Os fabricantes de carros e o Google oferecem um conjunto básico de controles de reprodução, como Play/Pause, Next, Previous e Overflow. Se você quiser outros recursos, como fila ou ações personalizadas, tome decisões de design sobre o layout, os ícones e quais controles fornecidos (se houver) serão substituídos.
Para ir além das ações de reprodução fornecidas pelos fabricantes de carros e oferecer aos usuários uma fila ou outras ações de reprodução, você precisa decidir se vai mostrar o seguinte:
- Miniaturas dos itens na fila
- Um ícone ou o tempo decorrido do item em reprodução
- Itens tocados anteriormente na fila
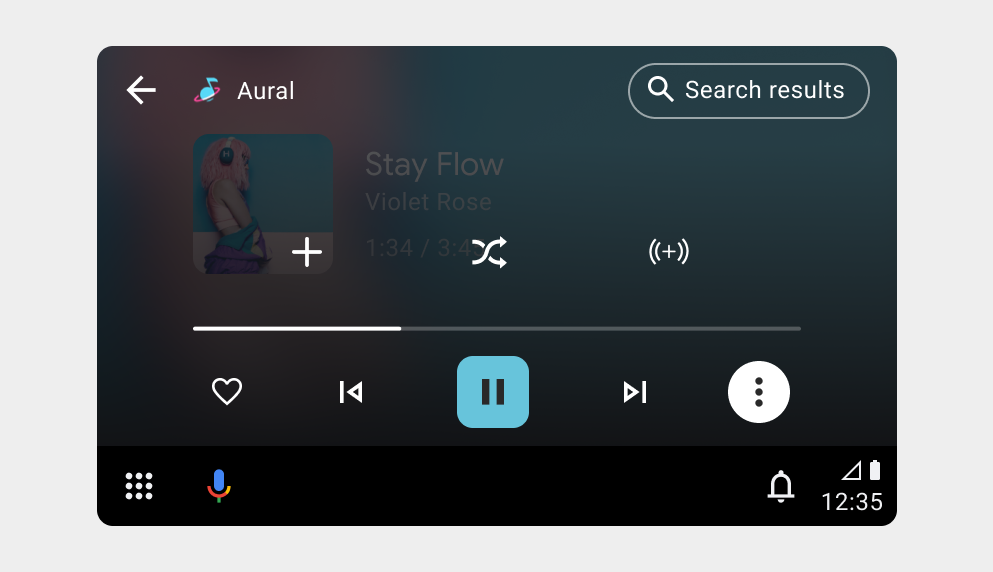
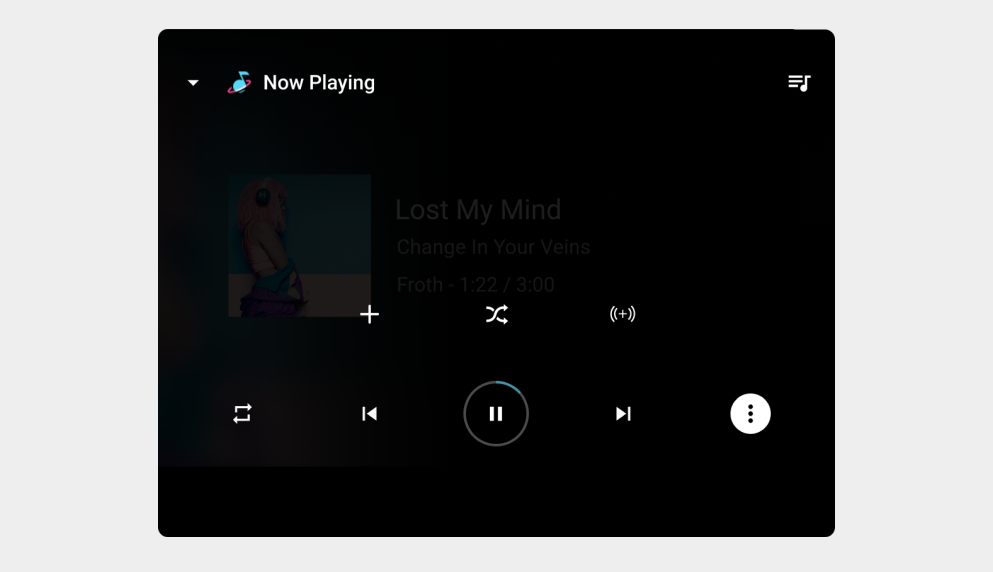
- Ações personalizadas na barra de controle e se os controles Próxima e Anterior do fabricante do carro serão substituídos
- Representações visuais dos estados relevantes de cada ação (por exemplo, disponível ou desativada)
Os desenvolvedores de apps precisam manter um design consistente para ações personalizadas em apps de mídia para se alinhar às expectativas dos usuários e maximizar o texto nos ícones para garantir a legibilidade.
