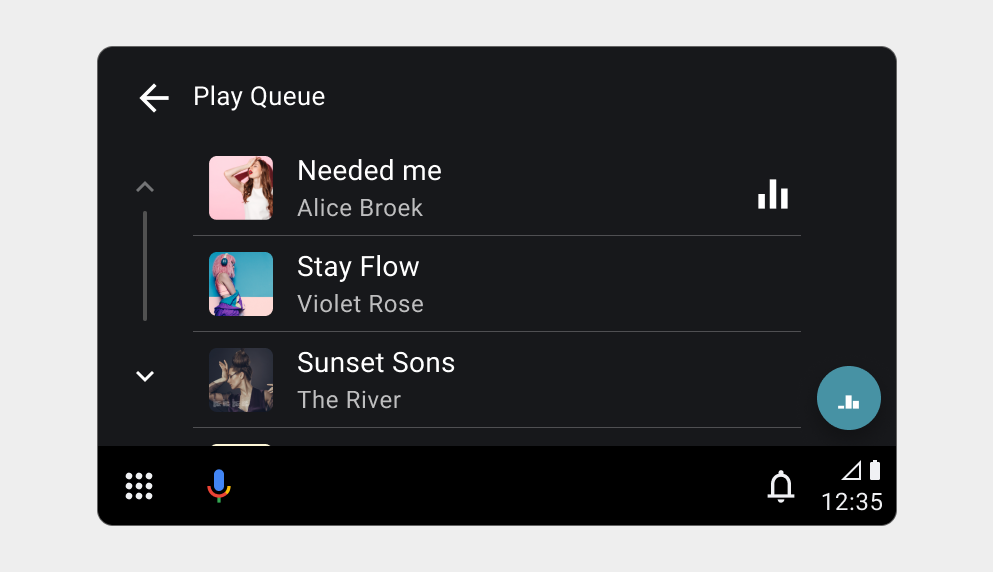
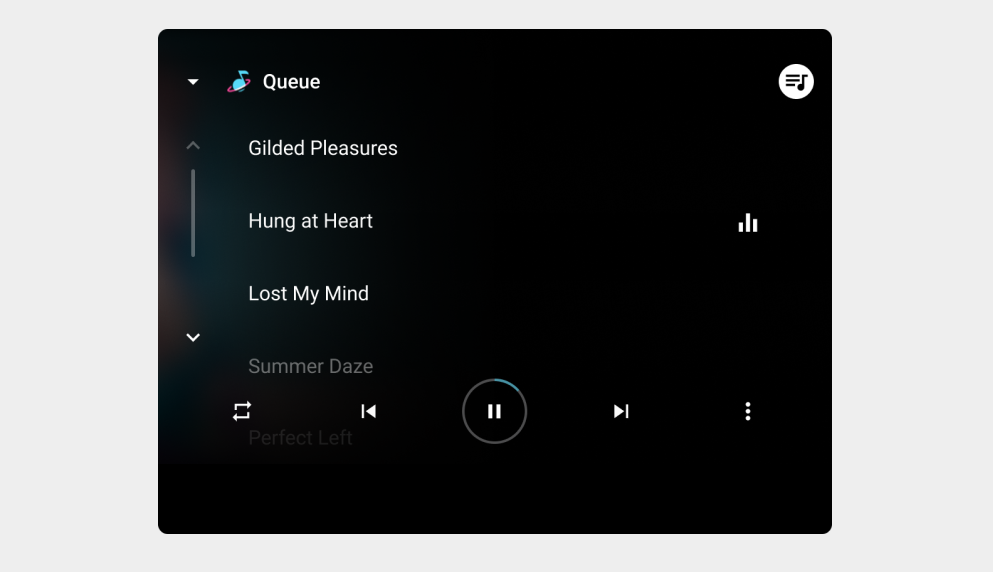
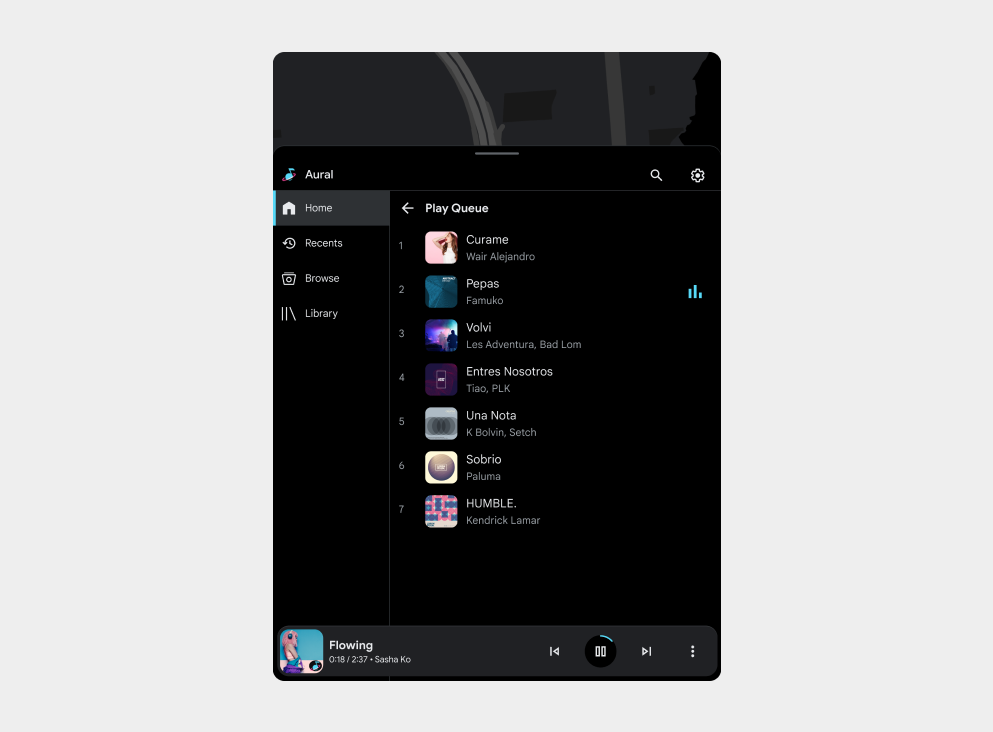
현재 재생목록
사용자에게 오디오 소스 목록을 둘러볼 수 있는 방법을 제공합니다.
대기열 예시



요구사항
다음 요구사항 및 권장사항을 참고하세요.
| 요구사항 수준 | 대기열 요구사항 | 재생 컨트롤 요구사항 |
|---|---|---|
| 필수 | -- | 앱 개발자는 다음을 충족해야 합니다.
|
| 해야 함 | 앱 개발자는 다음을 수행해야 합니다.
|
앱 개발자는 다음을 수행해야 합니다.
진행률 표시기 및 현재 재생목록에 관한 자세한 내용은 재생 컨트롤 사용 설정을 참고하세요. |
| 5월 | 앱 개발자는 다음을 수행할 수 있습니다.
|
앱 개발자는 다음을 수행할 수 있습니다.
|
