Il primo passaggio per strutturare l'app multimediale consiste nel determinare quali categorie di contenuti vuoi che vengano visualizzate come opzioni di navigazione di primo livello nella barra dell'app.
Le case automobilistiche e Google si occupano di implementare la barra delle app e di determinarne la maggior parte dell'aspetto.
Fondamentalmente, devi decidere quanto segue:
- Le categorie di contenuti di primo livello da rappresentare sotto forma di schede nella barra dell'app.
- Le icone e le etichette che fornirai per ogni scheda
Le categorie devono mostrare contenuti personalizzati piuttosto che ampie categorie che sarebbero troppo vaste per poter essere sfogliate facilmente durante la guida.
I contenuti personalizzati possono includere:
- Usati di frequente, ad esempio playlist o canali
- Preferito, ad esempio artisti preferiti
- Tempestività: ad esempio, brani recenti
- Selezionati, ad esempio "consigliati per te"
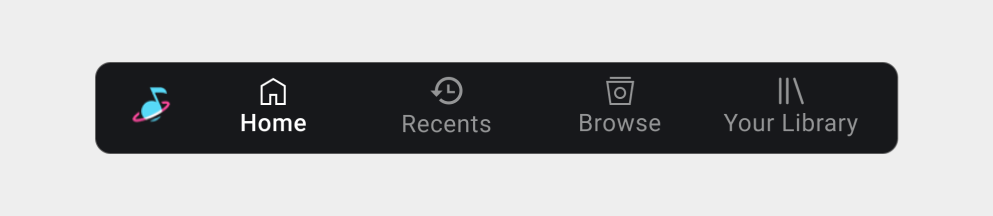
Esempio di scheda di navigazione

Requisiti della scheda di navigazione
Tieni presente i seguenti requisiti e consigli:
| Livello dei requisiti | Requisiti |
|---|---|
| DEVE | Gli sviluppatori di app devono:
|
| DOVREBBE | Gli sviluppatori di app devono:
|
Ragionamento
- Semplifica l'UX: supporta un modello di navigazione coerente per le app multimediali.
- Adatta a tutti gli schermi: consente alle case automobilistiche di utilizzare le etichette solo quando entrambe le icone e le etichette non sono adatte.
