গাড়ি নির্মাতারা এবং Google প্লে/পজ , পরবর্তী , পূর্ববর্তী এবং ওভারফ্লো মত প্লেব্যাক নিয়ন্ত্রণের একটি প্রাথমিক সেট প্রদান করে। আপনি যদি সারি বা কাস্টম অ্যাকশনের মতো অতিরিক্ত বৈশিষ্ট্য চান, তাহলে আপনাকে লেআউট, আইকন এবং কোনটি (যদি থাকে) প্রতিস্থাপনের জন্য নিয়ন্ত্রণ প্রদান করে সে সম্পর্কে ডিজাইনের সিদ্ধান্ত নিতে হবে।
গাড়ি নির্মাতাদের দ্বারা প্রদত্ত প্লেব্যাক অ্যাকশনের বাইরে যেতে এবং ব্যবহারকারীদের একটি সারি বা অতিরিক্ত প্লেব্যাক অ্যাকশন অফার করতে, আপনাকে নিম্নলিখিতগুলি দেখাতে হবে কিনা তা নির্ধারণ করতে হবে:
- সারিতে থাকা আইটেমের থাম্বনেইল
- এখন প্লে করা আইটেমের জন্য একটি আইকন বা অতিবাহিত সময়
- আগে সারিতে আইটেম খেলা
- কন্ট্রোল বারে কাস্টম ক্রিয়া এবং গাড়ি প্রস্তুতকারকের পরবর্তী এবং পূর্ববর্তী নিয়ন্ত্রণগুলি প্রতিস্থাপন করতে হবে কিনা
- প্রতিটি কর্মের প্রাসঙ্গিক অবস্থার ভিজ্যুয়াল উপস্থাপনা (উদাহরণস্বরূপ, উপলব্ধ বা অক্ষম)
