A primeira etapa para estruturar seu app de música é determinar quais categorias de conteúdo você quer que apareçam como opções de navegação de nível superior na barra de apps.
Os fabricantes de carros e o Google se encarregam de implementar a barra de apps e determinar a maioria dos aspectos da aparência dela.
Basicamente, você precisa decidir o seguinte:
- Quais categorias de conteúdo de nível superior você quer representar como guias na barra de apps
- Quais ícones e rótulos você fornecerá para cada guia.
As categorias precisam mostrar conteúdo personalizado, em vez de categorias amplas que serão muito grandes para navegar facilmente enquanto você dirige.
Esse tipo de conteúdo pode ser:
- usadas com frequência, por exemplo, playlists ou canais;
- Preferencial (por exemplo, artistas favoritos)
- Na hora certa, como músicas recentes.
- Selecionados, por exemplo, "recomendado para você"
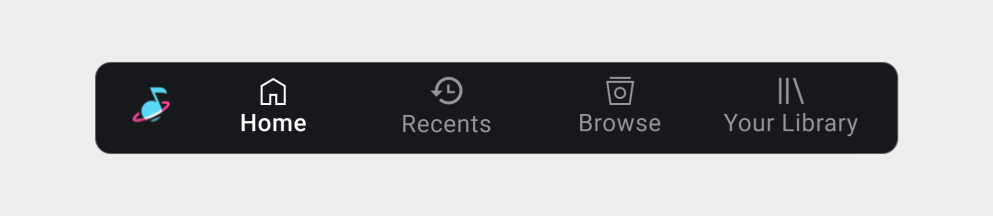
Exemplo da guia de navegação

Requisitos da guia "Navegação"
Lembre-se dos seguintes requisitos e recomendações:
| Nível do requisito | Requisitos |
|---|---|
| DEVE | Os desenvolvedores de apps precisam:
|
| DEVE | Os desenvolvedores de apps precisam:
|
Justificativa
- Simplificar a UX: ofereça suporte a um modelo de navegação consistente para apps de música.
- Acomodar todas as telas: permita que fabricantes de carros usem rótulos apenas quando os ícones e as etiquetas não cabem.
