अपने ऐप्लिकेशन के कॉन्टेंट को नेविगेट करने और ब्राउज़ करने के लिए कैसे व्यवस्थित किया जाए, यह तय करने के अलावा आपको यह भी तय करना होगा कि कॉन्टेंट चलाने के लिए आपको सूची बनानी है या मनमुताबिक कंट्रोल चाहिए.
कार बनाने वाली कंपनियां और Google, प्लेबैक व्यू, कंट्रोल बार, और सूची को छोटा करने के लिए, उन्हें लागू और स्टाइल करते हैं. इनमें वीडियो चलाने के कंट्रोल का एक बुनियादी सेट भी होता है, जिसमें चलाएं/रोकें, आगे बढ़ें, पीछे जाएं, और ओवरफ़्लो शामिल हैं. (इन कार्रवाइयों के लिए आगे बढ़ें और पीछे जाएं का विकल्प आपके ऐप्लिकेशन पर निर्भर करता है.) अगर ये कंट्रोल आपके ऐप्लिकेशन के लिए काफ़ी हैं, तो आपका काम हो गया.
हालांकि, कार बनाने वाली कंपनियों की सूची के अलावा अगर आपको वीडियो चलाने की अन्य कार्रवाइयों का ऐक्सेस देना है या उनका ऐक्सेस देना है, तो आपको ये काम करने होंगे:
- क्या सूची में मौजूद आइटम के लिए थंबनेल दिखाने हैं
- क्या सूची में मौजूदा चल रहे आइटम के लिए कोई आइकॉन दिखाना है या चल रहे आइटम में बीत चुका समय दिखाना है
- पहले चलाए गए आइटम सूची में शामिल करने हैं या नहीं
