कार बनाने वाली कंपनियां और Google, वीडियो चलाने के लिए कंट्रोल का एक बुनियादी सेट उपलब्ध कराते हैं. जैसे, चलाएं/रोकें, आगे बढ़ें, पीछे जाएं, और ओवरफ़्लो. अगर आपको कतार या कस्टम कार्रवाइयों जैसी अन्य सुविधाएं चाहिए, तो आपको लेआउट, आइकॉन, और दिए गए कौनसे कंट्रोल बदलने हैं, इस बारे में डिज़ाइन से जुड़े फ़ैसले लेने होंगे.
कार बनाने वाली कंपनियों की ओर से दी गई, वीडियो चलाने की कार्रवाइयों के अलावा, उपयोगकर्ताओं को सूची या वीडियो चलाने की अन्य कार्रवाइयां देने के लिए, आपको यह तय करना होगा कि ये चीज़ें दिखानी हैं या नहीं:
- सूची में मौजूद आइटम के थंबनेल
- चल रहे आइटम का आइकॉन या बीत चुका समय
- सूची में पहले से चलाए गए आइटम
- कंट्रोल बार पर कस्टम कार्रवाइयां और कार बनाने वाली कंपनी के आगे और पीछे कंट्रोल को बदलना
- हर कार्रवाई की काम की स्थितियों को विज़ुअल तौर पर दिखाना (उदाहरण के लिए, उपलब्ध या बंद)
ऐप्लिकेशन डेवलपर को मीडिया ऐप्लिकेशन में कस्टम ऐक्शन के लिए एक जैसा डिज़ाइन बनाए रखना चाहिए, ताकि उपयोगकर्ताओं की उम्मीदों के मुताबिक ऐप्लिकेशन बनाया जा सके. साथ ही, आइकॉन में टेक्स्ट को ज़्यादा से ज़्यादा रखें, ताकि उसे पढ़ा जा सके.
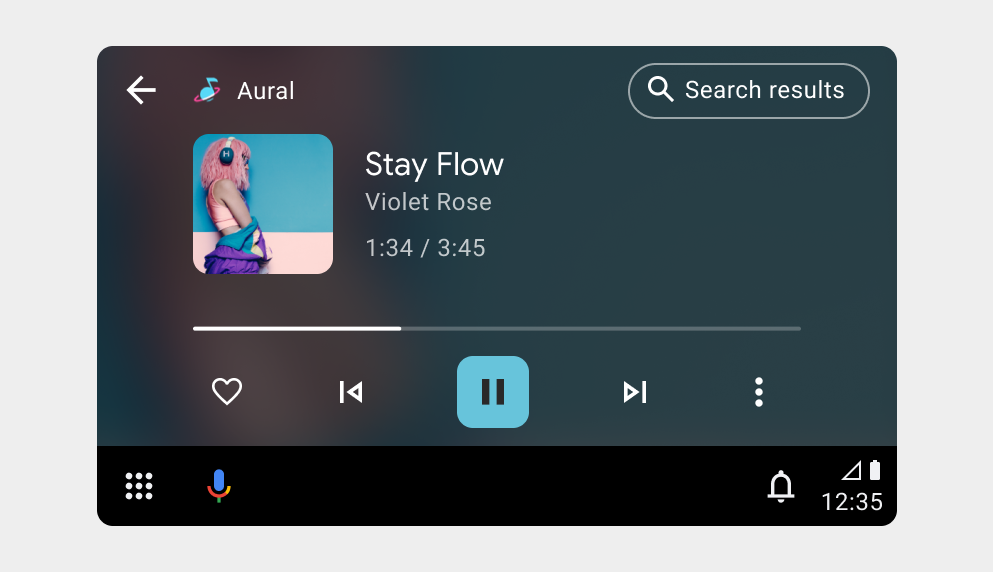
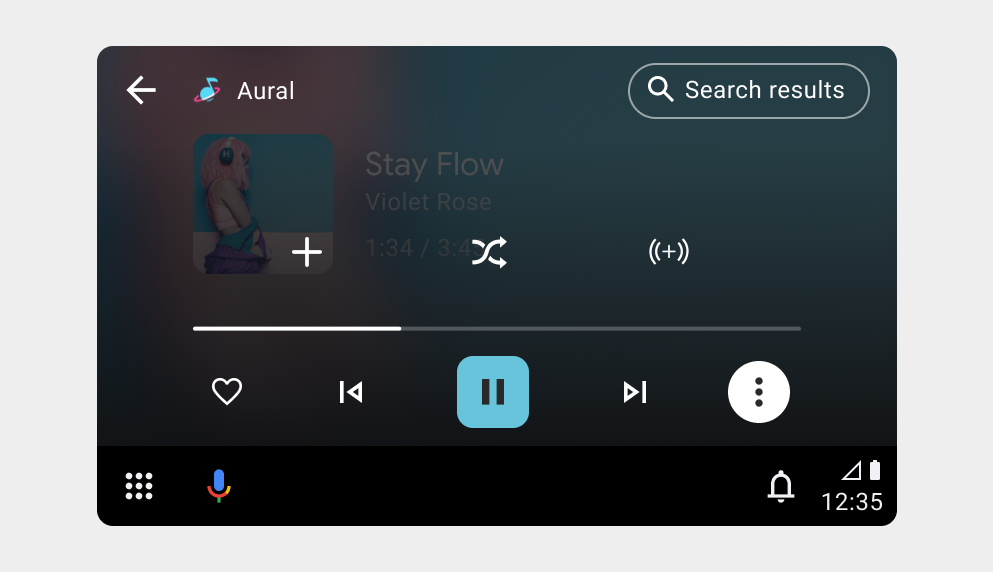
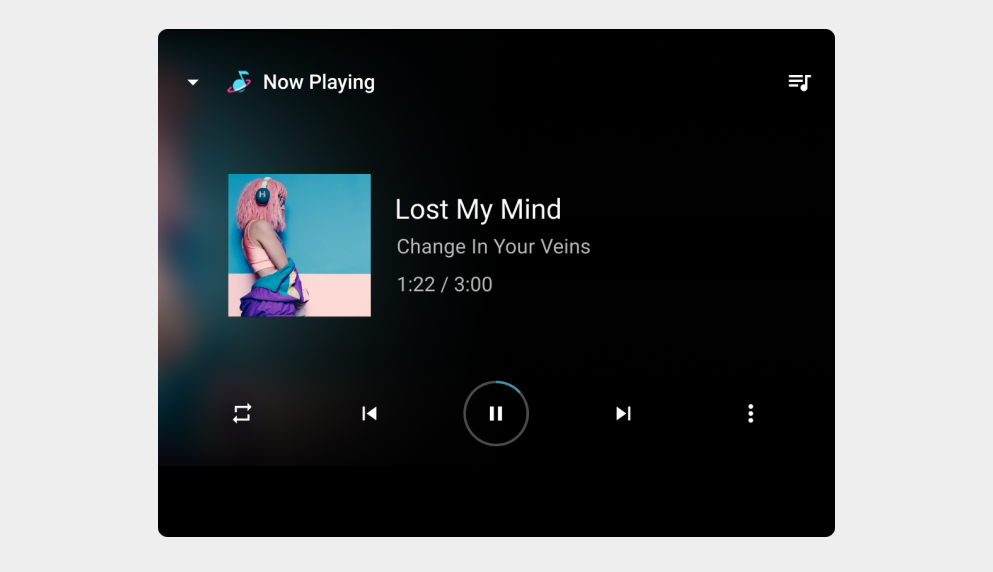
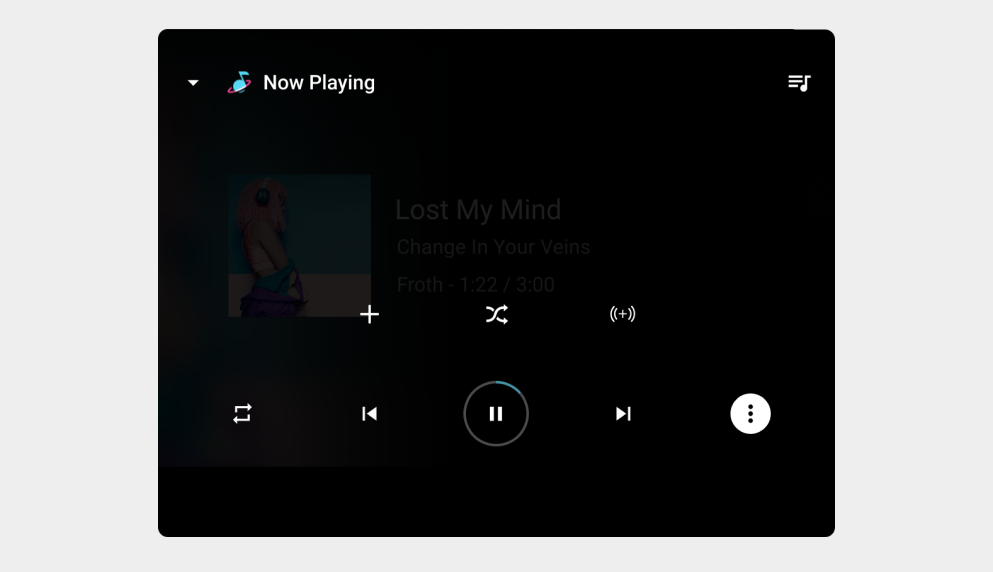
प्लेबैक व्यू
मीडिया ऐप्लिकेशन के लिए डिज़ाइन करने वाली सबसे ज़रूरी सुविधाओं में से एक है, वीडियो चलाने का व्यू.
