除了决定如何组织应用内容以进行导航和浏览之外,您还需要确定是需要队列还是任何用于播放内容的自定义控件。
汽车制造商和 Google 负责实现播放视图、最小化控制栏和队列并为其设置样式。它们还提供了一组基本的播放控件,包括播放/暂停、下一个、上一个和溢出。(下一步和上一页取决于您的应用支持这些操作)。 如果这些控制功能对您的应用来说已经足够,那么这就大功告成了。
但是,除了汽车制造商提供的操作之外,如果您还想提供队列或访问其他播放操作的权限,则需要做出以下决定:
- 是否显示队列项的缩略图
- 是否显示队列中当前播放项目的图标或已播放时长
- 是否将之前播放的项加入队列
- 您希望在控件栏上显示哪些自定义操作,以及它们是否应替换汽车制造商的下一个和上一个控件
- 表示每项操作的相关状态(例如可用和已停用)的图标外观
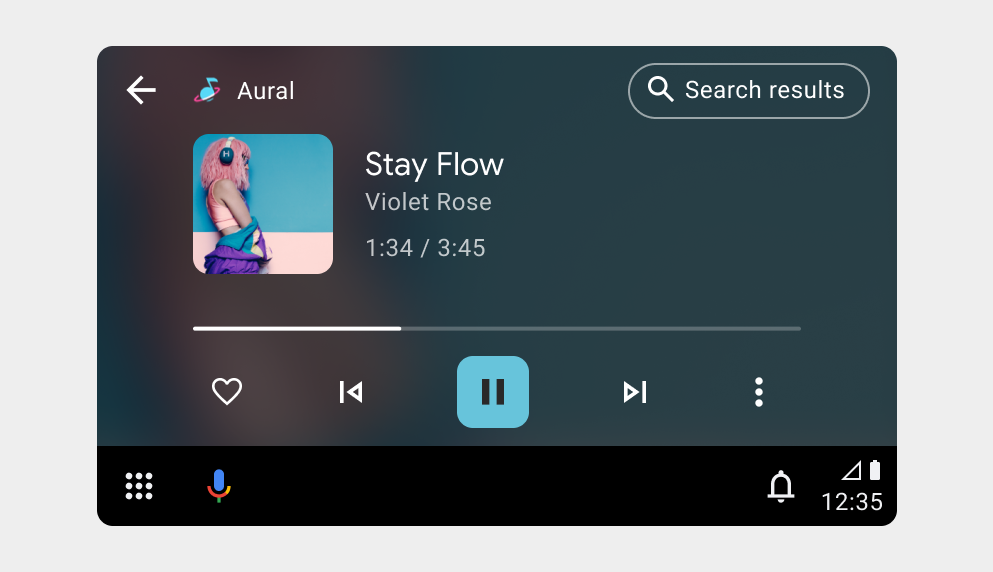
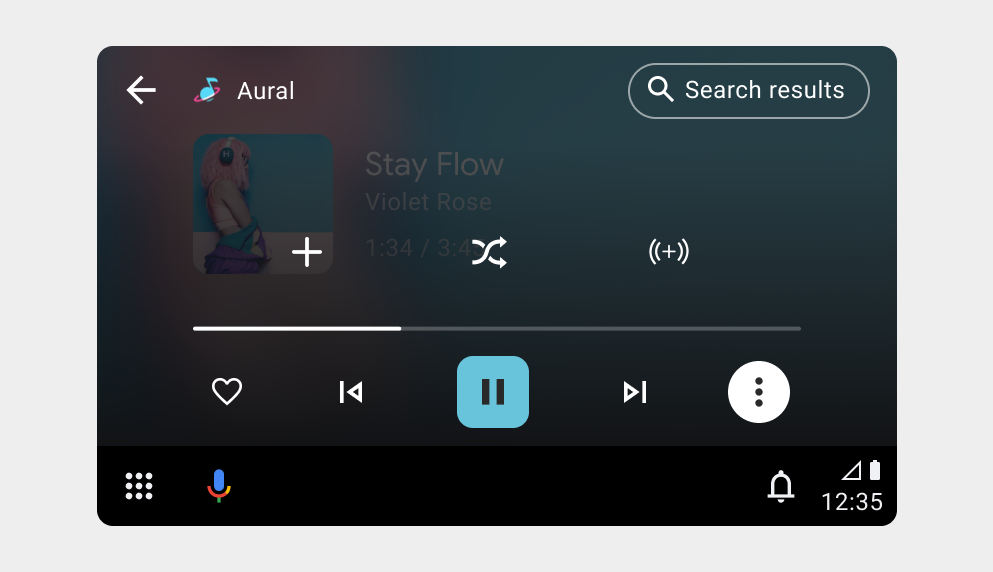
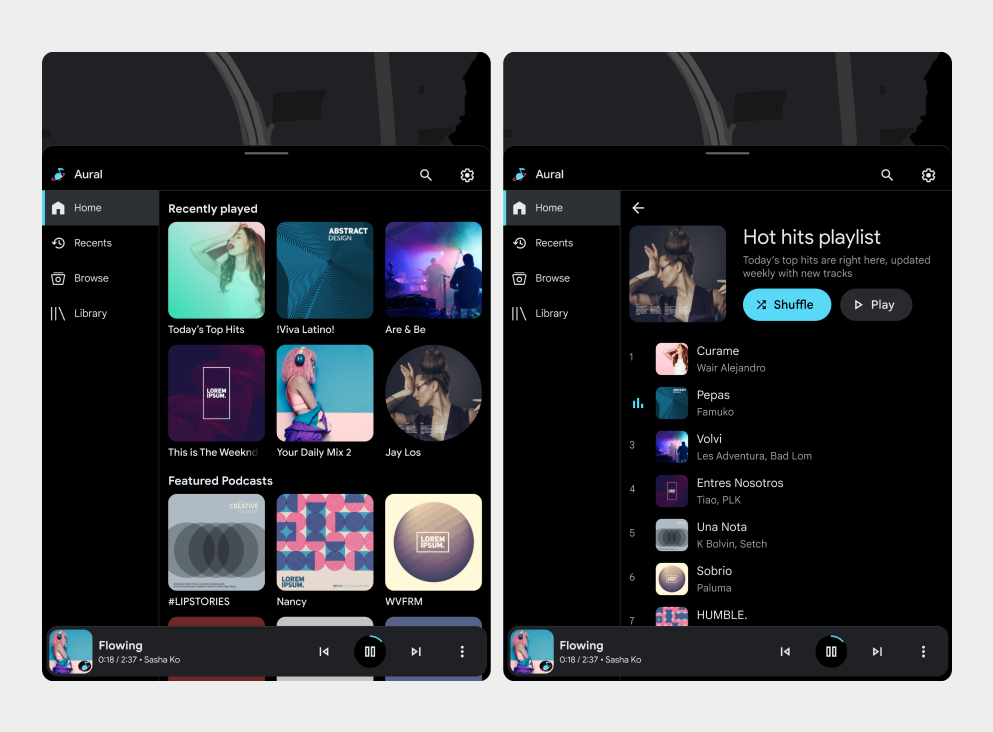
播放视图
为媒体应用设计最重要的功能之一是播放视图。
播放视图示例





播放控制要求
请注意以下要求和建议:
| 要求级别 | 要求 |
|---|---|