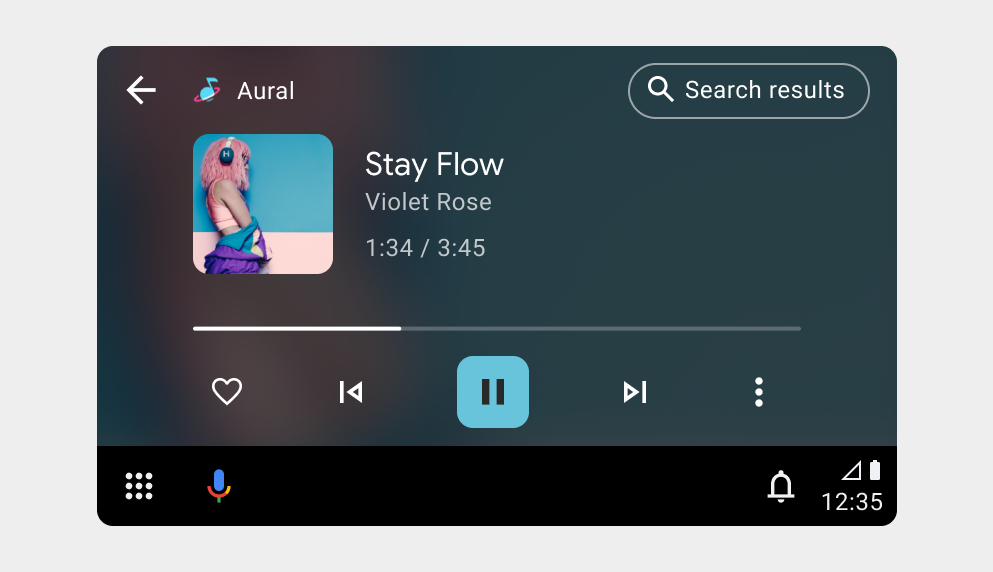
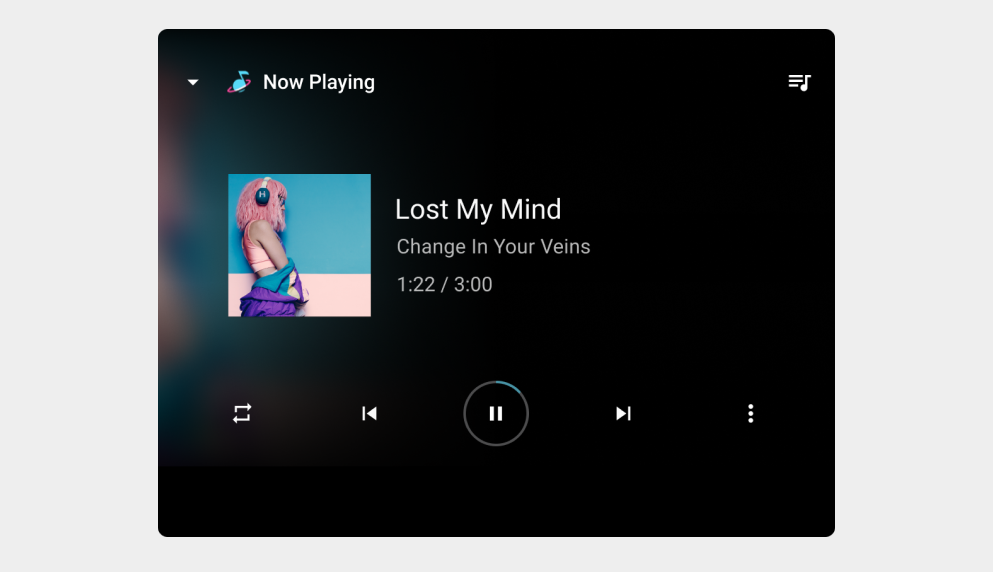
Visualização de reprodução
Um dos recursos mais importantes a serem projetados para um app de mídia é a visualização de reprodução.