- कंट्रोल बार पर, आपको पसंद के मुताबिक कौनसी कार्रवाइयां करनी हैं और क्या उन्हें कार बनाने वाली कंपनी के आगे बढ़ें और पीछे जाएं कंट्रोल की जगह इस्तेमाल करना चाहिए या नहीं
- हर कार्रवाई (जैसे कि उपलब्ध और बंद किया गया) की स्थितियों को दिखाने वाले आइकॉन कैसे दिखेंगे
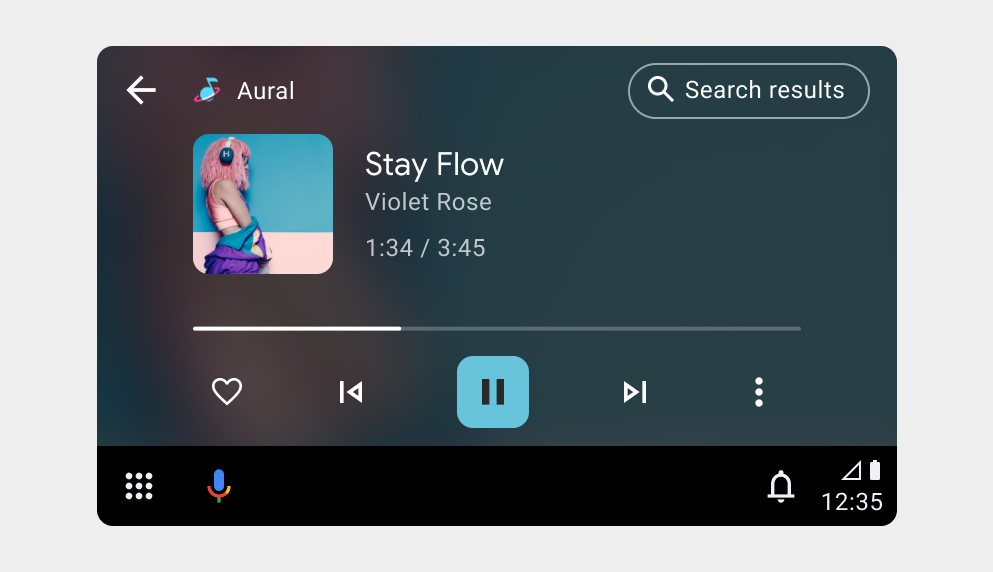
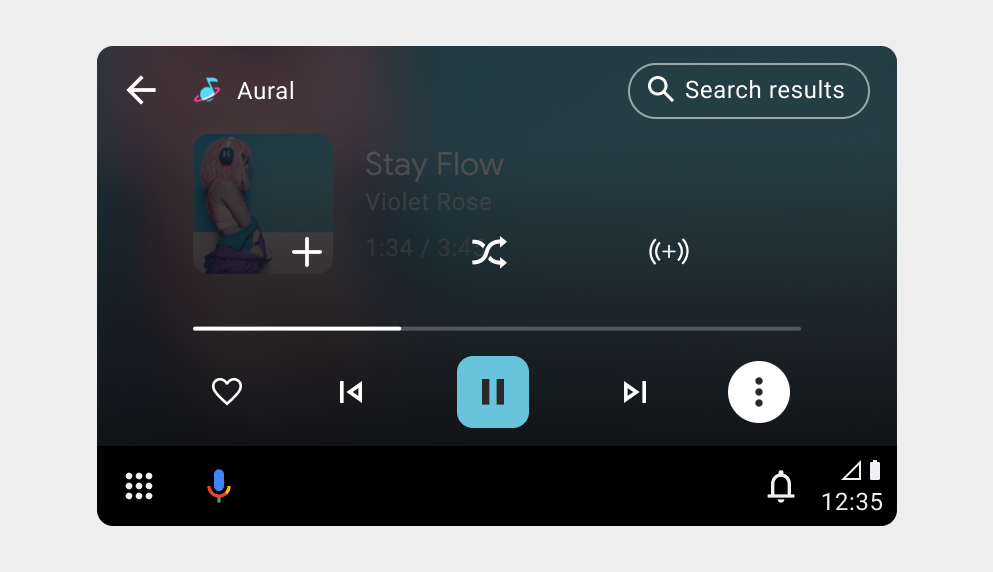
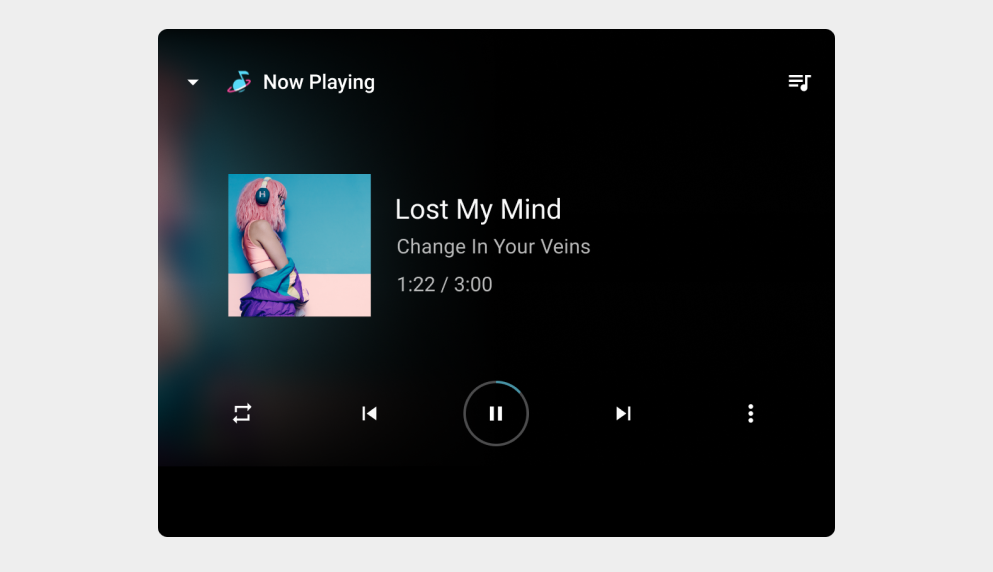
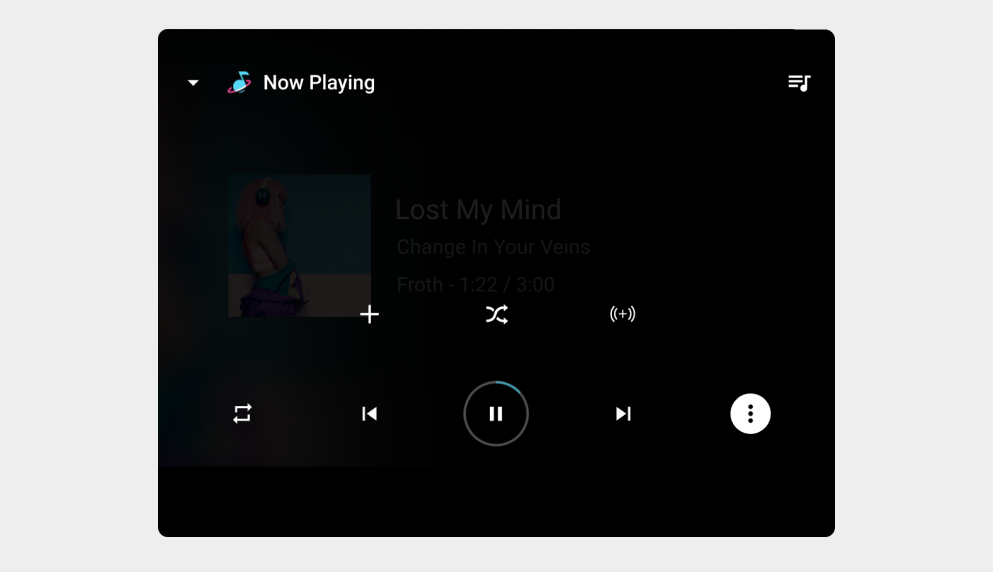
प्लेबैक व्यू
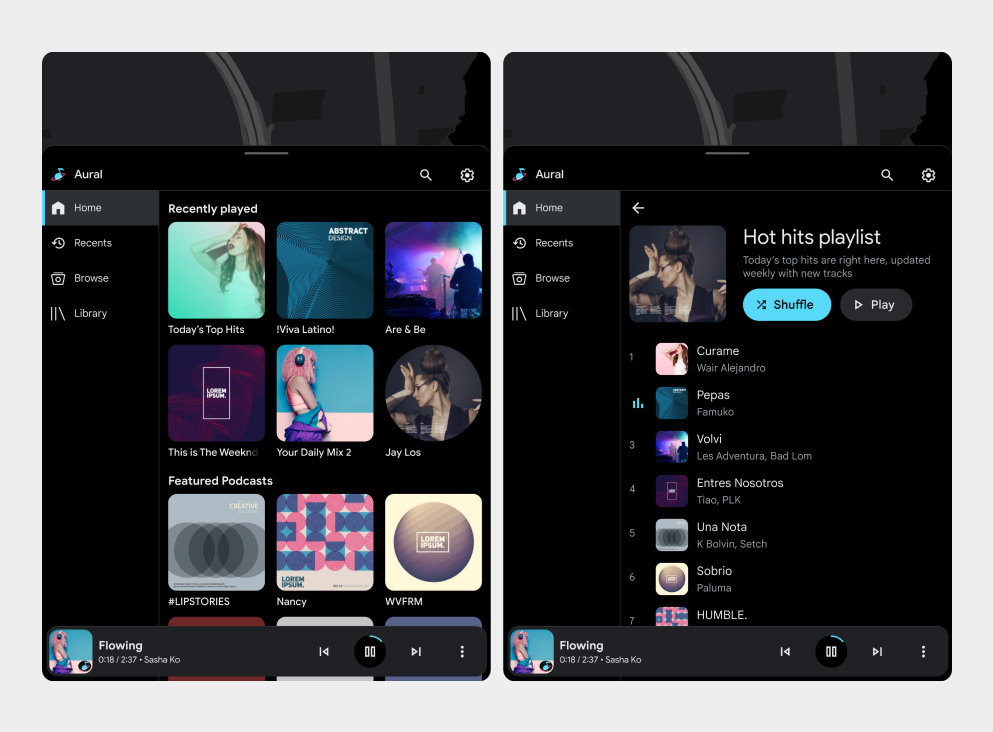
मीडिया ऐप्लिकेशन के लिए डिज़ाइन की जाने वाली सबसे अहम सुविधाओं में से एक है प्लेबैक व्यू.
