Langkah pertama dalam menyusun struktur aplikasi media adalah menentukan kategori konten yang ingin Anda tampilkan sebagai opsi navigasi tingkat atas di panel aplikasi.
Produsen mobil dan Google menangani penerapan panel aplikasi dan menentukan sebagian besar aspek tampilannya.
Pada dasarnya, Anda perlu memutuskan hal-hal berikut:
- Kategori konten level atas yang ingin Anda tampilkan sebagai tab di panel aplikasi
- Ikon dan label apa yang akan Anda berikan untuk setiap tab
Kategori harus menampilkan konten yang disesuaikan, bukan kategori luas yang akan terlalu besar untuk dijelajahi dengan mudah saat berkendara.
Konten yang disesuaikan dapat mencakup konten yang:
- Sering digunakan – misalnya, playlist atau channel
- Disukai – misalnya, artis favorit
- Tepat waktu – misalnya, lagu terbaru
- Pilihan – misalnya, “direkomendasikan untuk Anda”
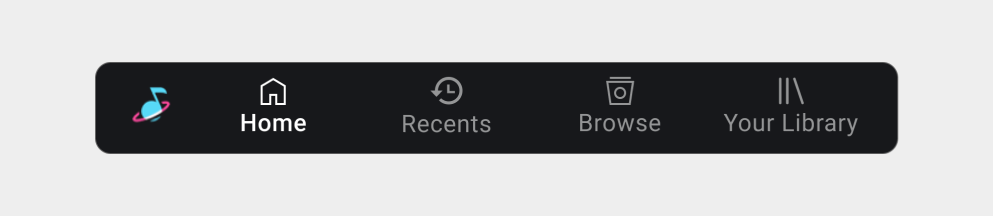
Contoh tab Navigasi

Persyaratan tab navigasi
Perhatikan persyaratan dan rekomendasi berikut:
| Tingkat persyaratan | Persyaratan |
|---|---|
| HARUS | Developer aplikasi harus:
|
| SEHARUS | Developer aplikasi harus:
|
Argumentasi
- Menyederhanakan UX: Mendukung model navigasi yang konsisten untuk aplikasi media.
- Mengakomodasi semua layar: Memungkinkan produsen mobil hanya menggunakan label jika ikon dan label tidak sesuai.
