השלב הראשון בבניית אפליקציית המדיה הוא קביעת קטגוריות התוכן שאתם רוצים שיופיעו כאפשרויות ניווט ברמה העליונה בסרגל האפליקציה.
יצרני הרכב ו-Google דואגים להטמיע את סרגל האפליקציות ולקבוע את רוב ההיבטים במראה שלו.
בעיקרון, עליך להחליט על הדברים הבאים:
- אילו קטגוריות תוכן ברמה העליונה ברצונך שייצגו ככרטיסיות בסרגל האפליקציה
- אילו סמלים ותוויות תספקו לכל כרטיסייה
הקטגוריות צריכות להציג תוכן מותאם אישית, ולא קטגוריות רחבות שיהיו גדולות מדי לעיון בקלות בזמן הנהיגה.
תוכן מותאם יכול לכלול:
- בשימוש לעיתים קרובות – למשל, פלייליסטים או ערוצים
- מועדף – למשל, אומנים מועדפים
- עדכני – למשל, שירים חדשים
- נבחר – לדוגמה, 'מומלץ בשבילך'
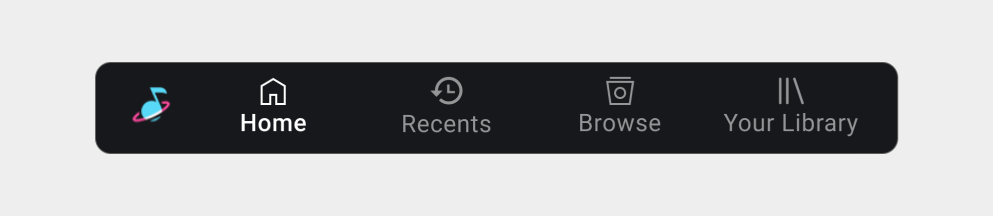
דוגמה לכרטיסיית ניווט

דרישות לגבי כרטיסיית הניווט
חשוב לזכור את הדרישות ואת ההמלצות הבאות:
| רמת דרישה | דרישות |
|---|---|
| חובה | מפתחי אפליקציות חייבים:
|
| כדאי | מפתחי אפליקציות צריכים:
|
פירוט הנימוקים
- חוויית משתמש פשוטה יותר: מומלץ לתמוך במודל ניווט עקבי באפליקציות מדיה.
- התאמת כל המסכים: יצרני רכב יוכלו להשתמש בתוויות רק אם אין התאמה בין שני הסמלים והתוויות.