वीडियो चलाने के व्यू के उदाहरण





वीडियो चलाने के कंट्रोल से जुड़ी ज़रूरी शर्तें
नीचे दी गई ज़रूरी शर्त और सुझावों को ध्यान में रखें:
| ज़रूरी शर्त | ज़रूरी शर्तें |
|---|---|
| ज़रूरी है | ऐप्लिकेशन डेवलपर को:
|
| क्या करना चाहिए | ऐप्लिकेशन डेवलपर को:
|
| मई | ऐप्लिकेशन डेवलपर ये काम कर सकते हैं:
|
वजह
- एक जैसा ऐप्लिकेशन यूज़र इंटरफ़ेस (यूआई): ऐप्लिकेशन डेवलपर को मीडिया ऐप्लिकेशन में अपनी पसंद के मुताबिक बनाई गई कार्रवाइयों के लिए इंटरफ़ेस को अलाइन करना होगा. इसमें ऐसी कार्रवाइयां शामिल होंगी जो उपयोगकर्ता को अन्य डिवाइसों पर मिलती-जुलती कार्रवाइयां होती हैं. इससे, डेवलपर को कार के अनुभव को बेहतर बनाने में मदद मिलती है.
- दिखने की क्षमता: आइकॉनोग्राफ़ी के साथ जोड़े जाने पर, टेक्स्ट छोटा दिख सकता है. इसलिए, आइकॉन में मौजूद टेक्स्ट को उपलब्ध जगह में बड़ा किया जाना चाहिए.
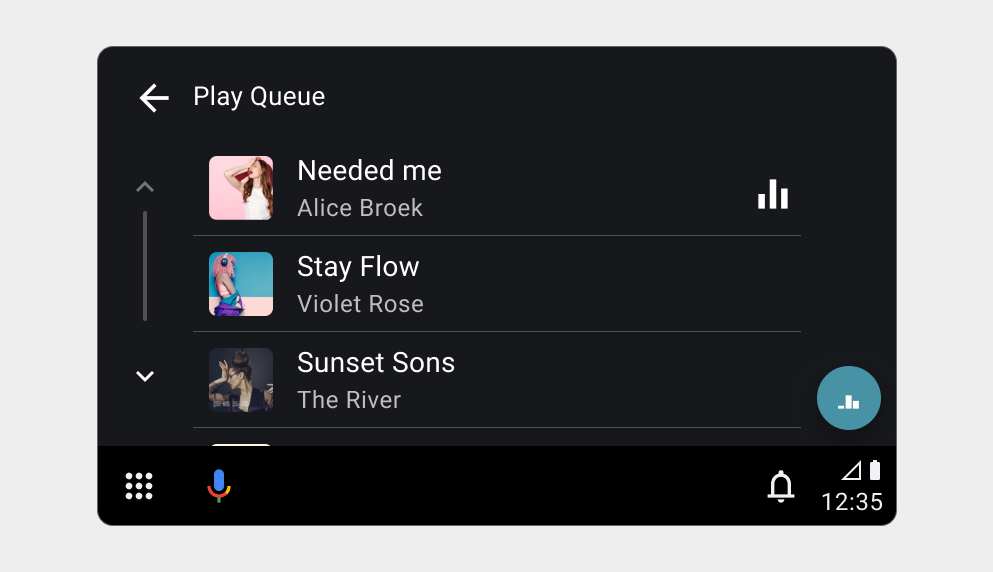
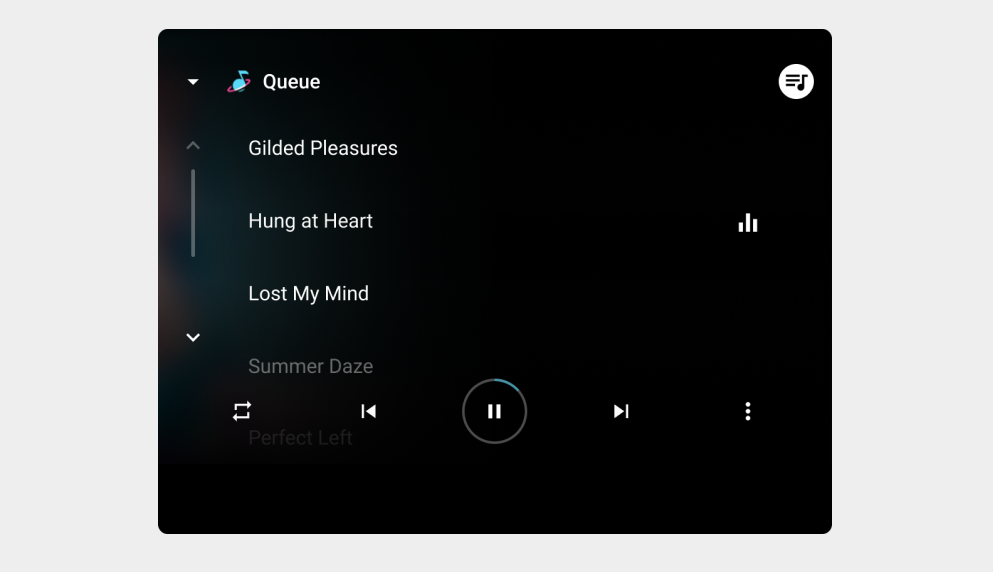
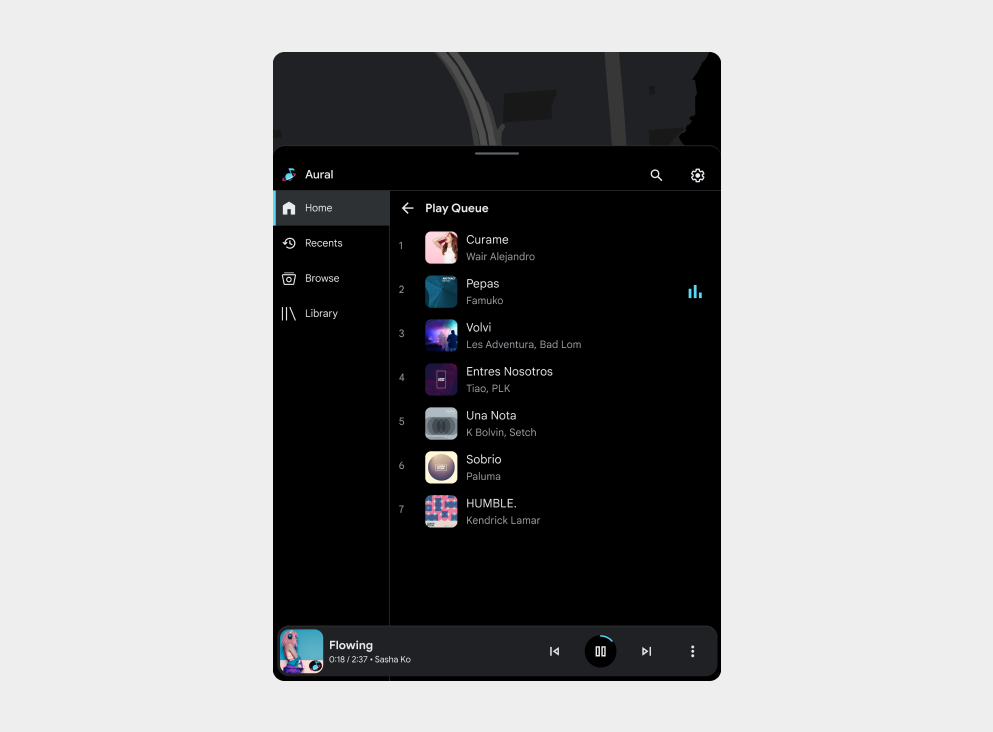
सूची
आपको अपने उपयोगकर्ता को ऑडियो सोर्स की सूची ब्राउज़ करने की सुविधा भी देनी चाहिए.
सूची के उदाहरण



सूची से जुड़ी ज़रूरी शर्तें
| ज़रूरी शर्त | ज़रूरी शर्तें |
|---|---|
| क्या करना चाहिए | ऐप्लिकेशन डेवलपर को:
प्रोग्रेस इंडिकेटर और सूची के बारे में ज़्यादा जानने के लिए, प्लेबैक कंट्रोल चालू करें देखें. |
| मई | ऐप्लिकेशन डेवलपर ये काम कर सकते हैं:
|
वजह
- लेंस वाला यूज़र इंटरफ़ेस (यूआई): इससे उपयोगकर्ता एक नज़र में आसानी से समझने चाहिए कि फ़िलहाल कौनसा गेम चल रहा है.
