अपने मीडिया ऐप्लिकेशन को व्यवस्थित करने का पहला कदम यह तय करना है कि आपको ऐप्लिकेशन बार में किन कॉन्टेंट कैटगरी को टॉप-लेवल नेविगेशन के विकल्पों के तौर पर दिखाना है.
कार निर्माता और Google, ऐप्लिकेशन बार को लागू करने और उसके दिखाई देने के ज़्यादातर पहलुओं को तय करने का पूरा ध्यान रखते हैं.
बुनियादी रूप से, आपको नीचे दी गई बातों को तय करना होगा:
- आपको ऐप्लिकेशन बार पर टैब के तौर पर, टॉप लेवल की किन कॉन्टेंट कैटगरी को दिखाना है
- हर टैब के लिए, आपको कौनसे आइकॉन और लेबल देने होंगे
कैटगरी में, खास तौर पर तैयार किए गए कॉन्टेंट दिखाए जाने चाहिए, न कि कैटगरी में बड़े पैमाने पर होने वाली ऐसी कैटगरी जिन्हें आसानी से ब्राउज़ करना आसान हो.
ज़रूरत के हिसाब से बनाए गए वीडियो में, ऐसा कॉन्टेंट शामिल हो सकता है:
- अक्सर इस्तेमाल किए जाने वाले गाने – उदाहरण के लिए, प्लेलिस्ट या चैनल
- पसंदीदा – उदाहरण के लिए, पसंदीदा कलाकार
- सही समय पर – उदाहरण के लिए, हाल ही के गाने
- खास आपके लिए चुना गया – उदाहरण के लिए, “आपके लिए सुझाव”
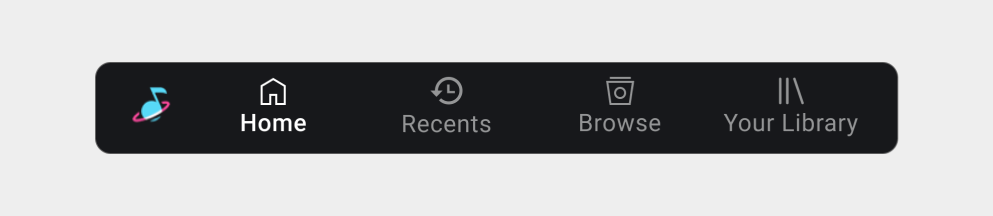
नेविगेशन टैब का उदाहरण

नेविगेशन टैब से जुड़ी ज़रूरी शर्तें
इन ज़रूरी शर्तों और सुझावों को ध्यान में रखें:
| ज़रूरी शर्त | ज़रूरी शर्तें |
|---|---|
| ज़रूरी है | ऐप्लिकेशन डेवलपर को:
|
| आपको | ऐप्लिकेशन डेवलपर को:
|
वजह
- UX को आसान बनाएं: मीडिया ऐप्लिकेशन के लिए एक जैसे नेविगेशन मॉडल का इस्तेमाल करें.
- सभी स्क्रीन पर बैठने की सुविधा: कार बनाने वाली कंपनियों को सिर्फ़ तब लेबल इस्तेमाल करने की अनुमति दें, जब आइकॉन और लेबल दोनों फ़िट न हों.