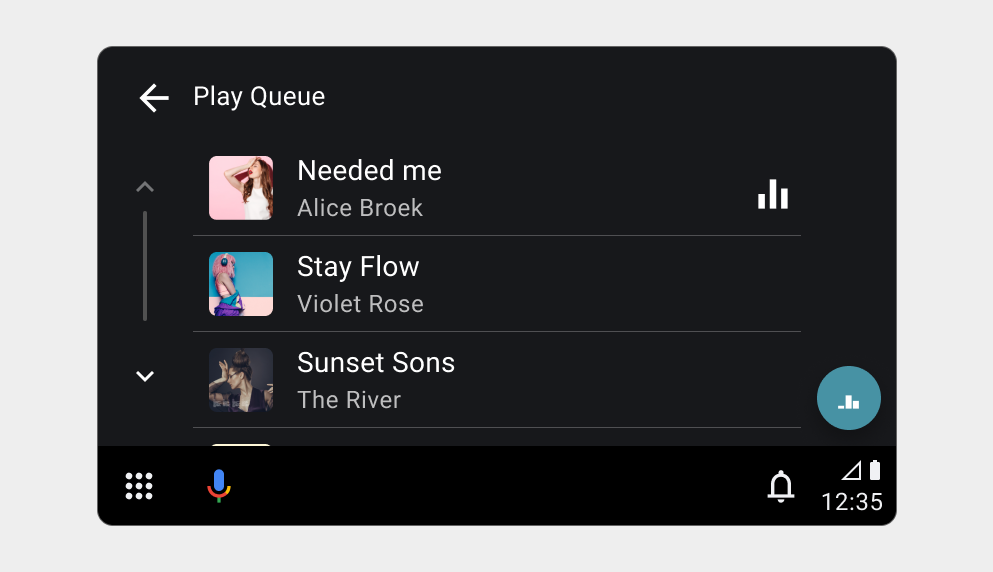
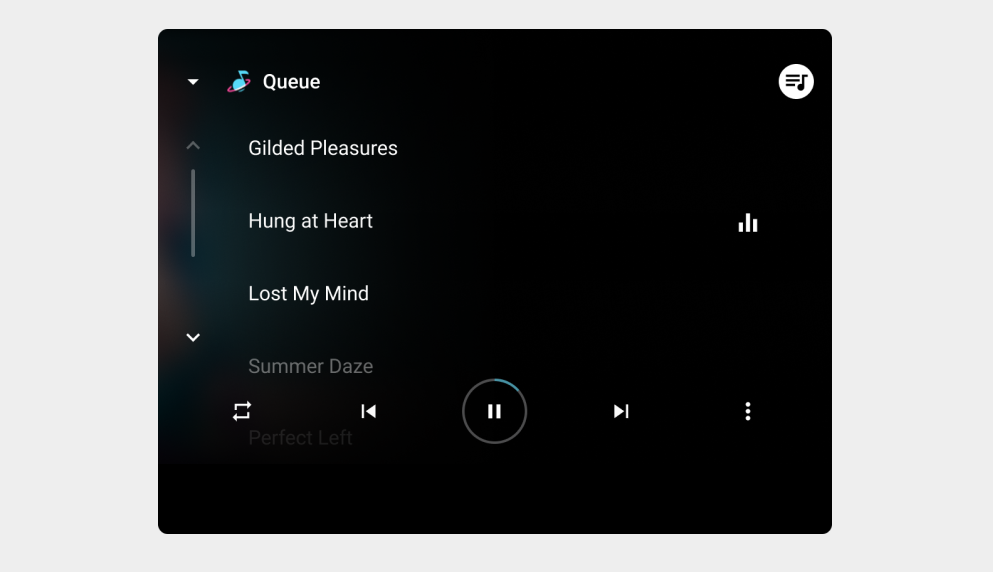
प्लेबैक व्यू के उदाहरण





सूची
उपयोगकर्ताओं को ऑडियो सोर्स की सूची ब्राउज़ करने का तरीका बताएं.