অ্যাপ ডেভেলপারদের অবশ্যই ব্যবহারকারীর প্রত্যাশার সাথে সারিবদ্ধ করতে এবং পাঠযোগ্যতা নিশ্চিত করতে আইকনগুলির মধ্যে পাঠ্যকে সর্বাধিক করার জন্য মিডিয়া অ্যাপগুলিতে কাস্টম ক্রিয়াগুলির জন্য একটি সামঞ্জস্যপূর্ণ নকশা বজায় রাখতে হবে।
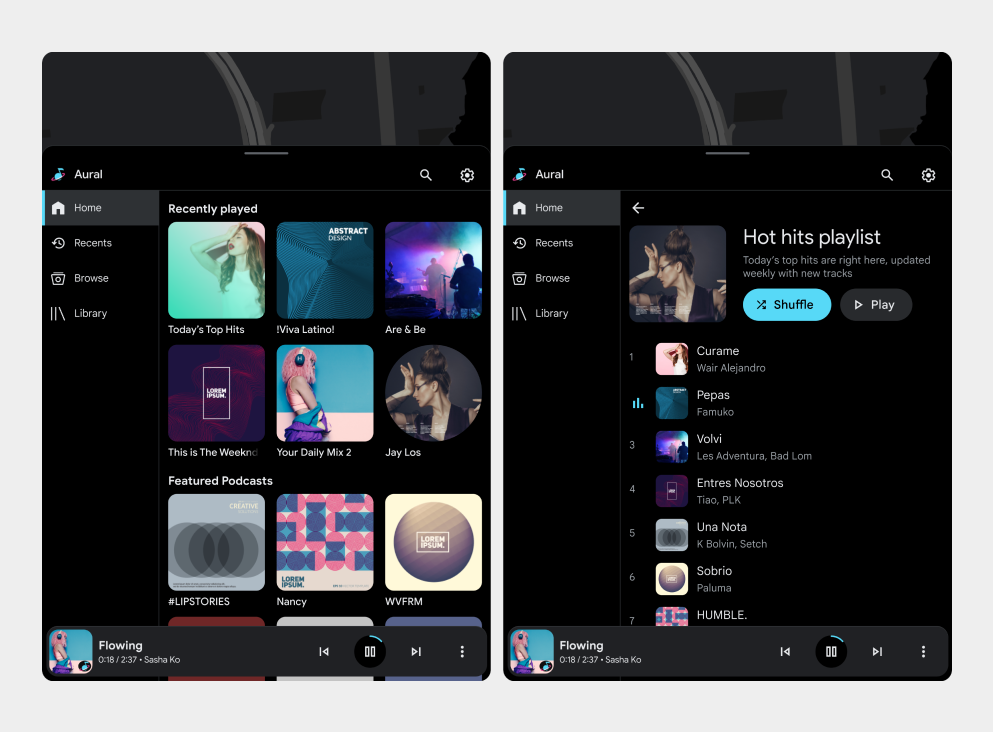
প্লেব্যাক ভিউ
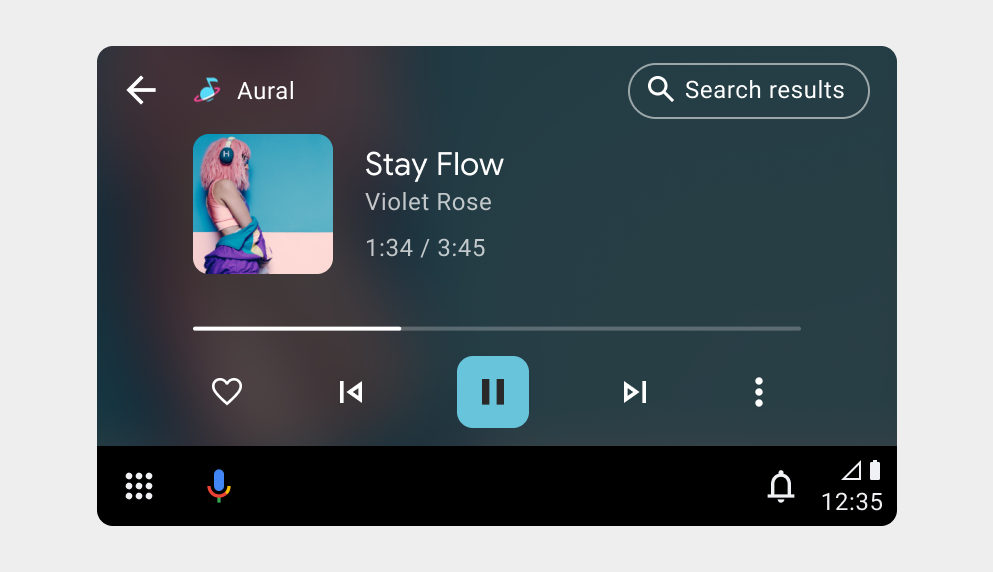
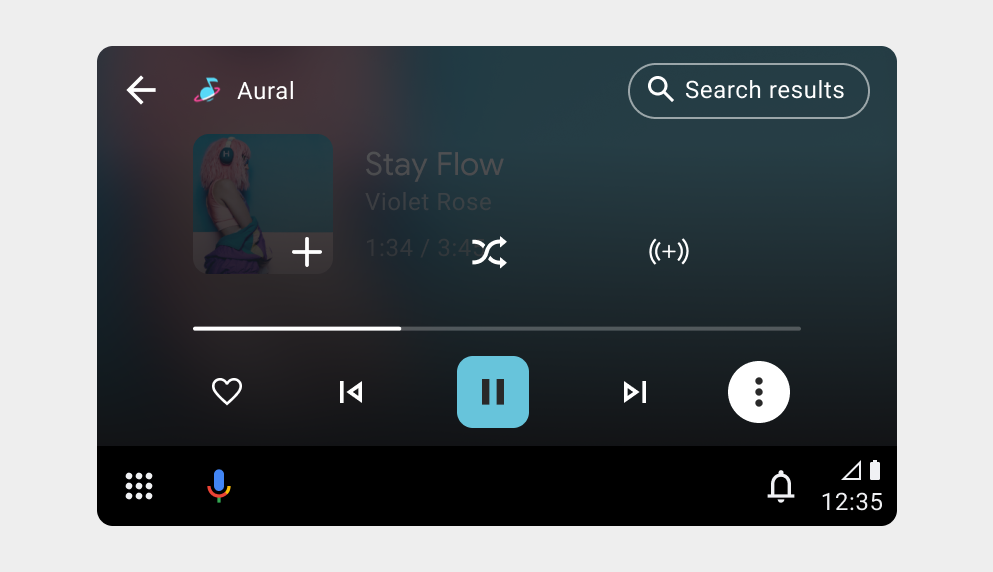
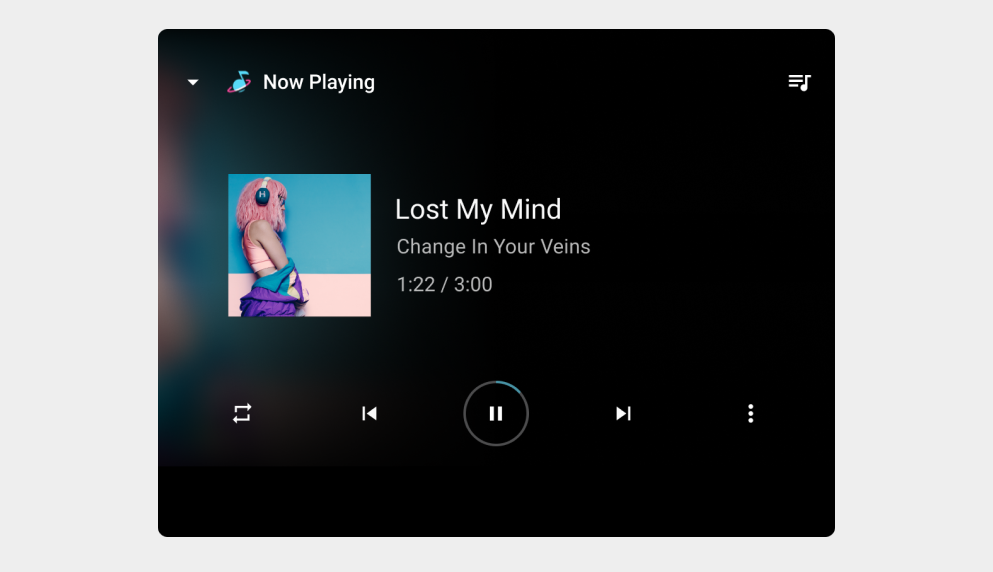