| 必需 | 应用开发者必须:
|
| 应当 | 应用开发者应做到以下几点:
|
| 可以 | 应用开发者可以执行以下操作:
|
理由
- 一致的应用界面:应用开发者需要使媒体应用中的自定义操作界面与用户在其他设备上熟悉的类似操作保持一致,以便为汽车打造熟悉的体验。
- 一目了然:与图标搭配使用时,文字可以显示得较小,因此图标中的文字应在可用空间内最大化。
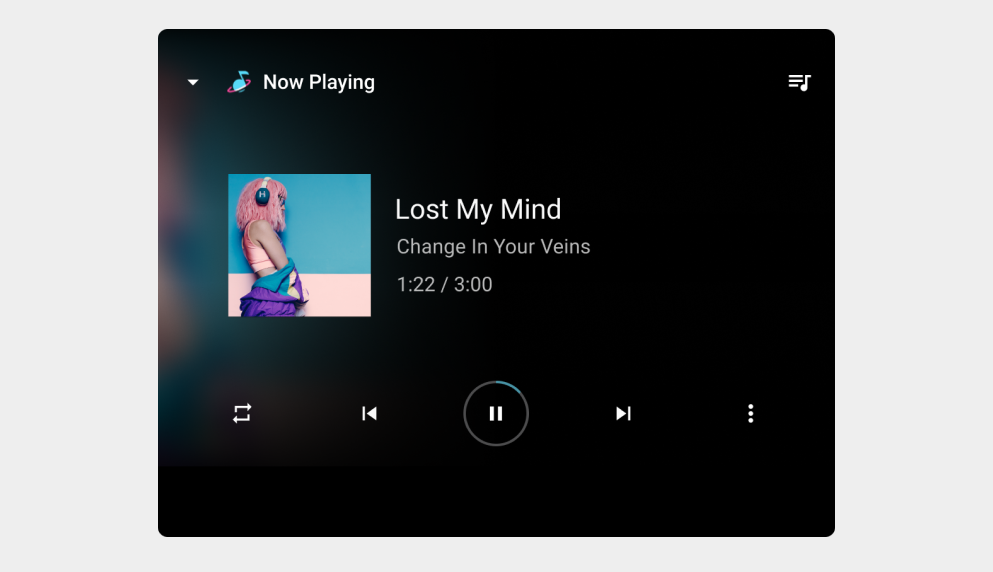
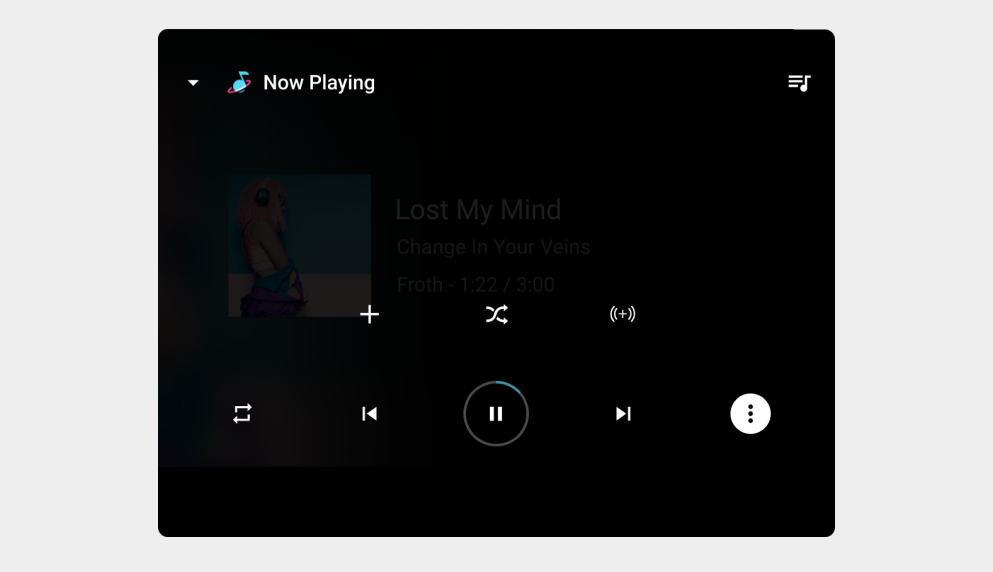