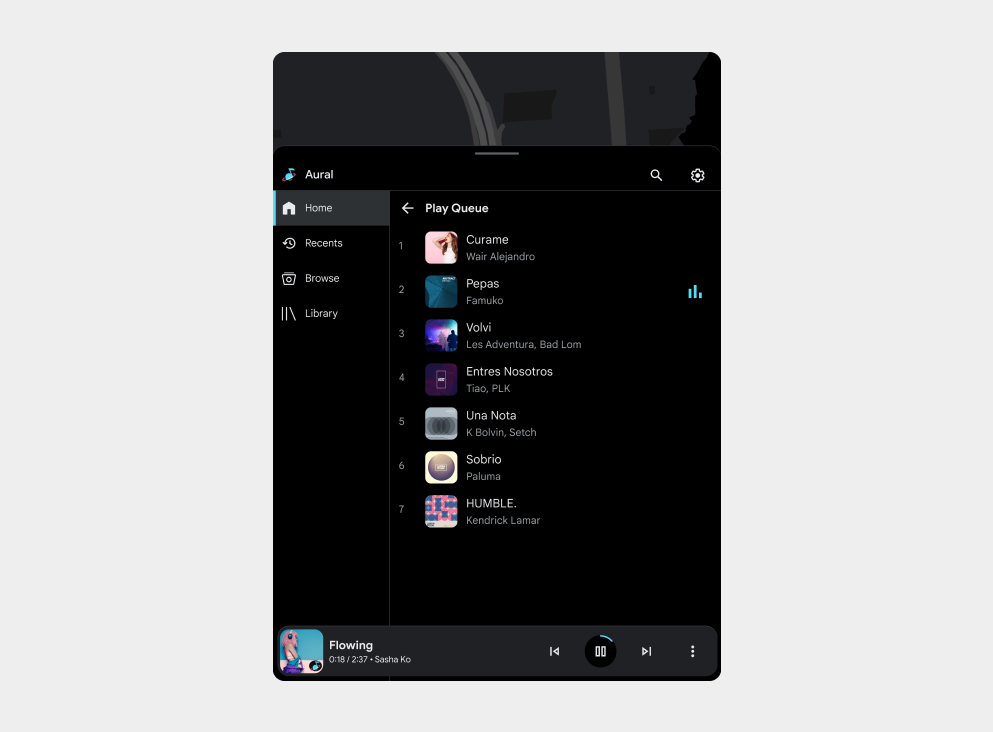
सूची के उदाहरण



ज़रूरी शर्तें
इन ज़रूरी शर्तों और सुझावों का ध्यान रखें:
| ज़रूरी शर्त का लेवल | सूची बनाने से जुड़ी ज़रूरी शर्तें | प्लेबैक कंट्रोल से जुड़ी ज़रूरी शर्तें |
|---|---|---|
| ज़रूरी है | -- | ऐप्लिकेशन डेवलपर को:
|
| चाहिए | ऐप्लिकेशन डेवलपर को:
|
ऐप्लिकेशन डेवलपर को:
वीडियो के चलने की स्थिति दिखाने वाले इंडिकेटर और सूची के बारे में ज़्यादा जानने के लिए, वीडियो चलाने का कंट्रोल चालू करना लेख पढ़ें. |
| मई | ऐप्लिकेशन डेवलपर:
|
ऐप्लिकेशन डेवलपर:
|