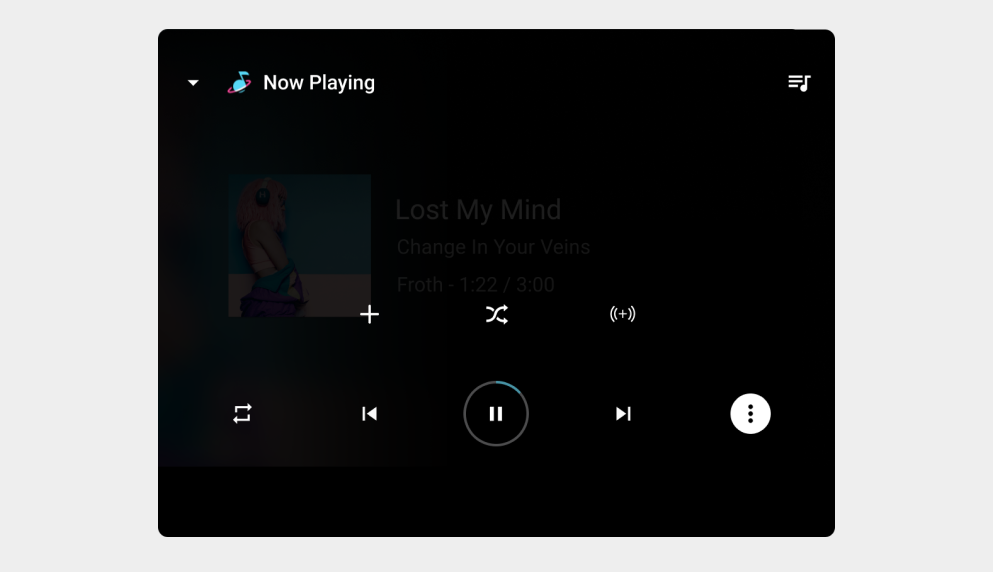
একটি মিডিয়া অ্যাপের জন্য ডিজাইন করার জন্য সবচেয়ে গুরুত্বপূর্ণ বৈশিষ্ট্যগুলির মধ্যে একটি হল প্লেব্যাক ভিউ৷
প্লেব্যাক ভিউ উদাহরণ





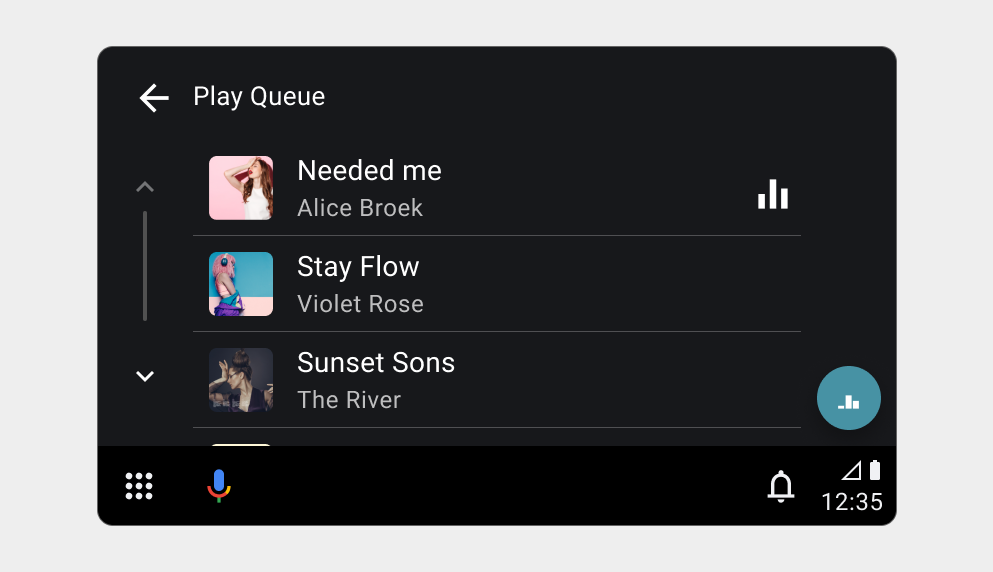
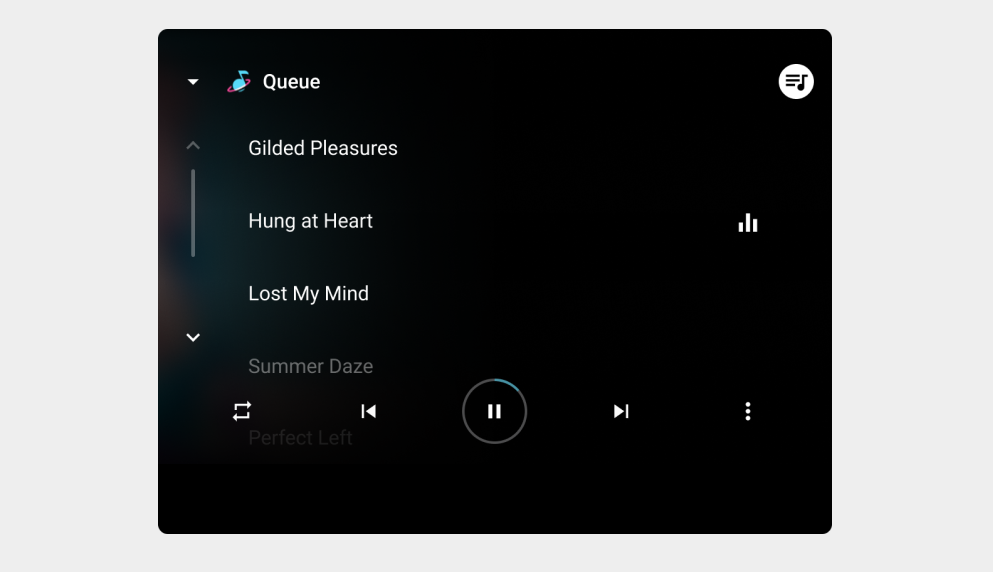
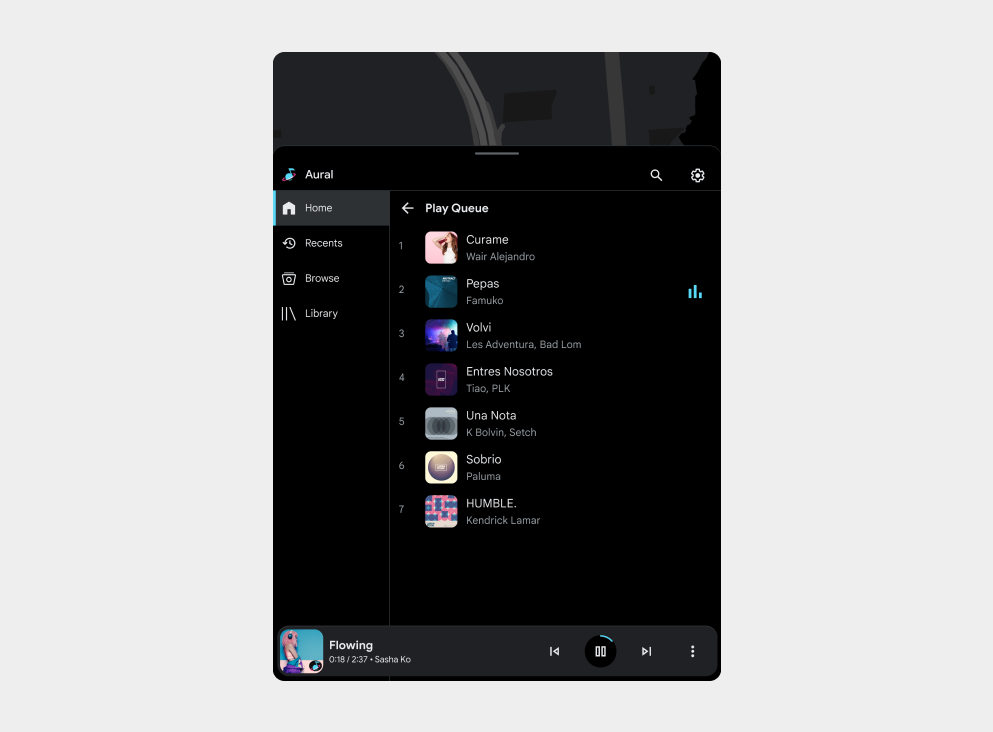
সারি
ব্যবহারকারীদের অডিও উৎসের তালিকা ব্রাউজ করার একটি উপায় প্রদান করুন।
সারি উদাহরণ



প্রয়োজনীয়তা
নিম্নলিখিত প্রয়োজনীয়তা এবং সুপারিশ মনে রাখবেন:
| প্রয়োজনীয় স্তর | সারির প্রয়োজনীয়তা | প্লেব্যাক নিয়ন্ত্রণ প্রয়োজনীয়তা |
|---|---|---|
| আবশ্যক | -- | অ্যাপ বিকাশকারীদের অবশ্যই:
|
| উচিত | অ্যাপ ডেভেলপারদের উচিত:
| অ্যাপ ডেভেলপারদের উচিত:
অগ্রগতি সূচক এবং সারি সম্পর্কে আরও জানতে, প্লেব্যাক নিয়ন্ত্রণ সক্ষম করুন পর্যালোচনা করুন৷ |
| মে | অ্যাপ ডেভেলপাররা হতে পারে:
| অ্যাপ ডেভেলপাররা হতে পারে:
|
