계획 탐색 탭
컬렉션을 사용해 정리하기
내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.
미디어 앱을 구성하는 첫 번째 단계는 앱 바에 최상위 탐색 옵션으로 표시할 콘텐츠 카테고리를 결정하는 것입니다.
자동차 제조업체와 Google은 앱 바를 구현하고 앱의 모양 대부분을 결정합니다.
기본적으로 다음을 결정해야 합니다.
- 앱 바에서 탭으로 표시하려는 최상위 콘텐츠 카테고리
- 각 탭에 제공할 아이콘과 라벨
운전 중에 쉽게 둘러볼 수 없을 정도로 큰 카테고리가 아닌
카테고리는 맞춤 콘텐츠를 표시해야 합니다
맞춤 콘텐츠에는 다음과 같은 콘텐츠가 포함될 수 있습니다.
- 자주 사용(예: 재생목록 또는 채널)
- 선호(예: 좋아하는 아티스트)
- 시기적절한 표시(예: 최근 노래)
- 선별됨(예: '추천')
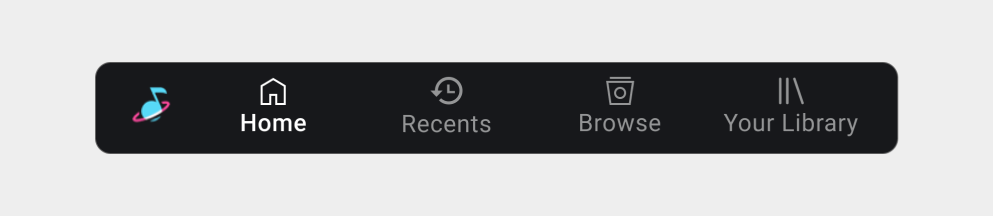
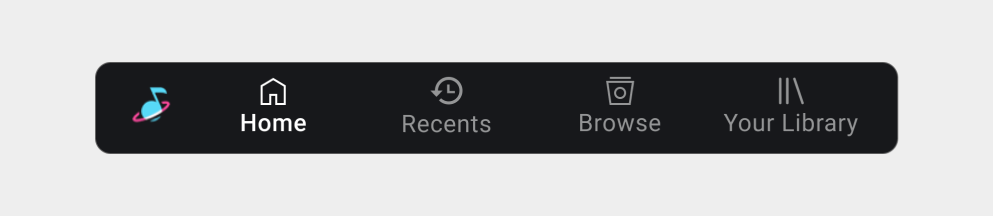
탐색 탭의 예
 이 예에서 맞춤 콘텐츠에는 최근 재생한 노래, 더 많은 음악을 검색하는 방법, 사용자의 모든 음악 목록이 포함됩니다.
이 예에서 맞춤 콘텐츠에는 최근 재생한 노래, 더 많은 음악을 검색하는 방법, 사용자의 모든 음악 목록이 포함됩니다.
탐색 탭 요구사항
다음 요구사항 및 권장사항에 유의하세요.
| 요구사항 수준 |
요구사항 |
| 필수 |
앱 개발자는 다음을 수행해야 합니다.
각 탭 (AAOS의 경우)에 라벨 및 흑백 (흰색 권장) 벡터 아이콘을 제공합니다.
|
| 해야 하는 작업(SHOULD)
| 앱 개발자는 다음을 해야 합니다.
- 탭 라벨은 잘리지 않도록 가능한 한 짧게 유지합니다.
|
근거
- UX 간소화: 미디어 앱을 위한 일관된 내비게이션 모델을 지원합니다.
- 모든 화면 수용: 자동차 제조업체가 아이콘과 라벨이 모두 맞지 않는 경우에만 라벨을 사용하도록 허용합니다.
달리 명시되지 않는 한 이 페이지의 콘텐츠에는 Creative Commons Attribution 4.0 라이선스에 따라 라이선스가 부여되며, 코드 샘플에는 Apache 2.0 라이선스에 따라 라이선스가 부여됩니다. 자세한 내용은 Google Developers 사이트 정책을 참조하세요. 자바는 Oracle 및/또는 Oracle 계열사의 등록 상표입니다.
최종 업데이트: 2025-07-25(UTC)
[null,null,["최종 업데이트: 2025-07-25(UTC)"],[],[]]