Exemplos de visualização de reprodução





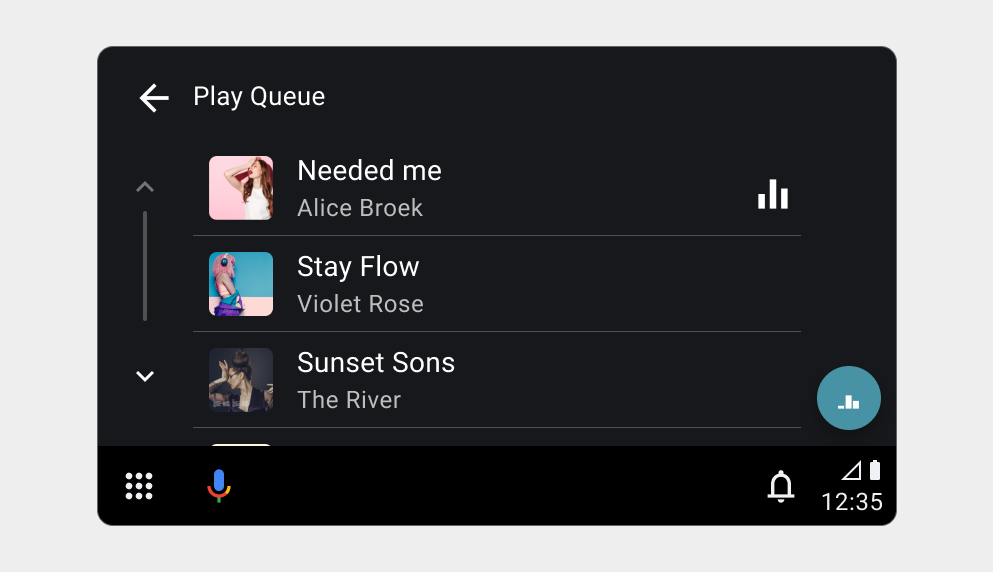
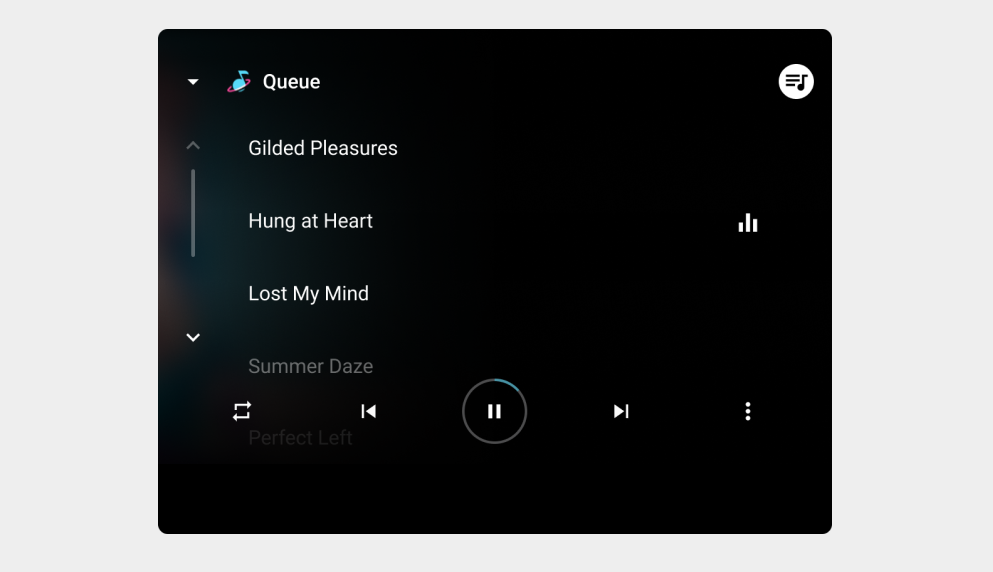
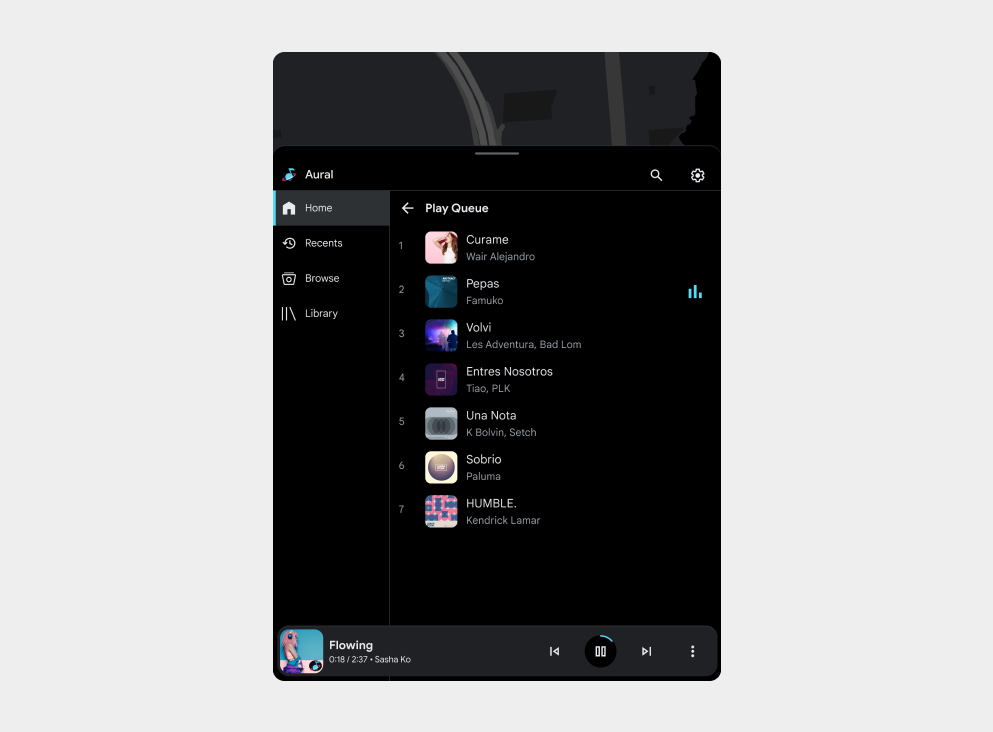
Fila
Ofereça aos usuários uma maneira de navegar pela lista de fontes de áudio.
Exemplos de filas



Requisitos
Lembre-se dos seguintes requisitos e recomendações:
| Nível do requisito | Requisitos da fila | Requisitos de controle de mídia |
|---|---|---|
| Obrigatório | -- | Os desenvolvedores de apps precisam:
|
| Deve | Os desenvolvedores de apps precisam:
|
Os desenvolvedores de apps precisam:
Para saber mais sobre os indicadores de progresso e a fila, consulte Ativar o controle de reprodução. |
| Maio | Os desenvolvedores de apps podem:
|
Os desenvolvedores de apps podem:
|