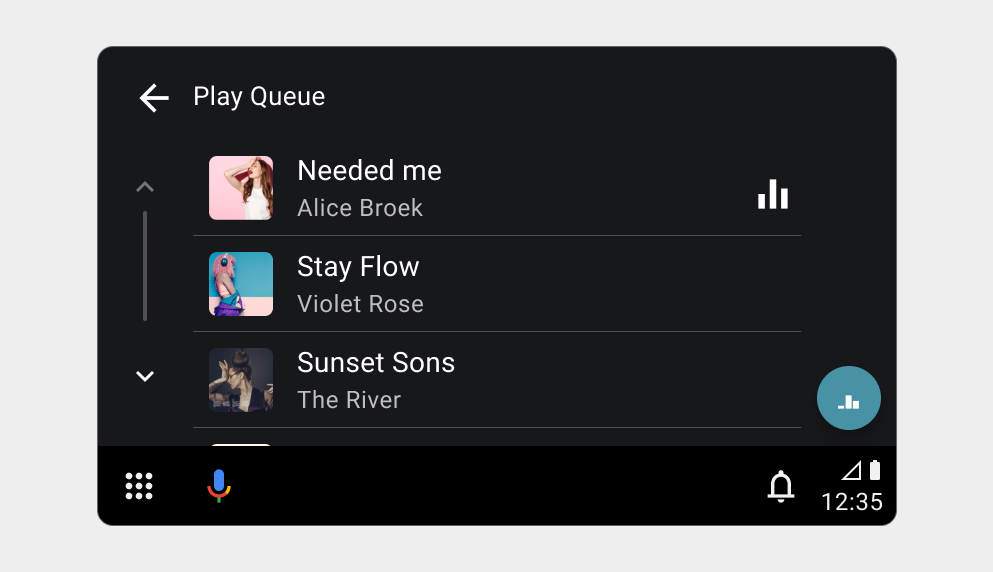
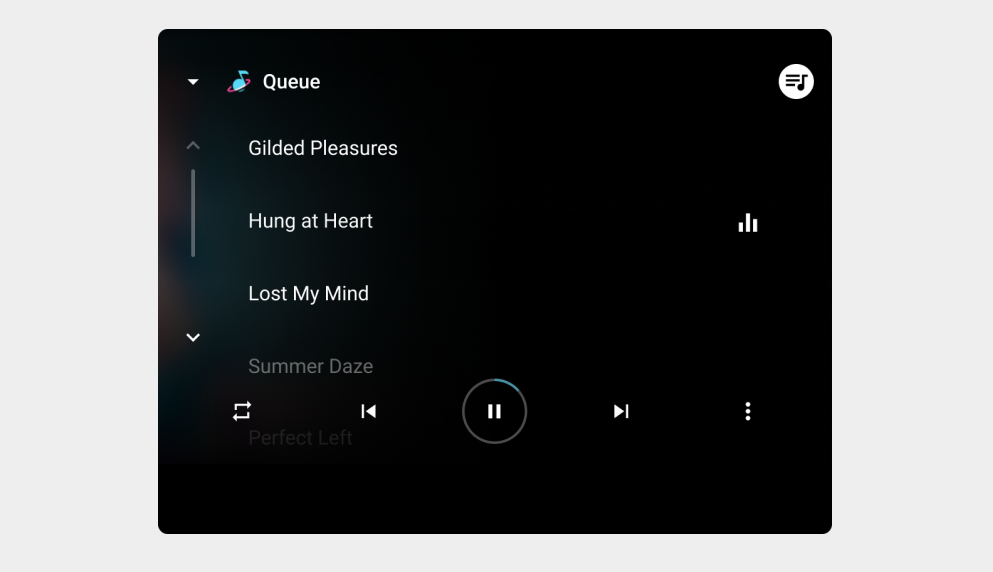
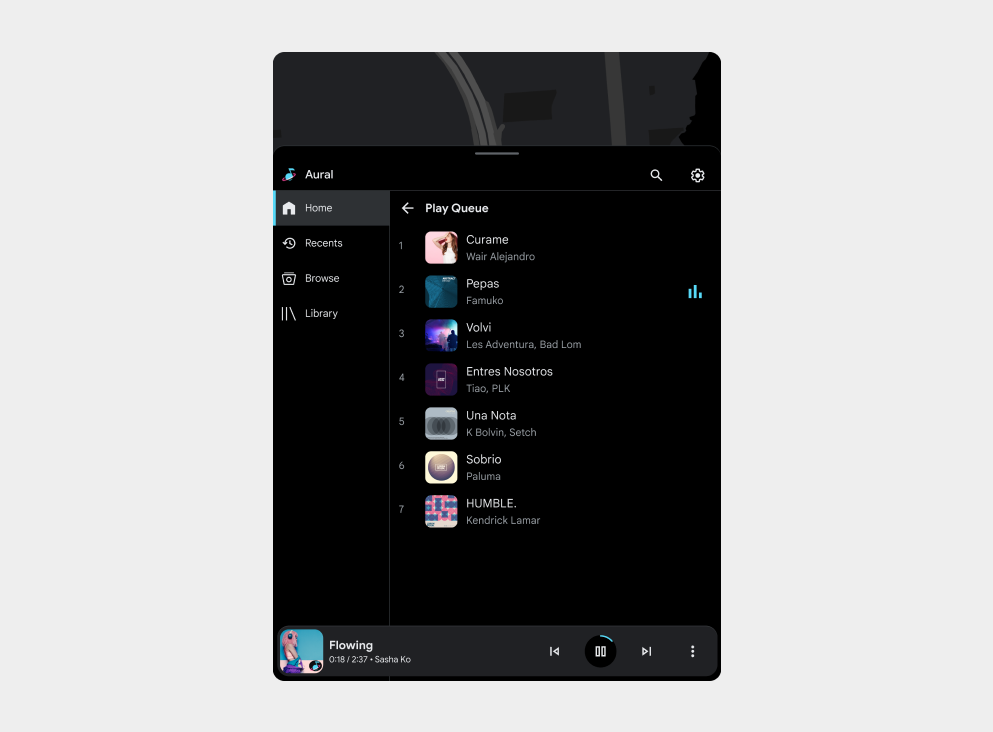
队列
您还应该为用户提供一种浏览音频来源列表的方法。
队列示例



队列要求
| 要求级别 | 要求 |
|---|---|
| 应当 | 应用开发者应做到以下几点:
如需详细了解进度指示器和队列,请参阅启用播放控件。 |
| 可以 | 应用开发者可以执行以下操作:
|
理由
- 界面一目了然:用户应该能够一目了然地看到当前正在播放的内容。
