ขั้นตอนแรกในการจัดโครงสร้างแอปสื่อคือการกำหนด หมวดหมู่เนื้อหาที่คุณต้องการให้ปรากฏเป็นตัวเลือกการนำทางระดับบนสุดบนแถบแอป
ผู้ผลิตรถยนต์และ Google จะดูแลการใช้แถบแอปและ การพิจารณาลักษณะส่วนใหญ่ของรูปลักษณ์ของแถบแอป
โดยพื้นฐานแล้ว คุณต้องตัดสินใจดังนี้
- หมวดหมู่เนื้อหาระดับบนสุดใดที่คุณต้องการให้เป็นแท็บในแถบแอป
- ไอคอนและป้ายกำกับที่คุณจะใช้สำหรับแต่ละแท็บ
หมวดหมู่ควรแสดงเนื้อหาที่ปรับแต่ง แทนที่จะเป็นหมวดหมู่แบบกว้างๆ ที่จะมีขนาดใหญ่เกินกว่าที่จะเรียกดูได้ง่ายขณะขับรถ
เนื้อหาที่ปรับแต่งอาจรวมถึงเนื้อหาที่มีลักษณะต่อไปนี้
- ใช้บ่อย เช่น เพลย์ลิสต์หรือช่อง
- แนะนำ – เช่น ศิลปินคนโปรด
- Timely เช่น เพลงล่าสุด
- มีการดูแลจัดการ เช่น "แนะนำสำหรับคุณ"
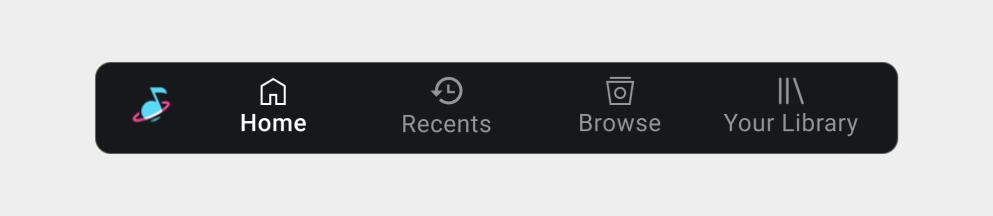
ตัวอย่างแท็บการนำทาง

ข้อกำหนดของแท็บการนำทาง
โปรดคำนึงถึงข้อกำหนดและคำแนะนำต่อไปนี้
| ระดับความต้องการ | ข้อกำหนด |
|---|---|
| ต้อง | นักพัฒนาแอปต้องดำเนินการดังนี้
|
| ควร | นักพัฒนาแอปควรทำดังนี้
|
เหตุผล
- ลดความซับซ้อนของ UX: รองรับโมเดลการนำทางที่สอดคล้องกันสำหรับแอปสื่อ
- รองรับทุกหน้าจอ: อนุญาตให้ผู้ผลิตรถยนต์ใช้ป้ายกำกับเฉพาะเมื่อทั้งไอคอนและป้ายกำกับไม่พอดี
